Предлагаем вашему вниманию подборку со ссылками на полезные ресурсы, интересные материалы и новости IT. 

Веб-разработка
-

Аппаратное ускорение в жизни верстальщика.
(Семинар в Яндексе) - Где учиться на программиста: 19 онлайн-курсов
- Заполнители изображений.
Удобные изображения для заполнения пространства при верстке веб-страниц.
-

Потрясающая оболочка — список инструментов, запускаемых из командной строки -

потрясающий SVG - большое количество материалов по SVG -

Генераторы стилевых руководств для фронтенд-части проекта -

Семь простых способов оптимизировать ваш сайт -

Полное руководство по Bootstrap с огромным количеством плагинов и тем, совместимых с фреймворком. -

Адаптивные изображения: если вы просто меняете разрешение, используйте srcset. -

Изображение — новый элемент, которого не существует. -

«Design By Typing» — новая серия скринкастов по использованию Vim, Git, Unix и OOCSS. -

Создание собственного диалогового окна с использованием HTML5 -

Размышления о пагинации Крис Койер -

Тема дизайна материалов для Bootstrap 3 -

Шпаргалка по АРИА -

Создание платформера с использованием HTML5 -

Подробное описание процесса фронтенд-разработки в небольшой немецкой ИТ-компании -

Почему область просмотра является метатегом?

CSS
-

Анимация Flexbox с помощью CSS Transition - Руководство по реализации столбцов CSS в адаптивном дизайне

- Грабли в чистом SVG
- Поддержка @extend в LibSass закончилась на деньги сообщества
-

Размер имеет значение: баланс длины строки и размера шрифта в адаптивном дизайне
-

Условные выражения в препроцессорах CSS -

Wyrm — стартовый набор для работы с Sass/Bourbon -

Басссс — Набор модульных CSS-инструментов, основанных на принципах OOSS. -

Улучшение @font-face с помощью событий загрузки шрифта -

Как воссоздать эффекты jQuery с помощью CSS -

Написание CSS (и Sass), которое не будет отстойным -

Узнайте больше о масштабируемом CSS -

Странный антипаттерн с 62,5% -

Как визуально создавать CSS-анимацию с помощью Stylie -

CSS-регионы: продвигаемся вперед с iOS8 -

Правильное использование em и rem -


«Правда о CSS», Дэвид Уолш

JavaScript
-

Святой Грааль на стероидах: полная синхронизация и изоморфный JavaScript на Swarm.js -

Понимание монад с использованием Javascript -

JavaScript. Вопросы для собеседования - FixMyJS исправляет стиль написания JavaScript

-

Исследование возможностей автоисправления ошибок в JavaScript с помощью FixMyJS -

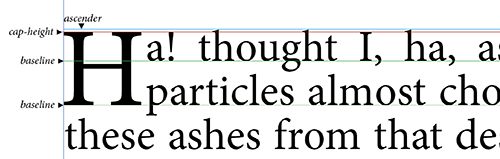
Dropcap.js — библиотека Adobe для выравнивания буквиц по тексту.
( онлайн-инструмент визуальной настройки )
-

Дорожная карта по бесплатному изучению JavaScript -

Шаблон для использования одного объявления var в JavaScript -

Дата и время в JavaScript -

Учебное пособие по AngularJS: подробное руководство на 10 000 слов -

Пять методов массивов, которые вы должны использовать сейчас -

Использование RequireJS в приложениях AngularJS -

Использование Angular Mobile UI при разработке кроссплатформенных приложений -

Урок AngularJS на примере создания клона Gmail -

Обещания в клиентской библиотеке Google API -

Gridscrolling.js — плагин jQuery для создания одностраничной навигации по слайдам в вертикальном и горизонтальном направлениях. -

страницаPiling.js — еще один плагин для прокрутки слайдов -

гифка — JS-библиотека для создания анимированных GIF-файлов из медиапотока, видео или изображений. -


Видео выступления Хакима Эль-Хаттаба на тему «Визуальные эксперименты с JavaScript» (из Nordic.js 2014)

Веб-инструменты
-

Как заменить Helvetica на Windows? Зак Лезерман запустил сервис, который поможет найти запасные варианты -

Подробнее об услуге Font Family Reunion и проблемах, которые она решает, читайте в блоге Зака Лезермана.

Новости
- Windows 10
- Возвращение меню «Пуск»: Microsoft представила Windows 10
- 10 вещей, которые следует знать перед установкой Windows 10 TP
- Обзор технической предварительной версии Windows 10
- Windows 10: главное достижение 30-летней разработки
- Шаг назад и в сторону: мнения разработчиков и экспертов о новой Windows 10
- Windows 10: инновации без инноваций
- Изобретение велосипеда: что Windows 10 позаимствовала у OS X
- Microsoft Windows 10: когда-нибудь все будет хорошо или не будет
-

Как я перестал бояться и полюбил Windows 10
-

Модульный смартфон «Проект Ара»: новые подробности от Google - Google пыталась купить Cyanogen Inc.
- PayPal отделится от eBay и станет независимой компанией
- Модульные смартфоны Project Ara будут поддерживать «горячую» замену блоков
- Google закрыла свою первую социальную сеть Orkut
- За первые выходные в России купили около 100 тысяч новых iPhone
- Apple примет участие в разработке стандартов для сетей 5G
- Amazon завершила покупку Twitch
- Цены на SSD стремительно падают
Браузеры
-

Microsoft собирает предложения по улучшению Internet Explorer - Улучшено аудио и видео в мобильном IE.
- Кнопка конфиденциальности в Firefox
- Переход к интеграции встроенной поддержки Tor в Firefox
-

В Internet Explorer 11 добавлена поддержка видео и аудио HTML5 на Windows Phone 8.1. -

Да! 64-битный Firefox для Windows уже в пути
Сайты с интересным дизайном и функционалом
-

violaineetjeremy.fr — сайт с нестандартной реализацией навигации -

burnkit.com — нестандартная верстка сайта -

dangblast.com — приятная трансформация шапки сайта при прокрутке -

thermodo.com — пример удачно использованной фоновой анимации -

Интересный промо-сайт от CocaCola -

guillaumebouvet.com - необычная навигация по сайту -

Дагоберт.com — плавная анимация прокрутки и пользовательское меню -

standperle-hamburg.de — параллакс при наведении и забавный дизайн

Дизайн
- Google и Adobe перенесут Photoshop в браузер Chrome
- Портреты крупным планом в веб-дизайне
- Создайте меню классной доски в Adobe Illustrator
-

Иконы цифрового дизайна -

Как создать руководство по стилю для вашего сайта -

Дизайн, ориентированный на изображение: чем больше, тем лучше? -

Примеры тенденций веб-дизайна: возрождение заставок -

Вокруг света в восемнадцати дизайнах -

Два с половиной десятка сайтов с вдохновляющими примерами успешного использования больших фоновых изображений -

Кривые Безье – что под капотом -

ПЕЧЬ - для запекания слоев из фотошопа -

Импортируйте таблицу Excel в проект спецификации с помощью Adobe InDesign. -

Общественный проект: демонстрация сложного векторного каркаса -

Инфографика: Shutterstock Цветовые тенденции 2014 г. -


Вместе с данным постом часто просматривают:
-
Люцерфальфа
19 Oct, 24 -
День Святого Патрика
19 Oct, 24 -
Ext 1.1 Beta 1 Доступна Для «Исследования»
19 Oct, 24


