Новая версия ASP.NET 5 переписана практически с нуля и включает существенные изменения по сравнению с предыдущими версиями.
Одним из самых больших изменений является HTTP Pipeline. В этой статье описывается, как эти изменения влияют на проектирование и реализацию компонентов, которые ранее были представлены как Http-модули.
До ASP.NET 5 поведение HTTP-модулей было похоже на поведение фильтров запросов.
Это функциональность, которая может быть реализована в конвейере запросов и описывать какую-то задачу, которую необходимо выполнить, например, ответить на событие в приложение.
Модули используются для аутентификации, глобальной обработки ошибок и журналирования.
Они также часто используются для перехвата и изменения ответа сервера, например, путем удаления пробелов или сжатия.
Они реализуют интерфейс IHttpМодуль , который определен в сборке Система.
Веб , который, в свою очередь, не является частью нового ASP.NET. По сути, регистрация HttpModule в коде добавляется в качестве обработчика событий в Global.asax или создается сборка для регистрации в веб.
конфигурация .
Что такое промежуточное программное обеспечение?
Определение «промежуточного программного обеспечения» сильно различается, но в контексте ASP.NET 5, пожалуй, наиболее точное определение дано в спецификации Owin: Комплексные компоненты, которые образуют конвейер между сервером и приложением, который проверяет, маршрутизирует или изменяет запрос и ответ для определенной цели.Оригинал: Проходить через компоненты, которые образуют конвейер между сервером и приложением для проверки, маршрутизации или изменения сообщений запросов и ответов для определенной цели.
Очень похоже на описание традиционного HTTP-модуля или обработчика.
Доступ к конвейеру запросов в приложении ASP.NET 5 предоставляется в классе Запускать (файл Startup.cs), который также является точкой входа в само приложение.
Класс Startup включает метод Настроить , что занимает IApplicationBuilder в качестве параметра.
Интерфейс IApplicationBuilder (параметр приложение ) предоставляет ряд методов расширения, с помощью которых к конвейеру запросов можно подключать различные компоненты.
Основное отличие этой реализации от предыдущей реализации HTTP-конвейера заключается в том, что предыдущий подход был основан на событиях, но теперь его заменила составная модель (компоненты добавляются один за другим).
Кроме того, в новом ASP.NET важен порядок добавления этих компонентов.
В базовом шаблоне приложения MVC уже есть некоторые компоненты, и комментарии помогут вам понять их назначение:
Как мы видим, методы добавления Identity, MVC и статических файлов являются методами расширения IApplicationBuilder. При добавлении нового промежуточного программного обеспечения, которое будет описано в этой статье, я также создам метод расширения для добавления его в конвейер.// Add static files to the request pipeline. app.UseStaticFiles(); // Add cookie-based authentication to the request pipeline. app.UseIdentity(); // Add MVC to the request pipeline. app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller}/{action}/{id?}", defaults: new { controller = "Home", action = "Index" }); // Uncomment the following line to add a route for porting Web API 2 controllers. // routes.MapWebApiRoute("DefaultApi", "api/{controller}/{id?}"); });
Пример промежуточного программного обеспечения
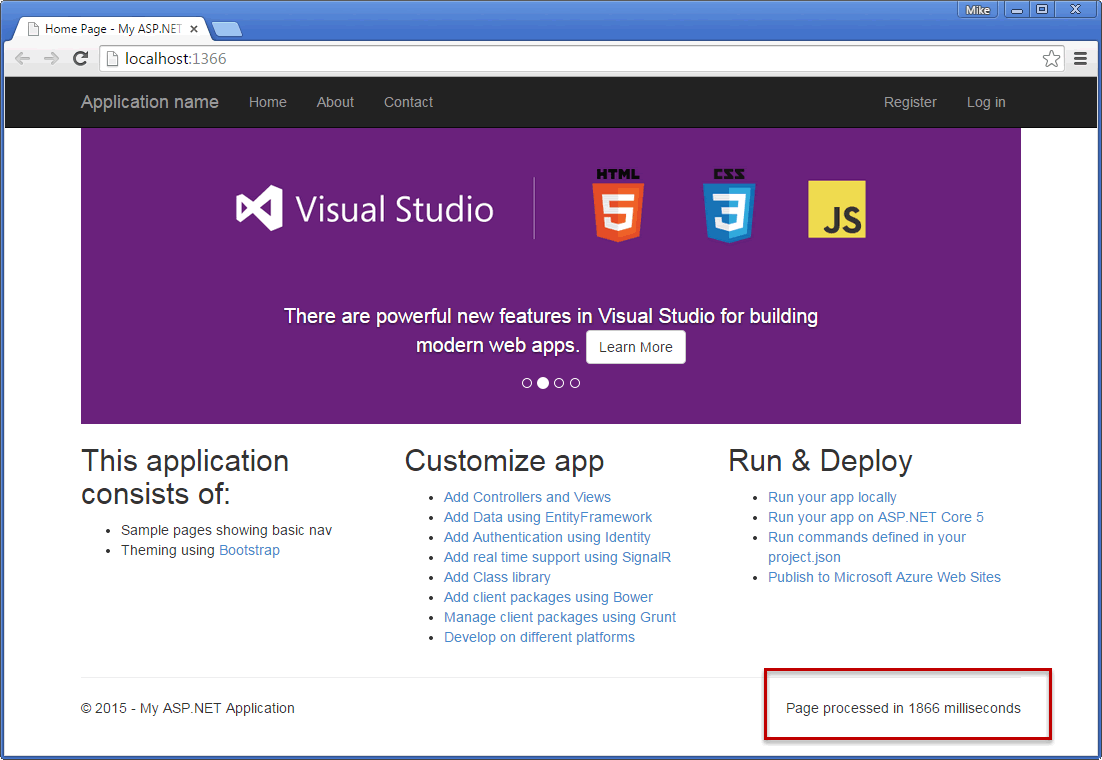
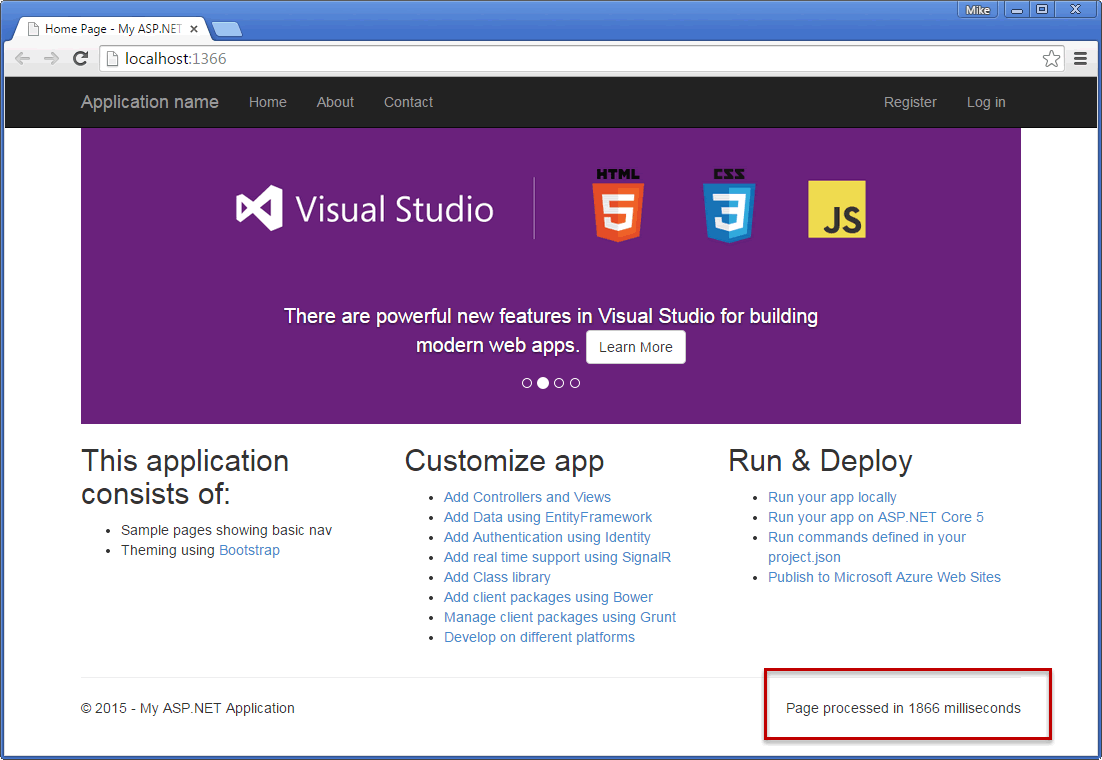
Наш пример промежуточного программного обеспечения будет делать 2 вещи: измерять время обработки запроса, а также добавлять эти значения в исходящий HTML и заголовки ответов.Это даже 3 вещи.
В любом случае, этот пример будет иллюстрировать 2 наиболее распространенных сценария, которые описаны во многих статьях типа «Как написать свой HTTP-модуль» — изменение ответа сервера и добавление заголовков.
Код обработчика: using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Http;
using System.Diagnostics;
using System.IO;
using System.Threading.Tasks;
namespace WebApplication1.MiddleWare
{
public class MyMiddleware
{
RequestDelegate _next;
public MyMiddleware(RequestDelegate next)
{
_next = next;
}
public async Task Invoke(HttpContext context)
{
var sw = new Stopwatch();
sw.Start();
using (var memoryStream = new MemoryStream())
{
var bodyStream = context.Response.Body;
context.Response.Body = memoryStream;
await _next(context);
var isHtml = context.Response.ContentType?.
ToLower().
Contains("text/html");
if (context.Response.StatusCode == 200 && isHtml.GetValueOrDefault())
{
{
memoryStream.Seek(0, SeekOrigin.Begin);
using (var streamReader = new StreamReader(memoryStream))
{
var responseBody = await streamReader.ReadToEndAsync();
var newFooter = @"<footer><div id=""process"">Page processed in {0} milliseconds.</div>";
responseBody = responseBody.Replace("<footer>", string.Format(newFooter, sw.ElapsedMilliseconds));
context.Response.Headers.Add("X-ElapsedTime", new[] { sw.ElapsedMilliseconds.ToString() });
using (var amendedBody = new MemoryStream())
using (var streamWriter = new StreamWriter(amendedBody))
{
streamWriter.Write(responseBody);
amendedBody.Seek(0, SeekOrigin.Begin);
await amendedBody.CopyToAsync(bodyStream);
}
}
}
}
}
}
}
}
У нас есть частное поле, например Делегат запроса , в котором хранится делегат, передаваемый конструктору.
Сам тип Делегат запроса инкапсулирует метод, который принимает HttpContext и возвращается Задача : public delegate Task RequestDelegate(HttpContext context);
Объект HttpContext похож на предыдущие версии ASP.NET тем, что обеспечивает доступ к запросу, ответу и т. д., но это совершенно другой зверь и намного легче.
В промежуточном программном обеспечении ASP.NET 5 это экземпляр Функ - делегат, который принимает Делегат запроса в качестве параметра и возвращает Делегат запроса .
И, как описано выше, Делегат запроса — это функция, возвращающая функцию, и на этом принципе построен конвейер обработки — каждая часть среднего слоя, будучи прикованной к другой части, отвечает за передачу ее следующему в цепочке для обработки ( если необходимо).
Метод Invoke будет вызываться во время выполнения в соответствии с соглашением.
Именно здесь обработка происходит в вашем промежуточном программном обеспечении и при необходимости вы передаете управление следующему компоненту в конвейере.
Возможен случай, когда управление не нужно передавать, а вместо этого необходимо остановить выполнение, например, если компонент аутентификации определяет, что текущий пользователь не имеет соответствующих прав.
Управление передается следующему компоненту путем вызова await_next (контекст) .
Код, который вы разместите перед этим, будет выполнен, например, в нашем случае мы создаем секундомер и запускаем его.
Кроме того, у нас есть доступ к ответу, который реализован в виде потока данных (stream).
Затем вызывается следующий компонент, который, в свою очередь, вызывает следующий и так далее.
Затем управление передается обратно по цепочке компонентов и коду, который был добавлен после выполнения вызова.
await_next (контекст) .
Именно в этом блоке кода наш пример изменяет тело ответа, чтобы включить HTML-код с истекшим временем ожидания в нижний колонтитул страницы.
А затем добавляется заголовок с тем же смыслом.
Вклиниваясь в конвейер
Следующим шагом является включение компонента в конвейер обработки.
Как описано выше, это можно сделать с помощью метода расширения, например:
namespace ASPNET5Test.MiddleWare
{
public static class BuilderExtensions
{
public static IApplicationBuilder UseMyMiddleware(this IApplicationBuilder app)
{
return app.UseMiddleware<MyMiddleware>();
}
}
}
Это простой пример оболочки стандартного метода UseMiddleware, который теперь можно найти в Microsoft.AspNet.Builder .
Ну и последний шаг — вызов нашего метода в классе Запускать .
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerfactory)
{
app.UseMyMiddleware();
// .
При первом запуске сайта это занимает довольно много времени – почти 2 секунды, что можно увидеть внизу страницы: 
Ну, используя, например, Инструменты разработчика в Chrome, вы можете просмотреть заголовки: 
Заключение
В этой статье была представлена замена традиционных модулей HTTP и показано, как создать и реализовать экземпляр такого обработчика в приложении.Эта статья основана на ASP.NET 5 Beta 3, и представленные здесь концепции могут быть изменены.
Теги: #веб-разработка #asp.net 5 #middleware #разработка веб-сайтов #.
NET #ASP #ASP #C++

-
Компьютерные Сети Популярны
19 Oct, 24 -
Прошивка Android Из Личного Опыта
19 Oct, 24 -
О Финляндии И Финнах: Личные Впечатления
19 Oct, 24 -
Хорошую Вещь Не Назовешь Ржавчиной
19 Oct, 24


