Сегодня мы расскажем, как мы пришли к необходимости создания единой UI/UX-системы для различных приложений одного из наших клиентов.
О том, какие принципы в него были заложены и как технологично упакована экосистема дизайна.

Надеемся, наш опыт будет интересен UI/UX-дизайнерам, фронтенд-разработчикам, а также бренд-менеджерам, которые на собственном опыте сталкиваются с подобными задачами.
Когда нужна экосистема.
Наш опыт На протяжении многих лет мы делаем большое количество разнообразных ИТ-проектов разной степени сложности и направленности (государственных/внутренних) для одного заказчика.
На данный момент существует более 30 проектов.
При этом произошли существенные изменения в дизайне, в том числе были изменены основные фирменные цвета.
И фактически до определенного момента проектирование и разработка велись «стихийно», то есть просто брали и делали каждый проект «с нуля».
Последствия для нас, разработчиков – вы сами легко можете предсказать: Вы неизбежно столкнетесь с неравномерными и постоянно требующимися новыми конструкциями новых модулей.
- Если меняется фирменный стиль, то нужно бежать и менять дизайн всего.
Но если быть реалистичнее, у вас будет зоопарк.
(Приоритеты, ресурсы, бюджеты - вам это обязательно предоставят).
- Дизайнерам придется постоянно следить за разработчиками внешнего интерфейса.
И им придется написать много повторяемого кода (но это отдельная большая история, и о ней мы расскажем отдельно)
- Пользователи испытывают неудобства в работе.
Когда одному и тому же человеку приходится использовать несколько систем с разнородным UX и в каждой из них элементы управления ведут себя немного по-разному, неизбежно возникают «трения», количество которых характеризует UX как хороший или плохой.
Подобного рода «трения» очень болезненно воспринимаются пользователем, поскольку мешают ему работать «в потоке».
Поскольку у нас есть бизнес-системы, пользователи вынуждены их использовать.
Однако «производительность» труда явно не на максимуме.
- Качество коммуникаций, в том числе маркетинговых, компании далеко от идеала.
Компании тщательно следят за соответствием всех своих СМИ фирменному стилю.
В толстом брендбуке подробно описаны нецифровые медиа – от визиток до сувенирных кружек в фирменном стиле.
А цифровые коммуникации компаний зачастую не в состоянии их регламентировать и привести к единому виду.
Таким образом, цифровые медиа «помогают» размыть бренд.
Язык дизайна.
?Этапы создания Осознание бесперспективности нынешнего пути в один момент привело нас к мысли о необходимости системы.
И именно так мы последовательно его строили.
ЭШаг 1. Определите основные принципы
1. Единство.Язык дизайна — это система.
И это должно работать как система — ты один раз понимаешь принципы, а потом используешь их автоматически.
- Единая сетка и расположение ключевых элементов управления.
- Общие обозначения типовых данных.
Деньги, даты, статусы, текст, время, периоды.
- Общие акценты, подсказывающие правильную последовательность действий в любом из системных приложений.


2. Простота и функциональность.
Наш язык дизайна предназначен для делового общения.
Это не декоративный жанр.
Вот почему:
- Избавляем интерфейсы от всех нефункциональных «красот», не несущих полезную функцию.
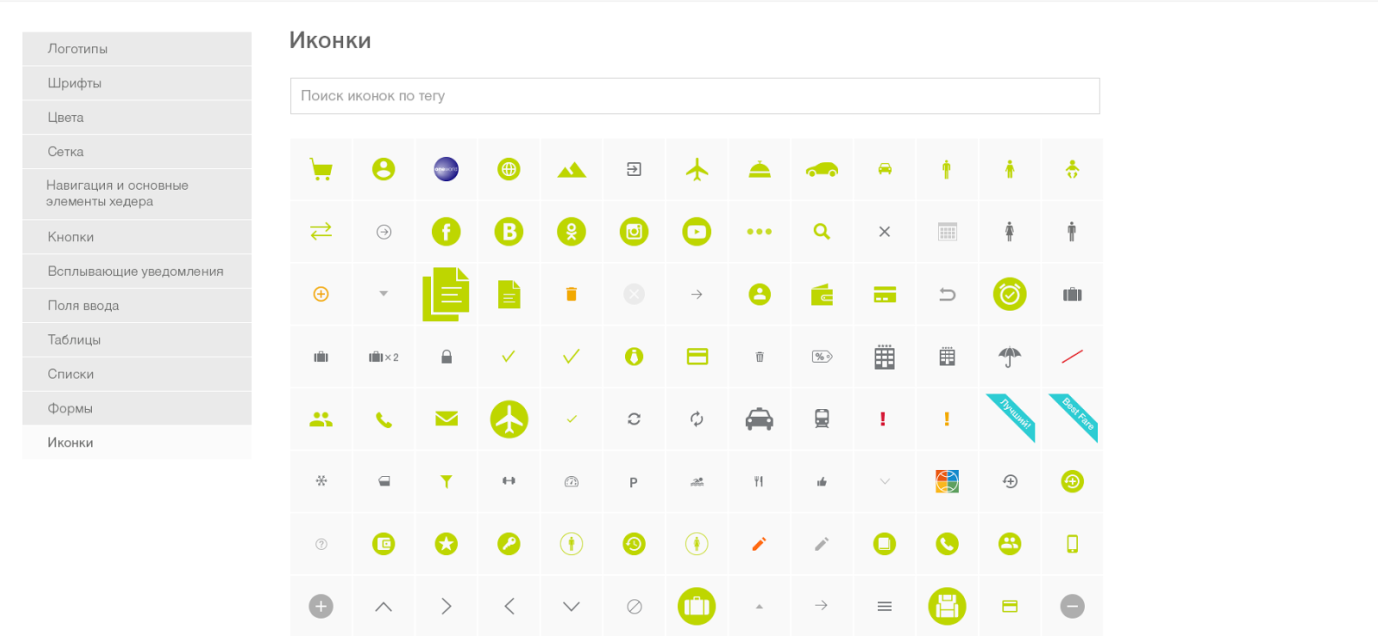
- Используем минимум иконок.
Как правило, они не облегчают пользователю жизнь, а заставляют играть в угадайку.
Значки одинаковы во всех системах, а их список четко определен в UI KIT.

3. Проактивность.
Снижаем ли мы трудозатраты пользователя на получение результата за счет того, что UI «ведет» пользователя по нужному пути?
- Мы используем интуитивные ассоциации.
Не каждый сразу запомнит, что такое CVC-код, но каждый понимает, что такое «три цифры на обратной стороне карты», поэтому на страницах онлайн-платежей размещается изображение банковской карты.
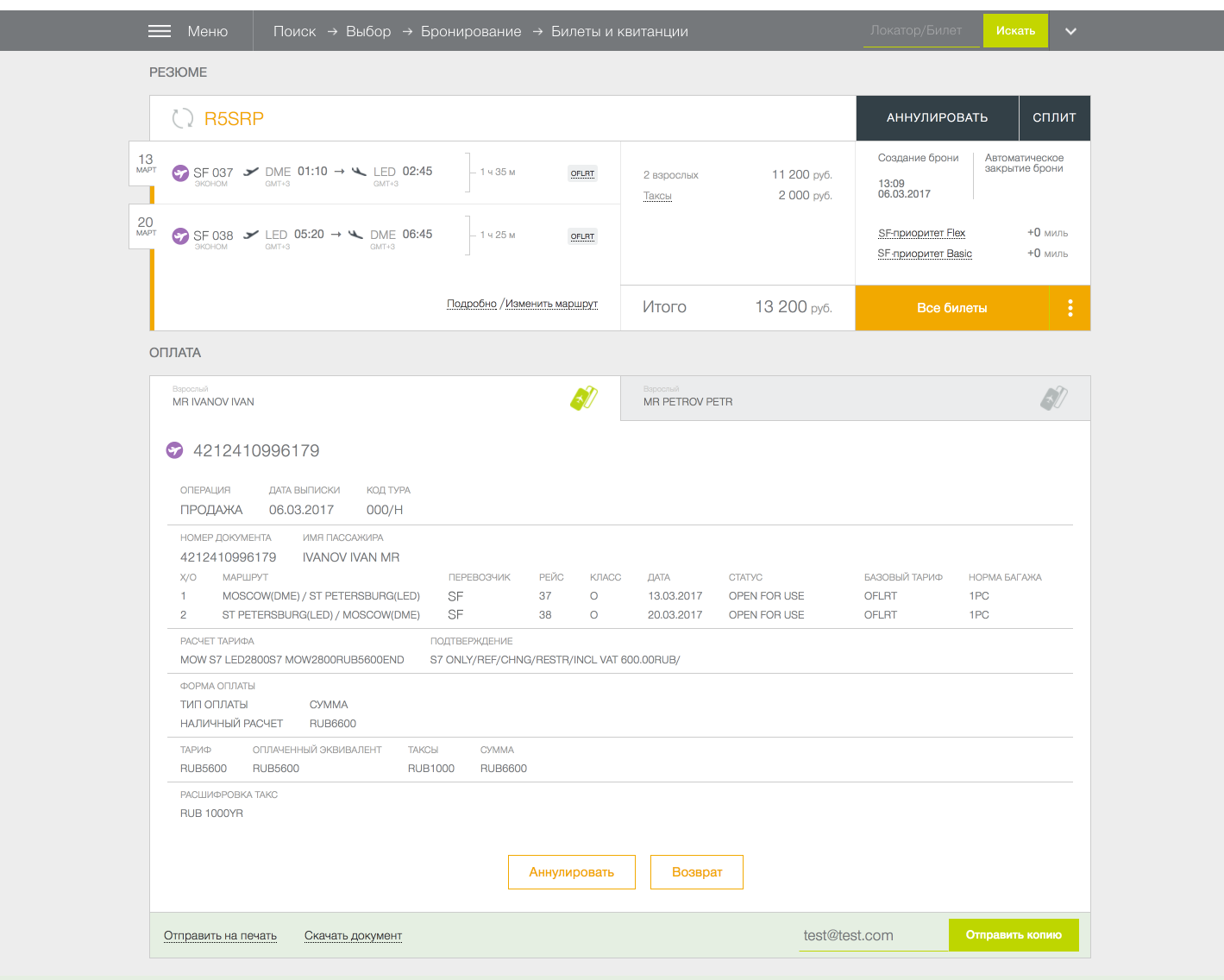
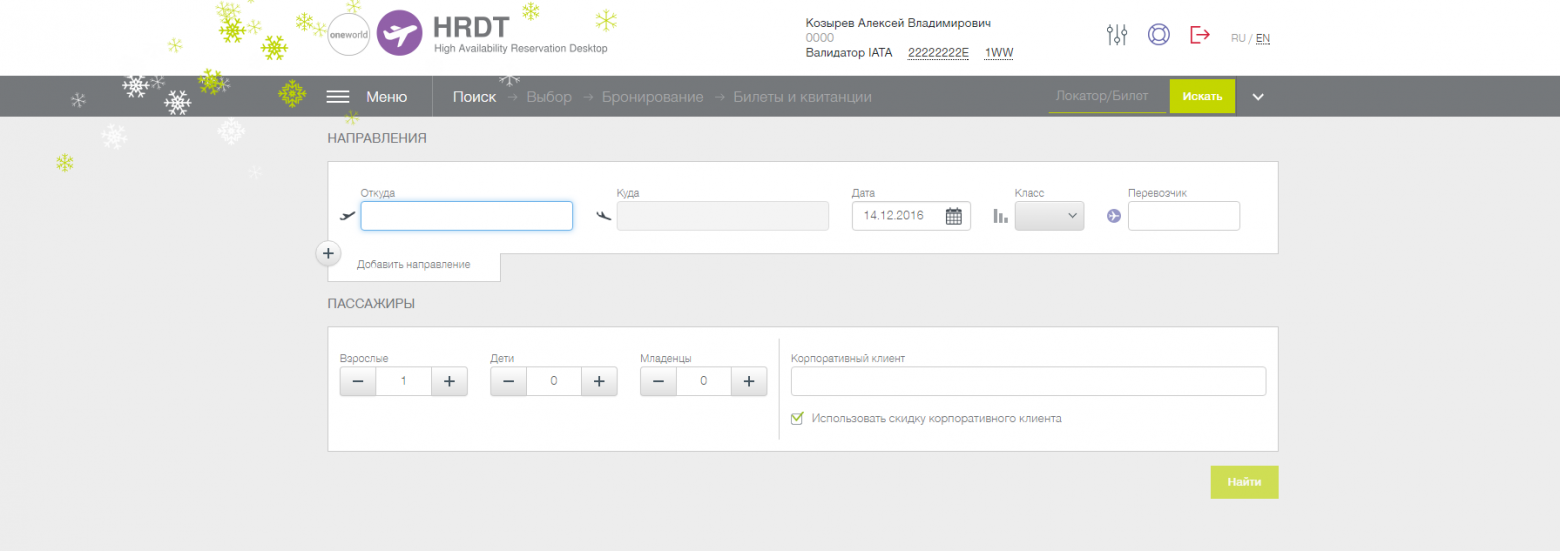
В нашем случае для сотрудников авиакомпании, которые анализируют проданные рейсы, отображение данных было организовано по стандартам оформления маршрутных квитанций (по-простому — билетов).

- Мы учитываем человеческое восприятие цвета при выборе цветовых решений в интерфейсах.
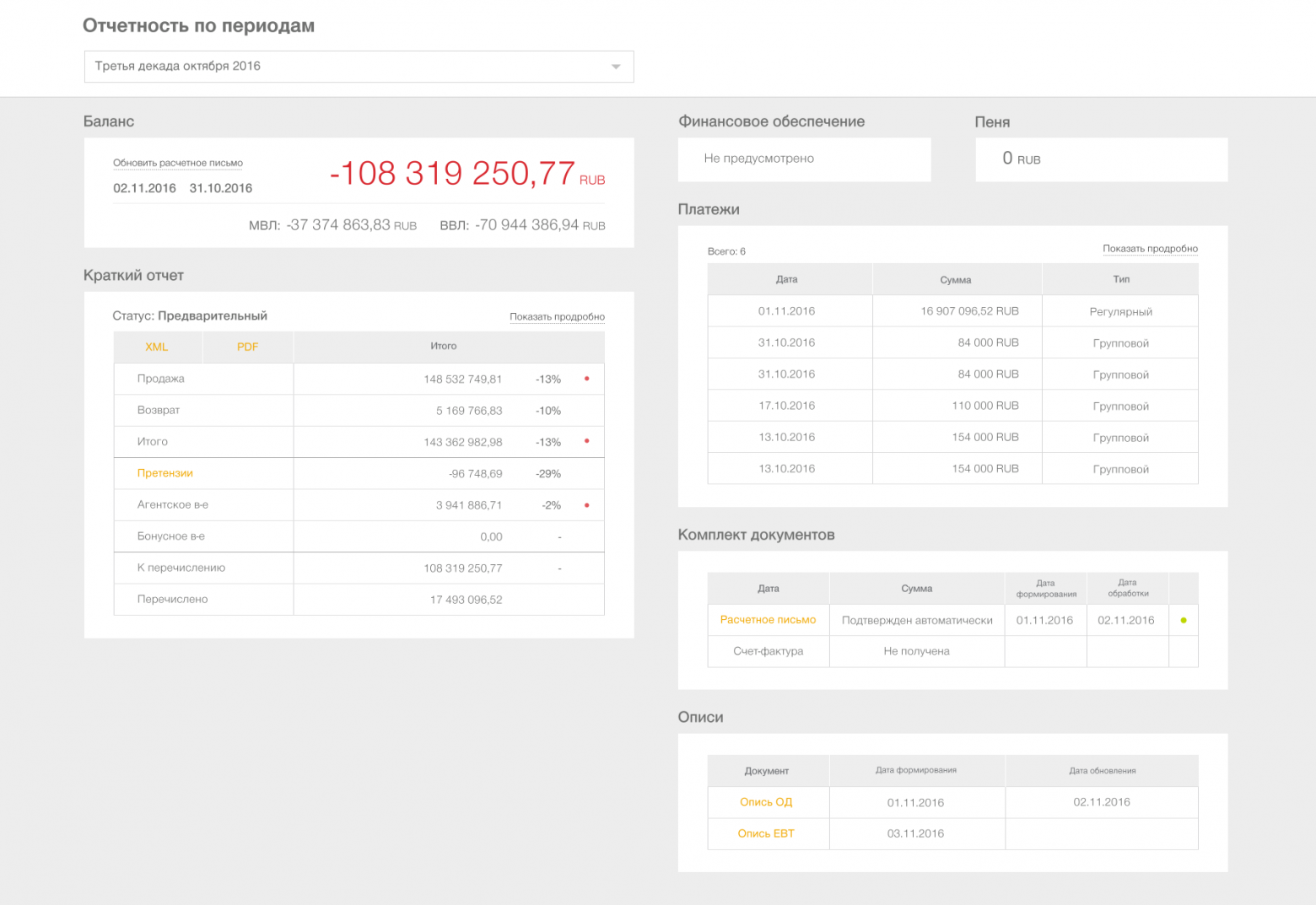
Например, в финансах принято обозначать расходы красным цветом.
Поэтому, когда мы создаем финансовую систему, в которой будут работать бухгалтеры, мы будем «раскрашивать» для них деньги так, как они привыкли.
И именно так нужно действовать с каждой аудиторией.

4. Гибкость.
Система – это организм.
Оно способно адаптироваться к новым реалиям, не разрушаясь.
- Поддерживает развитие функциональности.
- Поддерживает разные платформы — веб, мобильные.
- Оставляет простор для «творчества».
Вы можете сделать специальный дизайн для праздника или маркетинговой кампании.



ЭШаг 2. Сборка пользовательского интерфейса
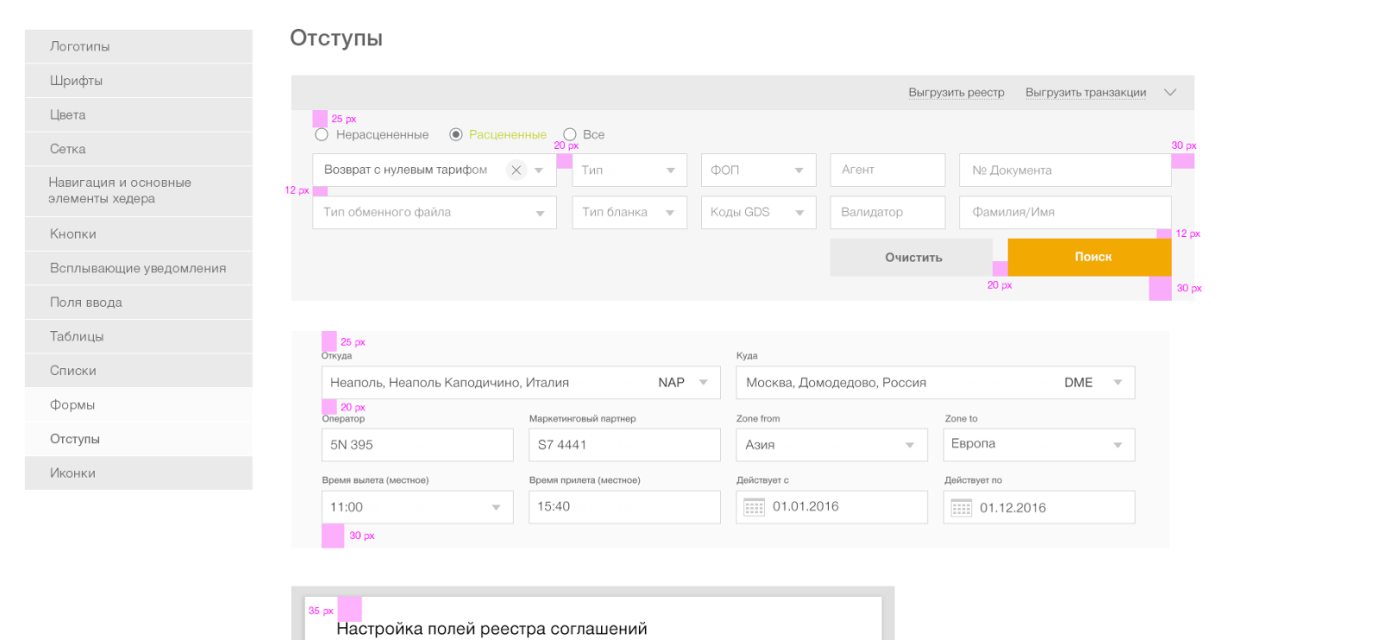
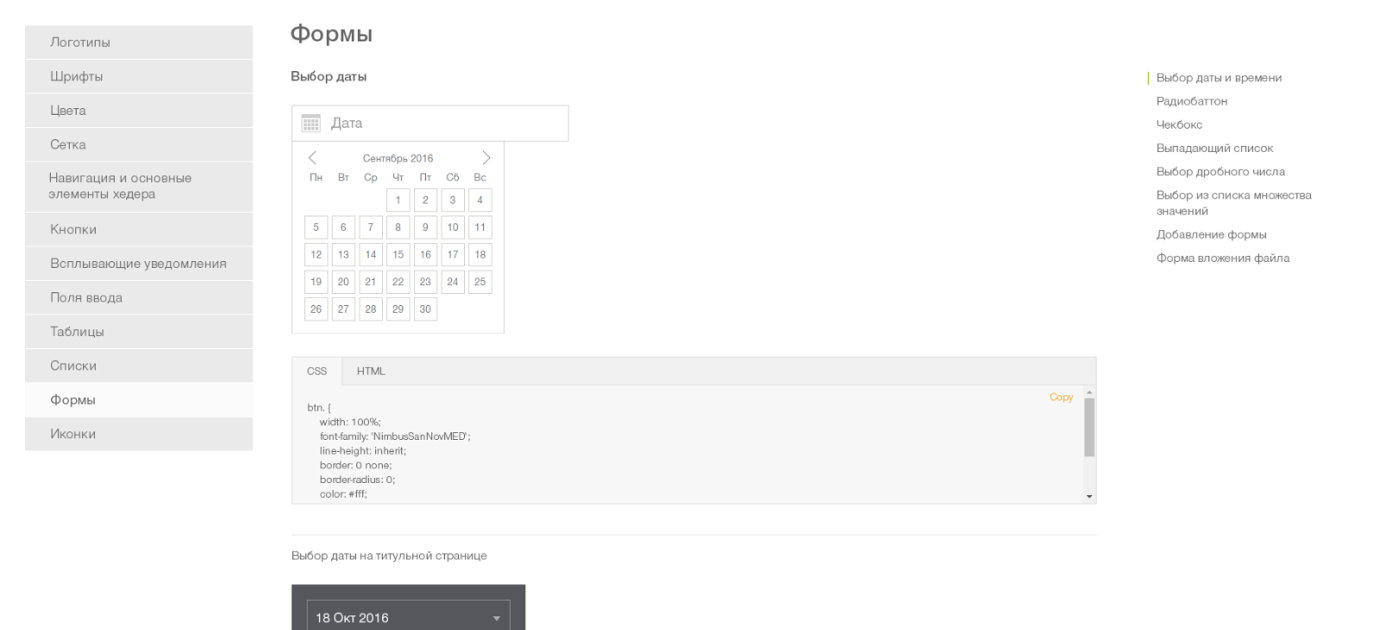
Практической реализацией принципов экосистемы стало создание единого UI Kit. Для типизации всех элементов интерфейса мы проанализировали все проекты, которые когда-то выполняли для заказчика:- определили все виды функционала и необходимые элементы,
- привели их в соответствие с текущим фирменным стилем заказчика, который будет актуален в ближайшие несколько лет, и на основе этой информации мы разработали UI Kit.
Он содержит все стандартные страницы, элементы управления и их возможные состояния, а также полный набор необходимых иконок.
Он позволяет выполнять те же задачи, что и обычный брендбук: повысить узнаваемость бренда, создать определенный имидж компании – только в цифровом формате.


На основе этого каталога дизайнеры строят дальнейшие проекты, продумывая только то, что уникально для конкретного проекта.
В результате дизайнер теперь тратит больше времени на разработку приложения, работая над вопросами эргономики и удобства использования, а не над стилем.
От дизайна к разработке
Дальнейшее развитие проекта во многом ложится на плечи разработчиков.Дизайнеры выступают заказчиками, цензорами и контролерами технологической оболочки UI Kit, которую уже делают фронтенд-разработчики.
Поскольку эта статья ориентирована на дизайн, мы сейчас опишем следующие шаги и опубликуем подробный технический рассказ в отдельной статье.
Продолжение: «Экосистема дизайна: слово фронтендерам» уже в пути.
ЭШаг 3. Технологическая упаковка
Большим плюсом для экосистемы дизайна является возможность повторного использования кода.Конечно, мы хотим написать код один раз, чтобы сэкономить время на реализации.
Но мы должны помнить, что будет более одной реализации.
Комплект пользовательского интерфейса не представляет собой железобетонную плиту, и его обновления будут продолжаться после внедрения окончательных систем.
Иногда даже после того, как они перешли в фазу сопровождения из фазы активной разработки.
Поэтому важно обеспечить, чтобы разработчики имели возможность узнать об обновлениях UI Kit, понять, что именно изменилось и насколько сложно будет реализовать эти изменения в своем проекте, а также могли оценить и спланировать работу по реализации этих изменений.
Помимо изменений в дизайне, также могут быть ошибки в css, воплощающем спроектированный дизайн.
И было бы хорошо делать и исправлять эти ошибки в одном месте, а не в каждой системе.
Решение этой проблемы вполне очевидное — создаем библиотеку, реализующую концепции разработанного дизайна.
Физически это выглядит как загрузочная тема, упакованная в частный пакет npm. Разработчики устанавливают его «поверх» бутстрапа и получают нужный им дизайн.

ЭШаг 4. Создайте «документацию»
Вместо длинных инструкций мы создали демо-приложение, которое показывает все возможности библиотеки и предоставляет примеры макета, необходимого для реализации тех или иных элементов.В нем заказчики могут «прожить» ту или иную дизайнерскую идею еще до ее распространения на конечные приложения.
И при необходимости загадайте любые дополнительные пожелания.

Шаг 5. Обеспечьте управление версиями
Тотально и безболезненно.Но именно этому будет посвящен наш следующий рассказ.
Мы передаем эстафету фронтендерам.
Общий результат проектной части проекта:
- Мы научились создавать собственный «язык» дизайна, адаптированный к специфике экосистемы ИТ-сервисов заказчика.
- Используя опыт IT-сервисов конкретного заказчика, мы превратили зоопарк в единую экосистему.
Мы разработали единую UX-концепцию, которая сведет к минимуму «трения» при работе с нашими системами.
- Мы создали UI Kit, который позволяет заказчику поддерживать и развивать все свои системы в едином стиле, а для наших дизайнеров сокращает время, затрачиваемое на работу над дизайном.
- Мы реализовали распространение обновлений библиотеки в виде npm-пакета, что в сочетании с грамотным версионированием помогает исправлять недочеты и безболезненно и изолированно обновлять дизайн на каждом проекте.
- Мы подробно проиллюстрировали работу библиотеки через демо-приложение, которое позволяет разработчикам зачастую обходиться не только дизайнерами, но даже верстальщиками.
Продолжение следует.
В следующем посте мы расскажем вам о деталях фронтенд-части решения.Оставайтесь на связи.
Теги: #frontend #дизайн мобильных приложений #интерфейсы #юзабилити #веб-дизайн #ui/ux #ui/ux design #front-end #UI kit
-
Dell Studio Xps 13 Мерло Красный
19 Dec, 24 -
Уязвимость Kqueue Во Freebsd
19 Dec, 24 -
Ты Веришь В Бога?
19 Dec, 24 -
Музыка?
19 Dec, 24



