- 09, Mar 2019
- #1
Generate Cross Platform Dynamic Forms At Runtime From JSON In Delphi
(tested in 10.2.1 Tokyo, but, can work in another version later)

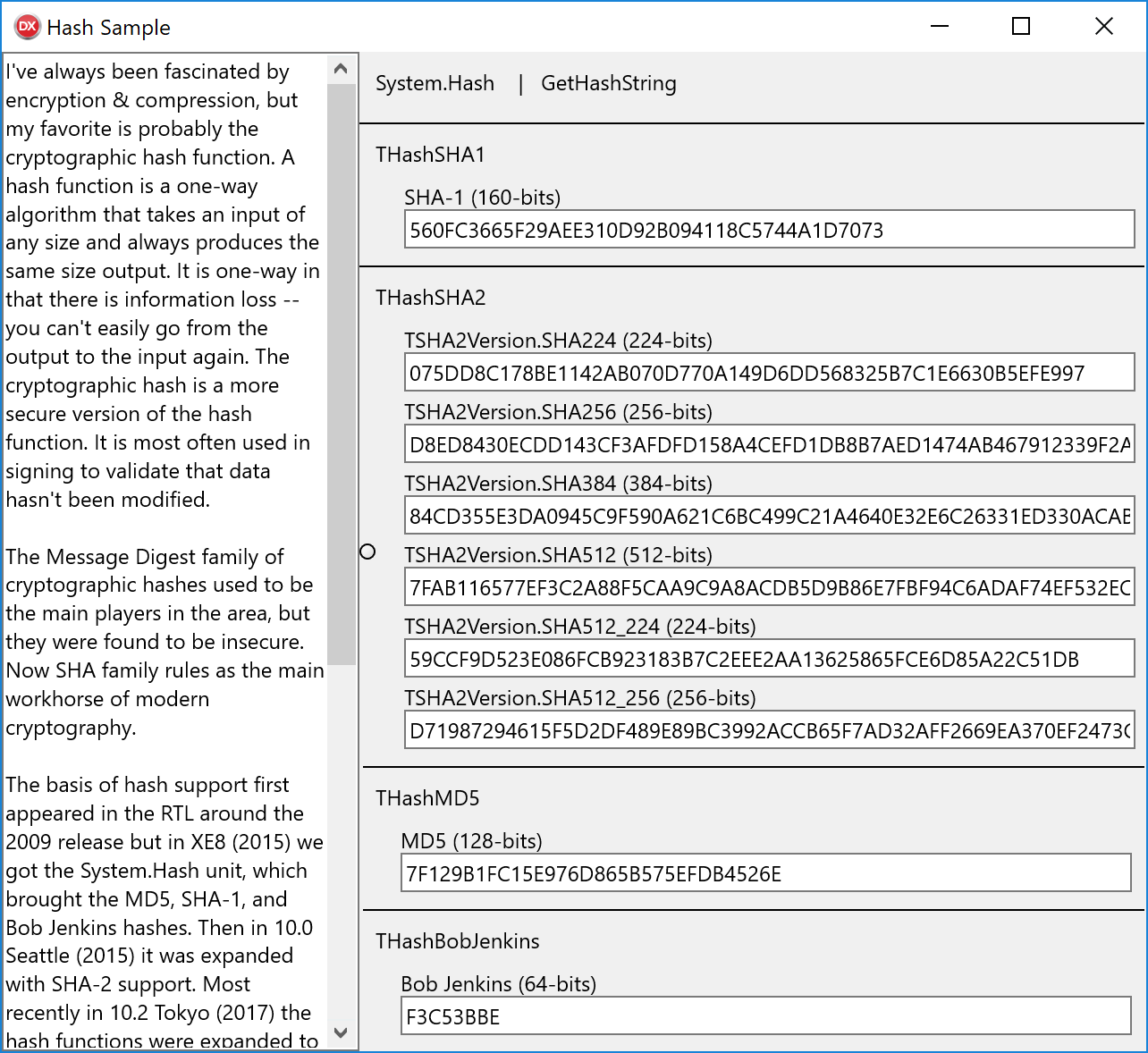
Edit512->Text = THashSHA2::GetHashString(
EditMessage->Text,
THashSHA2::TSHA2Version::SHA512);
Edit512.Text := THashSHA2.GetHashString(
EditMessage.Text,
THashSHA2.TSHA2Version.SHA512).ToUpper;

My project VCL that will use my TForm FMX (FireMonkey)
-------------------------------------------------------------------------------
unit uVCLFormMain;
interface
uses
Winapi.Windows,
Winapi.Messages,
System.SysUtils,
System.Variants,
System.Classes,
Vcl.Graphics,
Vcl.Controls,
Vcl.Forms,
Vcl.Dialogs,
Vcl.StdCtrls,
Vcl.Menus,
//
uFMXForm_inVCLproject // in my package with my objects FMX
//
;
type
TVCLFormMain = class(TForm)
Label1: TLabel;
MainMenu1: TMainMenu;
Files1: TMenuItem;
About1: TMenuItem;
CallFMXform1: TMenuItem;
N1: TMenuItem;
Exit1: TMenuItem;
procedure CallFMXform1Click(Sender: TObject);
procedure Exit1Click(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
VCLFormMain: TVCLFormMain;
implementation
{$R *.dfm}
procedure TVCLFormMain.CallFMXform1Click(Sender: TObject);
var
lFMXForm_inVCLprj: TfrmFMXForm_inVCLproject;
begin
lFMXForm_inVCLprj := TfrmFMXForm_inVCLproject.Create(nil);
try
lFMXForm_inVCLprj.ShowModal;
finally
Self.SetFocus;
//
lFMXForm_inVCLprj.DisposeOf;
lFMXForm_inVCLprj := nil;
end;
end;
procedure TVCLFormMain.Exit1Click(Sender: TObject);
begin
Close;
end;
end.
my TForm FireMonkey (FMX) used in my VCL project
-------------------------------------------------------------------------------
unit uFMXForm_inVCLproject;
interface
uses
System.SysUtils,
System.Types,
System.UITypes,
System.Classes,
System.Variants,
FMX.Types,
FMX.Controls,
FMX.Forms,
FMX.Graphics,
FMX.Dialogs,
FMX.Layouts,
FMX.StdCtrls,
FMX.Controls.Presentation;
type
TfrmFMXForm_inVCLproject = class(TForm)
AniIndicator1: TAniIndicator;
Layout1: TLayout;
Label1: TLabel;
StyleBook1: TStyleBook;
ToolBar1: TToolBar;
sbtnClickMe: TSpeedButton;
procedure FormShow(Sender: TObject);
procedure FormClose(Sender: TObject; var Action: TCloseAction);
procedure FormCreate(Sender: TObject);
procedure sbtnClickMeClick(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
frmFMXForm_inVCLproject: TfrmFMXForm_inVCLproject;
implementation
{$R *.fmx}
procedure TfrmFMXForm_inVCLproject.FormClose(Sender: TObject; var Action: TCloseAction);
begin
AniIndicator1.Enabled := False;
end;
procedure TfrmFMXForm_inVCLproject.FormCreate(Sender: TObject);
begin
Position := TFormPosition.ScreenCenter;
end;
procedure TfrmFMXForm_inVCLproject.FormShow(Sender: TObject);
begin
AniIndicator1.Enabled := False;
AniIndicator1.Enabled := True;
end;
procedure TfrmFMXForm_inVCLproject.sbtnClickMeClick(Sender: TObject);
begin
ShowMessage('Hello FMX project');
end;
end.
my project FireMonkey (FMX) that will use my TForm VCL
-------------------------------------------------------------------------------
unit uFMXFormMain;
interface
uses
System.SysUtils,
System.Types,
System.UITypes,
System.Classes,
System.Variants,
FMX.Types,
FMX.Controls,
FMX.Forms,
FMX.Graphics,
FMX.Dialogs,
FMX.Controls.Presentation,
FMX.StdCtrls,
FMX.Layouts,
//
uVCLForm_inFMXproject // in my package with my objects VCL
//
;
type
TFMXFormMain = class(TForm)
Layout1: TLayout;
ToolBar1: TToolBar;
sbtnCallVCLForm: TSpeedButton;
sbtnCloseApp: TSpeedButton;
Label1: TLabel;
StyleBook1: TStyleBook;
procedure FormCreate(Sender: TObject);
procedure sbtnCallVCLFormClick(Sender: TObject);
procedure sbtnCloseAppClick(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
FMXFormMain: TFMXFormMain;
implementation
{$R *.fmx}
procedure TFMXFormMain.FormCreate(Sender: TObject);
begin
Position := TFormPosition.ScreenCenter;
end;
procedure TFMXFormMain.sbtnCallVCLFormClick(Sender: TObject);
var
lVCLForm_inFMXprj: TfrmVCLForm_inFMXproject; // my TForm VCL
begin
lVCLForm_inFMXprj := TfrmVCLForm_inFMXproject.Create(nil);
try
lVCLForm_inFMXprj.ShowModal;
finally
Self.Active := True;
//
lVCLForm_inFMXprj.DisposeOf;
lVCLForm_inFMXprj := nil;
end;
end;
procedure TFMXFormMain.sbtnCloseAppClick(Sender: TObject);
begin
Close;
end;
end.
-------------------------------------------------------------------------------
my TForm VCL used in my project FireMonkey (FMX)
-------------------------------------------------------------------------------
unit uVCLForm_inFMXproject;
interface
uses
Winapi.Windows,
Winapi.Messages,
System.SysUtils,
System.Variants,
System.Classes,
Vcl.Graphics,
Vcl.Controls,
Vcl.Forms,
Vcl.Dialogs,
Vcl.StdCtrls,
Vcl.ExtCtrls,
Vcl.ComCtrls,
Vcl.ToolWin,
Vcl.Menus,
System.ImageList,
Vcl.ImgList,
System.Actions,
Vcl.ActnList,
Vcl.StdActns,
Vcl.Themes;
type
TfrmVCLForm_inFMXproject = class(TForm)
Label1: TLabel;
Panel1: TPanel;
Animate1: TAnimate;
ToolBar1: TToolBar;
Button1: TButton;
Button2: TButton;
ToolButton1: TToolButton;
ToolButton2: TToolButton;
ComboBox1: TComboBox;
procedure FormClose(Sender: TObject; var Action: TCloseAction);
procedure FormShow(Sender: TObject);
procedure FormCreate(Sender: TObject);
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure ComboBox1Change(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
frmVCLForm_inFMXproject: TfrmVCLForm_inFMXproject;
implementation
{$R *.dfm}
const
lPathStyles = 'C:\Users\Public\Documents\Embarcadero\Studio\20.0\Styles';
procedure TfrmVCLForm_inFMXproject.Button1Click(Sender: TObject);
begin
ShowMessage('Hello VCL project');
end;
procedure TfrmVCLForm_inFMXproject.Button2Click(Sender: TObject);
begin
Close;
end;
procedure TfrmVCLForm_inFMXproject.ComboBox1Change(Sender: TObject);
begin
if (ComboBox1.Items.Count > 0) then
TStyleManager.SetStyle(ComboBox1.Text);
end;
procedure TfrmVCLForm_inFMXproject.FormClose(Sender: TObject; var Action: TCloseAction);
begin
Animate1.Active := False;
end;
procedure TfrmVCLForm_inFMXproject.FormCreate(Sender: TObject);
var
lStyleName: string;
begin
Position := TPosition.poScreenCenter;
//
for lStyleName in TStyleManager.StyleNames do
ComboBox1.Items.Add(lStyleName);
//
if (ComboBox1.Items.Count > 0) then
ComboBox1.ItemIndex := 0;
end;
procedure TfrmVCLForm_inFMXproject.FormShow(Sender: TObject);
begin
Animate1.Active := False;
Animate1.Active := True;
end;
initialization
finalization
end.







unit uMainForm;
interface
uses
Winapi.Windows,
Winapi.Messages,
System.SysUtils,
System.Variants,
System.Classes,
Vcl.Graphics,
Vcl.Controls,
Vcl.Forms,
Vcl.Dialogs,
Vcl.StdCtrls;
type
TForm1 = class(TForm)
btnUsinSPLIT_function: TButton;
ListBox1: TListBox;
btnUsingListBox: TButton;
ListBox2: TListBox;
Memo1: TMemo;
btnMyNewSplitStrings: TButton;
procedure btnUsinSPLIT_functionClick(Sender: TObject);
procedure btnUsingListBoxClick(Sender: TObject);
procedure btnMyNewSplitStringsClick(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
procedure TForm1.btnUsinSPLIT_functionClick(Sender: TObject);
var
lMyArraySpplited: TArray<string>;
lMyRegKey : string;
lNewRegKey : string;
i : Integer;
lLastDelimiter : integer;
begin
memo1.Lines.Clear;
//
// if lMyRegKey = '' or '\' -> it's necessary verify too!
// But DONT problem if lLastDelimiter <= 0
// on the end, your "string" resulted can be EMPTY!
// None exception will be raised!
//
lMyRegKey := 'part1\part2\part3\value';
//
lMyArraySpplited := lMyRegKey.Split(['\']);
//
lLastDelimiter := lMyRegKey.LastDelimiter('\') + 1; // +1 here or below (Rigth substring)
//
memo1.Lines.Add('SubString Left = ' + lMyRegKey.Substring(-lLastDelimiter, lLastDelimiter));
memo1.Lines.Add('SubString Right = ' + lMyRegKey.Substring(lLastDelimiter));
//
memo1.Lines.Add('LastDelimiter = ' + lMyRegKey.LastDelimiter('\').ToString);
//
memo1.Lines.Add('');
//
lNewRegKey := lMyRegKey.Join('\', lMyArraySpplited, 0, 2); // "part1\part2"
//
memo1.Lines.Add('Join 0 to 2 = ' + lNewRegKey);
//
lNewRegKey := lMyRegKey.Join('\', lMyArraySpplited, 3, 4); // "value"
//
memo1.Lines.Add('Join 3 to 4 = ' + lNewRegKey);
//
memo1.Lines.Add('');
//
for i := 0 to high(lMyArraySpplited) do
begin
if lMyArraySpplited[i] <> '' then
memo1.Lines.Add(lMyArraySpplited[i]);
end;
end;
procedure TForm1.btnMyNewSplitStringsClick(Sender: TObject);
var
lMyRegKey : string;
lMyArraySpplited: TArray<string>;
begin
Memo1.Lines.Clear;
//
lMyRegKey := 'part1\part2\part3\value';
//
// start from "1" and ending on "3" chars!
// using "\" like my "Delimiter" to split my string!
//
lMyArraySpplited := lMyRegKey.Split(['\'], '1', '3', Length(lMyRegKey));
//
Memo1.Lines.Add('How many items SPLITTED = ' + Length(lMyArraySpplited).ToString);
Memo1.Lines.Add('');
Memo1.Lines.Add('my items:');
//
Memo1.Lines.AddStrings(lMyArraySpplited); // working with my items splitted (my array)
end;
procedure TForm1.btnUsingListBoxClick(Sender: TObject);
var
lMyRegKey: string;
begin
lMyRegKey := 'part1\part2\part3\value';
//
ListBox1.Items.Delimiter := '\';
ListBox1.Items.DelimitedText := lMyRegKey;
//
ListBox2.Items.Clear;
ListBox2.Items.Add(ListBox1.Items[3]);
//
// another ways can help too, when using a "List"
//
// ListBox1.Items.IndexOf('first position to start')
// ListBox1.Items.IndexOf('last position to end')
// ShowMessage(ListBox1.Items.KeyNames[2]);
end;
end.