Веб-разработчику постоянно необходимо быть в курсе новых библиотек и инструментов.
Я нашел и отобрал несколько лучших инструментов для разработки CSS и JavaScript. Это не просто копипаст – это подборка, основанная как на рекомендациях, так и на личном опыте использования.
Фронтенд-разработка — штука непростая.
И хотя освоить его не так уж сложно, освоить некоторые тонкости тоже не помешает. Каждый день в Интернете появляются отличные ресурсы.
Они могут повысить ваши навыки и помочь вам лучше выполнять свою задачу.
Лучшие инструменты для CSS и JavaScript
1) Файликона Коллекция 100% иконок файлов CSS. Может быть полезно для дизайна страниц.

2) Маркс
«Элегантное обнуление CSS без использования JavaScript. 
3) Трансформиконы
Потрясающие и хорошо сделанные анимированные значки, кнопки и символы, созданные с помощью CSS и SVG. 
4) Дезинфицировать.
css Обеспечивает согласованную отрисовку элементов, добавляет возможность использования стилей при обновлениях.
css
Удивительный набор быстрых анимаций с использованием чистого CSS. 
6) СассиФлаги
Простая библиотека, добавляющая флаги на сайт. 
7) Праймер
Фреймворк CSS, используемый в GitHub. 
8) Стрельба
CSS-библиотека для создания галерей и слайдеров без каких-либо усилий с вашей стороны.

9)Напористый
Адаптивное навигационное меню.
Использует CSS-преобразования и транзиты.

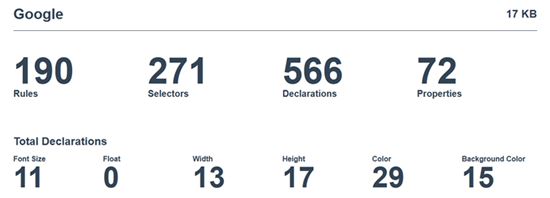
10) Статистика CSS
Отображает статистику вашего CSS 
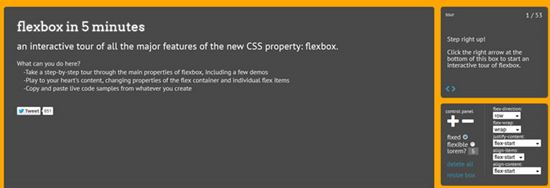
11) Флексбокс
Создайте флексбокс за 5 минут, используя самые распространенные функции CSS. 
12) Флексбаги
Публично поддерживаемый и обновляемый список проблем и ошибок, возникающих при создании флексбокса.

13) CSSПлюс
Хорошо работающая и быстрая кроссбраузерная верстка, основанная в первую очередь на Flexbox. 
14) Гибкий.
gs
Адаптивная и простая в использовании структура сетки CSS. 
15) Рин
Библиотека шаблонов для HTML и SASS на основе gulp. 
16)Ви
Еще один легкий фреймворк для фронтенда.
Помогает создавать сложные дизайны веб-страниц.

17) Космическая база
Еще один адаптивный CSS-фреймворк.

18) Декоратор
Фреймворк для HTML, JavaScript и CSS одновременно.

19) Арматура
Фреймворк для создания сеток в Sass/Stylus 
20) Потерялся
Еще одна система сеток на основе Stylus, которая работает с использованием Calc().

21) RWDGRID
Система создания адаптивных сеток на базе 960grid. 
22) Манхэттен
Простая и понятная настраиваемая система создания сеток с помощью CSS. 
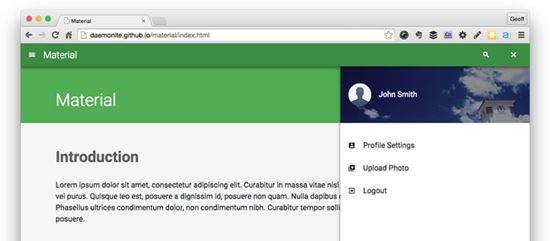
Рамки для Google Материал Дизайн
23) Материал Фреймворк для пользовательского интерфейса HTML5 с использованием Material Design.
24) ЛюмХ Один из первых интерфейсных фреймворков, основанный одновременно на спецификациях AngularJS и Material Design.

25) МУИ Легкий фреймворк на основе Material Designs.

Все виды разных вещей
26) иконо Отличный набор иконок с использованием чистого CSS.
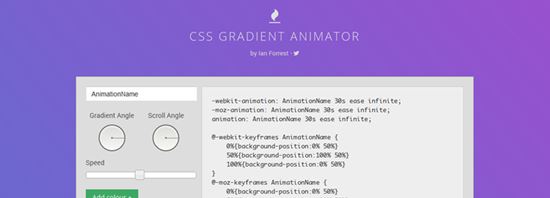
27) CSS-аниматор градиентов Создает красивые анимированные градиенты, с которыми можно работать через веб-форму.

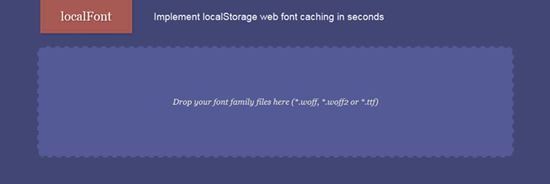
28) Локальный шрифт
Помогает работать со шрифтами в localStorage. 
29) Загрузка веб-шрифта
Простой способ установить Google Web Fonts на OSX. 
30) аи2html
Сценарий с открытым исходным кодом, который превращает документы Adobe Illustrator в HTML с помощью CSS. 
Библиотеки и фреймворки JavaScript
31) Маркс Сброс CSS.
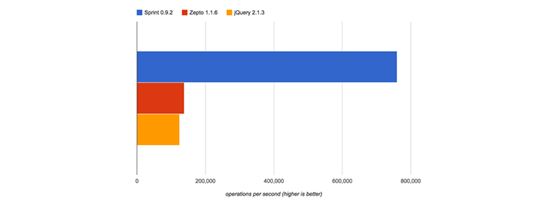
32) Спринт Небольшая jQuery-подобная библиотека с упором на скорость и минимальное потребление ресурсов (особенно для смартфонов и планшетов).

33) Свиджет.js
Фреймворк для создания SVG-виджетов 
34) Челленджер.
js Библиотека для добавления головоломок JavaScript на страницу.
JS
Платформа для удаленной отладки и тестирования JavaScript. Использует node.js и socket.io. 
36) Лайзр.
JS Небольшая независимая библиотека для отложенной загрузки.
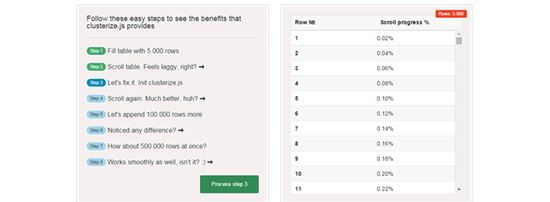
js Небольшой плагин для удобного отображения больших наборов данных на странице.

38) Лифт.js
Забавный плагин для прокрутки страницы вверх.
js Плагин для добавления пасхалок на страницы.

41) эпическая сетка
Небольшая библиотека для создания адаптивных сеток.

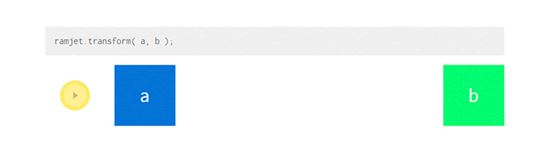
42) Ramjet.js
Инструмент для плавного визуального преобразования DOM-элементов между собой.

43) ItemSlide.js
Карусель с поддержкой сенсорного экрана, проста в реализации.
js Создание и использование шрифтов.
js Библиотека поворачивает все текстовые смайлы на 90 градусов для удобства просмотра.

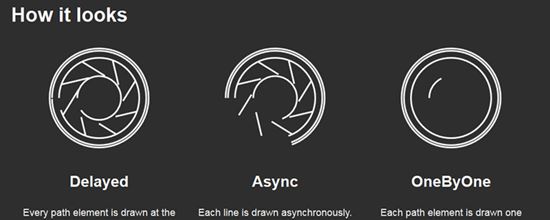
46) vivus.js
Библиотека анимации SVG. 
47) Римг
Набор инструментов для плавного создания адаптивных страниц с поддержкой медиа-запросов.

48) Анимация
Плагин jQuery для CSS-переходов анимированных страниц.
js Плагин преобразует текст в уникальный вид, используя символы Юникода.
js Библиотека HTML и JavaScript для 3D-прокрутки.

Теги: #инструменты #фреймворки #разработка сайтов #CSS #JavaScript

-
Коралловые Рифы
19 Oct, 24 -
Fifa Playstation 3 Спорт
19 Oct, 24 -
Сайт Знакомств Для Программистов Love++
19 Oct, 24 -
Боже, Благослови Динамический Sql
19 Oct, 24