- 08, Dec 2013
- #1
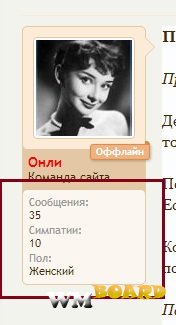
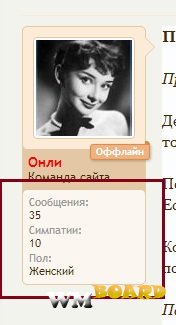
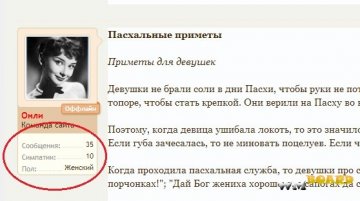
Значит в чем смысл изменения данного шаблона? По умолчанию информация о пользователе под аватаром у меня выглядела вот так:

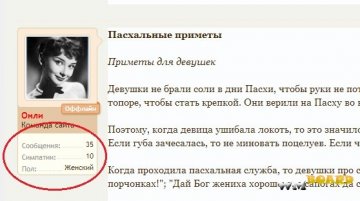
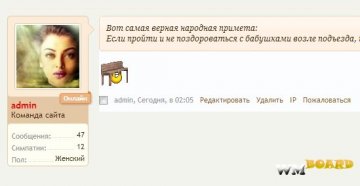
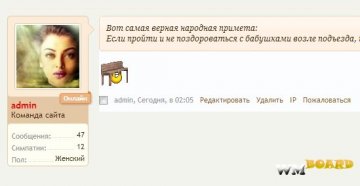
а мы будем добавлять дополнительные классы в шаблон EXTRA.css, для того чтобы информация о пользователе выглядела красиво и ровненько, и будет все это выглядеть вот так.


правда так лучше? :rolleyet: Что нам для этого нужно сделать? Идем в ПУ-Внешний вид-Шаблоны Находим шаблон под названием EXTRA.css и добавляем в этот шаблон следующие классы:
Хотя вполне вероятно, что кому то нужно чтобы информация располагалась к примеру по центру.
Я лишь привожу пример того, как я меняю внешний вид у себя на форуме

а мы будем добавлять дополнительные классы в шаблон EXTRA.css, для того чтобы информация о пользователе выглядела красиво и ровненько, и будет все это выглядеть вот так.


правда так лучше? :rolleyet: Что нам для этого нужно сделать? Идем в ПУ-Внешний вид-Шаблоны Находим шаблон под названием EXTRA.css и добавляем в этот шаблон следующие классы:
.extraUserInfo {
background:#FEFEF3 !important;
}
.extraUserInfo dl.pairsInline {
height:15px;
border-bottom: dotted 1px #DDD;
}
.extraUserInfo .pairsInline dt {
background:#FEFEF3;
position:absolute;
margin-top:7px;
}
.extraUserInfo .pairsInline dd{
position:absolute;
margin-top:5px;
background:#FEFEF3;
right:5px;
padding-left:3px;
font-size:11px;
}Хотя вполне вероятно, что кому то нужно чтобы информация располагалась к примеру по центру.
Я лишь привожу пример того, как я меняю внешний вид у себя на форуме


