Так уж получилось, что есть колбасные сайты.
Это сайты, на которых нужно долго и упорно прокручивать колесико мыши, чтобы добраться до конца страницы.
При этом не всегда удобно использовать стандартные способы прокрутки страницы (колесико мыши, стрелки, Page Up, Page Down).
Вот как это выглядит в браузере: 
В данном случае хотелось бы более четко видеть, где на странице вы находитесь, что вверху, а что внизу.
Моя идея по улучшению навигации на странице колбасы заключается в следующем.
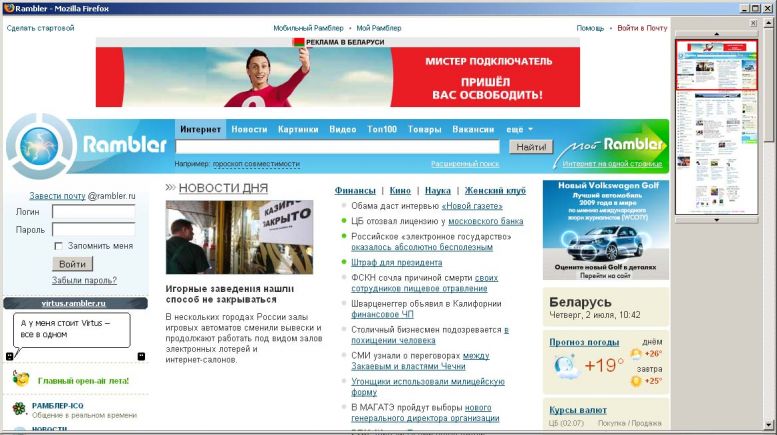
На сайте реализован PreScroll — гибрид предварительного просмотра и прокрутки.
Принцип работы сочетает в себе возможности Навигатора в Фотошопе и обычной полосы прокрутки.
PreScroll выполняется в виде миниатюрного скриншота страницы, с красной рамкой, окружающей видимую область страницы.
Прокрутку можно осуществлять теми же стандартными методами и мышью.
Таким образом, PreScroll усиливает связь визуального и кинестетического на сайте, что значительно повышает удобство использования сайта.
Гораздо приятнее «хватать» и «тащить» саму страницу (или ее миниатюру), чем абстрактную хрень.
И выглядит гораздо красивее :-)
Вот как это может выглядеть: 
Новую полосу прокрутки можно реализовать как на самих сайтах с помощью css и javascript, так и в виде плагина для браузеров.
Естественно, дизайн может быть абсолютно любым.
Запись Создана: 02.07.2009 в 12:48 Теги: #дизайн #юзабилити #Плагины #браузеры #идея #web 2.0 #web 2.0 #web 2.0 #Firefox #Chulan
-
Деревянные Шлифовальные Станки
19 Dec, 24 -
Латексные Вычисления? Да Легко!
19 Dec, 24 -
За Пределами Закона Мура
19 Dec, 24 -
100 Старейших Доменов .Com
19 Dec, 24 -
Типография Муравьева Опубликована На Github
19 Dec, 24


