В продолжение темы предыдущий пост , я прокомментирую слова тушев :
А интерфейс старой OS/2 требовал на порядки меньше ресурсов процессора и памяти.Да, это действительно так – на порядки.
У меня нет универсального решения, и я конечно понимаю, что есть данная нам реальность Сегодня в ощущениях (исторические слои в виде HTML и CSS всех версий, HTTP).
И изменить что-либо глобально очень сложно.
Но я хочу, чтобы каждый разработчик задумался об абсурдности нынешнего положения дел в веб-технологиях.
В противном случае фундаментального решения ни у кого никогда не будет. Поэтому я приведу несколько фактов, заставляющих задуматься.
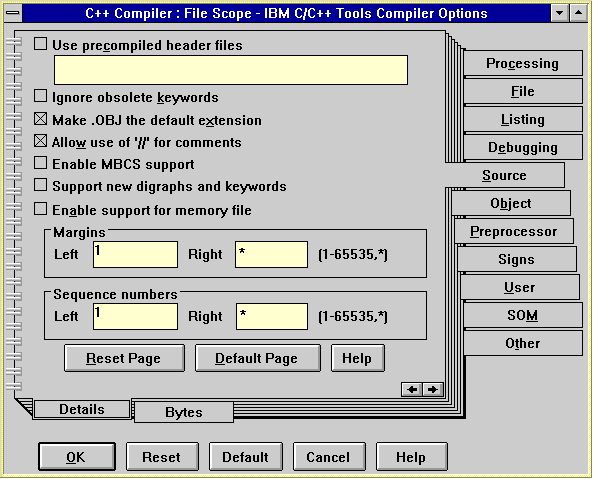
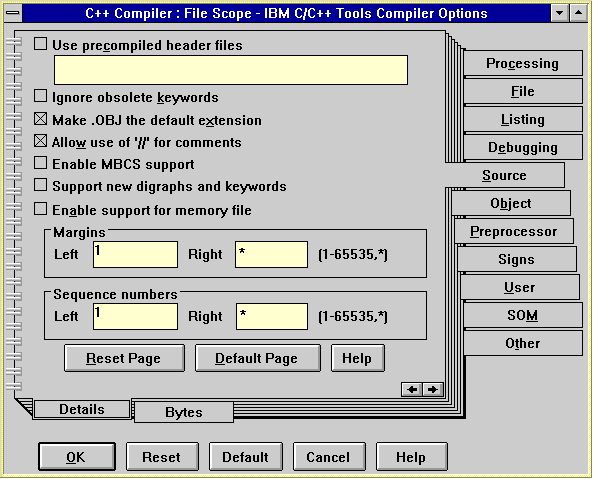
Пример UI 20-летней давности, который я предлагаю всем апологетам HTML и CSS на этих языках сначала воспроизвести, прежде чем минусовать «карму»: 
Двадцать лет назад, весной 1992 года, IBM представила операционную систему OS/2 2.0. Стандартная встроенная в его API функция GpiBox, которую можно было вызвать в коде за 5 секунд, умела рисовать прямоугольники с заданными угловыми радиусами.
Используя стандартную функцию GpiSetModelTransformMatrix, эти прямоугольники можно было подвергнуть аффинным преобразованиям, таким как вращение, перемещение, растяжение и наклон в любой комбинации, и эти преобразования могли быть «каскадированы» друг с другом операционной системой (чтобы не нагружать приложение голова программиста с геометрией).
При рисовании можно было контролировать толщину линий, способ их соединения и режим рисования концов, как в современном векторном пакете Corel. Графика в ОС была векторной.
Любую нарисованную фигуру можно преобразовать в контур обрезки.
Стандартный API поддерживает обрезку произвольной формы.
Не просто квадрат или какой-то эллипс — границу можно было построить даже из кривых Безье в сочетании с очертаниями букв векторного шрифта Adobe! Вырезка может содержать дыры (вложенные, пересекающиеся и самопересекающиеся фигуры).
Можно было объединить несколько областей отсечения, пересекая или объединяя их друг с другом.
Чтобы упростить написание элементов управления, вы можете использовать стандартную функцию для запроса списка всех фигур, лежащих в указанном пространстве.
район заданный пункт. Около 20 лет назад Видеокарта Tseng Labs ET4000 с двумя мегабайтами памяти где-то минус двенадцатый по сравнению с видеокартами современного поколения , Дрю 925 скругленных прямоугольников в секунду .
Или 243 прямоугольника в секунду применение обрезки эллипса с отверстием в форме звезды внутри него .
Вот реальные данные испытаний: Тест: Нормальный рисунок без обрезки.
Speed: 9579.350 markers per second.
Speed: 10841.799 lines per second.
Speed: 924.878 round box (1/4 screen) per second.
Speed: 508.562 filled box per second.
Speed: 928.161 polylines with 32 vertex per second.
Speed: 21.150 pattern-filled polygons with 32 vertex per second.
Speed: 0.286 tricky winding polygons with 512 vertex per second.
Speed: 55.076 filled and randomly declined ellipses per second.
Speed: 14.684 randomly scaled bitmaps (320x200 pixels) per second.
Speed: 17.191 nested polygons with 256 vertex per second.
Тест: Рисование с вырезкой по эллипсу со звездообразным многоугольным отверстием.
Speed: 3808.684 markers per second.
Speed: 1126.427 lines per second.
Speed: 243.402 round box (1/4 screen) per second.
Speed: 57.427 filled box per second.
Speed: 71.152 polylines with 32 vertex per second.
Speed: 26.752 pattern-filled polygons with 32 vertex per second.
Speed: 0.250 tricky winding polygons with 512 vertex per second.
Speed: 68.130 filled and randomly declined ellipses per second.
Speed: 26.885 randomly scaled bitmaps (320x200 pixels) per second.
Speed: 26.160 nested polygons with 256 vertex per second.
А теперь «добро пожаловать в реальный мир»:
Высококвалифицированный веб-программист, если ему поставить задачу сделать это без готовых инструментов и не выдирая из них чужой код, потратит пару дней БЕЗКЛЕЙНО на программирование рисования квадрата со скругленными углами в актуальных версиях браузеров, оставив IE 6 исчез из поля зрения.
Ему придется использовать для этого HTML, CSS, JavaScript, подготовить вспомогательные файлы PNG и, возможно, даже VML/SVG, если ему нужно будет полностью поддерживать гибкость настройки параметров.
Ни о каком разрезе по эллипсу со звездообразным отверстием внутри в данном случае не может быть и речи.
:) Невозможно точно и кроссбраузерно определить, находится ли курсор мыши внутри этого квадрата или за его закругленным углом.
При этом современное решение будет рисовать на карте несколько десятков квадратов в секунду плюс двенадцатое (по сравнению с 1992 годом) поколение, а процесс их рисования по частям можно увидеть прямо на экране.
Поэтому, по мере возможности, ИМХО, следует вообще отходить от этого стека технологий к чему-либо другому.
Использование фрагментированного и некроссбраузерного HTML + CSS только в качестве среды, максимум на этапе вывода.
:) Теги: #веб-разработка #HTML #CSS #верстка #графика #разработка сайтов

-
Установка Ос Parrot Security
19 Oct, 24 -
Скандинавский Аукцион
19 Oct, 24 -
Как Правильно Использовать Push-Уведомления?
19 Oct, 24


