Всем привет! Вы, наверное, уже слышали об Интернет-карте.
Если нет, то можно посмотреть Здесь , и об этом вы можете прочитать у меня предыдущий пост .
В этой статье я хотел бы рассказать вам, как устроен сайт Интернет-Карты, какие технологии обеспечивают его нормальное функционирование и какие шаги необходимо было предпринять, чтобы выдержать большой поток посетителей, желающих посмотреть карту.
Функционал Интернет-карты поддерживается современными технологиями от интернет-гигантов: карта отображается движком Google Maps от Google, веб-запросы обрабатываются технологиями Microsoft .
net, а хостинг и доставка контента осуществляется Amazon Web Services. платформа от Amazon. Все три компонента жизненно важны для правильной работы карты.
Далее идет большой лист о внутренней архитектуре карты: в основном будут затронуты похвалы AWS, вопросы производительности и цены на хостинг.
Если не боитесь, добро пожаловать под кат.
Amazon CloundFront и Карты Google
Технология Google Maps предполагает использование тайлов — небольших картинок размером 256x256 пикселей, из которых формируется изображение карты.Главное, что связано с этими картинками, это то, что их действительно очень много.
Когда вы видите на экране карту в высоком разрешении, она вся состоит из этих маленьких картинок.
Это означает, что сервер должен иметь возможность очень быстро обрабатывать множество запросов и обслуживать тайлы одновременно, чтобы клиент не замечал мозаику.
Общее количество фрагментов, необходимых для отображения карты, равно sum(4^i), где i — от 0 до N, где N — общее количество масштабов.
В случае с Интернет-картой количество масштабов равно 14, т.е.
общее количество тайлов должно составлять примерно 358 миллионов.
К счастью, эту астрономическую цифру удалось сократить до 30 миллионов за счет исключения генерации пустых плиток.
Если вы откроете консоль браузера, то увидите много ошибок 403, это именно они - отсутствующие плитки, но карта этого не видит, потому что если плитки нет, то квадрат заполняется черным фоном.
Так или иначе, 30 миллионов плиток – это тоже значительная цифра.
Поэтому стандартная схема размещения контента на выделенном сервере в данном случае не подходит. Тайлов много, пользователей много, серверов тоже должно быть много и они должны располагаться близко к пользователям, чтобы они не заметили задержки.
В противном случае пользователи из России получат хороший отклик, а пользователи из Японии вспомнят времена коммутируемых модемов, глядя на вашу карту.
К счастью, у Amazon есть решение на этот случай (у Akamai тоже есть решение, но мы не об этом).
Она называется CloudFront и представляет собой глобальную сеть доставки контента (CDN — сеть доставки контента).
Вы размещаете свой контент где-то (под названием Origin) и создаете дистрибутив в CloudFront. Когда пользователь запрашивает ваш контент, CloudFront автоматически находит узел в своей сети, ближайший к пользователю, и, если копии ваших данных там еще нет, она будет запрошена либо с другого узла, либо из Origin. Получается, что ваши данные многократно реплицируются и с большой вероятностью будут доставлены с серверов CloudFront, а не из вашего дорогого, слабого и ненадежного хранилища.
В случае с Internet Map подключение CloudFront фактически означало, что данные с моего жесткого диска физически копировались в корзину Singapore Simple Storage Service (S3), а затем через консоль AWS в CloudFront создавался дистрибутив, где S3 был указан как источник данных (Origin).
Если посмотреть на код страницы Internet Maps, то можно увидеть, что плитки взяты из адреса CloudFront. d2h9tsxwphc7ip.cloudfront.net .
Определение ближайшего узла, поддержание актуальности контента и все подобные действия выполняются CloudFront автоматически.
Ура! 
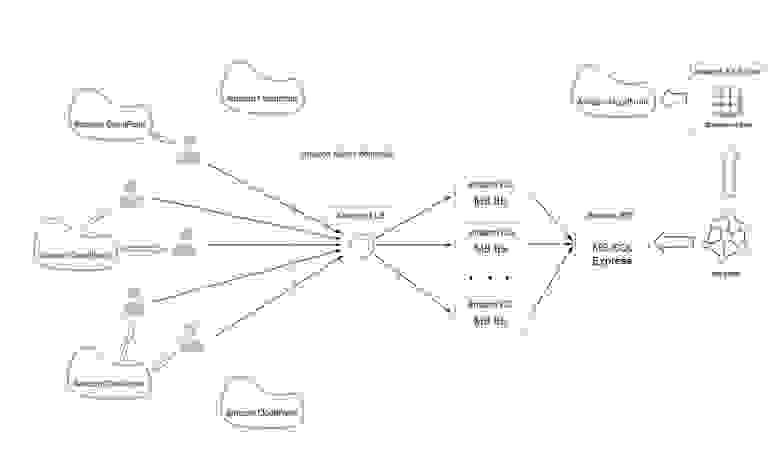
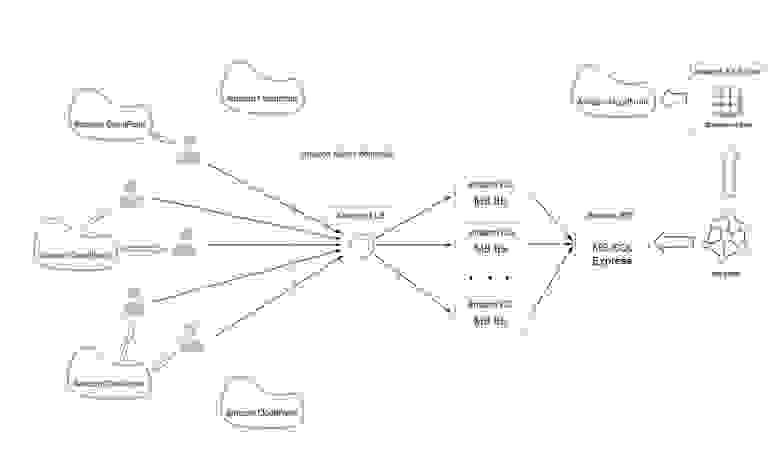
На картинке видно, как исходная карта разбивается на тайлы, тайлы сохраняются в S3, оттуда загружаются в CloudFront и доставляются пользователям с его нод.
Амазон РДС
Для поиска объекта на карте необходима база данных, в которой будет храниться информация об объектах и их координатах.В данном случае у нас есть MS SQL Express в облаке Amazon. Это называется службой реляционных баз данных (RDS).
Реляционность нам не особо нужна, потому что… Таблица у нас всего одна, но лучше иметь полноценную базу данных, чем изобретать велосипеды.
RDS позволяет использовать не только MS SQL, но и Oracle, MySql и, возможно, что-то еще.
На картинке вы можете увидеть, как исходная карта превращается в таблицу в базе данных RDS.
Амазонка Эластичный бобовый стебель
Наверное, эта особенность в семействе облачных сервисов Amazon поразила меня больше всего.Elastic Beanstalk позволяет буквально в один клик выпустить проект под нагрузкой с минимальными затратами времени или вообще без отключения сайта.
Зная, насколько сложны релизы, особенно когда инфраструктура содержит несколько серверов и балансировщик нагрузки, я был просто поражен тем, насколько легко и изящно Elastic Beanstalk с этим справляется! При первом развертывании он создает всю необходимую для вашего приложения (среды) инфраструктуру: балансировщик нагрузки (Elastic Load Balancer — ELB), вычислительные блоки (Elastic Compute Cloud — EC2) и определяет параметры масштабирования.
Грубо говоря, если у вас один сервер и все запросы идут напрямую к нему, то при достижении определенного порога ваш сервер перестанет справляться с нагрузкой и, скорее всего, выйдет из строя.
Иногда он даже не сможет подняться под той нагрузкой, при которой раньше прекрасно работал, потому что… Обычно требуется некоторое время, чтобы войти в рабочий режим, а постоянные просьбы не позволяют этому произойти.
В общем, кто воевал, тот знает. Elastic Beanstalk берет на себя все вопросы инфраструктуры.
Фактически, вы можете установить плагин в MS Visual Studio и забыть о деталях.
Он сам будет поддерживать контроль версий, деплой и т. д. А если нагрузка увеличится, он создаст столько экземпляров EC2, сколько необходимо.
На схеме Elastic Beanstalk обведен пунктирной линией; внутри вы можете увидеть ELB, который принимает входящие запросы и распределяет их по IIS в экземплярах EC2.
Производительность и цена

Сразу после публикации статьи на сайте Хабрахабр.
ру на Карту Интернета потек поток посетителей.
На графике виден очень резкий рост посещаемости, за первые 6 часов сайт посетило 30 000 человек, а в первый день почти 50 000, в основном из России и стран бывшего СССР.
Почувствовав, что что-то не так, Elastic Beanstalk создал 10 экземпляров EC2, и они показали себя хорошо.
Жалоб на проблемы с доступом к сайту не поступало.
Карту можно было просмотреть свободно.
Но RDS тут же умер: сначала поиск стал работать очень медленно, потом с перебоями, а потом и вовсе прекратился.
Счет за первый день составил около 200 долларов.
Примерно 100 для S3+CloudFront и по 50 для EC2 и RDS. Изучив полученный опыт, я оптимизировал и перенастроил параметры автомасштабирования.
И это помогло.
В течение недели сайт посещало в среднем 30-50 тысяч человек в день со всего мира и ничего не отваливалось.
Правда, такого резкого наплыва, как в первый день, не было.
Затем кто-то разместил информацию о карте на reddit.com, и это вызвало взрывной трафик.
В воскресенье сайт посетило около полумиллиона человек, и работал только один небольшой экземпляр EC2 и один небольшой экземпляр RDS. Правда была одна жалоба, что карта не загружалась, но я думаю, что это нормально для такой волны.

Вот счет за первую неделю 
Заключение
Я начал работать в сфере информационных технологий, когда слово «облако» не имело ничего общего с ИТ.С тех пор многое изменилось, и автономные серверы доживают свои дни.
Конечно, у облачного хостинга есть и минусы (можете спросить, например, у Инстаграма).
Но возможность переложить большую часть забот на облачный сервис, на мой взгляд, с лихвой окупает все риски.
Если вы начинаете развивать свой проект и для вас важны качество, доступность, надежность и масштабируемость, то, скорее всего, вы идете в облако.
Теги: #карта Интернета #amazon #карты Google #cdn #aws #занимаюсь пиаром

-
Выбор Приоритета Запроса Пользователя
19 Oct, 24 -
Генератор Частоты Фонового Шума Html5
19 Oct, 24


