- 17, Feb 2016
- #1
Добрый день, уважаемые форумчане!
Подскажите, пожалуйста, как сделать верстку в html и css, чтобы один ДИВ тянулся за другим.
Вот стили для двух дивов (левого и правого)!
Блок слева:
.projects-name1{
float:left;
width:780px;
padding-top:0px;
overflow:hidden;
}
Блок справа:
.howwework-name1{
float:right;
width:230px;
padding-top:51px;
padding-bottom:51px;
padding-left:5px;
padding-right:5px;
overflow:hidden;
background-color:#2d8d2d;
margin-top:30px;
color:#ffffff;
font-size:14px;
text-align:center;
}
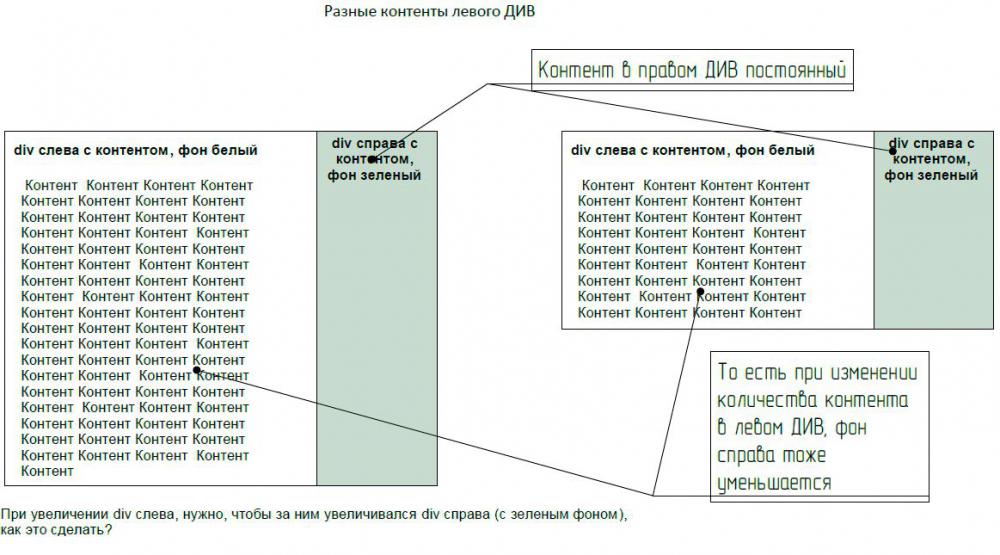
То есть нужно, чтобы в зависимости от количества контента ДИВ слева, менялся по высоте ДИВ справа (фон зеленый). У ДИВа справа контента (он должен быть всегда вверху, а тянуться только фон) всегда меньше, чем у дива слева.

Вот стили для двух дивов (левого и правого)!
Блок слева:
.projects-name1{
float:left;
width:780px;
padding-top:0px;
overflow:hidden;
}
Блок справа:
.howwework-name1{
float:right;
width:230px;
padding-top:51px;
padding-bottom:51px;
padding-left:5px;
padding-right:5px;
overflow:hidden;
background-color:#2d8d2d;
margin-top:30px;
color:#ffffff;
font-size:14px;
text-align:center;
}
То есть нужно, чтобы в зависимости от количества контента ДИВ слева, менялся по высоте ДИВ справа (фон зеленый). У ДИВа справа контента (он должен быть всегда вверху, а тянуться только фон) всегда меньше, чем у дива слева.

