- 05, Dec 2013
- #1
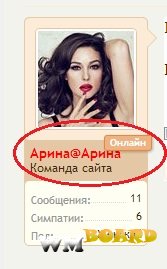
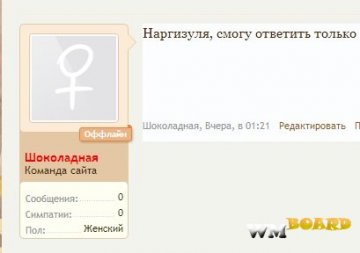
Сегодня установила себе дополнение, которое будет показывать статус пользователей в сети то есть Онлайн или Оффлайн.
Данный плагин показывает онлайн-оффлайн индикатор не только в постах на форуме , но и в личных переписках.
Сама установка данного плагина, не составила особого труда и не вызвала проблем (лично у меня), итак поехали.
Установка: 1. Скачиваем архив. 2. Распаковываем его у себя на компьютере. 3. Подключаемся по ftp и заливаем папки данного плагина в корень Вашего сайта. Каталог должен выглядеть следующим образом:
/library
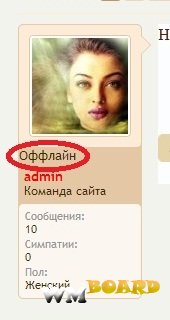
/ Asp, т.е. сначала загружаем папочку library, потом папочку Asp 4. Устанавливаем файл addon_OnlineStatus.xml через панель администратора, т.е. нажимаем установить дополнение, жмем "Загрузить файл с компьютера" - "Обзор" и выбираете у себя на компе - addon_OnlineStatus.xml. Если Вы все правильно загрузили, то у вас пойдет кэширование. 5. Все установка закончена. Но! Есть один нюанс , после того как вы все установите, у Вас надпись Онлайн или Оффлайн будет стоять криво, как на картинке)
, после того как вы все установите, у Вас надпись Онлайн или Оффлайн будет стоять криво, как на картинке)

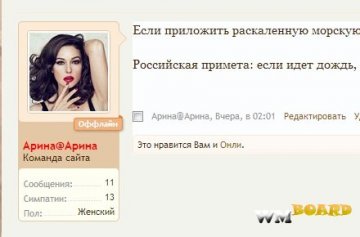
что нужно сделать, для того чтобы все встало ровненько , появилась красивая ленточка и т.д. Идем в админку - внешний вид - шаблоны, находим шаблон под названием EXTRA.css и вставляем в него следующий код

Цвет ленточки зависит от стиля который вы выбрали, у меня например все в бежевых, кремовых цветах, соответственно цвет ленточки нежно бежевый. Если захотите поменять цвет ленточки, фон и надпись меняете в шаблоне EXTRA.css последние 2 строки. За фон отвечает background, За цвет - color, За рамку - border. Ну вот в принципе и все, надеюсь кому-нибудь пригодится
Забыла архив , но я не смогла его загрузить.
, но я не смогла его загрузить.
Скрытая информация :: Авторизуйтесь для просмотра »
Установка: 1. Скачиваем архив. 2. Распаковываем его у себя на компьютере. 3. Подключаемся по ftp и заливаем папки данного плагина в корень Вашего сайта. Каталог должен выглядеть следующим образом:
/library
/ Asp, т.е. сначала загружаем папочку library, потом папочку Asp 4. Устанавливаем файл addon_OnlineStatus.xml через панель администратора, т.е. нажимаем установить дополнение, жмем "Загрузить файл с компьютера" - "Обзор" и выбираете у себя на компе - addon_OnlineStatus.xml. Если Вы все правильно загрузили, то у вас пойдет кэширование. 5. Все установка закончена. Но! Есть один нюанс
 , после того как вы все установите, у Вас надпись Онлайн или Оффлайн будет стоять криво, как на картинке)
, после того как вы все установите, у Вас надпись Онлайн или Оффлайн будет стоять криво, как на картинке)

что нужно сделать, для того чтобы все встало ровненько , появилась красивая ленточка и т.д. Идем в админку - внешний вид - шаблоны, находим шаблон под названием EXTRA.css и вставляем в него следующий код
.userOnline
{
font-weight: bold;
font-size: 10px;
color: @contentBackground;
background: @primaryLight url('@imagePath/xenforo/gradients/category-23px-light.png') repeat-x top;
padding: 1px 5px;
margin: -5px -5px 5px 5px;
border: 1px solid @primaryLight;
border-radius: 3px;
border-top-right-radius: 0px;
display: block;
float: right;
position: relative;
box-shadow: 1px 1px 3px rgba(0,0,0, 0.25);
margin-left: -{xen:calc '@content.padding-right + 5'}px;
}
.userOnline span
{
background-color: @primaryLight;
border-top-right-radius: 5px;
position: absolute;
top: -4px;
right: -1px;
width: 5px;
height: 4px;
} <span class="userOnline"> <span class="firstSpan"> </ span> <span class="secondSpan"> </ span> {$ userStatus.text} </ span>
Цвет ленточки зависит от стиля который вы выбрали, у меня например все в бежевых, кремовых цветах, соответственно цвет ленточки нежно бежевый. Если захотите поменять цвет ленточки, фон и надпись меняете в шаблоне EXTRA.css последние 2 строки. За фон отвечает background, За цвет - color, За рамку - border. Ну вот в принципе и все, надеюсь кому-нибудь пригодится

Забыла архив
 , но я не смогла его загрузить.
, но я не смогла его загрузить.
Скрытая информация :: Авторизуйтесь для просмотра »