Научиться программировать может быть непросто, особенно когда не ясно, с чего начать.
Лучший способ улучшить свои навыки программирования — использовать их для создания проектов.
Вот лучшие проекты разработчиков, которые повысят вашу уверенность и помогут стать лучшим интерфейсным разработчиком, независимо от того, новичок ли вы в программировании или возвращаетесь к программированию.
Я также отметил технологии, которые можно использовать в каждом проекте, но вы можете свободно использовать любой из ваших любимых языков программирования или фреймворков.
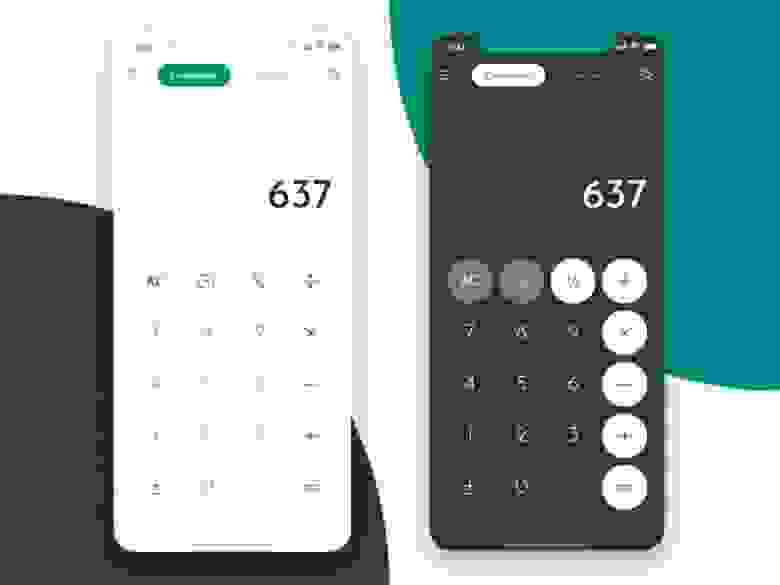
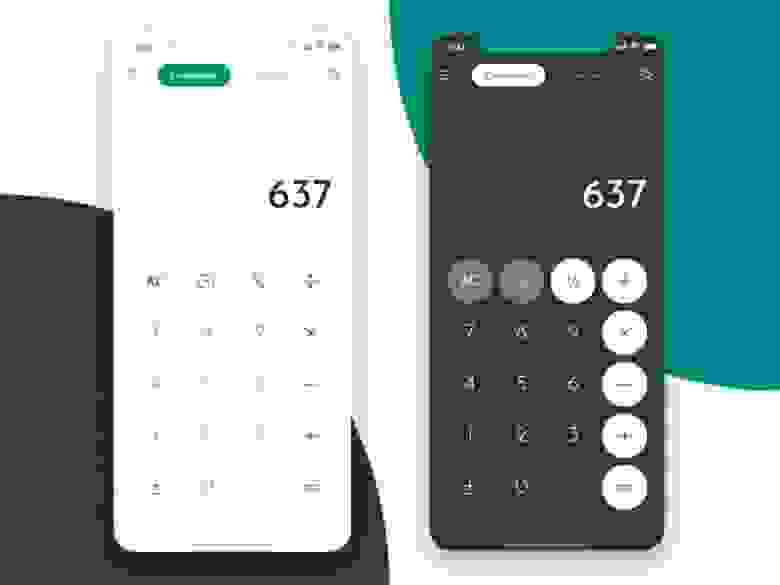
1. Калькулятор

Программа, которой мы все пользуемся каждый день, — это калькулятор.
Калькулятор – это одновременно простой и практичный проект. Для справки вы можете вид приложение-калькулятор одного из участников сообщества, исходный код его приложения можно найти Здесь .
Чему вы научитесь Создание приложения-калькулятора поможет вам научиться создавать повторно используемые компоненты, использовать реквизиты и обрабатывать состояния.
Стек технологий
- Вюэ JS
- CSS попутного ветра
- Красивый интерфейс
- Темный/Светлый режим
- Ответная реакция
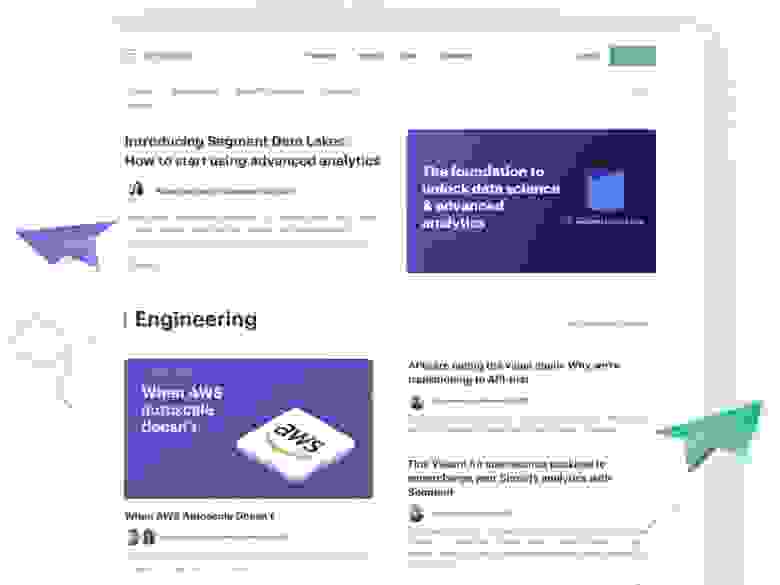
2. Платформа для блогов

Создание собственного блога улучшит не только ваши навыки программирования, но и ваш личный бренд. Если у вас есть блог и вы регулярно делитесь контентом, вы можете привлечь много читателей, что поможет увеличить ваше присутствие в Интернете.
Чему вы научитесь Создав блог с нуля, вы узнаете о стилизованные компоненты , маршрутизация в Next JS, реализация MDX и использование динамической маршрутизации.
Стек технологий
- Next.js
- Реагировать.
js
- Стилизованные компоненты
- многомерные выражения
- Темный/Светлый режим
- Ответная реакция
3. Приложение погоды

Наличие в вашем портфолио полнофункционального погодного приложения поможет вам найти клиентов.
И если вы развернете это приложение, то не только вы, но и многие люди смогут получить от него пользу.
Чему вы научитесь После создания приложения погоды вы узнаете, как получать данные из API, отправлять данные в API, отображать данные и создавать динамические страницы.
Стек технологий
- Реагировать.
js
- CSS попутного ветра
- Аксиос
- Красивый интерфейс
- прогноз на 4 дня
- Ответная реакция
Примечание от @sahsAGU : пример проекта аналогичного приложения на GitHub .
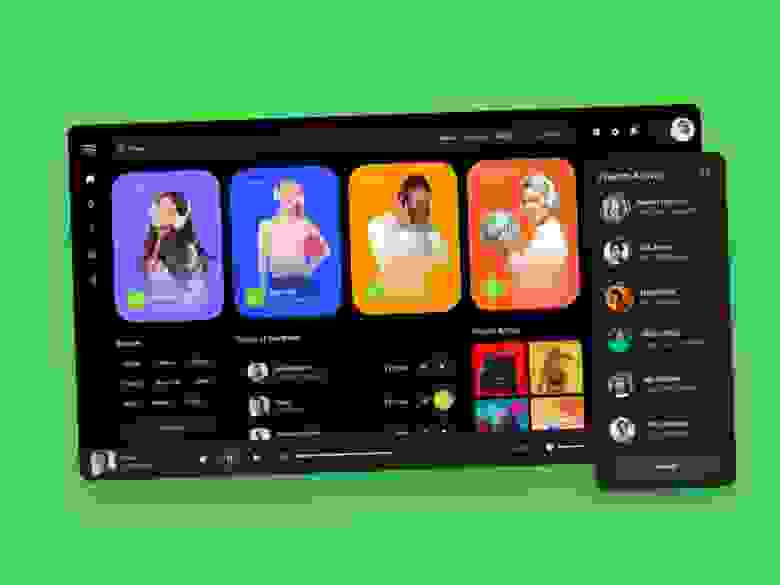
4. Спотифай 2.0

Вы можете создать Spotify 2.0, свою собственную версию Spotify. Вы можете добавить столько функций, сколько сможете, и после завершения развернуть их онлайн.
Чему вы научитесь Создание собственной версии Spotify поможет вам научиться получать данные из API, работать с динамической маршрутизацией, обрабатывать аутентификацию и т. д. Стек технологий
- СледующийJS
- CSS попутного ветра
- Аксиос
- Авторизация0
- Красивый интерфейс
- Темный/Светлый режим
- Ответная реакция
- Аутентификация
- Профиль пользователя
- Показать тексты песен
Примечание от @sahsAGU : что-то похожее на то, что имел в виду автор, на GitHub .
5. Приложение «Фильмы»

Вы можете с нуля создать приложение для просмотра фильмов, в котором нужно показывать детали фильма, постеры, трейлеры и актеров.
Я верю, что вам понравится создавать этот проект. Чему вы научитесь Создание фильма-приложения поможет вам научиться создавать повторно используемые компоненты, получать данные из API, создавать динамические страницы.
Стек технологий
- Вюэ JS
- Стилизованный компонент
- Аксиос
- ТМДБ API
- Красивый интерфейс
- Темный/Светлый режим
- Ответная реакция
- Сортировка фильмов по рейтингу
- Показаны трейлеры
- Сортировка по жанру
Примечание от @sahsAGU : пример проекта аналогичного приложения на GitHub .
6. Клон YouTube

Если вы хотите узнать о сетках, модулях макета flexbox и управлении состоянием, будет полезно клонировать пользовательский интерфейс YouTube. Вам не обязательно делать на 100% то же, что и YouTube, вы можете изменить дизайн и создать свою версию YouTube. Чему вы научитесь Создание клона пользовательского интерфейса YouTube может помочь вам узнать о сетках, флексбоксах, состояниях и отзывчивости.
Стек технологий
- Стройный
- SMUI (Svelte Material UI)
- Красивый интерфейс
- Ответная реакция
Примечание от @sahsAGU : что-то похожее на то, что имел в виду автор, на GitHub .
7. Приложение чата

Если вы хотите узнать о Firebase, Firestore, базе данных реального времени и т. д., тогда этот проект для вас.
Наличие такого проекта в вашем портфолио значительно усилит его.
Чему вы научитесь Создание приложения для чата поможет вам узнать о Firebase, аутентификации, базе данных реального времени и т. д. Стек технологий
- Реагировать.
js
- Огневая база
- Материальный интерфейс
- Функция живого чата
- Темный/Светлый режим
- Ответная реакция
Примечание от @sahsAGU : пример проекта аналогичного приложения на GitHub .
8. Целевая страница SaaS

Создание целевой страницы может очень помочь вам улучшить свои навыки работы в Интернете.
Чему вы научитесь Разработка целевой страницы для Saas поможет вам улучшить свои навыки работы с сетками, гибкими блоками и отзывчивостью.
Стек технологий
- Вю
- Стилизованный компонент
- Красивый интерфейс
- Ответная реакция
Примечание от @sahsAGU : пример проекта аналогичного приложения на GitHub .
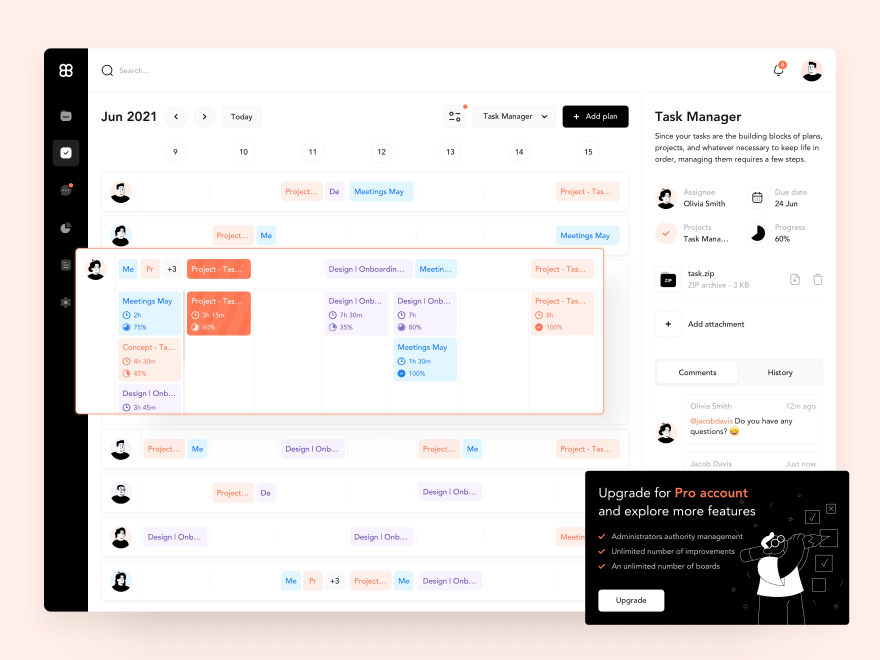
9. Планировщик задач

Этот проект может занять некоторое время, но оно того стоит. Вы можете создать веб-сайт управления задачами, содержащий сами задачи, календарь и некоторые документы.
Чему вы научитесь Создание приложения для управления задачами может помочь вам узнать о состояниях, уценке, локальном хранилище и аутентификации.
Стек технологий
- Next.js
- CSS попутного ветра
- Авторизация0
- Уценка
- Создание задач
- Создание вики-страниц (уценка)
- Ответная реакция
Примечание от @sahsAGU : пример проекта аналогичного приложения на GitHub .
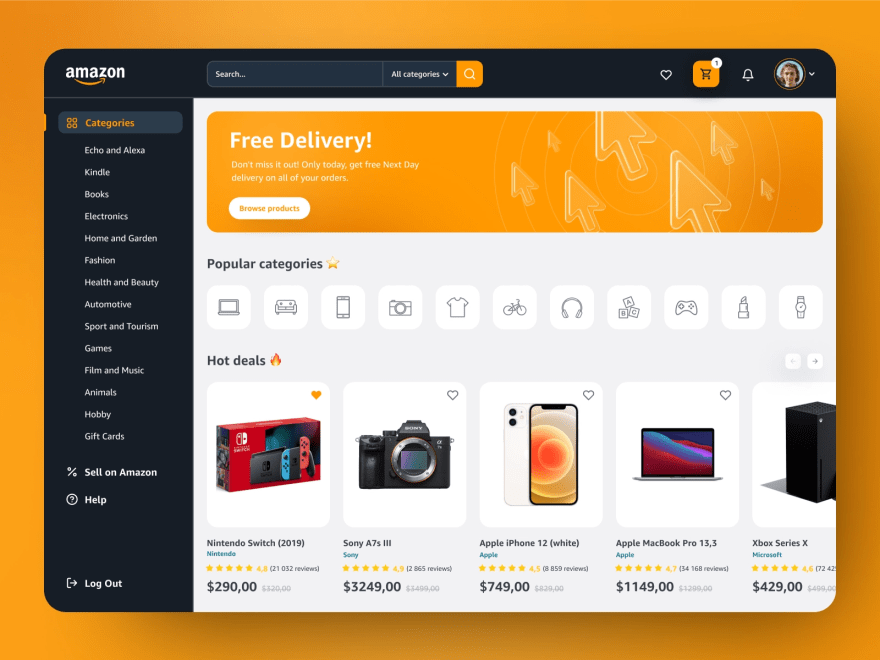
10. Сайт электронной коммерции

Еще один интересный проект, который вы можете реализовать, чтобы улучшить свои навыки разработки интерфейса, — это создание пользовательского интерфейса веб-сайта электронной коммерции.
Чему вы научитесь После разработки пользовательского интерфейса веб-сайта электронной коммерции вы узнаете о повторно используемых компонентах, состояниях и использовании реквизитов.
Стек технологий
- Стройный
- Свелтестрап
- Красивый интерфейс
- Ответная реакция
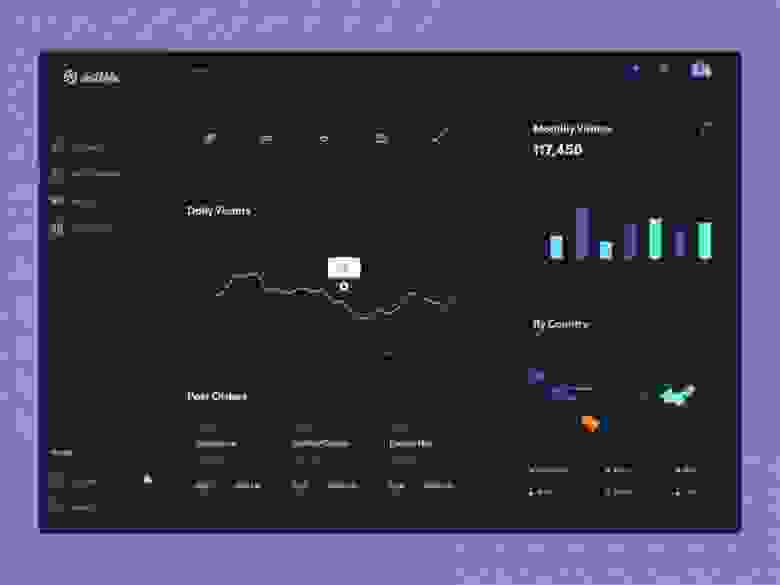
11. Панель администратора

Последний проект в нашем списке — админ-панель.
Панель администратора — это место, где администратор/владелец сайта управляет своим проектом.
Создание пользовательского интерфейса панели администратора поможет вам улучшить свои навыки веб-интерфейса.
Чему вы научитесь Разработав админ-панель, вы научитесь создавать множество типов компонентов, повторно использовать их в нужном месте и делать страницу адаптивной.
Стек технологий
- Реагировать.
js
- СССС
- Реагировать на бутстрап
- Красивый интерфейс
- Темный/Светлый режим
- Ответная реакция
Примечание от @sahsAGU : пример проекта аналогичного приложения на GitHub .Теги: #программирование #открытый исходный код #разработка веб-сайтов #JavaScript #frontend #frontend разработка #.
NET #vue.js #frontend frameworks #frontend

-
Над Чем Работает Digg?
19 Oct, 24 -
Победа Над «Эффектом Домино»
19 Oct, 24 -
Коворкинг: Итоги Квартала
19 Oct, 24


