Психология – интересная и порой полезная наука.
Многочисленные исследовать показывают, что задержка отображения веб-страницы длительностью более 300 мс заставляет пользователя отвлекаться от веб-ресурса и думать: «что за чертЭ» Поэтому, УСКОРИВАЯ веб-проект до психологически неощутимых значений, вы ПРОСТО сможете дольше удерживать пользователей.
И именно поэтому бизнес готов тратить деньги на скорость: 80 миллионов долларов — чтобы сократить задержку всего лишь 1 мс .

Однако, чтобы ускорить современный веб-проект, придется потратить немного крови и основательно вникнуть в эту тему – поэтому базовые знания сетевых протоколов приветствуются.
Зная принципы, вы сможете без особых усилий ускорить свою веб-систему на сотни миллисекунд всего за несколько шагов.
Ну что, вы готовы сэкономить сотни миллионов? Налейте кофе.
Послевкусие
Это очень горячая тема — как удовлетворить пользователя сайта — и специалисты по юзабилити, скорее всего, заставят меня выпить коктейль Молотова, съесть гранату без чеки и успеть крикнуть перед взрывом: «Я говорю о ересь».Поэтому я хочу зайти с другой стороны.
Широко известно, что задержка отображения страницы более 0,3 секунды вынуждает пользователя заметить это и.
«проснуться» от процесса общения с сайтом.
А задержка отображения больше секунды - задумаешься на тему: «Что я вообще здесь делаю? Почему они меня мучают и заставляют ждатьЭ» Поэтому дадим юзабилити-экспертам их «юзабилити», а сами займемся практической задачей — как не нарушить «сон» клиента и облегчить ему работу с сайтом как можно дольше, не отвлекаясь на «тормоза».
.
Кто отвечает за скорость?
Ну кто ты, конечно? Иначе вы бы вряд ли начали читать пост. Серьезно, здесь есть проблема — потому что вопрос скорости разделен на 2 слабо связанные части, как технологически, так и социально: фронтенд и бэкенд. И часто забывают о третьем ключевом компоненте – сети.
Просто HTML
Для начала давайте вспомним, что первые сайты в начале девяностых это был.набор статичных страниц.
А HTML был простым, понятным и лаконичным: сначала текст, потом текст и ресурсы.
Вакханалия началась с динамической генерации веб-страниц и распространения java, perl, а в настоящее время существует плеяда технологий, в том числе и php. Чтобы уменьшить влияние этой гонки на жизнеспособность сети, в 1996 году был принят HTTP/1.0, а через 3 года — HTTP/1.1 в 1999 году.
В последнем наконец согласились, что нет необходимости гонять TCP-квитирования на ~2/3 скорости света (в оптоволокне) туда и обратно для каждого запроса, установления нового соединения, или правильнее было бы один раз открыть TCP-соединение и работать через него.
Бэкэнд
Приложение
За последние 40 лет здесь мало что изменилось.Ну, может быть, они добавили «пародию» на реляционную теорию под названием NoSQL - что дает как плюсы, так и минусы.
Хотя, как показывает практика, бизнесу это вроде бы выгодно.
более (но участились бессонные ночи в поисках ответа на вопрос: «кто и под каким предлогом лишил данные целостности»).
- Приложение и/или веб-сервер (php, java, perl, python, Ruby и т. д.) — принимает запрос клиента.
- Приложение обращается к базе данных и получает данные
- Приложение генерирует html.
- Приложение и/или веб-сервер — отправляет данные клиенту.
- оптимальный код приложения, без секундного цикла
- оптимальные данные в базе данных, индексация, денормализация
- кэширование выборки из базы данных
Главное, чтобы приложение было прозрачным и можно было измерить скорость запроса через разные компоненты приложения.
Если это не так, то дальше можно не читать, это не поможет. Как этого добиться? Пути известны:
- Стандартное логирование запросов (nginx, apache, php-fpm)
- Регистрация медленных запросов к базе данных (опция MySQL)
- Инструменты для устранения узких мест при передаче запроса.
Для PHP это xhprof, pinba.
- Встроенные инструменты внутри веб-приложения, например отдельный модуль трассировки .
Просто и понятно.
Если вы нашли запрос длиннее 0,3 секунды, начинайте разбор полетов и так до победного конца.
веб сервер
Давайте выдвигаться.Веб сервер.
Здесь тоже мало что изменилось, но может быть это просто снижение затрат - за счет установки перед веб-сервером обратного прокси-сервера (fascgi-сервера).
Да, это, безусловно, помогает:
- поддерживать значительно больше открытых соединений с клиентами (за счет?.
да, другой архитектуры кэширующего прокси — для nginx это использование мультиплексирование сокеты с небольшим количеством процессов и малым объемом памяти на одно соединение)
- эффективнее обслуживать статические ресурсы напрямую с дисков, не фильтруя код приложения
Ключ к пониманию внешнего вида тормозов здесь.

Это значение довольно тесно коррелирует с местоположением вашего пользователя относительно веб-сервера (да, есть скорость света, есть скорость распространения света в материале, есть маршрутизация) и может принимать (особенно с учетом провайдер последней мили) - десятки и сотни миллисекунд, что конечно немало.
И проблема в том, что такое установление соединения происходит при каждом запросе, что было обычным явлением в HTTP/1.0. 
По этой причине, по большому счету, был запущен HTTP 1.1 и развивается в этом направлении.
IETF и Google в настоящее время пытаются сделать все возможное, чтобы максимально эффективно использовать текущую сетевую архитектуру, не нарушая ее.
И это можно сделать.
ну да, максимально эффективно используя TCP-соединения, максимально плотно используя их пропускную способность через мультиплексирование , восстановление после потери пакетов и т.д. 
Поэтому обязательно проверьте использование постоянных соединений на веб-серверах и в приложении.
ТЛС Без ТЛС , который изначально зародился в недрах Netscape Communications как SSL — нигде в современном мире.
И хотя они говорят Последний «Дыра» в этом протоколе привела к тому, что многие поседели гораздо раньше, чем ожидалось – альтернативы практически нет.
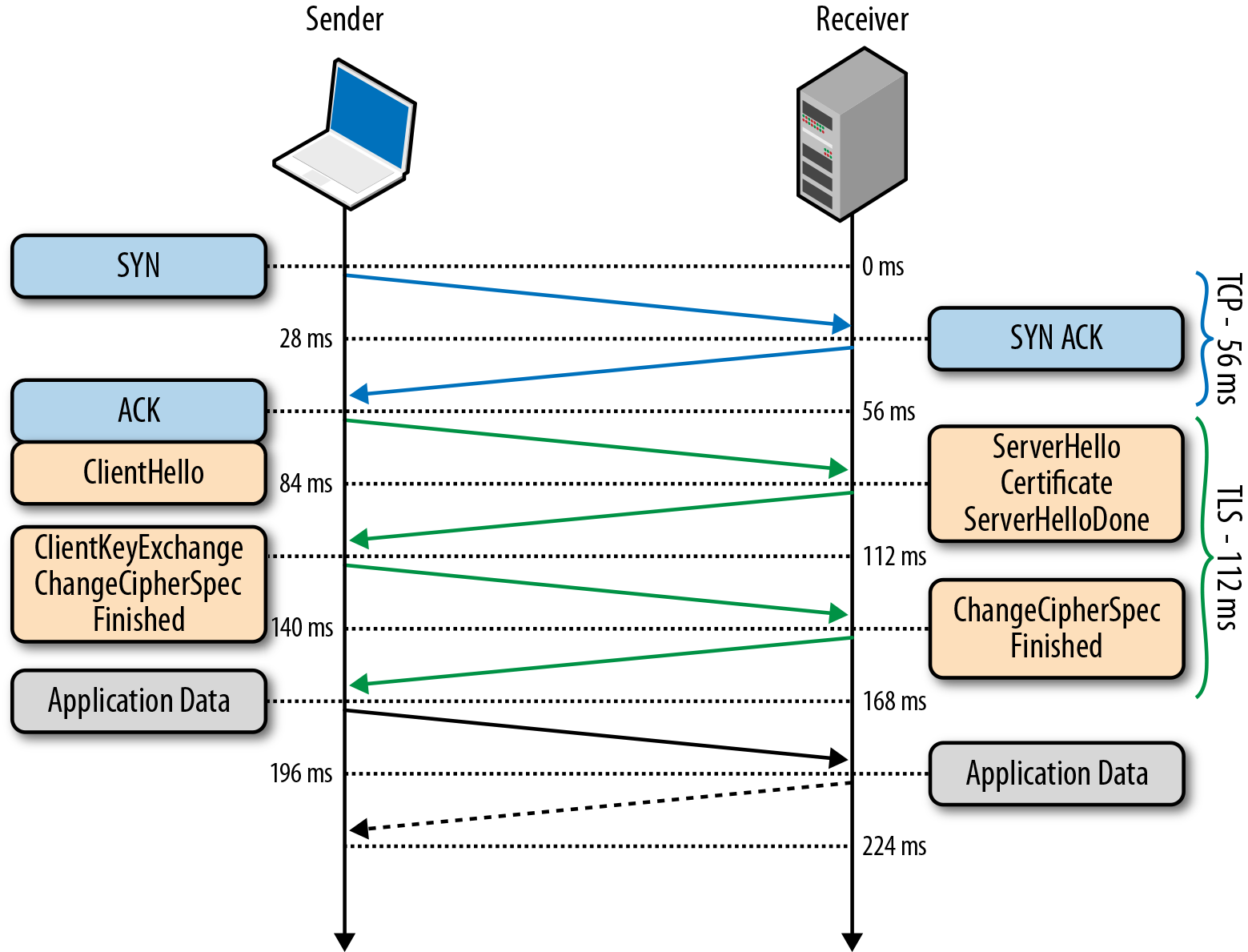
Но почему-то не все помнят, что TLS ухудшает «послевкусие» — добавление 1-2 RTT в дополнение к 1 RTT-соединению по TCP. В общем, в nginx по умолчанию есть кэш сеансов TLS — выключен - что добавляет дополнительный RTT. 
Поэтому убедитесь, что TLS-сессии в обязательном порядке кэшируются — и таким образом мы сэкономим еще 1 RTT (а один RTT все равно останется, к сожалению, в качестве платы за безопасность).
Наверное, все, что касается бэкэнда.
Дальше будет сложнее, но интереснее.
Сеть.
Расстояние и пропускная способность сети Часто можно услышать, что у нас 50Мбит/с, 100Мбит/с, 4G даст еще больше.
Но редко встретишь понимание того, что для типичного веб-приложения пропускная способность не особо важна (если только не скачивать файлы) - задержка важна.
гораздо важнее, т. е.
К.
делается много мелких запросов по разным соединениям и окно TCP просто не успевает раскачаться.
И конечно, чем дальше клиент от веб-сервера, тем дольше.
Но иногда это невозможно или сложно.
Вот почему мы придумали:
- CDN
- Динамическое проксирование (CDN – наоборот).
Когда, например, в регионе установлен nginx, который открывает постоянные соединения с веб-сервером и терминирует ssl. Понятно, почему? А именно, сильно ускоряется установление соединений от клиента к веб-прокси (начинают летать рукопожатия), а затем используется прогретое TCP-соединение.
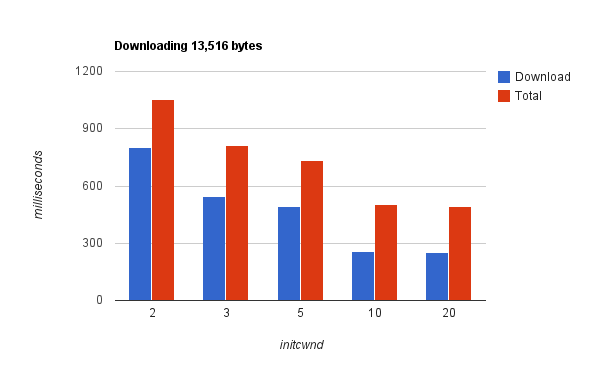
увеличивать Начальное окно перегрузки TCP — да, это часто помогает, потому что веб-страница отправляется одним набором пакетов без подтверждения.
Попробуйте.

Включите отладчик браузера, посмотрите на время загрузки веб-страницы и подумайте о задержке и способах ее уменьшения.
Пропускная способность
Помните, что сначала необходимо ускорить окно TCP соединения.Если веб-страница загружается менее чем за секунду, окно может не успеть раскрыться.
Средняя пропускная способность сети в мире составляет чуть более 3 Мбит/с.
Вывод – максимально передавайте через одно установленное соединение, «прогревая» его.

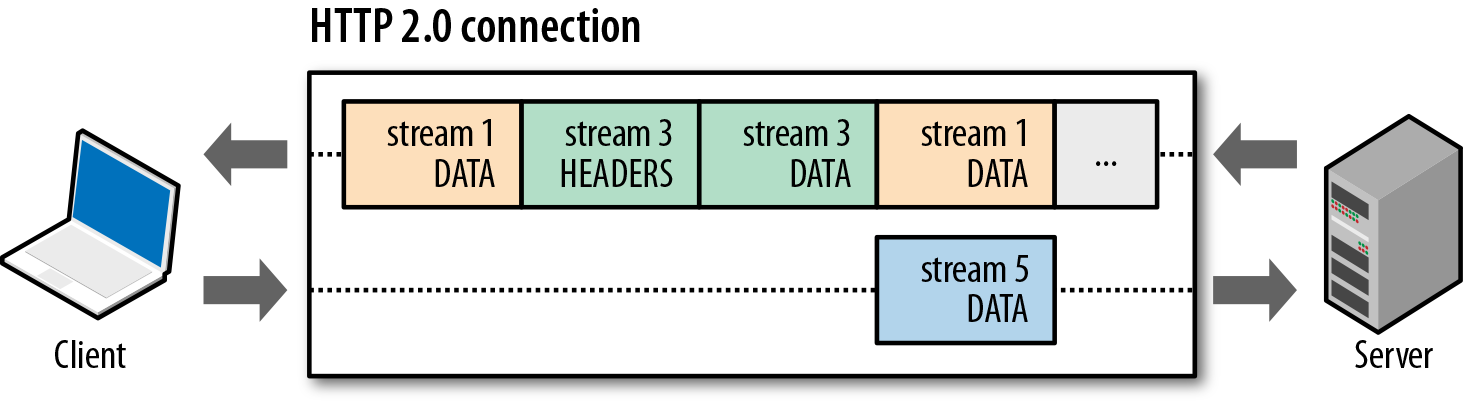
Конечно, здесь может помочь мультиплексирование HTTP-ресурсов в рамках одного TCP-соединения: передача нескольких ресурсов, смешанных как в запросе, так и в ответе.
И даже эта методика была включена в стандарт, но была недописана и в итоге ее не было.
взлетел (в Chrome его недавно полностью удалили).
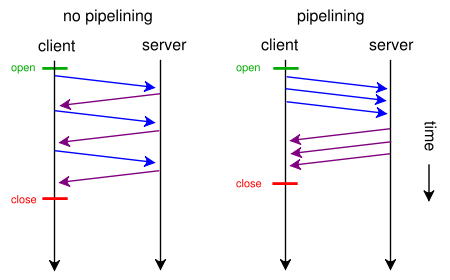
Поэтому здесь можно пока попробовать spdy, дождаться HTTP 2.0 или использовать конвейеризацию — но не из браузера, а напрямую из приложения.

Шардинг домена
А как насчет очень популярной техники шардинга домена - когда браузер/приложение преодолевает ограничение > =6 подключений на домен, открывая еще > =6 или более подключений к фиктивным доменам: img1.mysite.ru, img2.mysite.ru .? Здесь весело, потому что.
с точки зрения HTTP/1.1 это скорее всего ускорит вас, а с точки зрения HTTP/2.0 это антишаблон, потому что мультиплексирование HTTP-трафика по TCP соединение может обеспечить лучшую пропускную способность.
Итак, на данный момент мы сегментируем домены и ждем HTTP/2.0, чтобы нам не пришлось делать это снова.
И конечно — лучше измерить конкретно под ваше веб-приложение и сделать осознанный выбор.
Внешний интерфейс
Про общеизвестные вещи вроде скорости отрисовки веб-страниц и размера изображений и JavaScript, порядка загрузки ресурсов и т. д. — писать неинтересно.Тема избита и убита.
Короче и неточно, кешируйте ресурсы на стороне веб-браузера, но.
головой.
Кеширование js-файла размером 10 МБ и парсинг его внутри браузера на каждой веб-странице — мы понимаем, к чему это приведет. Включаем отладчик браузера, наливаем кофе, и к концу дня тенденции очевидны.
Составляем план и реализуем его.
Просто и прозрачно.
Гораздо более серьезные подводные камни могут скрываться за достаточно новыми и быстро развивающимися сетевыми возможностями веб-браузера.
Давайте поговорим о них:
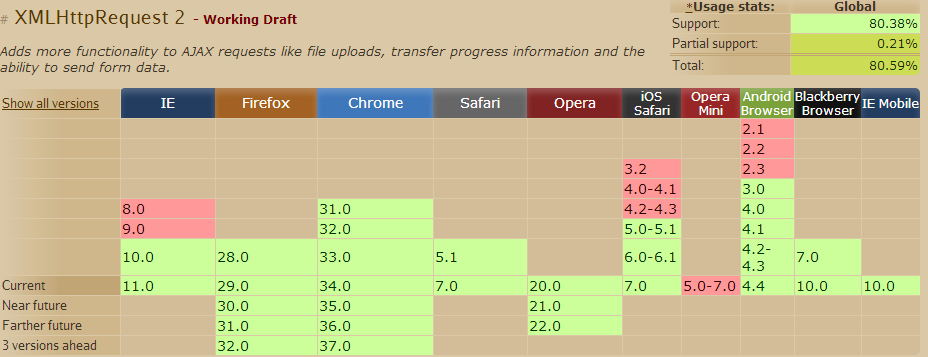
- XMLHttpRequest
- Длинный опрос
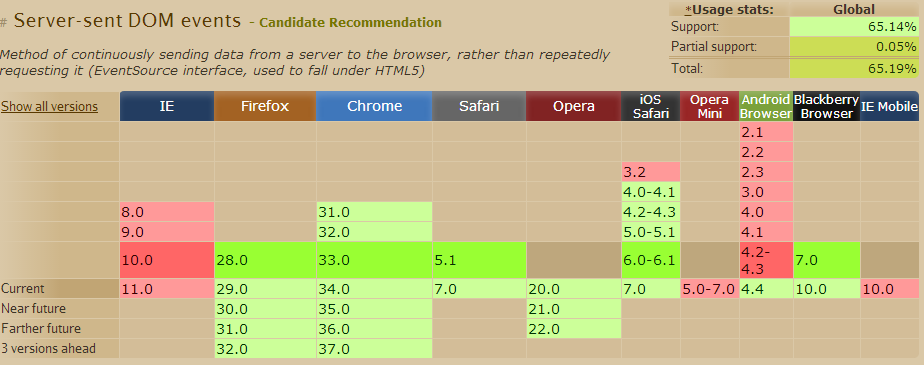
- События, отправленные сервером
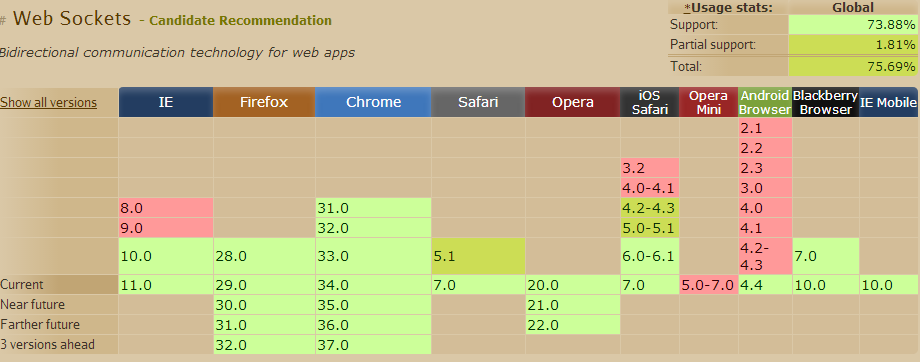
- Веб-сокеты
Браузер – как операционная система
Изначально браузер воспринимался как клиентское приложение для отображения HTML-разметки.Но с каждым годом он превращался в центр управления плеядой технологий — в результате HTTP-сервер и стоящее за ним веб-приложение теперь воспринимаются лишь как вспомогательный компонент внутри браузера.
Интересный технологический сдвиг акцентов.
Более того, с появлением встроенной в браузер «Телестудии» ВебRTC и средства сетевого взаимодействия браузера с внешним миром — вопрос обеспечения производительности плавно перешёл от серверной инфраструктуры к браузеру.
Если внутренняя кухня клиента тормозит, никто не вспомнит о PHP на веб-сервере и не подключится к базе данных.
Давайте разберем этот непрозрачный монолит на запчасти.
XMLHttpRequest
Это всем известный AJAX — возможность браузера обращаться к внешним ресурсам по HTTP. С появлением КОРС — начался полный «бардак».Теперь, чтобы определить причину замедления, нужно просканировать все ресурсы и посмотреть везде логи.
А если серьезно, то эта технология, несомненно, произвела революцию в браузере, превратив его в мощную платформу динамического рендеринга информации.
Нет смысла об этом писать; тема известна многим.
Однако опишу ограничения:
- Опять же, отсутствие мультиплексирования нескольких «каналов» приводит к неэффективному и недостаточному использованию пропускной способности TCP-соединения.
- нет адекватной поддержки стриминга (открывает соединение и висит там, ждет), т.е.
остается только дернуть сервер и посмотреть, что он ответил

Однако технология очень популярна и сделать ее прозрачной с точки зрения контроля скорости не составит труда.
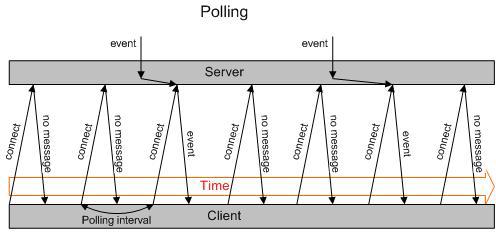
Длинный опрос
Как сделать веб-чат? Да, вам нужно как-то передавать информацию об изменениях со стороны сервера в браузер.Напрямую по HTTP — невозможно, он не умеет. Только: запрос и ответ. Поэтому люди сразу решили: сделать запрос и ждать ответа, секунду, 30 секунд, минуту.
Если что-нибудь придет, отправьте обратно и разорвите связь.

Да, антипаттернов и костылей очень много — но технология очень распространена и работает всегда.
Но, т.к.
за скорость отвечаете Вы - знайте, что нагрузка на серверы при таком подходе очень велика и может сравниться с нагрузкой от основного трафика веб-проекта.
А если обновления с сервера в браузеры раздаются часто, то основная нагрузка может превысить в несколько раз!
Что я должен делать?
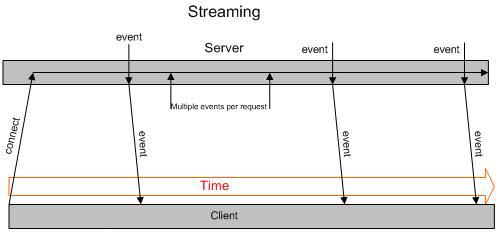
События, отправленные сервером
Здесь TCP-соединение с веб-сервером открывается, не закрывается, и сервер записывает в него различную информацию в UTF-8. Правда, оптимально передавать двоичные данные без предварительного Base64 (увеличение размера +33%) невозможно, но как односторонний канал управления это отличное решение.Правда в IE он не поддерживается (см.
пункт выше, работает везде).


Преимущества технологии в том, что она:
- очень просто
- нет необходимости повторно открывать соединение с сервером после получения сообщения
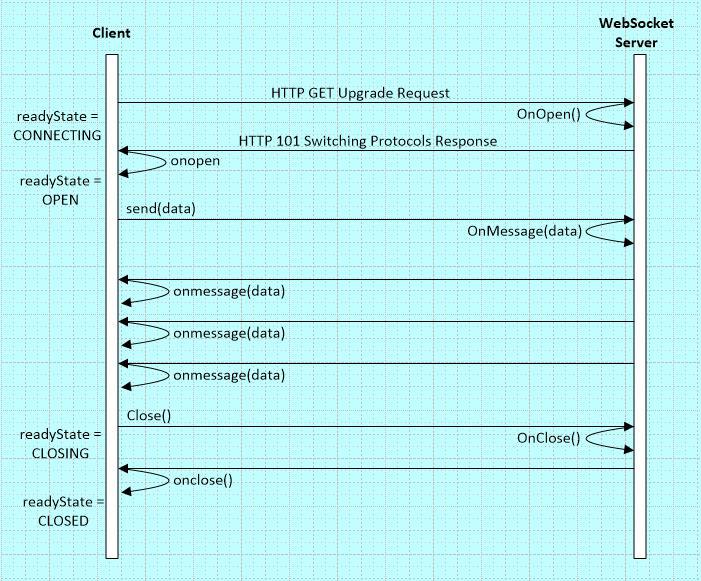
Веб-сокеты
Для сисадмина это даже не зверь, а скорее ночной некроморф .«Хитрым» способом через HTTP 1.1 Upgrade браузер меняет «тип» HTTP-соединения и оно остается открытым.


Затем по соединению можно начать передачу данных в формате сообщений (кадров) ОБЕИМ (!) сторонам.
Сообщения содержат не только информационные, но и управляющие сообщения, в т.ч.
типа «ПИНГ», «ПОНГ».
Первое впечатление такое, что они заново изобрели велосипед, опять же TCP на основе TCP. С точки зрения разработчика это, конечно, удобно; между браузером и веб-приложением на сервере появляется дуплексный канал.
Хотите ли вы потоковую передачу, хотите ли вы сообщения.
Но:
- HTML-кеширование не поддерживается, т.к.
мы работаем через протокол двоичного кадрирования
- Сжатие не поддерживается, вам нужно реализовать его самостоятельно
- жуткие глюки и задержки при работе без TLS - из-за устаревших прокси-серверов
- отсутствует мультиплексирование, в результате чего каждая полоса пропускания каждого соединения используется неэффективно.
- на сервере много прямых TCP соединений от браузеров висят и делают что-то «гадость с базой данных»

Как контролировать производительность веб-сокетов? Очень хороший вопрос, оставил специально на закуску.
На стороне клиента — сниффер пакетов WireShark, на стороне сервера и с включенным TLS — решаем проблему патчением модулей для nginx, но видимо есть более простое решение.
Главное — понять, как работают веб-сокеты изнутри, а вы это уже знаете и контроль над скоростью будет обеспечен.
Так что же лучше: XMLHttpRequest, длинный опрос, события, отправленные сервером, или веб-сокеты? Успех заключается в правильном сочетании этих технологий.
Например, вы можете управлять своим приложением через WebSockets и загружать ресурсы, используя встроенное кэширование через AJAX.
Так, что теперь?
Научитесь измерять и реагировать на превышение заданных значений.Обрабатывать журналы веб-приложений и обрабатывать в них медленные запросы.
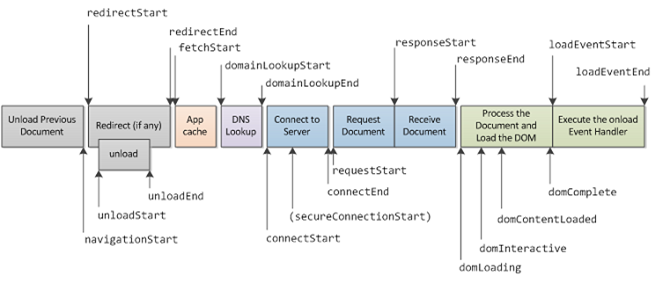
Также возможно измерение скорости на стороне клиента благодаря API синхронизации навигации — собираем данные о производительности в браузерах, отправляем их с помощью JavaScript в облако, агрегируем в pinba и реагируем на отклонения.
Очень полезный API, обязательно используйте его.

В результате вы окажитесь в окружении такой системы мониторинга, как Нагиос , с десятком-другим автоматических тестов, которые показывают, что со скоростью вашей веб-системы все в порядке.
И если есть позитив, собирается команда и принимается решение.
Случаи могут быть, например, такими:
- Медленный запрос к базе данных.
Решение — оптимизация запросов, денормализация при крайней необходимости.
- Медленная обработка кода приложения.
Решение — оптимизация алгоритма, кэширование.
- Медленная передача тела страницы по сети.
Решение (в порядке возрастания стоимости) — увеличить начальный cwnd tcp, установить динамический прокси рядом с клиентом, переместить серверы ближе.
- Медленная доставка статических ресурсов клиентам.
Решение — CDN.
- Блокировка при ожидании подключения к серверам в браузере.
Решение — шардинг домена.
- Длинный опрос создает нагрузку на серверы, превышающую нагрузку клиента.
Решение — события, отправленные сервером, веб-сокеты.
- Веб-сокеты работают медленно и нестабильно.
Решением для них является TLS (wss).
Полученные результаты
Мы рассмотрели основные компоненты современного веб-приложения.Мы узнали о тенденциях HTTP 2.0, контрольных точках, которые важно понимать и научиться измерять, чтобы скорость ответа веб-приложения составляла всего 0,3 секунды.
Мы рассмотрели суть современных сетевых технологий, используемых в браузерах, выявили их преимущества и узкие места.
Мы поняли, что важно понимать работу сети, ее скорость, задержку и пропускную способность.
И эта пропускная способность не всегда важна.
Стало понятно, что «настроить» веб-сервер и базу данных уже недостаточно.
Вам необходимо понимать спектр сетевых технологий, используемых браузером, знать их изнутри и эффективно их измерять.
Поэтому сниффер TCP-трафика теперь должен стать вашей правой рукой, а мониторинг ключевых показателей производительности в журналах сервера — левой ногой.
Попробовать решить задачу обработки клиентского запроса за «0,3 секунды» можно разными способами.
Главное — определить метрики, автоматически собирать их и действовать в случае их превышения — докопаться до сути каждого конкретного случая.
В нашем продукт мы решили задачу обеспечения минимально возможной задержки благодаря сложной технологии кэширования, сочетающей в себе статические и динамические технологии сайта В заключение приглашаем вас посетить нашу технологическую конференцию, которая пройдет скоро, 23 мая.
Всем удачи и успехов в нелегком деле обеспечения работоспособности веб-проектов! Теги: #веб-разработка #веб-кластер #http #разработка веб-сайтов

-
Создание Контентных Сайтов
19 Oct, 24 -
Признано, Признано…
19 Oct, 24 -
Re: Может Ли Пострадать Клетчатый Блокнот...
19 Oct, 24 -
Скриншоты Outpost Firewall 2008 Для Vista
19 Oct, 24


