Я всегда считал, что с flexbox довольно легко работать — глоток свежего воздуха после стольких лет плавающих и прозрачных исправлений.
Правда, недавно я обнаружил, что борюсь с этим; что-то растянулось, хотя я не думал, что оно должно растягиваться.
Я здесь поправил, еще один элемент уменьшился.
Исправил, за экраном пошло что-то другое.
Что здесь происходит, Джордж Буш? В конце концов, все заработало, но солнце уже село, и мой процесс просто экспериментировал с CSS. Или.
как называется та игра, где нужно ударить крота, а потом выскочит еще один крот, и его тоже придется ударить? В любом случае, я решил, что пришло время действовать как взрослый разработчик и как следует изучить флексбокс.
Но вместо того, чтобы читать еще 10 сообщений в блоге, я решил сразу перейти к источнику и прочитать Спецификация модуля CSS Flexible Box Layout, уровень 1 Вот несколько хороших отрывков.
1. Маржа имеет особые полномочия
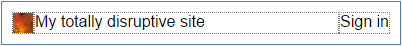
Я подумал, что если, например, вам нужен заголовок с логотипом и названием сайта слева, а кнопка входа справа.

.
вам следует дать имя flex: 1, чтобы переместить остальные элементы на другой конец строки.
Вот почему флексбокс — это очень хорошая вещь.
Простые вещи такие простые.
Но, возможно, по какой-то причине вы не хотите тянуть элемент только для того, чтобы сдвинуть другой элемент вправо.
Может быть, потому, что у элемента есть подчеркивание, изображение или какая-то третья причина, о которой я не могу вспомнить.
Отличные новости! Вместо этого вы можете напрямую сказать «сдвинуть этот элемент вправо», указав поле слева: авто на нужном элементе.
Подумайте об этом как плавать: правильно .
Например, если элемент слева является изображением: 
Мне не нужно применять гибкость к изображению, мне не нужно применять пространство-между в гибкий контейнер, я просто установлю поле слева: авто по кнопке «Войти»:
Вам это может показаться каким-то хаком, но нет, оно тут же в обзор спецификации как способ переместить гибкий элемент в конец флексбокса..header { display: flex; } .
header .
logo { /* nothing needed! */ } .
header .
sign-in { margin-left: auto; }
У метода даже есть своя глава: « Выравнивание с автоматическими полями ".
О, я должен также упомянуть здесь, что я предполагаю гибкое направление: строка повсюду в этом сообщении блога, но все также относится и к обратная строка или столбец или обратная колонка .
2. минимальная ширина имеет значение
Вы можете подумать, что было бы легко сжать все гибкие элементы внутри гибкого контейнера, чтобы они соответствовали содержимому.Конечно, если вы укажете гибкая термоусадка: 1 на стихии они так себя поведут, да? Может быть, пример.
Допустим, у вас есть часть DOM, отображающая выставленную на продажу книгу и кнопку для ее покупки.

Любопытная бабочка Спойлер: в конце бабочка умирает. Вы все разместили с помощью flexbox и все в порядке.
.
book { display: flex; } .
book .
description { font-size: 30px; } .
book .
buy {
margin-left: auto;
width: 80px;
text-align: center;
align-self: center;
}
(Поскольку вам нужна кнопка "Купить" справа - даже для очень коротких заголовков - вы, будучи умными, указали поле слева: авто ) Название книги довольно длинное, поэтому оно занимает как можно больше места, а затем переходит к следующей строке.
Вы счастливы, жизнь прекрасна.
Вы с радостью отправляете свой код в производство, будучи уверенными, что он выдержит все.
И тут вас ждет неприятный сюрприз.
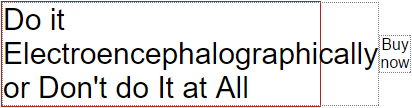
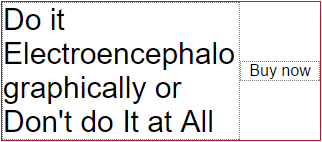
Совсем не хороший вид. Один дурак, который много думал о себе, написал книгу с длинным словом в названии.

Все сломано! Если красная рамка представляет ширину смартфона и вы скрываете переполнение (переполнение: скрыто), вы только что потеряли кнопку «Купить».
Ваш коэффициент конверсии – и эго бедного автора – пострадает. (Примечание: к счастью, там, где я работаю, есть хорошая команда контроля качества, которая заполнила нашу базу данных разным текстом, подобным этому.
Именно эта проблема побудила меня прочитать спецификацию.
) Оказывается, такое поведение происходит потому, что минимальная ширина элементу описания изначально присвоено значение auto, которое в данном случае равно ширине слова.
Электроэнцефалографически (электроэнцефалографически).
Гибкий элемент буквально не может быть уже этого слова.
Решение? Переопределить эту проблемную минимальную ширину минимальная ширина: авто установив минимальная ширина: 0 , сообщая флексбоксу, что этот элемент может быть уже, чем содержимое внутри него.
Теперь вы отвечаете за управление текстом внутри элемента.
Предлагаю переместить пол.
Итак, ваш CSS будет выглядеть так: .
book { display: flex; } .
book .
description { font-size: 30px; min-width: 0; word-wrap: break-word; } .
book .
buy {
margin-left: auto;
width: 80px;
text-align: center;
align-self: center;
}
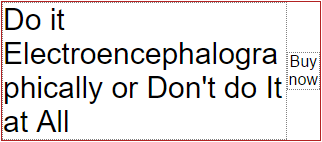
Результат будет таким: 
Еще раз, минимальная ширина: 0 это не какой-то трюк, чтобы обойти нелепость, это предлагаемое поведение прямо в спецификации .
В следующем разделе я вернусь к тому, что кнопка «Купить» не имеет ширины 80 пикселей, как я достаточно ясно сказал.
3. У авторов Flexbox есть хрустальный шар.
Как вы, возможно, знаете, свойство flex является сокращением от гибкий рост , гибкая термоусадка И гибкая основа .
Должен признаться, я потратил немало минут, угадывая и проверяя разные значения для этого трио, пытаясь заставить элементы растягиваться так, как я хотел.
Чего я до сих пор не знал, так это того, что вообще мне нужна одна из трех комбинаций:
- Если я хочу, чтобы элемент немного сжимался, когда места недостаточно, но не растягивался шире, чем нужно: гибкий: 0 1 авто
- Если мой гибкий элемент должен растянуться, чтобы заполнить все доступное пространство, и немного сжаться, если места недостаточно: гибкий: 1 1 авто
- Если мой элемент вообще не должен менять размеры: гибкий: 0 0 авто
Видите ли, Flexbox Brigade (мне нравится думать, что команда Flexbox носит кожаные куртки с этим лозунгом на спине - доступны в мужских и женских размерах).
Где было это предложение? О да, команда Flexbox знала, что в большинстве случаев мне нужны именно эти три комбинации свойств.
Поэтому они дали им ключевые слова специально для меня .
В первом случае значение исходный поэтому ключевое слово не требуется.
Во втором случае используется гибкий:авто , И гибкость: нет Удивительно простое решение, чтобы элемент вообще не растягивался.
Кто мог взорваться! (Кто бы мог подумать - игра слов, прим.
переводчика) Это как если бы это было box-shadow: яркий , который по умолчанию был 2px 2px 4px ярко-розовый потому что это считалось «полезным значением по умолчанию».
Давайте вернемся к примеру с невероятно уродливой книгой.
Чтобы кнопка «Купить» была достаточно широкой, чтобы на нее можно было нажимать пальцем… 
.
мне просто нужно об этом спросить гибкость: нет : .
book { display: flex; } .
book .
description { font-size: 30px; min-width: 0; word-wrap: break-word; } .
book .
buy {
margin-left: auto;
flex: none;
width: 80px;
text-align: center;
align-self: center;
}
(Да, я мог бы отметить гибкий: 0 0 80 пикселей; и сохраните строку CSS. Но есть что-то особенное в том, насколько ясно гибкость: нет демонстрирует назначение кода.
Это хорошо для будущего Дэвида, который забудет, как все это работает.)
4. Есть такая штука встроенный гибкий
По правде говоря, я узнал, что есть такая вещь, как дисплей: встроенный гибкий несколько месяцев назад. И то, что он создаст встроенный гибкий контейнер вместо блочного.Но по моим оценкам, 28% людей еще этого не знали, так что.
теперь вы знаете, нижние 28%.
5. вертикальное выравнивание не влияет на гибкий элемент
Может быть, это то, что я знал половина , но я уверен, что в какой-то момент, пытаясь добиться правильного выравнивания, я мог бы попытаться вертикальное выравнивание: по середине и пожимать плечами, когда это не сработало.Теперь я точно знаю, прямо из спецификации, что " вертикальное выравнивание не влияет на гибкий элемент " (а также плавать , Я заметил).
6. Не используйте поля или отступы в %.
Это не просто уровень «лучшей практики», это уровень «бабушкиных советов», так что просто делайте то, что они говорят, и не задавайте вопросов.
«Авторам следует полностью избегать использования процентов в отступах или полях гибких элементов» — с любовью, спецификация flexbox. Далее следует моя любимая цитата из любой когда-либо существовавшей спецификации:
Примечание: это расхождение отстойное, но оно точно отражает текущее состояние мира (нет консенсуса среди реализаций и нет консенсуса внутри CSSWG).Осторожно! Бомбардировка честности продолжается.
7. Поля соседних элементов не схлопываются.
Возможно, вы уже знаете, что поля иногда группируются вместе.
Вы также можете знать, что в некоторых других случаях поля не объединяются.
И теперь мы все знаем, что поля соседних гибких элементов никогда не объединяются.
8. z-индекс работает, даже если положение: статичное
Я не уверен, что меня это волнует. Но я чувствую, что однажды, возможно, это мне пригодится.Именно по этой же причине я храню в холодильнике бутылку лимонного сока.
Однажды в моем доме появится еще один человек и спросит: «Эй, у тебя есть лимонный сокЭ» и я отвечаю: «Конечно, оно в холодильнике», а он отвечает: «Спасибо, приятель.
«О, нужно ли мне указывать позицию, если я хочу установить z-index для гибкого элементаЭ», а затем я сказал: «Нет, братан, не для гибких элементов».
9. Flex-база — тонкая и важная особенность
Когда ваши требования перерастают ключевые слова исходный , авто И никто , все станет немного сложнее, и теперь, когда я понимаю гибкая основа , смешно, знаешь, я не могу придумать, как закончить это предложение.Оставьте комментарий, если у вас есть идеи.
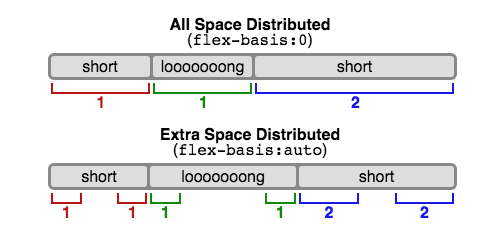
Если у вас есть три flex-элемента со значениями flex 3, 3, 4, то они гарантированно займут 30%, 30% и 40% доступного пространства независимо от их содержимого, если они гибкая основа равно 0. И только если оно равно нулю.
Однако, если вы хотите, чтобы flex вел себя более дружелюбно и предсказуемо, используйте гибкая основа: авто .
В этом случае flexbox учтет ваши значения гибкости, но также учтет и другие факторы, немного подумает и выберет ширину, которая, по его мнению, подойдет именно вам.
Взгляните на эту понятную диаграмму из спецификации: 
Я уверен, что это упоминается по крайней мере в одном из постов в блоге о гибкости, которые я читал, но по какой-то причине меня это не убедило, пока я не увидел эту картинку в спецификации (выбор шмика в спецификации) (тройная рифма если вам это интересно) из Новой Зеландии).
10. выравнивание элементов: базовая линия
Когда я хотел выровнять гибкие элементы по вертикали, я всегда использовал выровнять-элементы: по центру .Но так же, как и с вертикальное выравнивание , у вас есть возможность установить значение базовый уровень , что может быть более подходящим, если ваши элементы имеют разные размеры шрифта и вы хотите выровнять их основу.
Возможно, очевидно выровнять-сам: базовая линия тоже работает.
11. Я довольно глупый
Сколько раз я ни читал следующий абзац, я так и не смог его понять.
Размер контента — это минимальный размер контента на главной оси, фиксируемый, если он имеет соотношение сторон, с использованием любых определенных свойств минимального и максимального поперечного размера, преобразуемый через соотношение сторон, а затем дополнительно фиксируемый с использованием свойства максимального основного размера.Оригинальная версия, если определено.
Размер контента — это минимальный размер контента на главной оси, ограниченный, если он имеет соотношение сторон, любыми определенными свойствами минимального и максимального перекрестного размера, преобразованными через соотношение сторон, а затем дополнительно ограниченный свойством максимального основного размера, если это так.Слова проходят через мои отверстия, преобразуются в электрические импульсы, которые проходят по зрительному нерву и приходят как раз вовремя, чтобы увидеть, как мой мозг выбегает через заднюю дверь в клубе дыма.является определенным.
Это как если бы семь лет назад у Минни Маус и Безумного Макса родился ребенок, а теперь он напился мятного шнапса и оскорблял всех в пределах слышимости словами, которые выучил, когда мама и папа ссорились.
Дамы и господа, мы начали погружаться в абсурд, а это значит, что пришло время подвести итоги (или перестать читать, если вы здесь, чтобы узнать что-то новое).
Самое интересное, что я узнал, прочитав спецификацию, это то, насколько неполным было мое понимание, несмотря на полдюжины сообщений в блогах, которые я прочитал, и насколько относительно прост флексбокс.
Оказывается, «опыт» — это не просто делать одно и то же из года в год. Я рад сообщить, что время, потраченное на чтение, уже окупилось.
Я просмотрел старый код, установил автоматические поля, изменил значения в краткой записи на auto или none и установил минимальную ширину на ноль там, где это необходимо.
Теперь я чувствую себя лучше в отношении этого кода, поскольку знаю, что делаю его правильно.
Еще я узнал, что несмотря на то, что спецификация — местами — перенасыщена и предназначена, как мне казалось, для вендоров, она все равно содержит много дружелюбных слов и примеров.
В нем даже выделены части, которые скромные веб-разработчики могут упустить.
Однако это спорный вопрос, потому что я рассказал вам все хорошие отрывки, так что вам не придется их читать.
Теперь, если вы меня извините, мне нужно пойти и прочитать все остальные спецификации CSS. P.S. Я настоятельно рекомендую прочитать следующий список всех ошибок flexbox по браузерам: github.com/philipwalton/flexbugs
От переводчика: это мой первый опыт перевода зарубежных изданий, если у вас есть замечания/предложения/замечания по качеству перевода или содержания, пишите в комментариях.
Оригинальный пост здесь: hackernoon.com/11-things-i-learned-reading-the-flexbox-spec-5f0c799c776b Теги: #CSS #flexbox #верстка #спецификация #разработка веб-сайтов #CSS #HTML #браузеры

-
Создайте Свой Собственный Блог Бесплатно
19 Oct, 24 -
Гламурные Пуговицы
19 Oct, 24 -
Первая Мышь, «Оптимизированная Для Mmog»
19 Oct, 24 -
Еще Один Аоп В .Net
19 Oct, 24


