Я рад, что все больше дизайнеров отворачиваются от Adobe в поисках более удобных, легких, простых и дешевых инструментов.
И есть из чего выбрать.
Сегодня я расскажу о своем процессе создания дизайна сайта в Sketch.app. Я надеюсь, что вы позаимствуете у меня некоторые мысли, что некоторые вещи вы никогда не будете делать одинаково, а к некоторым вещам вы придете своим собственным путем.
Оставайтесь с нами.
Сейчас работаю над бета-версией 2.4. Если у вас более старая версия, то подойдет и эта — различия не очень радикальные.
Плагины
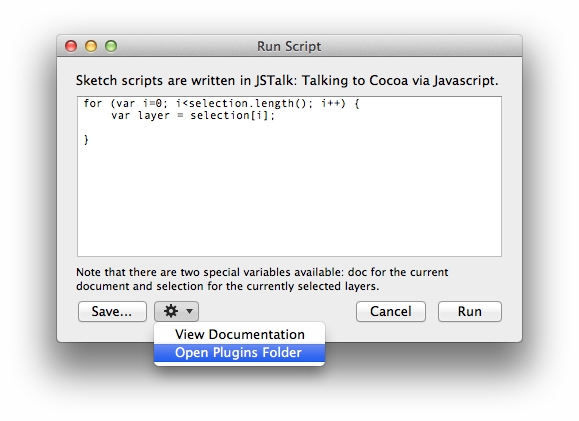
Текущий Sketch поддерживает расширения jstalk. Есть небольшие инструкции об этой теме.Вещь очень полезная, поскольку избавляет от ненужных мышечных движений.
Некоторые плагины я в процессе активно использую, поэтому о них расскажу по ходу дела.
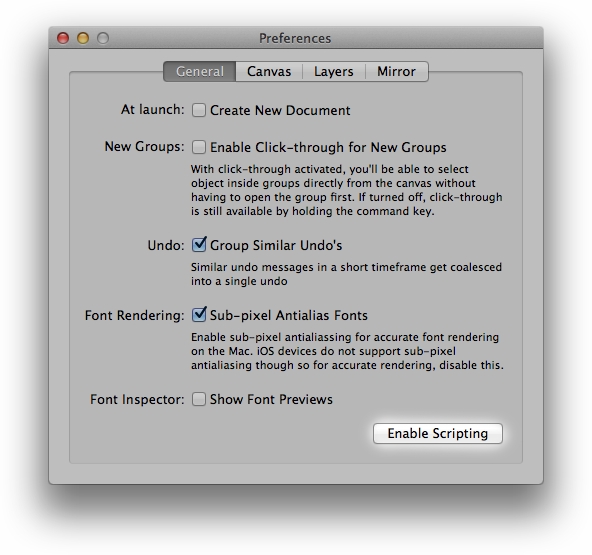
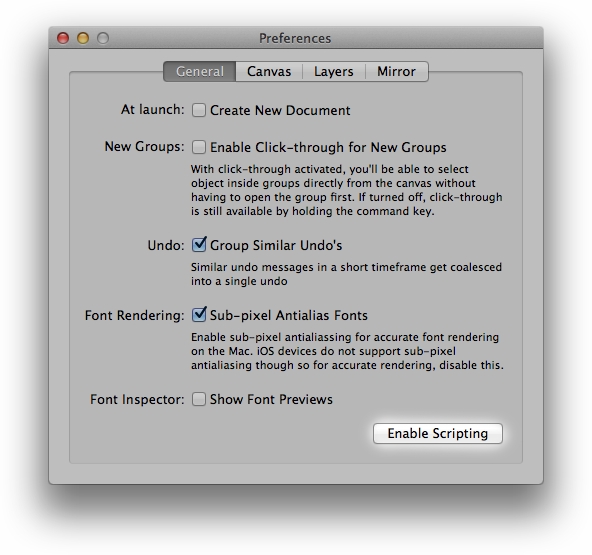
Вам необходимо включить поддержку расширений в настройках: 
Далее мы идем в Github для бомбардировщиков , читайте описания плагинов и скачивайте то, что вам нравится.
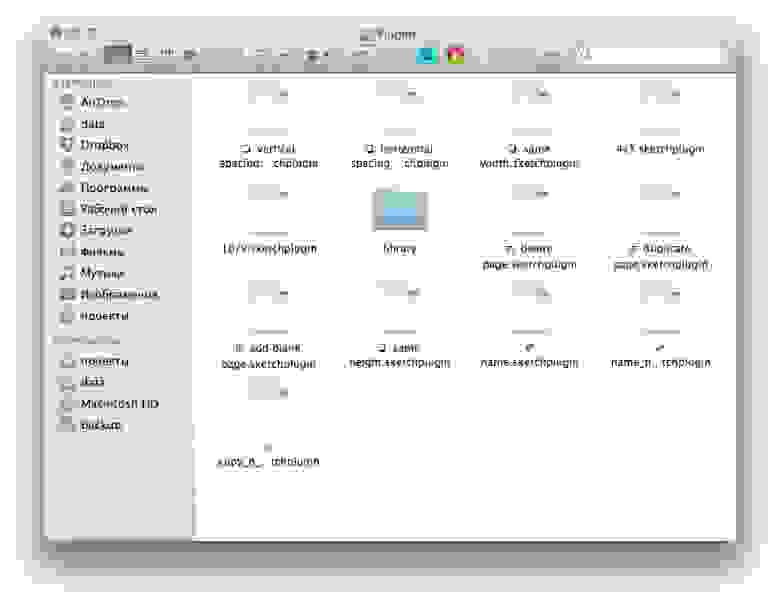
Затем мы помещаем файлы в папку и называем ее так, как нам кажется.
Обязательно скопируйте «библиотеку» — без нее некоторые скрипты работать не будут. 


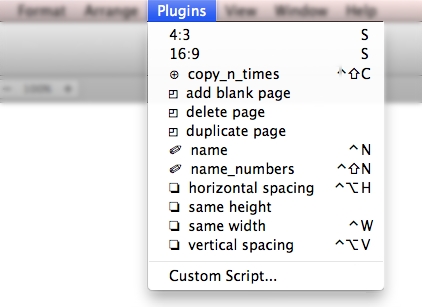
В названия я добавляю символы в начало — дальше плагины красиво сортируются в меню Sketch: 
Что мы рисуем?
Сейчас занят поиском недорогих наушников для домашней записи, поэтому сделаем интернет-магазин на наболевшую тему.Точнее, просто стартовая страница — например, я думаю, этого достаточно.
Статья больше о технологии, чем о теории, как это сделать хорошо, но, может быть, я поумнею пару раз.
Прототип на бумаге
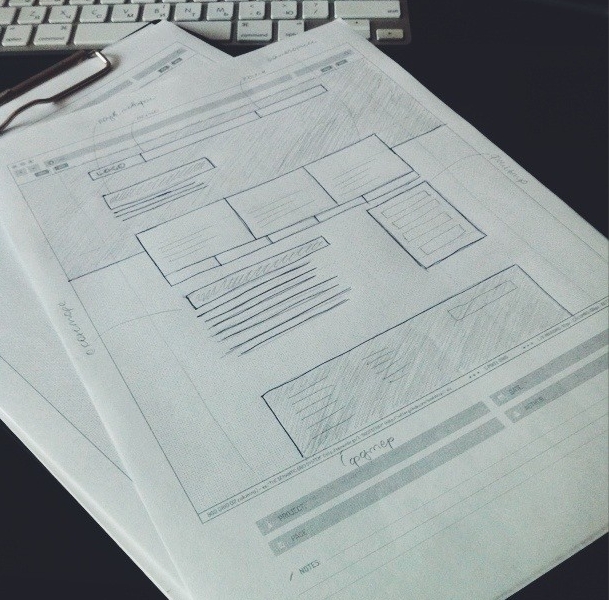
Обычно все начинается с карандашных набросков.Я делаю такой прототип для себя, чтобы решить, что, где, как, почему, и зафиксировать идеи.
Бумагу клиенту я все равно не показываю, поэтому не обязательно тратить много времени на аккуратность и красоту, главное, чтобы было понятно, что где нарисовано.
Это эскиз основных частей страницы.

1. Вверху делаем логотип, меню и поиск.
2. Затем слайды с товарами, названием, кратким описанием и ценой.
3. Ниже представлены категории наушников по типу (крупные картинки) и по производителю (маленькие картинки).
4. Далее будет небольшой текст, который поможет покупателю определиться, какие варианты могут ему подойти.
Также можно сделать небольшой фильтр.
5. А в самом низу футер со ссылками на основные разделы и поиск.
Короче говоря, ничего необычного.
Да, чуть не забыл: на стартовой странице нет логина/пароля/регистрации.
Если вам действительно нужно, то лучше спрашивать о таких вещах уже во время оформления заказа.
Опытный образец
Для прототипов я по-прежнему использую тот же Sketch, для интерактивности и комментариев — Инвидение .Допустим, нам нужна только «десктопная» версия сайта.
Тогда макет можно сделать где-то 1200 пикселей в ширину.
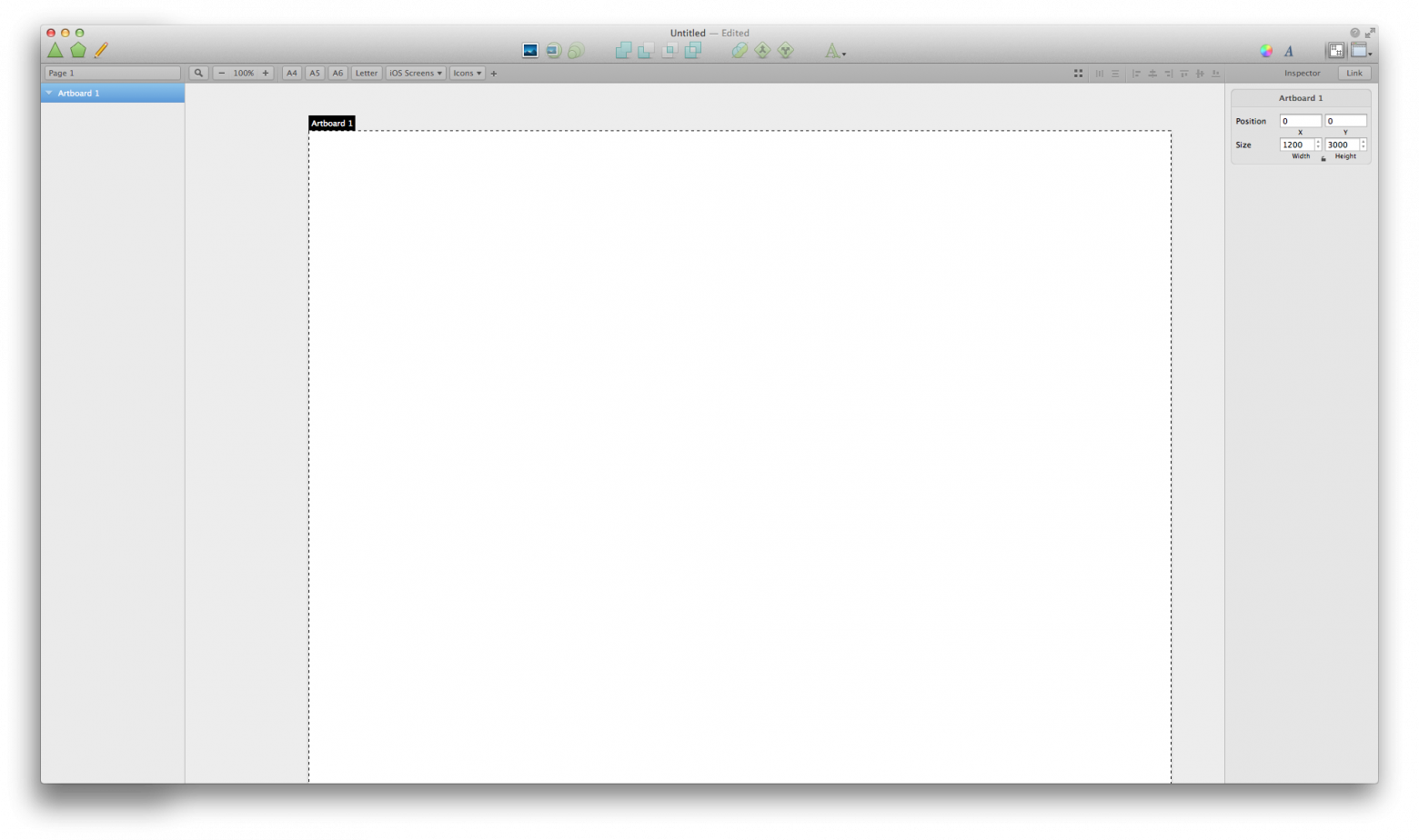
Делаем холст размером 1200 на 3000 (чтобы по высоте обязательно хватило): 

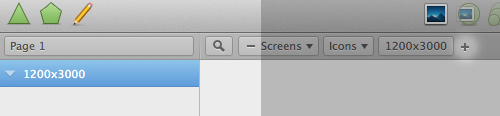
Холст можно сохранить в качестве шаблона для дальнейшего использования.
Назовите его, например, «1200х3000» и добавьте на панель с уже встроенными шаблонами размеров: 
Дальше нужно сделать заполнитель («заполнитель», да) для картинки.
У нас есть магазин, поэтому фотографий будет много.
Все, в общем-то, очень просто: нарисуйте квадрат, поверх него две линии под углом 45 и сгруппируйте его.

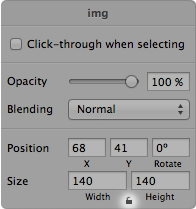
В этом случае лучше убрать сохранение пропорций группы: нам нужно свободно менять размер заглушки.

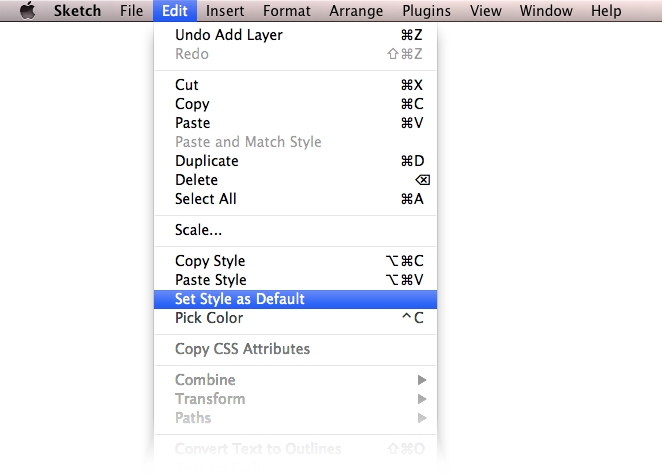
Если вас не устраивает стиль объекта по умолчанию, просто наклоните его по-своему, добавьте тени/обводку и выберите в меню Edit-> Set Style as Default. Я обычно оставляю по умолчанию: серая заливка без обводки.

На этапе прототипирования я обычно вообще не включаю сетку.
С сеткой есть соблазн начать выравнивать все по столбикам и линейкам, но это сейчас не важно ни для меня, ни для заказчика.
Итак, давайте по порядку.
Назовем слои с заглушкой «img».
Для переименования слоя есть встроенное сочетание клавиш Cmd+R. Если вам нужно назвать несколько сразу, вы можете использовать.
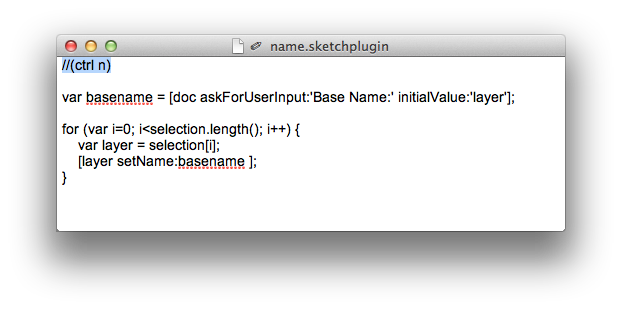
Сценарий №1 : запрашивает имя слоя, а затем устанавливает его для всех выбранных в данный момент слоев.
Он запускается сочетанием клавиш (у меня это Ctrl+N).
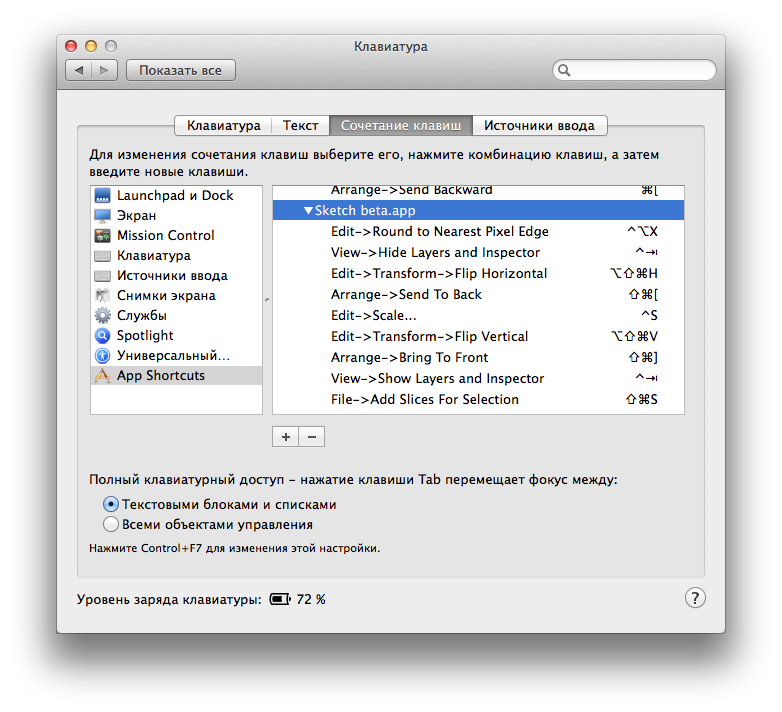
Есть два способа установить сочетание клавиш.
Стандартно в OS X через настройки: 
Или в самом коде плагина: 
И сразу сценарий №2 : всё то же самое, но к названию добавляется серийный номер, начинающийся с «1».
Те.
вы выделяете 5 объектов, нажимаете Ctrl+Shift+N (ну например), вводите в окошко имя «img», а скрипт называет объекты «img 1», «img 2» и т.д. Это самое лучшее вещь, когда вам нужно организовать какой-то набор миниатюр.
Скрипт в действии: 
Скопируйте «img» и растяните его до примерного размера будущих слайдов.

Дальше меню.
А пока просто длинная смерть.
Поверх него поместим наш первый «img» — это, типа, логотип.
Меню лучше написать точно такое, какое оно будет на работающем сайте.

Подробнее о слайдах.
Будет хорошо, если это будут не просто красивые картинки, но и полезные для покупателя.
Например, они будут содержать изображение товара, его краткое описание и, возможно, цену: лично мне удобнее, когда я сразу вижу, сколько он стоит. Листовки для слайдов лучше делать не с маленькими точками, по которым нельзя нажать на тачпаде, а с обычными большими кнопками.
В качестве индикатора больше подходят точки.
В местах, где еще неизвестно, каким будет текст, можно использовать что-то вроде заполнителя абзаца — обычный lorem ipsum, но со шрифтом.

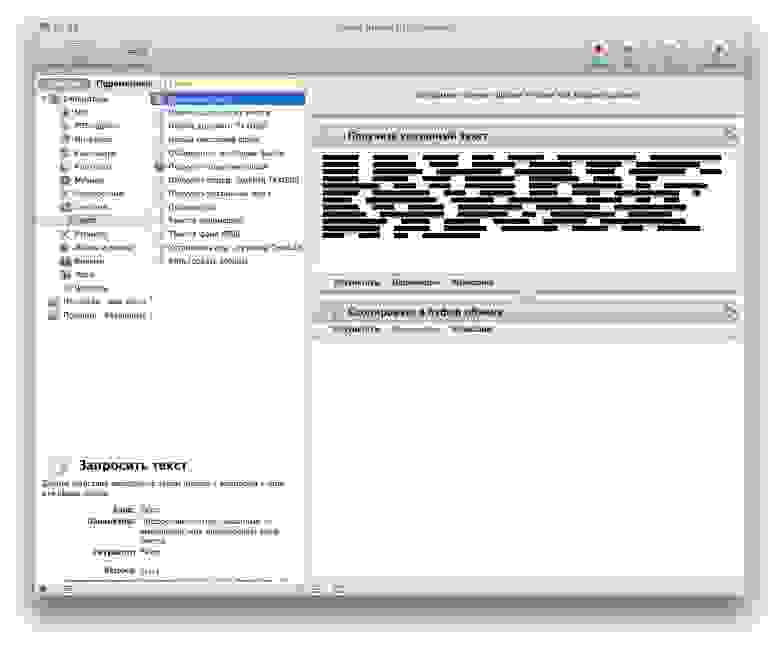
Чтобы не делать каждый раз такой текст заново, можно собрать в Automator небольшое приложение, которое будет копировать абзац в буфер обмена.

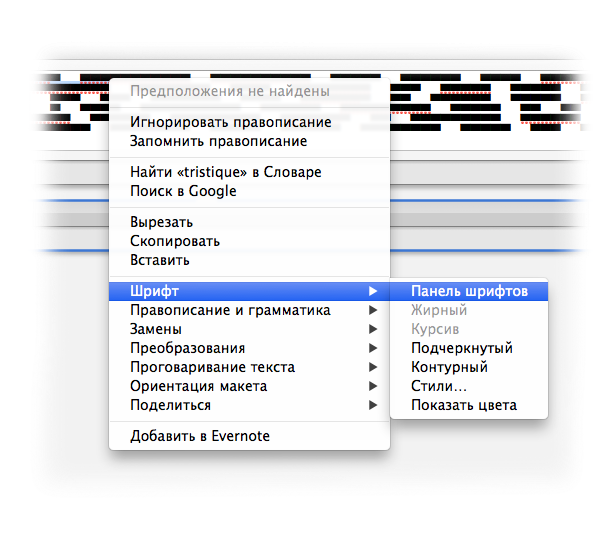
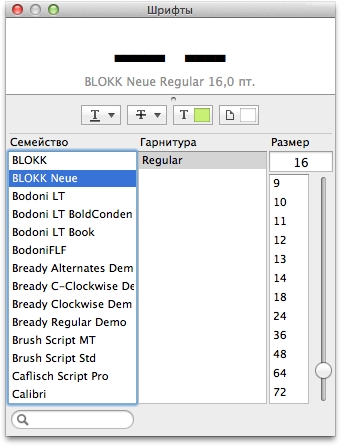
В первый блок вставьте абзац Lorem Ipsum, а затем через панель шрифтов выберите размер (у меня 16) и шрифт BLOKK Neue. У гарнитуры нет кириллической версии.


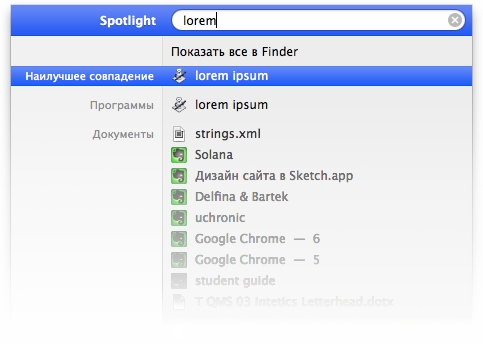
А дальше в процессе можно просто набрать «lorem ipsum» (название нашего мини-приложения) и в центре внимания ввести Enter. Затем Cmd+V на макете.

Категории.
Мы покажем три типа наушников, а ниже представлены производители, которых вы можете купить у нас.

Дальше сделаем пару абзацев о том, какие типы наушников бывают, в чем между ними разница и как вообще их выбирать.

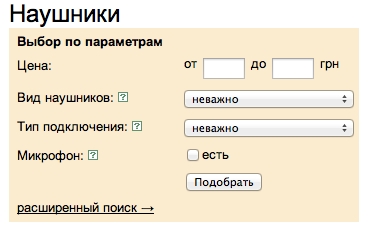
И фильтр.
Возьмем параметры из Яндекс.
Маркета - нам для примера, и не будут обижаться.


Подчеркивание я обычно делаю вручную: рисую линии цветом текста с прозрачностью около 50%.
Получается нежно и красиво.
Стандартное подчеркивание очень грубое.
В маленьких размерах все хорошо, но чем больше размер, тем толще линия, а это нас не устраивает. Но вам не придется заморачиваться с прототипами.

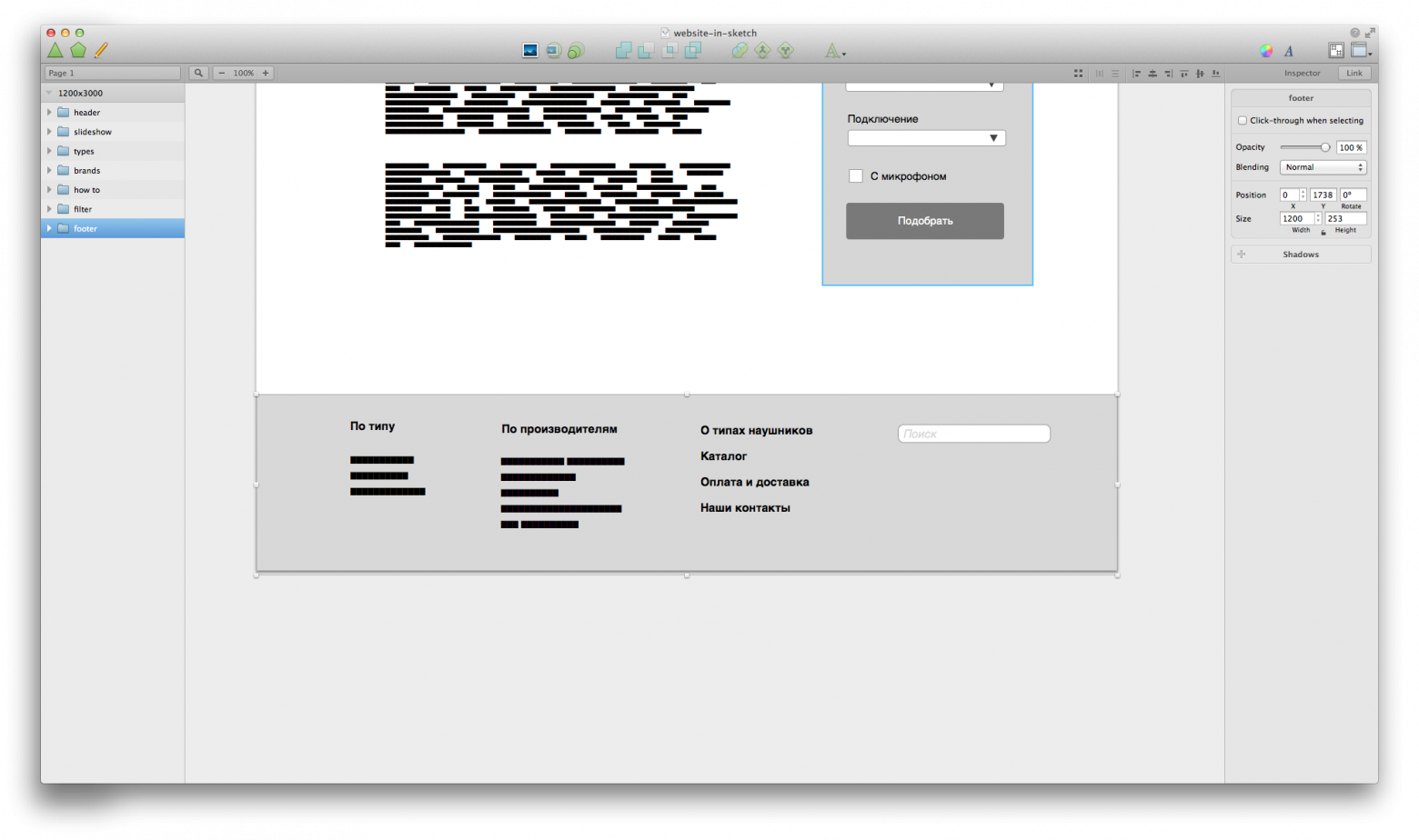
Ну, остался нижний колонтитул.

Всё, прототип готов.
Файл для тех, кто хочет копнуть глубже.
В следующей части будут подробности о работе со шрифтами, цветами, стилями, сетками, слоями, еще немного о плагинах и, собственно, финальная верстка сайта.
Вопросы и возражения приветствую в комментариях, постараюсь никого не оставить без внимания.
Теги: #интерфейсы #веб-дизайн #процесс #руководства #mac os x #mac os x #sketchapp

-
Сидкэмп 2008
19 Oct, 24 -
Налог На Иностранные Фильмы Могут Ввести
19 Oct, 24 -
Что Привезти Из Таиланда?*
19 Oct, 24 -
Мультфильмы Об Электронной Коммерции
19 Oct, 24 -
Сооснователь Team Meat В Steam Controller
19 Oct, 24


