Вольно-сокращенный перевод статьи 15 инструментов CSS, экономящих время, о которых вам следует знать Под катом текст, графика, ссылки.
CSS-верстка 
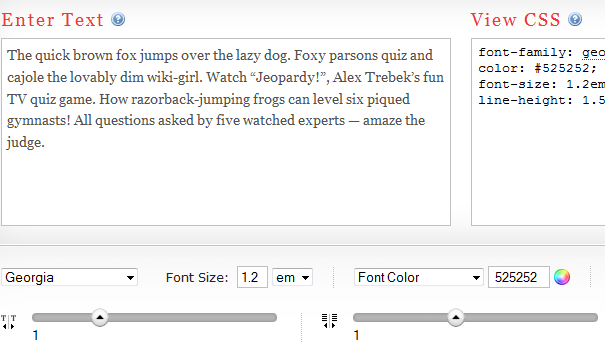
CSS Typeset — удобный инструмент, позволяющий тестировать различные стили шрифтов.
В итоге вы получите код CSS для выбранного стиля шрифта, который вы сможете использовать в своем файле стиля.
csstypeset.com ТипТестер 
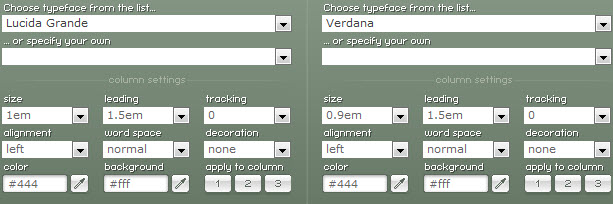
TypeTester похож на CSS Typeset, но вы можете одновременно сравнивать три разных стиля шрифтов и выбирать тот, который подходит для использования в вашем проекте.
Он также позволяет вам определить базовый размер шрифта для настройки em. www.typetester.org Генератор CSS-фреймов 
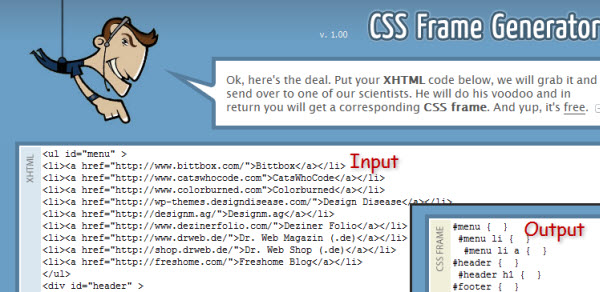
CSS Frame Generator создает пустой шаблон CSS для элементов HTML. Просто скопируйте и вставьте содержимое XHTML и сгенерированный CSS, в дальнейшем вы сможете настраивать этот раздел стиля сколько угодно раз (используя уже созданный, но пустой шаблон).
lab.xms.pl/css-генератор Построитель CSS-сеток 
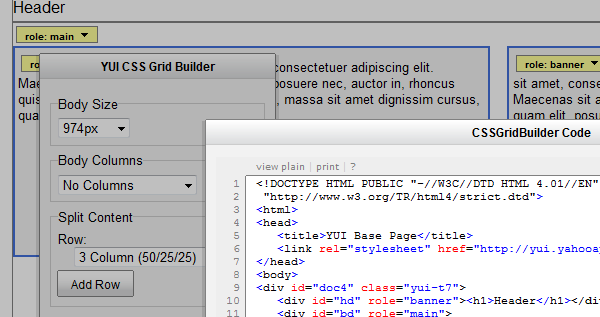
С помощью CSS Grid Builder вы можете быстро создать шаблон CSS, соответствующий стандартам.
Он использует CSS-фреймворк YUI Grids, который поддерживает более 1000 типов макетов.
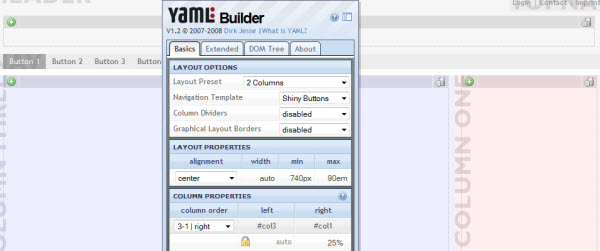
Developer.yahoo.com/yui/grids/builder YAML-конструктор 
YAML Builder — еще один инструмент для создания макетов, использующий структуру YAML. builder.yaml.de Элегантные углы 
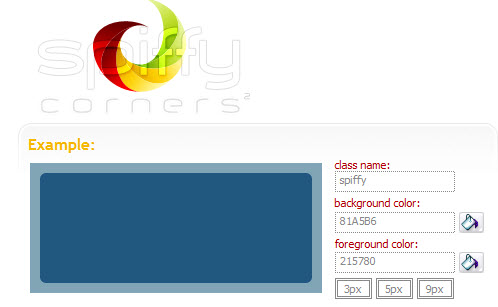
Spiffy Corners позволяет создавать закругленные углы без каких-либо изображений.
Всего несколькими щелчками мыши вы можете добавить привлекательные кривые (:) ок.
) на веб-страницу.
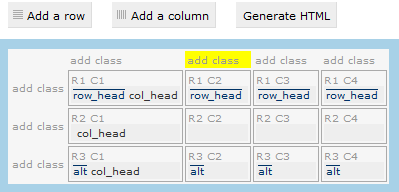
spiffycorners.com Котацу 
Kotatsu позволяет быстро и легко создавать таблицы HTML и добавлять классы CSS для строк, столбцов и ячеек.
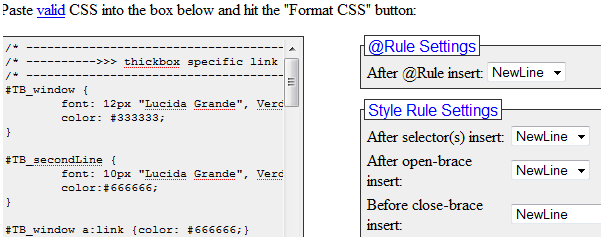
www.askthecssguy.com/kotatsu Форматировать CSS 
С помощью FormatCSS вы можете загрузить свой CSS-код и выбирать различные варианты форматирования кода.
Например, вы можете преобразовать компактный CSS-код в читаемую форму с соответствующими переводами термина и отступами или наоборот — сделать его нечитабельным.
www.lonniebest.com/FormatCSS Селекторы Dust-Me 
Dust-Me Selectors (дополнение Firefox) анализирует содержимое открытой веб-страницы и ее CSS-код, определяя неиспользуемые стили.
addons.mozilla.org/en-US/firefox/addon/5392 CSS-оптимизатор 
CSS Optimizer — это инструмент для оптимизации размера файлов CSS. Он извлекает дополнительные символы из файла CSS, чтобы значительно уменьшить размер файла.
www.cssoptimiser.com Проверка избыточности CSS 
Средство проверки избыточности CSS ищет стили CSS, которые больше не используются на ваших веб-страницах, поэтому вы можете удалить их из таблицы стилей CSS, тем самым уменьшив размер файла.
Services.immike.net/css-checker Теги: #CSS #инструменты #CSS
-
Онлайн И Локальный Хостинг Quickbooks
19 Dec, 24 -
Детские Компьютерные Игры
19 Dec, 24 -
Дайджест Laravel (10–17 Января 2021 Г.)
19 Dec, 24 -
История Развития Одного Набора
19 Dec, 24 -
Рабочие Моменты
19 Dec, 24 -
Умный Дом С Веб-Интерфейсом На Perl Xs
19 Dec, 24 -
Хабракаст, Практические Советы.
19 Dec, 24


