Многие программисты, столкнувшись со сложной задачей, пренебрегают этапом проектирования, мотивируя это тем, что проектирование — это пустая трата времени, и в этом случае оно мне будет только мешать.

Часто это утверждение оказывается верным, если задача действительно небольшая и квалификации программиста достаточно для определения наиболее оптимального решения.
Программисты, не использующие UML, делятся на несколько групп:
- Начну писать код, и в процессе пойму что и как;
- Читаю форумы, хабр, медиум, stack overflow, книгу, посты на стенах, таблички сверху.
;
- Спрошу у коллег, может кто знает, как решить подобную задачу;
- Начну рисовать квадраты и схематично покажу, какое видение задачи сформировалось в моем сознании.
Кроме того, в диаграммы классов легче вносить изменения, чем в исходный код. Можно провести аналогию со строительством дома.
Когда кто-то хочет построить дом, он не просто ударяет молотком и приступает к работе.
Ему нужен план — план проектирования, — чтобы он мог анализировать и модифицировать свою систему.
Если вы уже начали описывать свою задачу на бумаге, это уже огромный плюс.
Что такое УМЛ
Официальное определение из Википедии.
UML – Унифицированный язык моделирования – это система обозначений, которую можно использовать для объектно-ориентированного анализа и проектирования.Проще говоря, если посмотреть картинки в поисковых системах, то станет понятно, что UML — это что-то про диаграммы, стрелки и квадраты.Его можно использовать для визуализации, определения, конструирования и документирования программных систем.
Важно, что UML переводится как унифицированный язык моделирования.
Главное слово здесь – Единый.
То есть наши картинки будут понятны не только нам, но и другим, знающим UML. Оказывается, это международный язык рисования диаграмм.
Плюсы и минусы дизайна UML
Минусы:- пустая трата времени;
- необходимость знать различные схемы и их обозначения.
- возможность взглянуть на проблему с разных точек зрения;
- другим программистам легче понять суть задачи и способы ее реализации;
- Диаграммы относительно легко читать, если вы достаточно быстро ознакомитесь с их синтаксисом.
Благодаря им складывается общая картина, дающая представление о возможностях выражения архитектурных идей в рамках бизнес-задач.
Все приведенные ниже диаграммы связаны друг с другом.
Объединив их, мы можем добиться необходимого уровня декомпозиции отдельных задач.
Предлагаю вам познакомиться с некоторыми наиболее полезными и часто используемыми диаграммами.
Мы поговорим о диаграммах последовательности, состояний, активности и самой сложной из них — диаграмме классов.
Сначала я <.
> , а потом <.
> , а затем.
Диаграмма последовательности Представьте, что вам нужно описать последовательность действий для заказа товара в интернет-магазине.
Кто должен быть вовлечен в процесс? Какие этапы проходит заказ перед его размещением? Обычно мы пишем длинный список шагов, которые должна пройти заявка, чтобы достичь гордого статуса «Завершено».
Затем описываем, кто именно будет выполнять конкретное действие.
И только после этого приступаем к программированию.
В чем недостаток этого подхода? Это не визуально.
Представьте, перед вами лежит длинный список ранее описанных этапов и комментариев к ним.
Насколько легко вам будет это понять? Сколько времени это может занять? Думаю, этого достаточно.
Альтернативой этому подходу является использование диаграммы последовательности, показанной на рисунке ниже.
Диаграмма последовательности
Актеры отображаются вверху, и каждая стрелка — это определенное действие, связанное с ними.
Подробнее об этой схеме вы можете узнать Здесь
Диаграмма состояний.
Настройка старых электронных часов Диаграмма состояний позволяет описать поведение отдельного объекта при определенных условиях.
Также он покажет нам все возможные состояния, в которых может находиться объект, а также процесс изменения состояний в результате внешнего воздействия.
Предположим, мы программируем советские электронные часы.

Нам дано всего несколько кнопок для настройки.
Довольно редко.
При этом мы знаем, что одна из кнопок переключает режим настройки часов.
Еще кнопка в первом режиме меняет минуты, а во втором – часы.
Инструкция по настройке и так довольно маленькая, но благодаря диаграмме состояний ее визуально гораздо легче воспринимать.

Диаграмма состояний
Подробнее о диаграмме состояний можно прочитать Здесь .
Диаграмма классов, или как говорить о своем коде без кода
Диаграммы классов чаще всего используются при моделировании PS. Они являются одной из форм статического описания системы с точки зрения ее проектирования.В различной документации, описаниях шаблонов проектирования, а также при чтении Хабра мы все часто встречаем диаграмму классов.Диаграмма классов не отражает динамическое поведение объектов изображенных на ней классов.
Диаграммы классов показывают классы, интерфейсы и отношения между ними.
Почему его так часто используют? 
Допустим, вам нужно спроектировать систему.
Прежде чем приступить к реализации нескольких классов, вам необходимо иметь концептуальное представление о системе: какие классы мне нужны? Какую функциональность и информацию будут иметь эти классы? Как они взаимодействуют друг с другом? Кто может видеть эти занятия? И так далее.
Вот тут-то и приходят на помощь диаграммы классов.
Диаграммы классов — отличный способ визуализировать классы в вашей системе, прежде чем вы начнете их кодировать.
Они являются статическим представлением структуры вашей системы.
Именно диаграмма классов дает нам наиболее полное и детальное представление о структуре и связях в программном коде.
Понимание принципов построения этой диаграммы позволяет кратко и понятно выражать свои мысли и идеи.
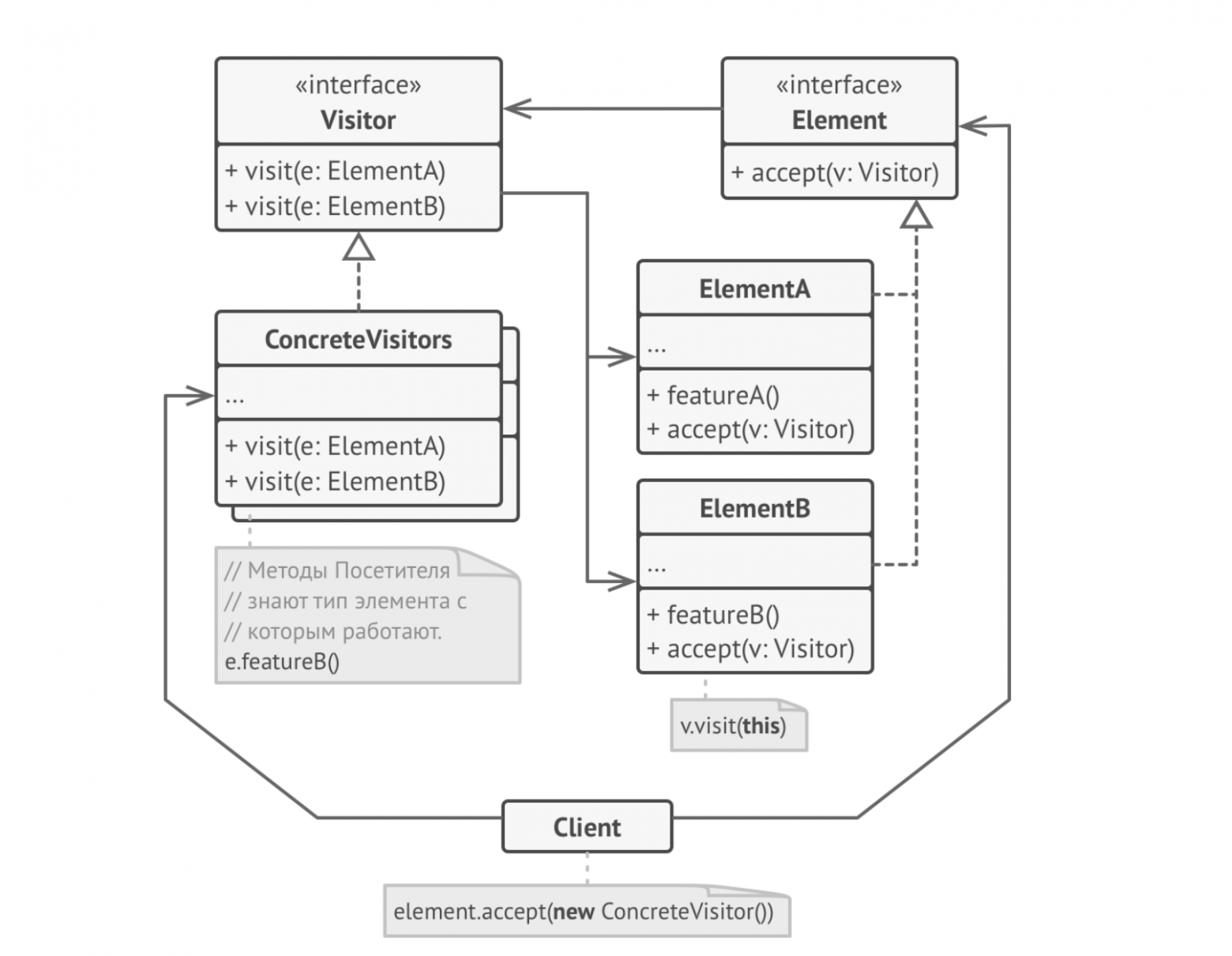
Давайте посмотрим, как использовать диаграмму классов для описания известного шаблона проектирования «Посетитель».
Посетитель — это шаблон поведенческого проектирования, который позволяет добавлять в программу новые операции без изменения классов объектов, над которыми эти операции могут выполняться.

Диаграмма классов Наиболее существенные преимущества этой схемы:
- экономия времени при объяснении задачи другим программистам;
- более точное и наглядное представление структуры основных элементов системы.
Вы можете прочитать больше о диаграмме классов Здесь , и о паттерне «Посетитель» Здесь .
Диаграмма деятельности
Диаграмма деятельности — это технология, позволяющая описывать логику процедур, бизнес-процессов и рабочих потоков.Короче говоря, диаграмма деятельности помогает нам описать логику поведения системы.Во многих случаях они напоминают блок-схемы, но фундаментальное различие между диаграммами действий и обозначениями блок-схем заключается в том, что первые поддерживают параллельные процессы.
Для одной и той же системы можно построить несколько диаграмм деятельности, каждая из которых фокусируется на разных аспектах системы и показывает различные действия, происходящие в ней.
Это диаграмма деятельности, которая представляет переходы от одной деятельности к другой.
По сути, это тип диаграммы состояний, где все или большинство состояний представляют собой некоторые действия, а все или большая часть переходов срабатывают при завершении определенного действия и позволяют перейти к следующему.

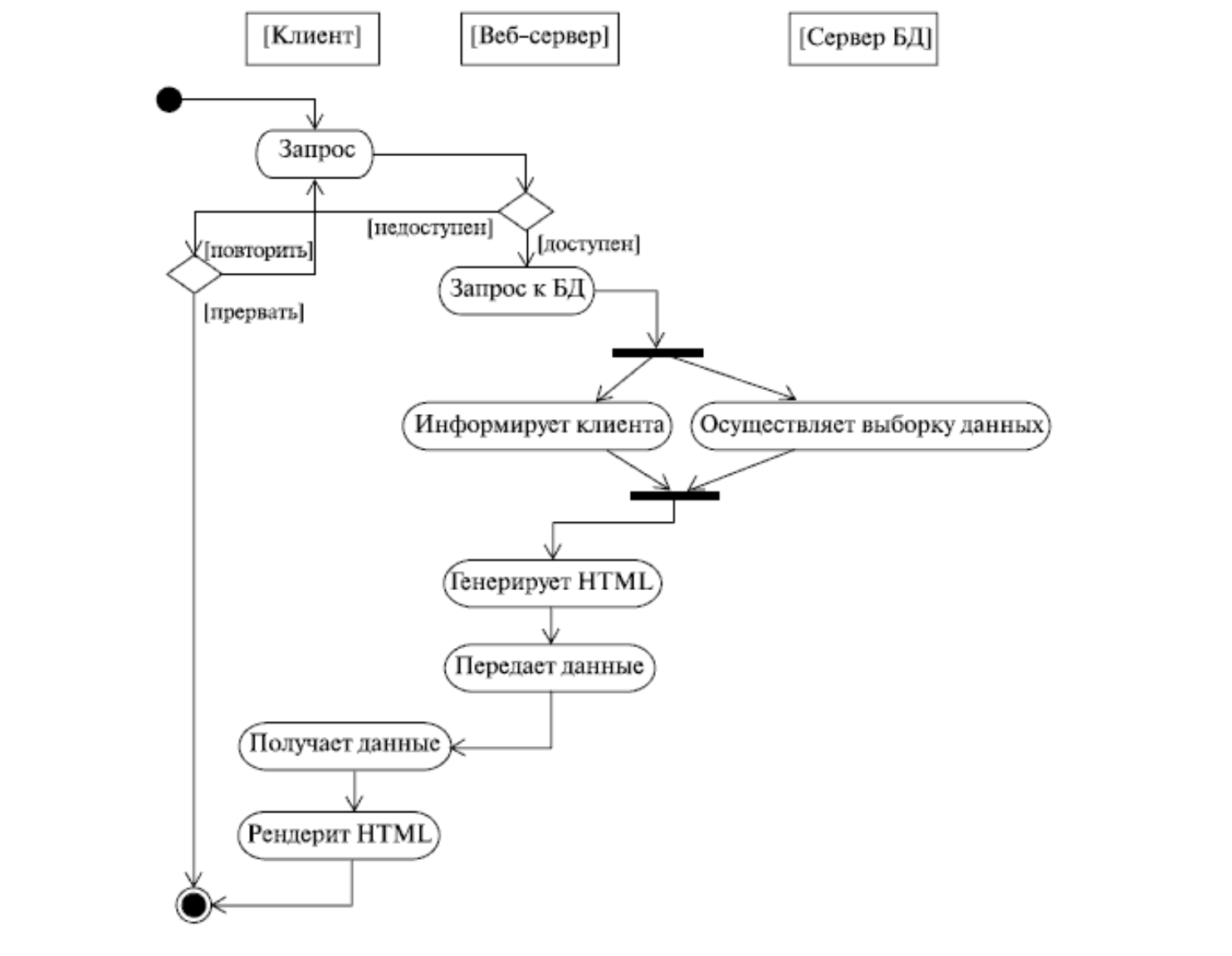
Диаграмма деятельности
Смысл диаграммы вполне ясен.
Здесь показана работа с веб-приложением, которое решает определенную проблему в удаленной базе данных.
Обратите внимание на расположение активностей на этой диаграмме: они как бы разбросаны по трем столбцам, каждый из которых соответствует поведению одного из трех объектов — клиента, веб-сервера и сервера базы данных.
Это позволяет легко определить, какой объект выполняет каждое действие.
Подробнее о диаграмме активности можно прочитать Здесь .
Заключение
Надеюсь, после этой статьи вы взглянете на UML по-другому.Теперь, читая литературу или сайты, посвященные этой теме, вам будет легче понять, какой цели служит UML, и найти возможности его применения.
Попробуйте начать им пользоваться и вы почувствуете всю силу и мощь, скрытую за набором стрелок и квадратов.
Оставьте комментарий, если вы думаете (или знаете), что что-то не так или можно было бы описать лучше.
Теги: #программирование #Анализ и проектирование систем #проектирование #UML Design #uml

-
Бинарные Операторы В Java
19 Oct, 24 -
Навык Для Алисы «Стойка»
19 Oct, 24 -
Апофеоз Копирования Или Начало Конца Youtube
19 Oct, 24 -
Что Вы Думаете О Новом Логотипе Википедии?
19 Oct, 24 -
Вакансия На Радио-Ю 22 Декабря.
19 Oct, 24


