Я давно интересуюсь темой алгоритмического проектирования и собираю материалы и примеры по этой теме, но тема время от времени всплывала.
За 4 года накопилось пару десятков примеров и полдюжины статей, связанных с продуктовым дизайном, но до этой весны все это были достаточно единичные всплески без какой-либо системы.

Смогут ли роботы заменить дизайнеров?
Интерес к теме возник в 2012 году, когда мы описали автоматизированную работу по верстке журнала для одного из наших продуктов.Существующий контент имел плохую смысловую структуру, поэтому переделывать архив публикаций в современный вид было бы дорого.
И вообще, не каждый редактор обладает хорошими дизайнерскими навыками.
Для этого специальный скрипт парсит статью и исходя из ее содержания (количество абзацев и слов в каждом из них, количество фотографий и их форматов, боковых панелей с цитатами и таблицами и т.д.) подбирает стандартный шаблон.
за представление фрагмента статьи в эффектном журнальном виде.
Сценарий также позаботился о том, чтобы узоры чередовались, а материал выглядел достаточно разнообразно.
Таким образом, редакторы экономят силы на переработке старого контента в новый вид, а дизайнер просто регулярно добавляет новые модули презентации.
Похожая модель недавно реализован Flipboard .
Более ярким и заметным примером стала нашумевшая CMS. Сетки , который самостоятельно подбирает шаблоны, дизайн контента и обрабатывает фотографии.
Более того, он также проводит A/B-тесты разных подходов, чтобы выбрать лучшее решение.
Правда, продукт уже пару лет находится в закрытом бета-тестировании и судить о нем можно было только по рекламным материалам и статьям.
А недавно на Designer News откопали примеры сайтов, созданных с помощью The Grid и реакция сообщества неоднозначная — критикуют слабые с точки зрения дизайна результаты и мусорный код. В общем, скептики открыли шампанское.

Идея полностью заменить конструктор алгоритмом звучит красиво и современно, но она неверна и имеет мало перспектив.
Дизайнер продукта помогает команде превратить сырую идею в последовательный интерфейс с хорошей операционной логикой, информационной архитектурой и визуальным стилем, которые решают бизнес-задачи и укрепляют бренд. Во время работы он принимает огромное количество решений, многие из которых невозможно описать четкими процедурами; Кроме того, входящие требования могут быть ошибочными и противоречивыми в отдельных деталях, поэтому дизайнер помогает менеджеру разрешать эти противоречия — это делает продукт лучше.
Все это гораздо больше, чем просто выбор правильного шаблона и придание ему современного стиля.
Творческое партнерство
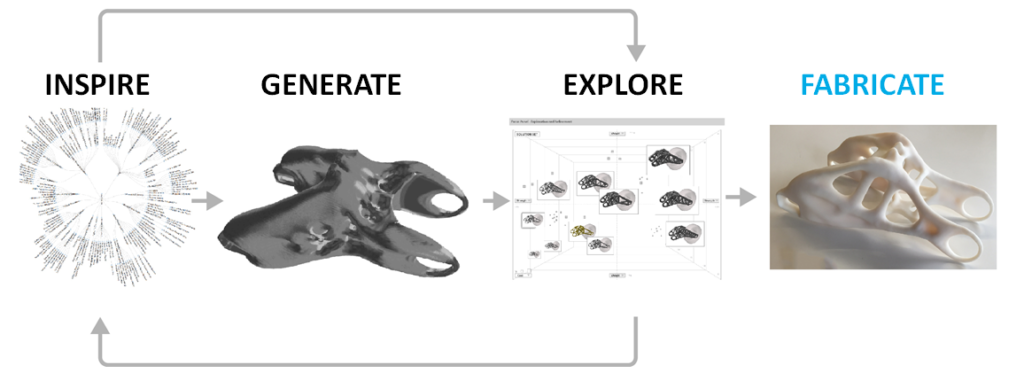
Но если мы говорим о творческом партнерстве, когда дизайнер в паре с алгоритмами решает проблемы продукта, то перспектив и хороших примеров предостаточно.Два года назад инструмент для промышленных дизайнеров произвел фурор Автодеск Ловец снов , что породило несколько публикаций на эту тему.
А этой весной почти одновременно вышли две эпические определяющие статьи, глубоко анализирующие тренд, его предысторию и будущее роли дизайнера и инструментов.
Текста много, но его стоит прочитать, чтобы оставаться актуальным в ближайшие годы.

Первый Авторы: Рулоф Питерс и Сэмим Винигер очень подробно исследует историю компьютеров как помощников дизайнера.
Они выделяют три уровня развития инструментов:
- Первое поколение перевело аналоговые инструменты в программное обеспечение и развивается в сторону увеличения возможностей.
- Второй научился брать на себя некоторые рутинные операции, которые раньше требовали профессиональных навыков.
- Третий должен стать соавтором решений, помогая найти новые интересные направления.
Если поиск будет не совсем ручным, а фильтровать полученный поток поможет еще и компьютер, то работа станет еще более продуктивной и творческой.
Они запустили сайт Искусственный опыт , там наверняка будет много интересного.
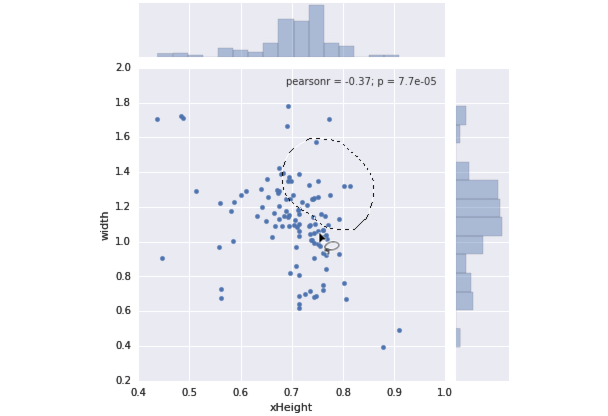
В другой серии статей Джон Голд, работавший над той же CMS The Grid, рассказывает о как он научил компьютер принимать осмысленные решения о шрифтах .
Он посчитал, что это мало чем отличается от обучения дизайнеров, и разделил процесс на несколько этапов: сначала анализ символов в шрифтах для понимания совместимости, затем основные правила комбинирования шрифтов, после этого «скормил» модные примеры сочетаний для понимания тенденций.
, а в конце добавил Подробно мониторить работу опытных дизайнеров.
Ее общий посыл аналогичен Рулофу и Самиму — инструменты должны стать творческими партнерами дизайнера, а не скучными исполнителями.

Во второй части Джон объявляет о своем экспериментальный прибор Рене , построенный на этих принципах.
Он приводит пример императивного и декларативного подходов к программированию и говорит, что современный инструмент должен двигаться во втором направлении — не пошаговое описание алгоритма, а набор входной информации и изображение результата.
Он использует формулы, чтобы показать, как это работает в дизайне, и уже подготовил пару низкоуровневых демонстраций, чтобы продемонстрировать эту идею.
Инструмент уже доступен попробуй сам .
Это очень ранняя демонстрация идеи, но она хорошо передает ход мысли.
Хотя Джон в шутку называет этот подход «грубым дизайном» или «мультипликативным дизайном», он подчеркивает важность того, чтобы за рулем был профессионал.
Кстати, в начале года он покинул команду The Grid, которая выступала за полную автоматизацию.
Экзо-скелет для дизайнера
Первая цитируемая статья начинается с истории использования компьютера как средства расширения возможностей человека.Алгоритмическое проектирование должно стать своеобразным «экзоскелетом» для продуктового дизайнера, существенно увеличивающим количество и глубину проработки решений.
Как могут таким образом взаимодействовать дизайнер продукта и компьютер? Вы можете посмотреть общий процесс работы продукта:
- Исследуйте проблемное пространство и выбирайте те решения, которые принесут максимальную пользу бизнесу и пользователям.
- Исследуйте пространство решений и выберите те, которые лучше всего решают проблему.
- Производить, запускать и распространять продукт, который решает выбранную проблему.
- Оцените эффективность выбранного решения на практике и оптимизируйте его.
Поэтому лучше говорить о собственных решениях компаний, адаптированных под конкретные задачи.
Переходя на уровень конкретных дизайнерских решений, это построение интерфейса, подготовка графики и контента.
Построение интерфейса
Простые инструменты для публикации, такие как Medium, Readymag и Tilda, уже сократили объем ручной работы — в них полно хороших шаблонов, с помощью которых можно собрать хороший результат без дизайнера.Улучшение шаблонов сделает входной барьер еще ниже.
Например, пока осваивалась Grid, Wix, мастодонт среди создателей веб-сайтов, заинтересовался темой алгоритмического проектирования.
Они объявили Расширенный интеллектуальный дизайн , по своей концепции схожий с The Grid, представляет собой полуавтоматический способ создания веб-сайтов для непрофессионалов.
Они обучают алгоритм, предоставляя ему множество примеров хороших современных сайтов.
Кроме того, он старается учитывать тематику создаваемого сайта, чтобы лучше вписаться в стиль.
Ведь непрофессионалу сложно выбрать подходящий шаблон из всего многообразия, и в роли опытных дизайнеров здесь выступают такие продукты, как Wix и The Grid. Конечно, как и в случае с The Grid, полный отказ от дизайнера приведет к клишеным и не всегда хорошим результатам (хотя в любом случае поднимет общий уровень качества).
Но если рассматривать эту работу как своеобразное «парное проектирование» с компьютером, то можно снять с себя часть рутины.
Например, дизайнер собирает мудборд на Dribbble или Pinterest, и алгоритм быстро примеряет эти стили на макете, а затем выбирает наиболее близкий шаблон из доступных.
По сути, дизайнер становится арт-директором своего ученика — компьютера.
Да, таким образом невозможно создать революционный продукт. Но вы можете освободить для этого время.
И надо признать, что огромная часть повседневных задач более чем утилитарна и не требует революций.
И если компания зрелая и имеет система проектирования , то подключение к нему алгоритмов позволит вам делать больше с меньшими затратами.
Например, дизайнер и разработчик описывают логику обработки входящих сигналов — контента, контекста, информации о пользователе и его действиях, а затем алгоритм сам генерирует экраны на основе готовых шаблонов и принципов.
Это позволяет добиться тонкой настройки под конкретную узкую ситуацию или сценарий без необходимости вручную рисовать и разрабатывать десятки состояний экрана.
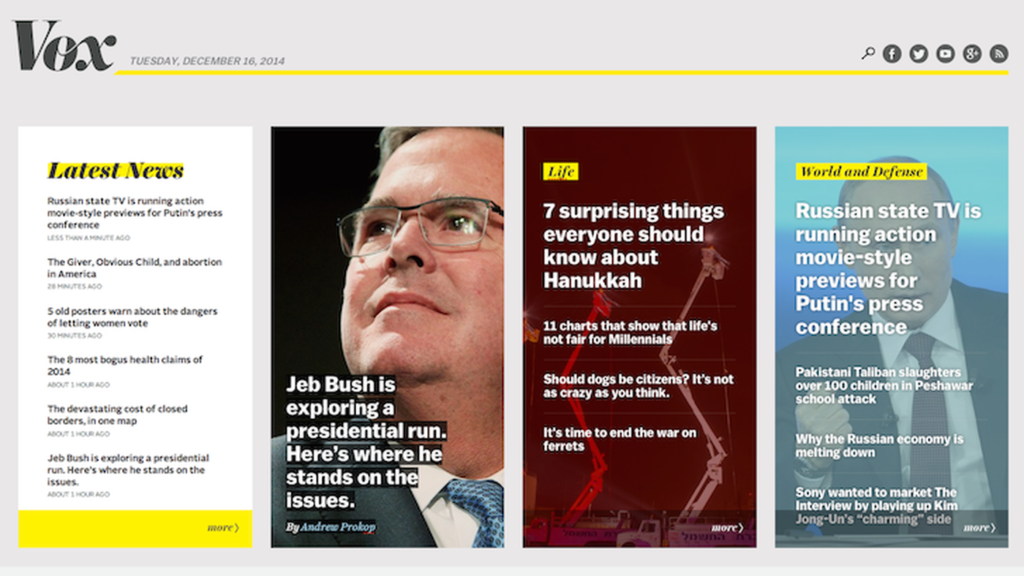
Vox Media сделала Chorus в своей CMS механизм сборки главной страницы по аналогичной модели.
Из большой коллекции шаблонов подачи статей, видео, рассказов и других материалов алгоритм сначала собирает в основном гармоничные варианты, а затем оценивает их потенциальную эффективность и выбирает оптимальный.
Это оказывается более гибким и эффективным, чем ручная работа редактора, о чем свидетельствует опыт рекомендательных систем типа Relap.io ( https://relap.io/ ).
Пример с автоматической сборкой страницы статьи я описал вначале.

Отдельная тема — получение данных о том, как построить интерфейс.
Те, кто работает с большими данными и знает, как сгруппировать их в аналитические сведения, рассказывают прекрасные вещи.
Например, Airbnb научился предсказывать цену в определенном городе в определенный сезон , что позволяет пользователям устанавливать конкурентоспособные тарифы.
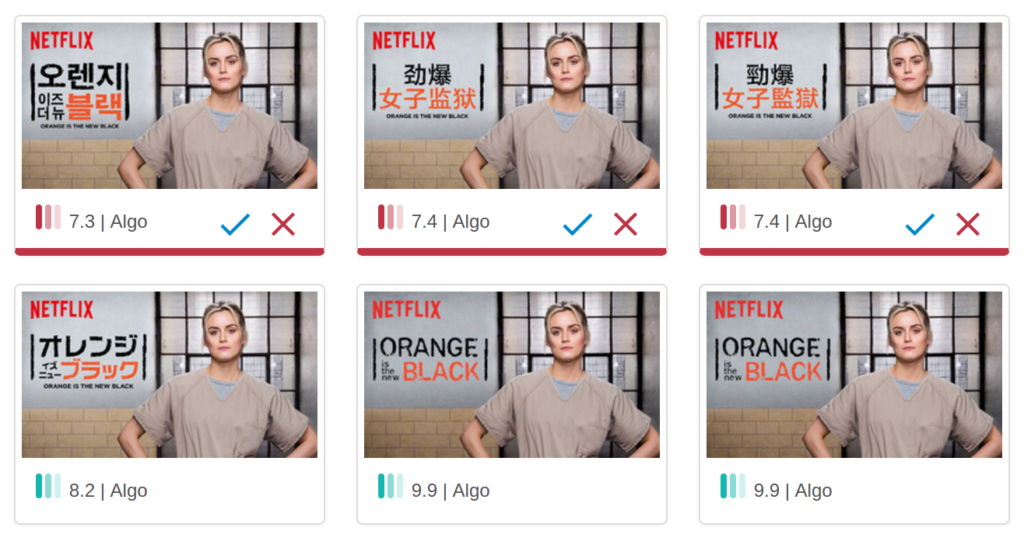
А о рекомендательных системах Netflix ходят легенды.
Еще пара примеров:
- Маленькие победы собирает сайт из фрагментов контента и графики в Dropbox.
- Автоматическая система раскладки книг Ридеро максимально упрощает процесс создания книги.
Подготовка графики и контента.
Создание однотипной графики в разных вариациях — одна из самых скучных частей работы дизайнера.
Это отнимает много времени и демотивирует, несмотря на то, что эту энергию можно было бы потратить на более осмысленную работу над продуктом.
Алгоритм может позаботиться о простых вещах, таких как выбор цвета.
Например, Яндекс.
Лаунчер использует механизм автоматического выбора цвета для карточек приложений , который сам по себе задает насыщенный и гармоничный фон на основе иконки.
Сюда также входит автоматическое изменение цвета шрифта в зависимости от цвета фона , выделение глаз на фотографиях для эмоционального подкрепления статей, параметрические шрифты и другие автоселекторы основных параметров.
Но все это управление одной переменной.

Другое дело, когда алгоритм готовит всю композицию.
Яндекс использует генератор изображений для коллекций на Маркете .
Маркетолог заполняет простую форму с названием и иллюстрацией, а затем генератор предлагает бесконечное количество вариантов, соответствующих рекомендациям.
Более Далее перейдем к Netflix — их скрипт вырезает персонажей для постеров, накладывает тексты и делает со всем этим автоматические эксперименты.
Настоящее волшебство! 
И совсем черная магия происходит в направлении нейросетей.
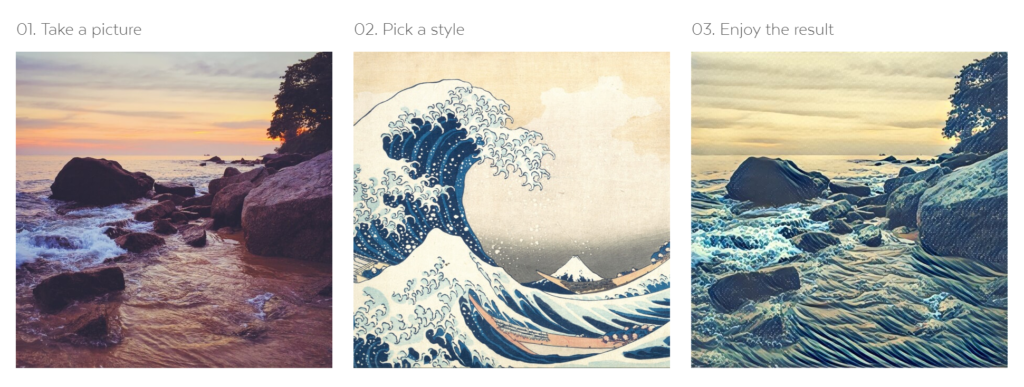
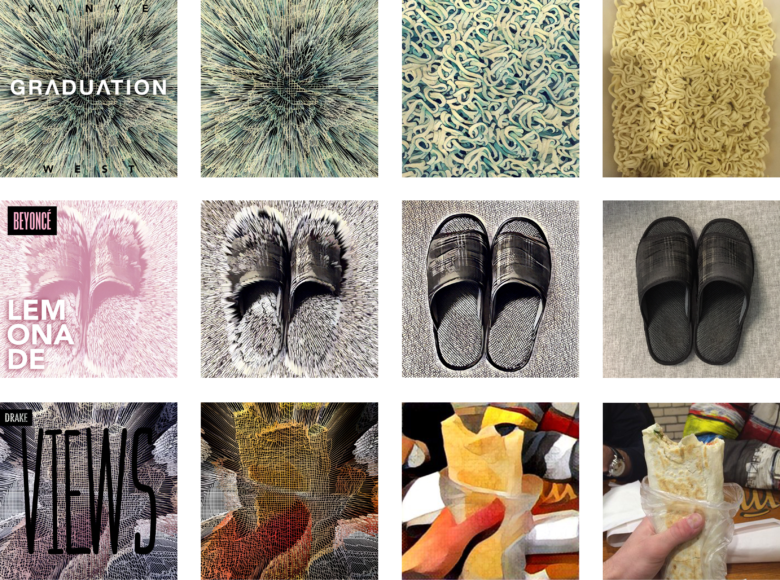
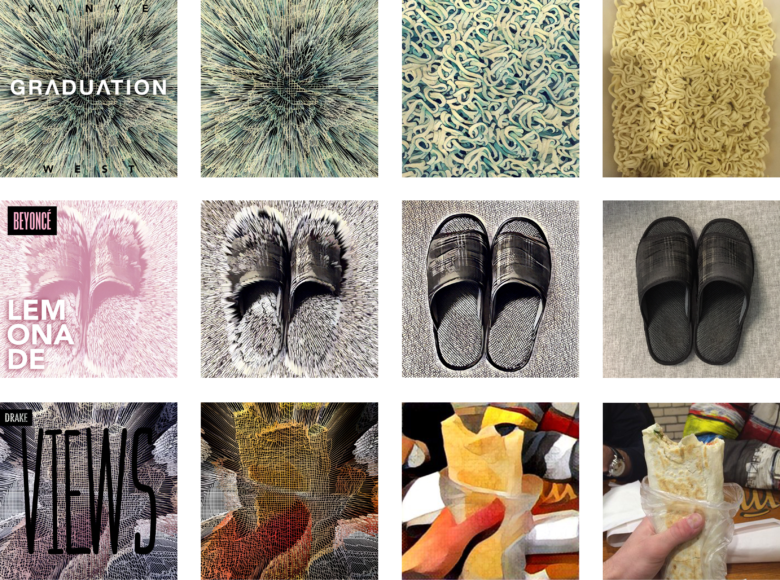
Один из последних примеров, применение Призма , стилизует фотографии под работы известных художников.
Отнимет ли это работу у иллюстраторов? Для тех, у кого хороший стиль, это вряд ли.
Но это опять же снизит барьер входа для получения хороших иллюстраций для статьи или сайта, где не требуется совершенно уникальный подход. Прощайте, скучные стоковые фотографии! А для сложных стилей это поможет получить быстрый набросок в духе «а вдруг мы попробуем нарисовать здание или кота в нашем стиле».
Можно делать раскадровки и описывать сценарии в виде комиксов (фото легко превращается в эскиз).
Думаю, этот список приложений скоро сильно расширится.
Анимация стала популярной в брендинге за последние несколько лет, но некоторые пошли еще дальше.
Например, Вольф Олинс представил полностью живой идентификатор бразильского мобильного оператора Oi , который реагирует на звук.
Этого определенно невозможно сделать без творческого партнерства с алгоритмами.
Новые инструменты
Сами программы для дизайнеров также продолжают стремительно развиваться и автоматизировать все большую часть работы.Это тема для другой статьи, но вот несколько недавних примеров:
- СтильЛит создает трехмерное изображение из бумажного эскиза.
- Microsoft узнала завершить некоторые иллюстрации и их анимацию .
- Фотошоп научился дополните недостающую часть фотографии .
Часть дизайн-системы
Мне кажется, оптимальным способом будет интеграция подобных алгоритмов в общую дизайн-систему компании.По своей сути он снимает с дизайнера большую часть бремени по поддержанию линейки продуктов, обеспечивая и гарантируя унифицированный интерфейс, а также упрощая запуск новых продуктов и поддержку существующих.
Современные системы дизайна начинались с живых руководств, но это всё первый шаг — внедрение в код правил проектирования стандартных компонентов, из которых разработчики всё равно вручную собирают страницы.
Второе — полуавтоматическая сборка и тестирование страниц по определенным правилам.
Генеративный дизайн уже давно используется в перформансе, промышленном дизайне, одежде и архитектуре.
Но в продуктовом дизайне такой подход не особо заметен, поскольку не помогает решать утилитарные задачи.
Но если посмотреть на общий механизм генеративного подхода — дизайнер определяет правила, по которым алгоритм строит конечный объект — есть на что посмотреть.
Процесс работы продуктового дизайнера может выглядеть так:
- Используя предопределенные правила и шаблоны, создается множество вариантов дизайна.
- Результаты фильтруются по качеству визуального решения и близости к решению проблемы.
- Дизайнер и продакт-менеджер выбирают наиболее интересные и подходящие, а затем дорабатывают их при необходимости.
- Для сплит-тестирования запускается один или несколько вариантов, и по результатам остается наиболее эффективный.
Автодеск Ловец снов для промышленных дизайнеров, но веб-сайты и приложения более динамичны, чем статические объекты.
Как именно мы можем фильтровать поток концепций в дизайне продукта, где варианты использования настолько разнообразны, остается открытым вопросом.
Но мы уже занимаемся генеративным дизайном в виде мозговых штурмов, когда рисуются десятки идей; или в процессе решения задачи, когда макет многократно дорабатывается.
Так почему бы не поручить часть этой работы алгоритмам? Инструмент Рене Автор Джон Голд показывает пример реализации этого подхода.
Выводы
История красивая, но нужно понимать, что алгоритмы построены по четко описанным правилам, даже если они были значительно улучшены с помощью машинного обучения.Сила дизайнера именно в том, что он может нарушить эти правила и установить новые, так что через год красивым будет считаться совсем другое.
Конечно, не все в нашей профессии сильны и алгоритмам не составит труда заменить ленивых.
Но для тех, кто умеет одновременно следовать правилам и нарушать их, открывается совершенно новый набор инструментов и возможностей.
Более того, сами продукты становятся все сложнее — нам необходимо поддерживать множество платформ, адаптировать интерфейсы под все большее количество сегментов пользователей и тестировать все больше гипотез.
И вместо того, чтобы бросать на решение проблемы все больше и больше дизайнеров, лучше часть рутины переложить на компьютер.
Пусть лучше поиграется со шрифтами.
Теги: #интерфейсы #Юзабилити #веб-дизайн #Алгоритмическое проектирование #генеративный дизайн

-
Копирует Ли Vista Mac Os X?
19 Oct, 24 -
Разведка Robosub 2012 В Силе И Выход В Финал
19 Oct, 24 -
Магия Vim — Визуальный Режим
19 Oct, 24 -
Кодирующие Кролики Ищут Сокровища
19 Oct, 24