Создание общедоступного URL-адреса в Интернете для вашего локального проекта Каждый разработчик веб-приложений наверняка знает, что такое Ngrok, и многие им пользуются.
Немного предыстории.
Присоединившись к новому крупному проекту, над которым трудятся десятки разработчиков и QA-специалистов, я столкнулся с тем, что разработка ведется удаленно на специально выделенных серверах.
А потому, что я уже несколько лет занимаюсь разработкой приложений исключительно в Docker; Я не смог адаптироваться к нынешнему подходу.
Думаю, каждый, кто более-менее освоил работу в Docker, уже не представляет, как развиваться без него.
Есть много причин для этого.
Конечно, как и везде, у докера есть своя цена, и это тоже неоднократно обсуждалось.
Итак, новый проект не похож на предыдущие.
Он имеет множество зависимостей с другими сервисами, как внутренними, так и внешними.
Большое количество внешних интеграций породило проблему связи локального приложения с внешним миром.
И если объединение внутренних сервисов с помощью docker netwokr не вызвало никаких проблем, то необходимость подключения внешнего сервиса уже требовала дополнительных инструментов.
Интеграция платежных систем всегда подразумевает обратный звонок (уведомление).
Когда возникает такая необходимость, часто выбирают Нгрока.
Хорошее решение, но в удобном варианте - платное.
Особенно это чувствуется, когда разработчиков много.
Поскольку Ngrok не подошел, первое, что пришло в голову — создать виртуальную машину, создать на ней домен и создать с ним ssh-туннель.
docker-compose.yml
где туннель обратного вызова Dockerfile выглядел так Докерфайлversion: '3.7' services: callback-tunnel: build: context: ./.
docker/ssh-tunnel-callback restart: unless-stopped volumes: - ~/.
ssh:/root/ssh:ro environment: TUNNEL_HOST: ${CALLBACK_TUNNEL_HOST} LOCAL_PORT: ${CALLBACK_TUNNEL_LOCAL_PORT} LOCAL_HOST: ${CALLBACK_TUNNEL_LOCAL_HOST} REMOTE_PORT: ${CALLBACK_TUNNEL_REMOTE_PORT} networks: - local app: image: php restart: unless-stopped tty: true volumes: - .
/:/var/www/html
FROM alpine
RUN apk add --update openssh-client && rm -rf /var/cache/apk/*
CMD rm -rf /root/.
ssh && mkdir /root/.
ssh && cp -R /root/ssh/* /root/.
ssh/ && chmod -R 600 /root/.
ssh/* && \
ssh \
-vv \
-o StrictHostKeyChecking=no \
-N $TUNNEL_HOST \
-R *:$REMOTE_PORT:$LOCAL_HOST:$LOCAL_PORT \
&& while true; do sleep 30; done;
Этот подход решил проблему переадресации запросов обратного вызова от внешних поставщиков, но он не был надежным.
Иногда при резком обрыве соединения порт на виртуальной машине оставался занятым.
В ходе совместной разработки нужно было договориться, кто какой порт будет использовать.
Короче говоря, решение — это просто костыль.
Дальше - больше, при локальной разработке возникает необходимость протестировать приложение на другом устройстве, например на телефоне или планшете, либо в определенной версии браузера поведение фронта не адекватно.
И снова мысли о Нгроке.
Мне пришлось посмотреть.
В какой-то момент я наткнулся на список бесплатных инструментов, решающих эту проблему.
Сам список найти не могу, но один инструмент меня очень заинтересовал, и я решил его попробовать.
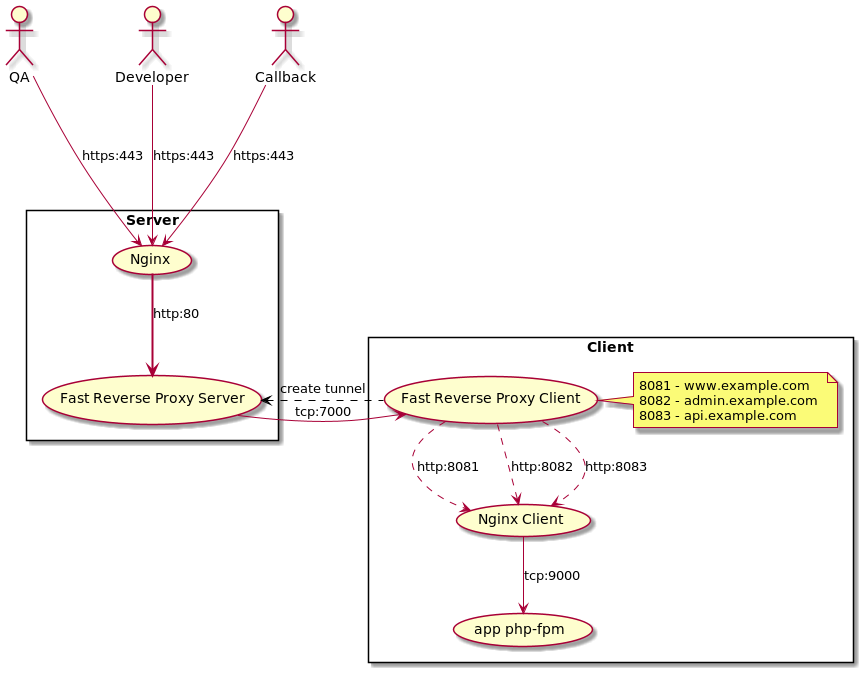
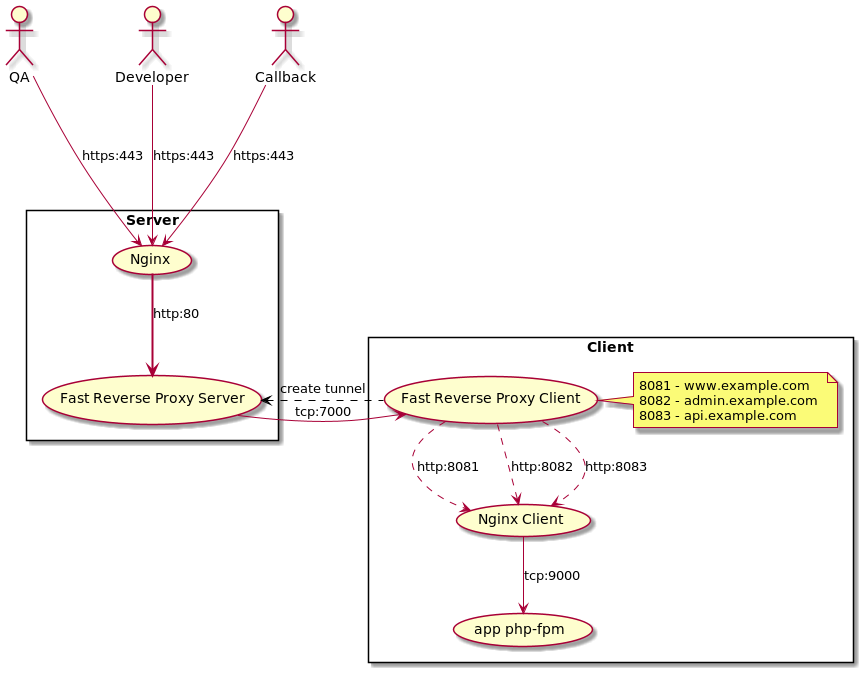
Быстрый обратный прокси
https://github.com/fatedier/frp Сервер написан на Go JS, Vue для информационной панелиСхема

Репозиторий с примерами https://github.com/anydasa/frp-example
Как я это подобрал
- Подготовил репозиторий на github.
- Купил домен
- Создал дроплет в Digital Ocean (докер за 5 долларов).
- Установил туда nginx
- Установил letsenscript и создал SSL-сертификат Wildcard, используя этот док .
Подстановочный знак необходим для того, чтобы общедоступные URL-адреса были https.
- Я настроил nginx, он выступает в роли первого прокси-сервера.
Можно и без этого, но мне было проще
- Отклоненный https://github.com/anydasa/frp-example и запустил серверную часть
- Локально,
- поклонился https://github.com/anydasa/frp-example
- Создал .
env из .
env-example и указал необходимые переменные.
- запустил клиент docker-compose
- В зависимости от того, какой REVERSE_PROXY_PERSONAL_ALIAS был указан, мой URL-адрес будет таким.
Например, PERSONAL_ALIAS=проект, затем
- внешний интерфейс - https://project.frp.example.com
- бэкэнд - https://admin-project.frp.example.com
- апи - https://api-project.frp.example.com
frp.example.com настроен Wildcard SSL, все поддомены необходимо указывать без точек.
Сервер Nginx server {
listen 443 ssl;
server_name dashboard.frp.example.com;
ssl_certificate /etc/letsencrypt/live/ frp.example.com/fullchain.pem ;
ssl_certificate_key /etc/letsencrypt/live/ frp.example.com/privkey.pem ;
location / {
proxy_pass http://127.0.0.1:7500/ ;
proxy_set_header host $host;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-forward-for $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto https;
proxy_buffering off;
proxy_redirect off;
}
}
server {
listen 443 ssl;
server_name ~^.
+\.
frp\.
example\.
com$; ssl_certificate /etc/letsencrypt/live/ frp.example.com/fullchain.pem ; ssl_certificate_key /etc/letsencrypt/live/ frp.example.com/privkey.pem ; location / { proxy_pass http://127.0.0.1:7000/ ; proxy_set_header host $host; proxy_set_header X-real-ip $remote_addr; proxy_set_header X-forward-for $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto https; proxy_buffering off; proxy_redirect off; } } server { listen 80; server_name ~^.
+\.
frp\.
example\.
com$;
return 301 https://$host$request_uri ;
}
Docker-файл FRP сервера FROM alpine:3
MAINTAINER Sykchin Artem
ENV FRP_VERSION=0.37.1
ENV FRP_URL= https://github.com/fatedier/frp/releases/download/v${FRP_VERSION}/frp_${FRP_VERSION}_linux_amd64.tar.gz
WORKDIR /opt/frp
ADD ${FRP_URL} /tmp/frp.tar.gz
RUN tar --strip 1 -xvzf /tmp/frp.tar.gz -C /opt/frp && rm /tmp/frp.tar.gz
ADD frps.ini /opt/frp
ADD 404.html /opt/frp
ADD entrypoint.sh /
ENTRYPOINT ["/entrypoint.sh"]
Клиент docker-compose.yml version: '3.7'
services:
proxy:
build: docker/proxy
depends_on:
- webserver
environment:
PERSONAL_ALIAS: ${REVERSE_PROXY_PERSONAL_ALIAS}
SERVER_HOST: ${REVERSE_PROXY_SERVER_HOST}
SERVER_TOKEN: ${REVERSE_PROXY_SERVER_TOKEN}
SERVER_PORT: ${REVERSE_PROXY_SERVER_PORT}
webserver:
image: nginx:alpine
restart: unless-stopped
volumes:
- .
/docker/nginx/templates:/etc/nginx/templates depends_on: - app app: image: php:8-fpm-alpine restart: unless-stopped volumes: - .
/src:/var/www/html
настройки клиентского прокси (прокси — это контейнер) FRP-клиент.ini [common]
server_addr = {SERVER_HOST}
server_port = {SERVER_PORT}
token = {SERVER_TOKEN}
login_fail_exit = true
[frontend-{PERSONAL_ALIAS}]
type = http
local_ip = webserver
local_port = 8081
subdomain = {PERSONAL_ALIAS}
[admin-{PERSONAL_ALIAS}]
type = http
local_ip = webserver
local_port = 8082
subdomain = admin-{PERSONAL_ALIAS}
[api-{PERSONAL_ALIAS}]
type = http
local_ip = webserver
local_port = 8083
subdomain = api-{PERSONAL_ALIAS}
Выполняя docker-compose up, вы берете проект + прокси-клиент и связываете все вместе.
Соответственно, выполняя docker-compose down вы «гасите» проект вместе с проксированием.
Теги: #разработка сайтов #docker #web #разработка #обратный прокси

-
Поможет Ли Умный Дом Сэкономить Деньги?
19 Oct, 24 -
Школа 42 Как Павший Воин В Эпоху Covid
19 Oct, 24 -
Война Роботов
19 Oct, 24 -
Введение В Rxjava
19 Oct, 24 -
Cocos2D-X И Так Легко На Всех Устройствах
19 Oct, 24


