
Узнайте, сколько времени загружается страница на мобильных устройствах из разных регионов.
Мобильные телефоны всегда с вами и не только 50% поисковых запросов в Google осуществляется через мобильные устройства.
По последним данным По удару , более 65% запросов в категориях «Еда и напитки», «Здоровье» и «Спорт» приходят с мобильных устройств.
Символы на графике: Доля запросов с мобильных устройств в общем количестве поисковых запросов по отраслям: Еда и напитки - 72% Здоровье - 68% Спорт - 68% Новости и СМИ - 64% Образ жизни - 62% Автомобили - 62% Розничная торговля - 56% Туризм (не карты) - 52% Недвижимость/земля - 48% Досуг - 42 % Банковские услуги - 39% На основе наиболее популярных результатов поиска по соответствующему сектору за период с 10 апреля 2016 г.
по 7 мая 2016 г.
Источник: Hitwise, подразделение Connectivity. 
Вы уже готовый ваш сайт для пользователей мобильных устройств?
Создание мобильной версии сайта – залог успеха, и не зря.
Скорость мобильного интернета (2G/3G/4G) ниже, чем скорость широкополосной или оптоволоконной сети.
То есть сайт может загружайтесь быстрее на вашем компьютере чем на мобильном устройстве.
Поэтому необходимо, чтобы сайт был оптимизирован для мобильных устройств, чтобы он был адаптивный , и появилась мобильная версия страниц.
По данным Google, известно следующее:
- вероятность того, что страницу забросят, в пять раз выше, если сайтом неудобно пользоваться;
- примерно половина пользователей покидают сайт, если он не загружается в течение 3 секунд.
Стремитесь к адаптивности! На адаптивных сайтах элементы страницы, такие как изображения, адаптируются к общему дизайну.
размер страницы чтобы они соответствовали диагонали и разрешению устройства и были удобны для посетителей.

Сдаться оптимизация для мобильных устройств никто не может. Google учитывает это при ранжировании в результатах поиска, поэтому ваша задача — убедиться, что ваша веб-страница отлично работает на мобильных телефонах и других гаджетах.
Теперь перейдем к обзору инструментов.
Список инструментов:
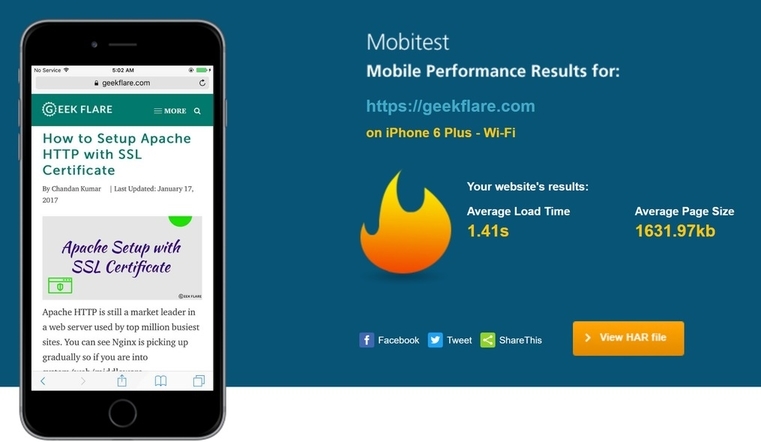
Мобитест
Мобитест от AKAMAI позволяет проверить скорость загрузки сайта с мобильных устройств в следующих городах:- Лондон;
- Бангалор;
- Кембридж.

Большинство инструментов позволяют проверять один раз за прогон.
Mobitest может выполнять до три чека за цикл.
По завершении проверки вы получите среднее время загрузки , размер страницы и, если вам интересно, чуть ниже предлагается изучить результаты, представленные в виде водопадная диаграмма .

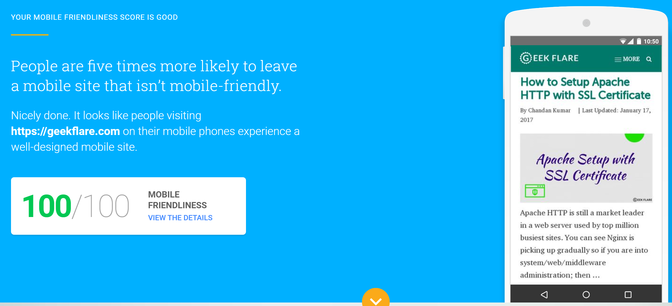
Думайте вместе с Google
Проверьте мой сайт от Думайте вместе с Google не показывает точное время загрузки, но это полезно.Он проверяет удобство использования сайта при просмотре с мобильных устройств по приведенным ниже критериям и выставляет оценку по 100-балльной шкале:
- Соответствие размера контента области просмотра;
- настройка зоны просмотра;
- размер активных элементов на странице;
- размер шрифта;
- наличие плагинов.

Постарайтесь получить не меньше 100 точки.
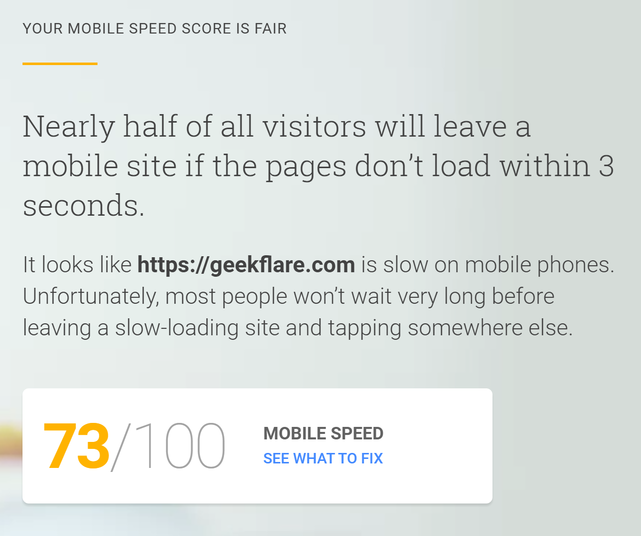
Тогда вы увидите рейтинг скорость загрузки на мобильных устройствах , а не потраченное время.

Оценка определяется на основе следующих факторов:
- минимизировать CSS , JS и HTML;
- время ответа сервера;
- сжатие ;
- кеширование в браузере;
- оптимизация изображений ;
- наличие JS и CSS, блокирующих отображение верхней половины видимой части сайта;
- приоритизация контента.
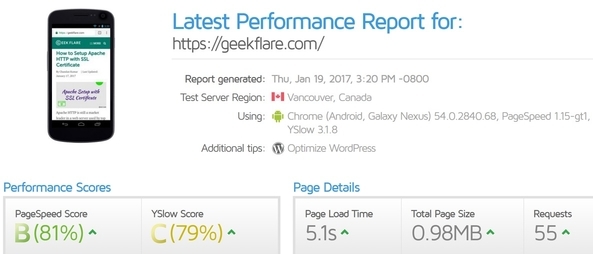
GTmetrix
GTmetrix — самый популярный инструмент для измерения скорости загрузки веб-сайтов на компьютерах.Если вы зарегистрируетесь бесплатно, вы также сможете выполнить проверку для мобильных устройств с помощью браузера Chrome. На данный момент при бесплатной регистрации проверка для мобильных браузеров доступна только в Канаде.

Вы получаете результаты сканирования по тем же показателям и в том же виде, что и для стационарных устройств:
- Оценка PageSpeed и YSlow;
- время загрузки;
- размер страницы;
- количество HTTP-запросов;
- график водопада.
СинТрафик
СинТрафик проверяет страницу на мобильных устройствах в следующих регионах:- Восточное побережье США;
- Западное побережье США;
- Австралия;
- Западная Европа.
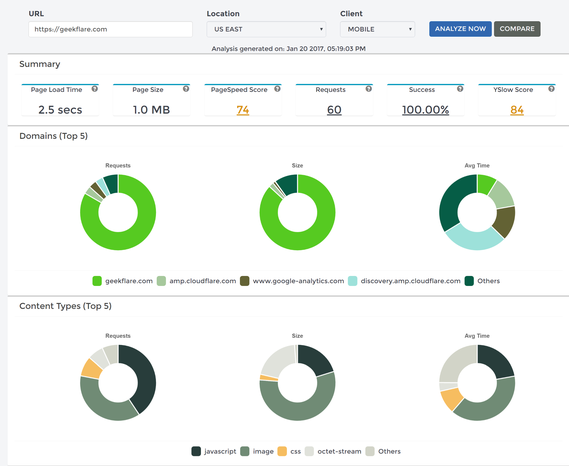
Это достойная альтернатива GTmetrix. Результаты теста содержат следующее:
- общее количество отправленных запросов;
- YМедленная оценка;
- Оценка PageSpeed;
- общее время загрузки страниц сайта;
- % выполненных/неудачных запросов;
- количество запросов по домену, типу контента, размеру и времени;
- водопадные графики.

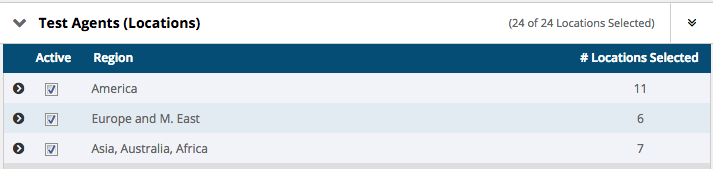
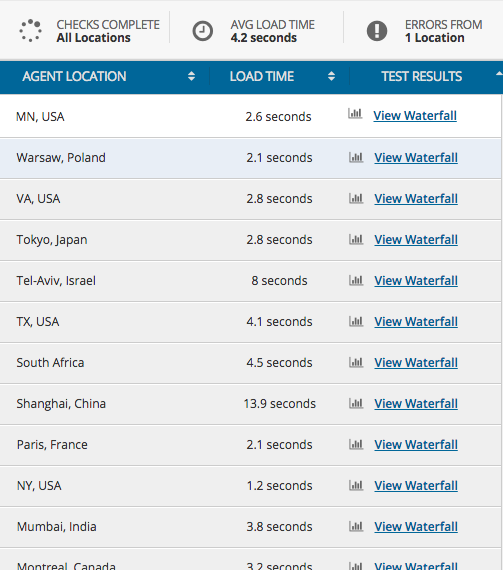
Дотком Монитор
На Дотком Монитор самый широкий выбор регионов проверки: все 24 .

Dotcom Monitor проверяет ряд типов устройств, таких как:
- айфон
- iPad
- Андроид
- Нокиа Люмия
- Ежевика

Каждый отчет содержит сводку, анализ производительности, графики запросов, данные о хосте и ошибках, если таковые имеются.
Выглядит многообещающе, мне нравится.
Весь мир становится мобильный .
Советую вам сделать все возможное, чтобы оптимизировать ваш сайт для мобильных устройств.
Если вы еще не пользуетесь услугами CDN , например, MaxCDN, CloudFlare, Инкапсула , тогда пора об этом задуматься.
На границе сети доступен ряд опций для оптимизации производительности сайта.
Ну, на ХОСТИНГ.
кафе ты найдешь хостинг И виртуальные серверы публиковать свои проекты .
Теги: #время загрузки #оптимизация сайта #разработка веб-сайтов #Анализ и проектирование систем #ИТ-стандарты #Тестирование веб-сервисов

-
Прибыльность Сайтов И Сервисов
19 Oct, 24 -
Какие Php-Фреймворки Вы Знаете?
19 Oct, 24


