Сплит-тестирование — распространенный метод определения наиболее оптимальной, обычно с точки зрения конверсии, версии страницы сайта.
Суть метода заключается в том, чтобы направить трафик на две разные страницы, а затем сравнить их по необходимым параметрам.
Задача тестирования была определена следующим образом: Планируется запустить рекламную кампанию в Яндекс Директ: необходимо определить вариант лендинга, который принесет большее количество заявок (имеет более высокий коэффициент конверсии).
Исходная версия страницы является главной страницей сайта, альтернативная версия размещается на домене третьего уровня.
Google Tag Manager используется для управления тегами на сайте.
Для решения этой проблемы был выбран инструмент Visual Website Optimizer, поскольку он имеет удобный механизм настройки сплит-теста, а также учитывает незначительный объем привлеченного трафика и возможность проведения бесплатного тестирования на пробном тарифном плане.
: 
Какие настройки необходимо сделать для проведения такого эксперимента: • установить исходный и альтернативный адреса страниц; • указать сегмент трафика, участвующий в эксперименте; • поставить цель.
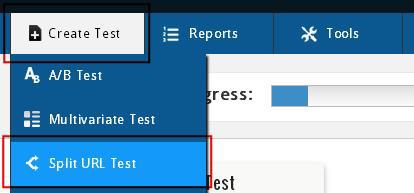
Чтобы создать тест в Visual Website Optimizer, необходимо в панели управления выбрать пункт «Создать тест», затем для решения указанной проблемы указать тип теста «Тест с разделенным URL»: 
После этого запустится Мастер создания тестов.
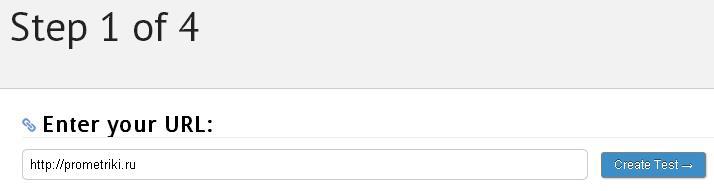
На первом этапе вам необходимо указать полный URL исходной страницы, а затем нажать кнопку «Создать тест»: 
На второй шаг вам будет предложено указать альтернативную версию страницы или (если их несколько) все.
Необходимо заполнить поля «Название варианта», в котором затем будет указано название варианта, и «URL варианта», в котором указан полный URL альтернативной страницы.
Добавление строки для обозначения дополнительных вариантов страницы осуществляется нажатием кнопки «+Добавить вариант».
Настройка опций завершается нажатием кнопки «Добавить цели →»: 
Третий шаг служит для постановки цели или необходимого действия, по которому будет оцениваться эффективность версии страницы.
В задаче ожидаемое действие посетителя — заполнение формы заявки и успешная отправка ее администратору сайта.
И на исходной версии страницы, и на альтернативной форме (после успешной обработки) в браузере отображается вот такая страница:
илиhttp://prometriki.ru/orderok.phpЭa=b&c=d&e=f
http://variation.prometriki.ru/folder/orderok.phpЭa=b&c=d&e=f
Параметры после знака вопроса уникальны для каждой формы.
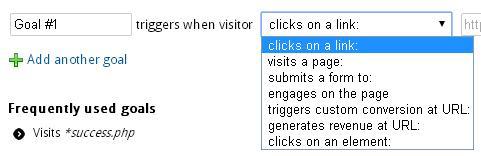
Визуальный оптимизатор веб-сайта предоставляет возможность настройки нескольких типов целей: 
Поскольку мы знаем URL-адрес страницы, которая отображается в случае успешной отправки формы, мы решили использовать тип «посещает страницу».
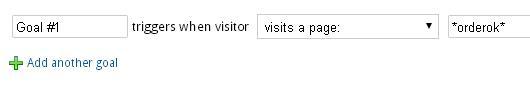
Учитывая, что адрес страницы, указанной в качестве цели, содержит общий идентичный фрагмент «orderok», цель была настроена следующим образом: 
Где знак «*» указывает на появление/наличие любого символа.
После сохранения целевых настроек (на четвертом шаге) вам будет предложено указать ряд дополнительных настроек эксперимента.
Поскольку в данной задаче в эксперименте должны принимать участие только посетители, пришедшие на сайт из кампаний Яндекс Директ, мы укажем именно это, настроив сегмент аудитории.
Вам необходимо сделать необходимые настройки в блоке «Нацелить тест на сегмент», нажав кнопку «Изменить» справа от него.
Появившаяся кнопка «Добавить условие посетителя» отображает форму для указания необходимых параметров.

После сохранения всех настроек эксперимента откроется страница с фрагментом кода.
Этот код необходимо разместить на страницах, участвующих в тесте, а также на странице «order.php».
Как уже говорилось ранее, для управления тегами на сайте используется Google Tag Manager, с его помощью также будет размещаться код тестирования.
Это делается следующим образом:
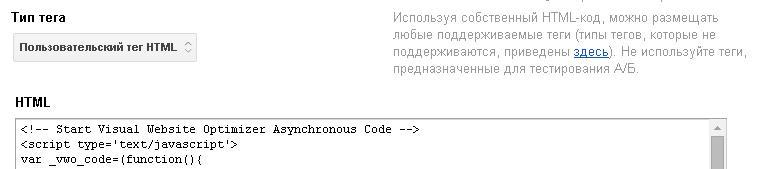
В контейнер Google Tag Manager, установленный на сайте, необходимо добавить тег типа «Пользовательский HTML», в который следует скопировать код отслеживания из Visual Website Optimizer: 
После этого настраиваются правила активации тега.
Учитывая, что Яндекс Директ использует ссылки, отмеченные тегами utm_, сделать это будет несложно.
Этот первое правило для отображения кода эксперимента на исходной странице и в альтернативной версии.
Второе правило служит для отображения кода эксперимента на странице «orderok.php»: 
Завершив создание и настройку тега, публикуем новую версию контейнера на сайте.
Теперь вам нужно вернуться в панель управления Visual Website Optimizer и запустить тест. Это делается нажатием красной кнопки «Начать тест сейчас», расположенной внизу страницы, что завершает процесс создания тега: 
По прошествии некоторого времени вы сможете увидеть результаты теста.
Предусмотрено два варианта просмотра информации: сводная информация и подробный отчет.
Общая информация о тесте представлена следующим образом: 
В отчете представлена информация по каждому варианту: количество посещений, коэффициент конверсии, процентное изменение относительно контрольного варианта.
Если есть необходимость получить подробную информацию по тесту, выберите вкладку «Подробный отчет» вверху страницы: 
В приведенном выше примере показан только один частный случай сплит-тестирования с использованием Visual Website Optimizer. Он предоставляет гораздо больше вариантов тестирования, причем некоторые варианты тестирования не требуют от вас каких-либо дополнительных знаний или навыков.
Все настройки производятся в удобном, интуитивно понятном интерфейсе.
Теги: #Визуальный оптимизатор веб-сайта #сплит-тестирование #целевая страница #основной домен #домен третьего уровня #WebProfiters #webprofiters #веб-программирование #тестирование ИТ-систем

-
Побочные Эффекты Автопилота В Автомобиле
19 Oct, 24 -
Виртуальные Миры Объединены В Единую Сеть
19 Oct, 24 -
Yousticker.com - Придерживайся Своего Мнения
19 Oct, 24


