Я люблю фотошоп.
Программа прошла множество стадий эволюции, с каждой версией она радует меня всё больше и это моя основная рабочая программа, работающая на компьютере 99% времени.
Единственное, что немного огорчает, так это отсутствие гибкости интерфейса.
Тем не менее, большинство современных программ для редактирования и создания графики предлагают пользователю модульный интерфейс – любые кнопки и ползунки можно вытащить в любую часть экрана.
Збраш И Модо являются хорошим примером такой модульности.
Как оказалось, Adobe Labs уже полтора года предлагает любителям оптимизации свое решение по модульному изменению интерфейса, и, к своему стыду, я узнал о нем лишь недавно.
Поэтому заранее извиняюсь, если пишу об очевидной вещи, которой многие давно пользуются, но мне ее очень не хватало и она меня впечатлила.
И в качестве дополнения я расскажу о… цветовом круге для Adobe Photoshop (да, от этой фразы у всех иллюстраторов/художников/текстуристов должна отвиснуть челюсть), так как именно благодаря ему я узнал о Adobe Configurationator. 
Adobe Конфигуратор — это утилита AIR для создания пользовательских панелей для Photoshop CS4. Photoshop в настоящее время является единственной программой в линейке, поддерживаемой Конфигуратором, но Adobe Labs обещает настроить остальную часть Creative Suit позже.
Кстати, и раньше можно было создавать расширения, но для этого требовался определенный уровень программирования во Flex (Flex или нет, я сказать не могу, потому что слова Java, Flex и Air меня жутко пугают и я никогда не впадал в это мракобесие, поправьте меня, если я ошибаюсь).
В эти папки можно поместить любые инструменты, пункты меню, Java-скрипты, ссылки на макросы, изображения, текст и даже .
swf и видео.
Панели создаются с помощью простого Drag&Drop.
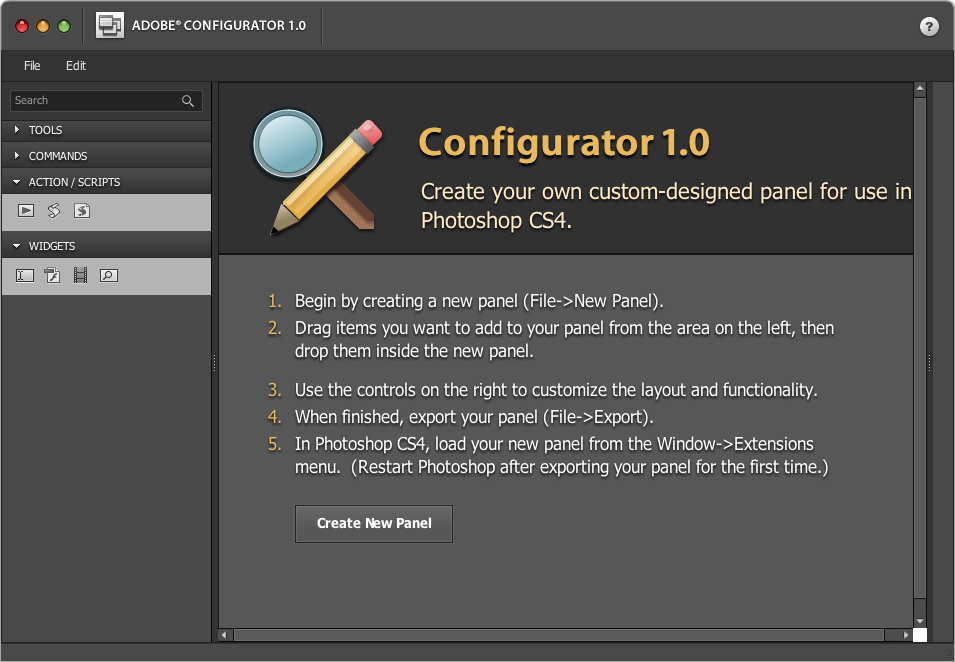
Когда запускаем утилиту, она нам все объясняет крупным шрифтом) 
Да-да, именно так: пять шагов и панно готово.
И нажав «Новая панель», вы можете начать создание панели.
Задав для него имя и размер, можно начать перетаскивать необходимые инструменты из 4-х меню слева: Инструменты с инструментами Команды с командами меню Действия со скриптами и Виджеты со всякой дополнительной медиа-ерундой.
Также вы можете воспользоваться поиском по всем инструментам и пунктам меню.
Все кнопки и виджеты свободно масштабируются.
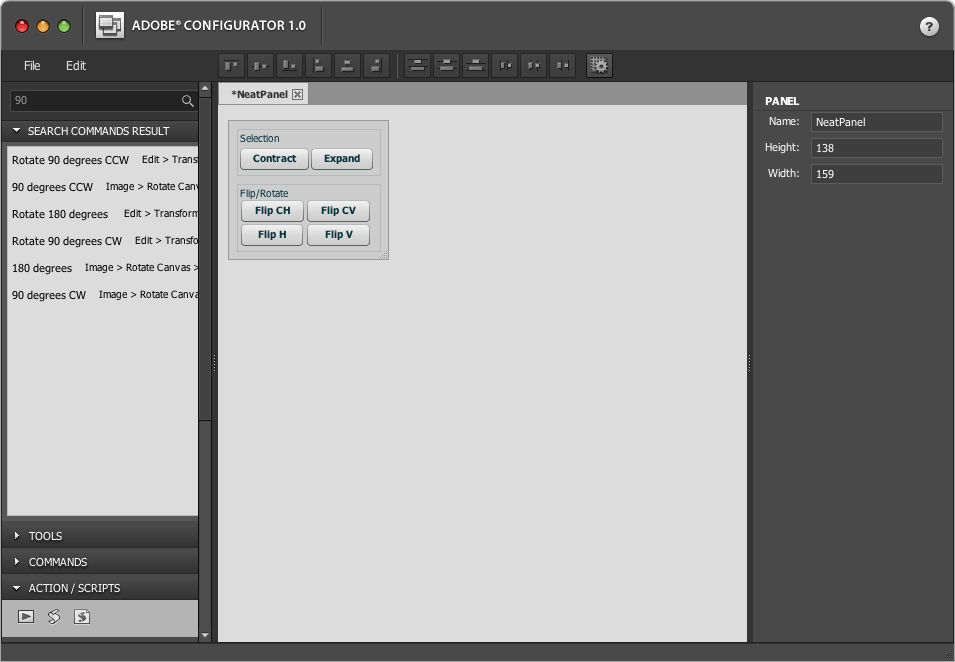
Например, я хотел сделать себе панель для нескольких функций, которыми часто пользуюсь, но они расположены довольно глубоко в меню: 
После нажатия кнопки «Экспорт» программа автоматически выбирает каталог с панелями Photoshop и сохраняет туда необходимые файлы.
Теперь запускаю Ps, моя NeatPanel появляется в меню «Окно» > «Расширения».
Имеет те же свойства, что и все остальные панели Photoshop, то есть может сворачиваться в небольшой прямоугольник.

Функции панели заключаются в уменьшении/увеличении выделения и перевороте по вертикали и горизонтали слоя/выделения и всего документа.
Панель можно было бы уменьшить еще раза в полтора за счет надписей (делаю для себя и знаю какая кнопка для чего) и могла бы спокойно висеть в углу экрана, не занимая полезного места .
Еще один пример использования.
Вот как выглядела моя панель инструментов с настройками кистей несколько дней назад: 
На этой панели инструментов нет сортировки.
Теперь это несколько панелей разного назначения, вызываемых с помощью F-кнопок.
Я знаю, что на F1 у меня есть основные кисти, на F2 — текстуры, а на F3 — блендеры.

и так далее.
Я, конечно, не буду утверждать, что это удобно всем, но трата 20 минут на создание этих панелей позволяет мне не рыться в десятке названий кистей, а упорядоченно работать с ними, плюс вы можете добавить дополнительную информацию или даже пример того, как к такой панели работает кисть, функция или фильтр, вставив в панель виджет с картинкой (как тот красный квадратик рядом с моей любимой кистью).
А теперь о цветовом круге.
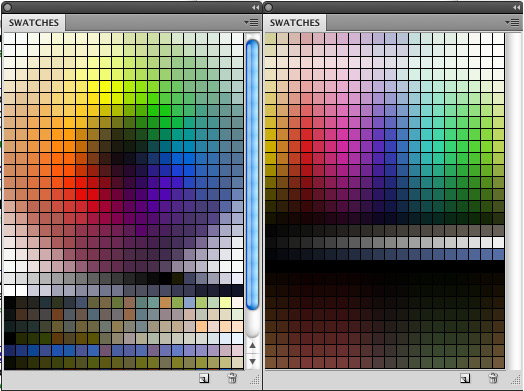
Выбор цвета в Photoshop немного сложен: если вы не вводите точные значения и выбираете цвет на глаз, вам придется выбирать либо из панели «Образцы», которая ограничена по размеру и точности, либо вызывать «Палитру цветов».
.
Для Swatches мастера даже сделали наборы цветов, превратившие панель в своеобразное цветовое колесо и палитру оттенков.

И вот недавно я наткнулся на две кастомные панели для ФС, призванные помочь любителям смело менять цвета.
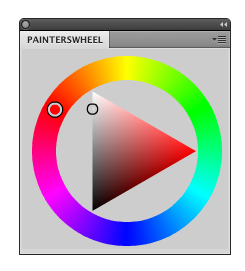
Я считаю, что они оба сделаны на Flex. Первый - Колесо художников Лен Уайт. Выглядит очень просто, кроме корявого кружка на панели больше никакой информации нет, работает только в CS4, не масштабируется.

И второй - Волшебный выбор от Анастасии Сафари.
Гораздо больше настроек, работает как в CS4, так и в CS3, возможность вывода цветов с помощью ползунков RGB/HSB, возможность вывода в оттенках/сат/волнах, а также просмотр точных значений цвета в одном окне, возможность выбирать цвета переднего плана/фона, а также связывать их вместе, чтобы значения обоих цветов менялись относительно.
Кроме того, он свободно масштабируется.
Выбрал его, несмотря на цену в 7$ по сравнению с бесплатным Painters Wheel - деньги очень маленькие, функционал того стоит, плюс с разработчиком оказалось приятно общаться (и кстати, он русскоязычный) ) и открыт для внедрения новых функций.

Надеюсь, кто-то из всего этого почерпнет что-то новое и полезное)
И в конце есть несколько ссылок.
Работа со скриптами Photoshop , Узнайте, как писать сценарии Adobe Photoshop , Манипулирование изображением с помощью сценариев — введение в JavaScript для Photoshop; Сценарии Тревора Морриса - Библиотека JavaScript. К панелям это не имеет никакого отношения, однако на этих сайтах есть примеры простых скриптов, которые можно адаптировать под свои нужды.
Например, я наконец-то изменил набор макросов, которые использовал для отображения/скрытия нескольких слоев и каналов, на их JavaScript-аналог, уменьшив количество используемых макросов с шести до двух :) И очень интересно в этом копаться! Теги: #дизайн #фотошоп #сделай сам #cs4 #конфигуратор #цветовое колесо #сделаем мир интереснее #Я сумасшедший

-
Вышла Freebsd 9.0!
19 Oct, 24 -
Геномные Браузеры
19 Oct, 24 -
О Доверии Клиентов В Интернет-Магазинах
19 Oct, 24 -
Приложение Строки Меню Для Macos
19 Oct, 24 -
2010 Москва. Арммир.
19 Oct, 24 -
Защита Drm На Дисках Hd Dvd И Blu-Ray
19 Oct, 24


