Вы пишете ненужную документацию для своего проекта? Нет? Тогда вам, скорее всего, этого недостаточно.
Крайне сложно и важно угадать необходимый объем технической документации для каждого конкретного проекта.
Важный - ведь от этого зависит скорость процесса, качество и стоимость.
Трудный - поскольку со временем может меняться сам процесс, могут меняться исполнители, и для данного состояния процесса не так-то просто подобрать необходимый набор и объем документации.
Здесь я хотел бы рассказать о своем подходе к документированию работы над небольшими проектами.
Небольшой проект — это: менеджер-аналитик, 1-3 разработчика, тестировщик.
Или какой-нибудь аналогичный состав.
Под документацией я подразумеваю любые артефакты, созданные для поддержки следующих процессов: обсуждения, управление требованиями, управление изменениями, контроль версий.
Другие процессы я не документирую.
Инструменты
Я использую Enterprise Architect, AxureRP, Github, Skype. Это все.
Обсуждения
Я фиксирую результаты всех переговоров.Это занимает минуту, но позволяет дополнительно ответить на вопросы типа: «Зачем нам это нужноЭ», «Почему нам это не нужно сейчасЭ» Первая группа вопросов может возникнуть из-за проблем в аналитической части или из-за возврата к какому-то старому функционалу.
Вторая группа вопросов позволяет с большей уверенностью принимать решения в переломные моменты.
На github я создал вики-страницу «Протокол встречи», на которой записываю результаты обсуждения в хронологическом порядке.
В заголовке указываю дату и предмет обсуждения.
Я пишу это прямо на github. Таким образом, у меня есть одна страница с результатами всех обсуждений.
.
Если обсуждение было текстовым в Скайпе, то я пишу одно сообщение в Скайпе, которое редактирую и прошу подтверждения.
Я копирую его на github вместе с подтверждением.
Средняя длина поста для одного обсуждения — 5-10 строк.
Требования
Здесь немного сложнее.Для каждой итерации записываю: пользовательский интерфейс, предметную область, текст требований.
Пользовательский интерфейс — Я использую AxureRP. Подробно документирую — вплоть до кнопки, добавляю динамику переходов страниц, обновляю части страниц.
Это очень полезно для ускорения сдачи задач разработчикам, для выявления собственных ошибок при проектировании решения под нужные пользовательские сценарии.
Я публикую интерфейсы для публичного доступа и использую ссылки на соответствующие страницы в требованиях и обсуждениях.
Очень удобно.
Я обновляю интерфейсы сразу после каждого изменения.
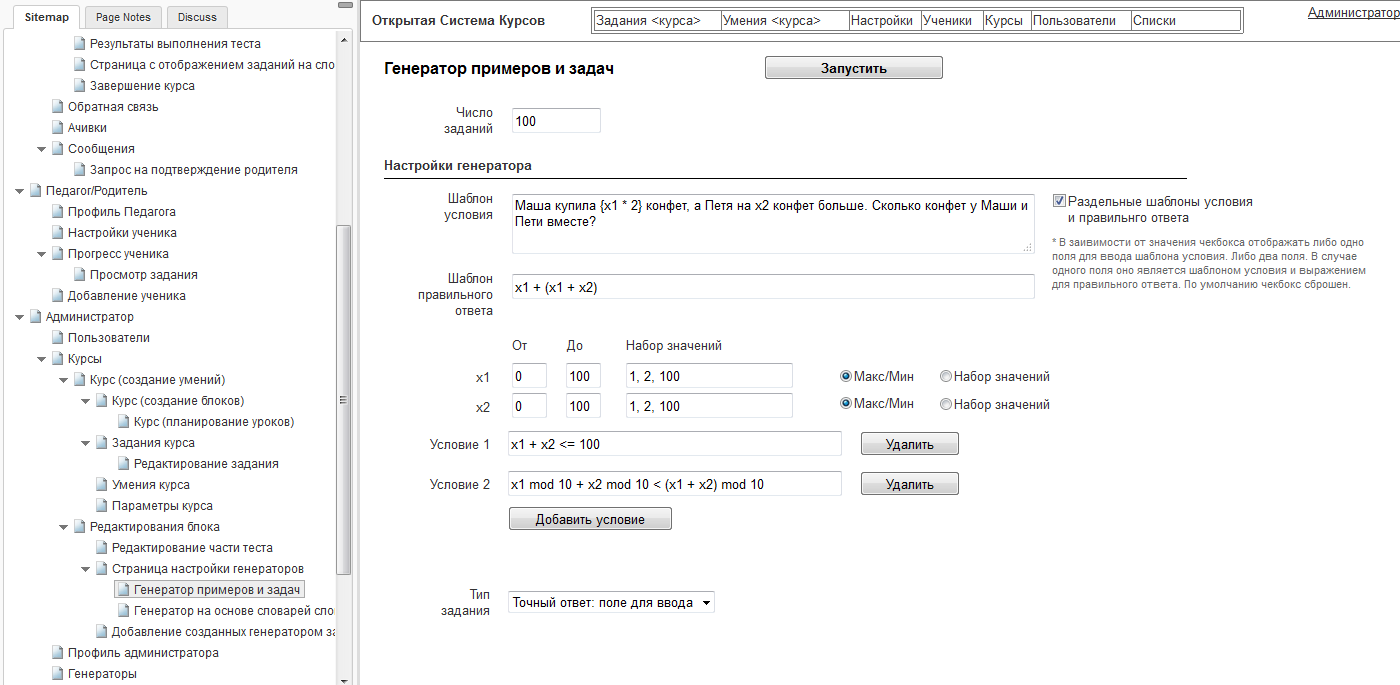
Вот как выглядит мой самый распространенный прототип интерфейса: 
Предметная область — Я использую Enterprise Architect только в качестве средства создания ER-диаграмм.
Этот этап для меня очень важен, так как на нем я улавливаю множество предложений по изменению предлагаемой реализации, что позволит мне получить определенные преимущества в будущем, продумывать структуры хранения данных и т.д. В очень маленьких проектах я часто опускаю этот компонент. .
Картинки получившихся диаграмм вместе с прототипами я публикую на axshare, а также даю ссылки на них в итерационных задачах или в обсуждениях в скайпе, чтобы разработчики лучше поняли проблему или чтобы детально обсудить проблему с заинтересованным лицом.
Также очень удобно давать ссылку на диаграмму прямо из прототипа пользовательского интерфейса, чтобы разработчик не терял контекст при чтении требований.
Требования — Я пишу напрямую на github. Я сделал на github в вики отдельную страницу, содержащую в хронологическом порядке.
Все изменения (соответственно все итерации).
Я использую ссылки на прототипы и диаграммы предметной области.
Я лишь описываю логику.
Если писать больше и подробнее, затраты на ведение документации резко возрастают. Средний объем — 4-5 абзацев по 1-10 строк.
Наши итерации обычно занимают 3-10 дней.
Этот подход позволяет одна страница, чтобы увидеть всю хронологию итераций и аналитику для разработчика .
Кроме того, что очень важно, я использую эту же страницу для записи планов на следующие итерации.
Текущую итерацию я выделяю либо цветом, либо просто жирным шрифтом.
Иногда я указываю фактические/плановые даты начала и окончания итерации.
Чем дальше запланированная итерация от текущей, тем абстрактнее представление; чем ближе, тем подробнее.
Описания будущих итераций я использую для обсуждения с разработчиками и другими участниками процесса.
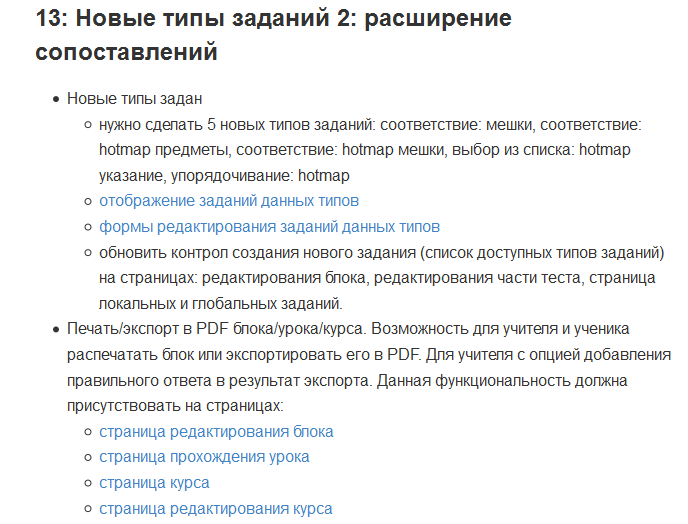
Типичный пример требований к итерации: 
Я подсчитал, что на документирование требований на итерацию в среднем уходит 2-3 часа (в среднем раз в неделю): 1 час на предметную область, 1 час на дизайн интерфейса и до 1 часа на текстовое описание требований.
.
Изменения
Изменения бывают двух типов: ошибки и улучшения.
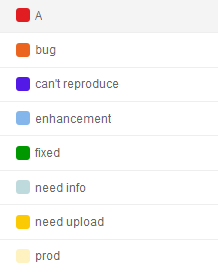
В качестве трекера использую тот же github. Со временем я пришел к следующему набору меток задач: 
И к следующим правилам присвоения статусов: Создание.
Аналитик ставит задачу (баг или улучшение), опционально указывает, есть ли ошибка в продакшене и в тесте — как (prod), а также опционально указывает, нужно ли ее срочно исправить (А).
Работа Разработчик проверяет, есть ли задачи с меткой (А).
Если один есть, он берет его, если нет, он берет другой.
Читает и либо исправляет (нужна загрузка), либо говорит, что не может воспроизвести (не может воспроизвести), либо нужно больше информации (нужна информация).
Информация Если нужна реакция, аналитик отвечает в комментариях и удаляет (не может воспроизвести/нужна информация) или закрывает задачу.
Работа Разработчик исправляет, если задача не удаляется и не ставится (нужна загрузка).
Заполнение для теста Разработчик загружает, удаляет необходимость загрузки, устанавливает исправления к тому, что загружено на тестовый сервер.
Если указана ошибка из боевой, то Разработчик не устанавливает исправление до тех пор, пока не появятся изменения в боевой.
Проверка на тесте Тестировщик смотрит и либо закрывает задачу, либо оставляет ее открытой и удаляет исправленное.
Наполнение боя Разработчик загружает в боевую: - все закрытые, что исправлены (заодно удалить исправленные) - все открытые, что есть (прод) и (нужно загрузить).
Испытание в бою Тестер тестирует те ошибки, которые есть (прод) и (исправлены), если все ок то закрываем задачу.
* В моей вики есть настоящие имена разработчиков и других участников процесса.
Помогает.
Версии кода
Здесь все совершенно обычно.
Я использую github.
Заключение
К такому формату работы я пришел за несколько лет работы аналитиком/руководителем проектов, работая как над проектами автоматизации малых предприятий, так и над обычными интернет-сервисами.Вышеописанное может быть тривиальным, но оно действительно экономит время, позволяя всей команде быть в курсе событий и не тратить время на ведение ненужных документов.
Спасибо.
Теги: #спецификации #документация #разработка сайтов #Анализ и проектирование систем #проектирование и рефакторинг
-
Плохой Совет Для Хитрого Ит-Разработчика
19 Dec, 24 -
Что Вы Покупали В Интернет-Магазинах?
19 Dec, 24 -
6 Мифов О Service Fabric
19 Dec, 24


