Делимся алгоритмом создания принципов дизайна, который сработал у нас и может быть полезен кому-то еще.
Введение
Раньше дизайнеры в нашей компании работали в одном отделе по принципу «студия».Менеджер распределял задачи по навыкам, загруженности и оценкам.
Но по мере того, как компания и команда росли и развивались, подходы к дизайну стали меняться.
Поэтому осенью 2020 года мы изменили организационную структуру и направили в каждую продуктовую команду выделенного дизайнера для большего погружения в продукт. Работая по старой схеме, в первой половине 2020 года мы научились общаться друг с другом удаленно.
Но когда людей распределили по продуктовым командам, у дизайнеров стало меньше времени на общие демонстрации и синхронизации, а сессии критики дизайна стали затягиваться.
Проблема, которую мы решили
Стало очевидным, что у нас нет единого вектора мышления.Отзывы друг друга основывались на личном мнении и ретроградном Меркурии.
Поэтому мы решили создать несколько принципов, которые дадут нам общий вектор хорошего дизайна.
В результате группе людей с личным мнением пришлось превратиться в команду с общими точками зрения и подходами.
Создание принципов необходимо в первую очередь дизайнерам, но в демонстрационных сессиях также участвуют дизайнеры продуктов, разработчики и создатели контента.
Вся продуктовая команда должна двигаться в одном направлении и понимать, почему интерфейсные решения такие, какие они есть, или как сделать их хорошими, основываясь на описанных принципах, а не на «личном мнении».
Небольшой экскурс о компании и команде
Kolesa Group — компания, производящая IT-продукты, основанная в Казахстане.Мы создаем и развиваем классификации — услуги по публикации рекламы для людей и компаний в Казахстане и Узбекистане.
Процесс
Для формулирования принципов необходимо было провести мозговой штурм, но чтобы он был эффективным, сначала необходимо было собрать качественные данные и провести анализ, чтобы выяснить, как структурированы принципы других компаний.
Шаг 1. Исследование и поиск ссылок
Сначала мы смотрели готовые основы принципов разных команд, потому что хотели узнать, как это делают другие.Принципы многих команд очень похожи и часто пересекаются.
Вот подборка ресурсов, содержащих ссылки от других команд:
Нам нужно было создать принципы, которые решали бы базовые проблемы низкого уровня.Например, доступные цвета и контрасты, понятная коммуникация в текстах, реакция интерфейса и его текущее состояние.
Нашей главной целью было улучшить качество продукции прямо сейчас.
Шаг 2. Изучите информацию внутри компании и создайте опросы.
Для проведения объективного мозгового штурма нам были нужны качественные данные, поэтому мы решили измерить температуру и опросить нескольких сотрудников компании.
Мы сделали анкету, понимая, что качество ответов может не оправдать ожиданий, но нам нужен был взгляд со стороны и понимание настроения людей.
Анкета включала следующие открытые вопросы:
- Перечислите через запятую характеристики интерфейсов и процессов разработки, которые уже хорошо работают в наших продуктах.
- Напишите, что именно вы хотели бы исправить в наших продуктах и какие характеристики интерфейса или процессов разработки вы хотели бы добавить.
- Приведите примеры продуктов и процессов разработки в командах, которые вас вдохновляют, и опишите, как они вас вдохновляют.
Это помогло сегментировать проблемы, например, технического или интерфейсного характера.

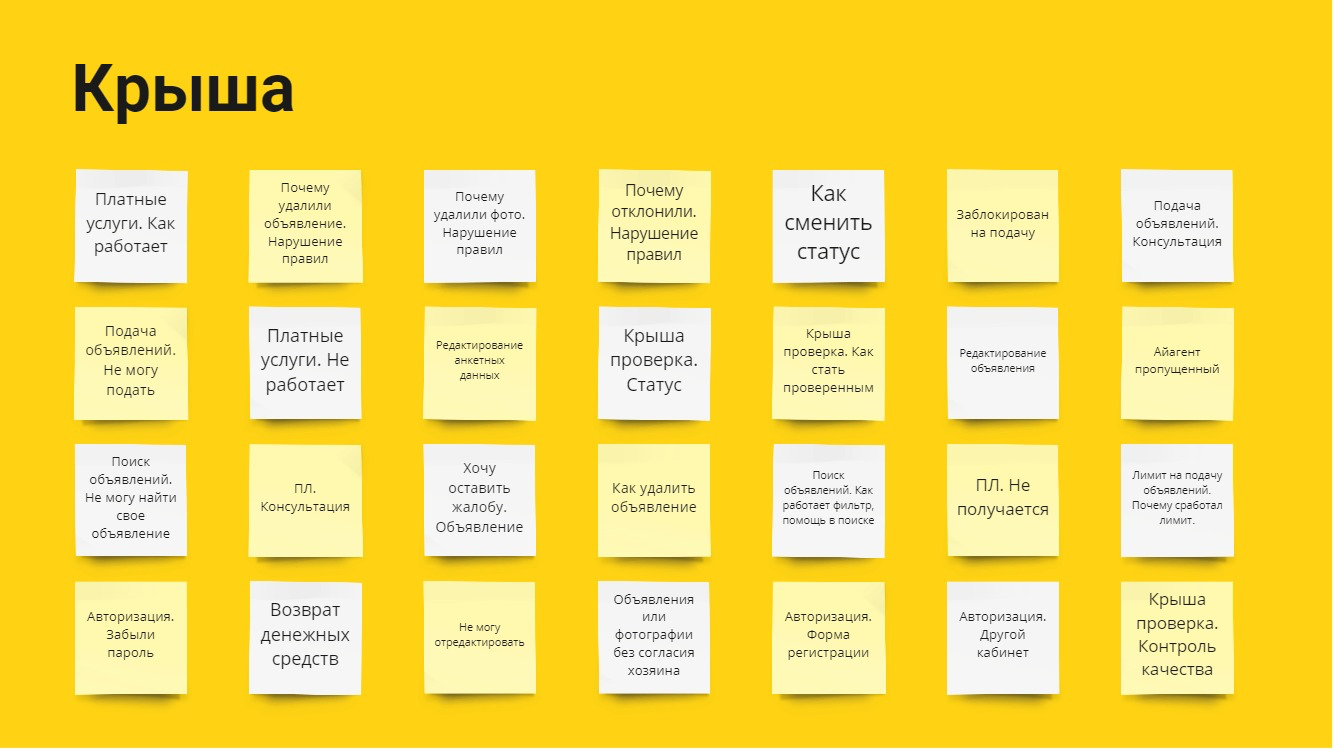
Примеры проблем
Шаг 3: Подготовьтесь к шторму
Когда мы определились с целями всей этой затеи, мы побежали создавать доску в Миро и назначили дату мозгового штурма.На доске были подготовлены следующие вещи:
- Мы вытащили примеры принципов некоторых проектных команд, которые освещали наши проблемы.

- Они вытащили результаты опроса.

- Мы подготовили площадку к «битве».
В этой области будет мозговой штурм.
У нас такое было в Миро.
Шаг 4. Сам мозговой штурм
Сам мозговой штурм был строго ограничен по времени и разделен на этапы.Прежде всего, мы обсудили 3 основных вопроса:
- Почему мы создаём принципы?
- Для кого мы их создаем?
- Как их будут использовать те, для кого они созданы?
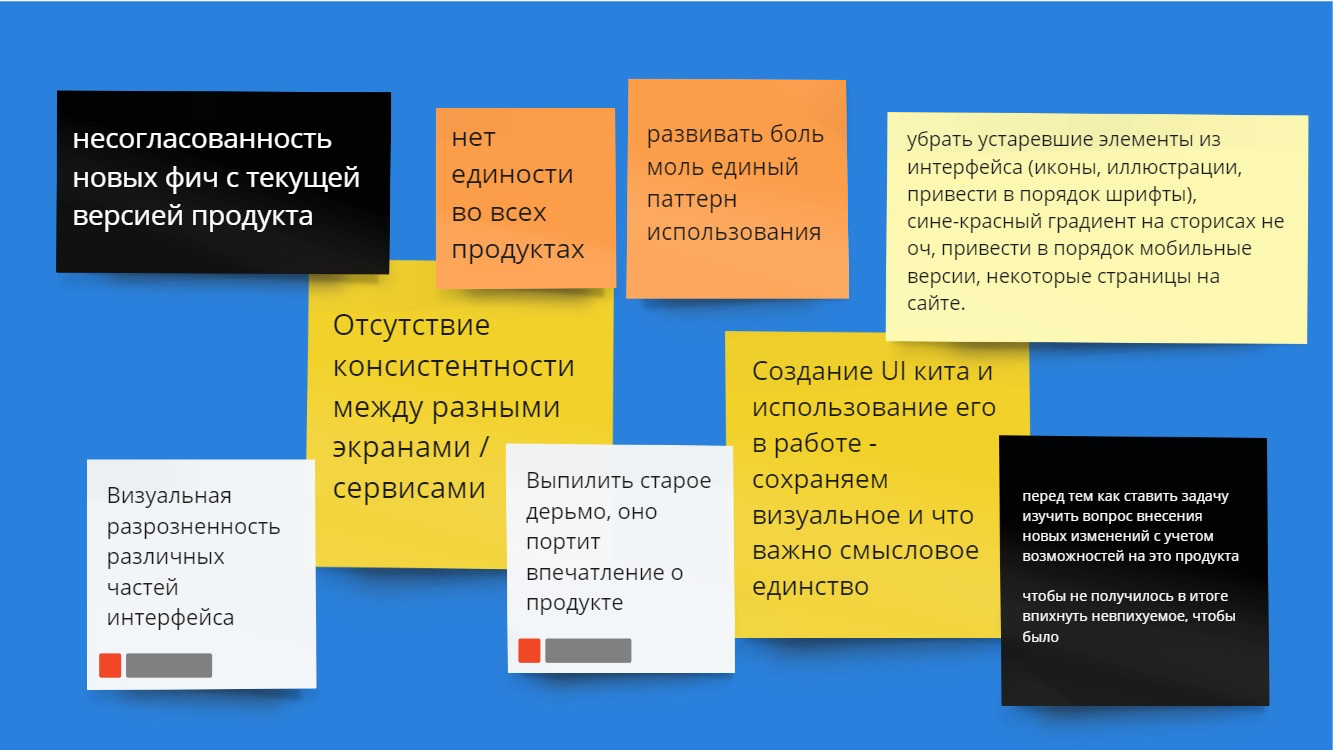
- Сначала каждый участник писал на стикерах ПЛОХИЕ реализации и характеристики интерфейса или пользовательские качества в продуктах.
Установите таймер на 10 минут.
- Затем рядом с каждой плохой реализацией каждый участник должен написать решение задачи, чтобы «ПЛОХОЕ» стало «ХОРОШИМ» - 20 минут.

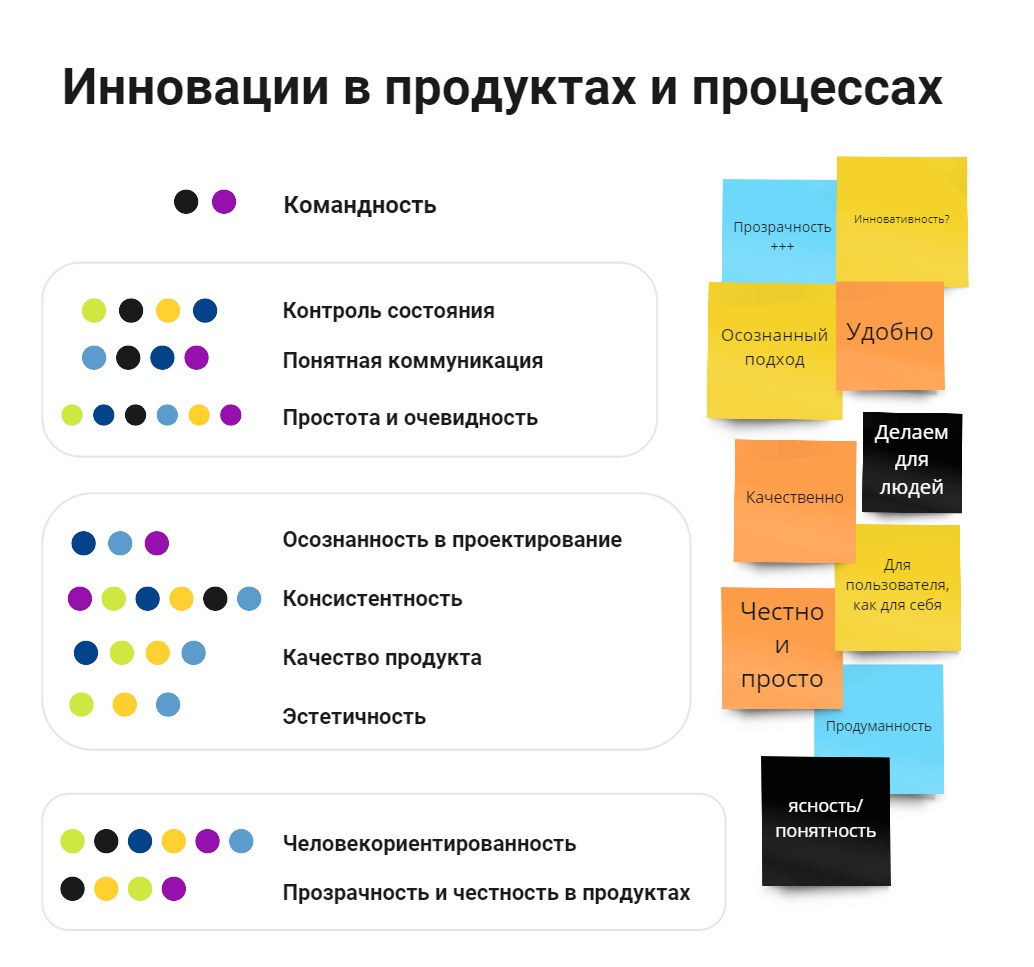
3. Далее нам предстояло структурировать карточки и найти «связи», при этом мы использовали результаты опроса и товарные запросы из базы данных услуг по уходу, которую мы заранее подготовили на доске – 20 минут. 4. В результате у нас получилось несколько категорий, которые мы также объединили в сегменты: А) человекоориентированность, прозрачность и честность в продукции; Б) осведомленность в дизайне, последовательности, качестве продукции, эстетике; В) контроль статуса, понятная коммуникация, простота и наглядность; Д) работа в команде.
5. Затем каждый участник отдал голосование по наиболее важным, по его мнению, категориям – 3 минуты.

6. Далее мы выложили варианты, получившие наибольшее количество голосов, по пирамиде принципов проектирования .
То, что осталось?
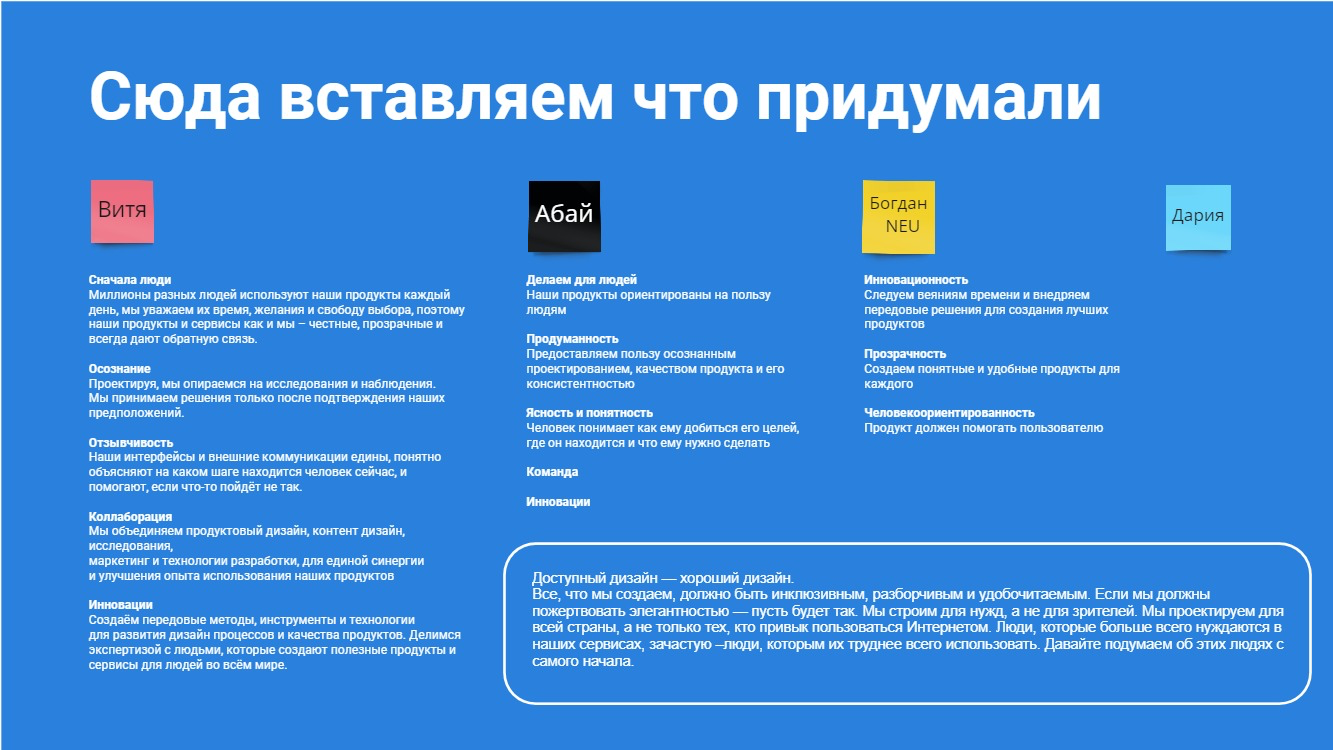
- Остается только придумать названия принципам и их описания.
Нам важно, чтобы названия были запоминающимися и чтобы их описания подробно объясняли суть.
Времени на совещание оставалось не так уж и много, а творческий потенциал немного остыл, поэтому мы согласились сделать домашнее задание по названию и вернуться на следующую встречу с нашими вариантами.
- Через несколько дней, снова собравшись, мы выложили предложения по названию и описанию каждого принципа.
Вместе мы выбрали те варианты, которые наиболее точно передали тот смысл, который мы хотели донести.

3. Итак, мы записали важные моменты, на которые всегда следует обращать внимание при проектировании, и расположили их в виде пирамиды, в которой самый главный принцип находится в самом низу и является основой всего.

Вот что мы получили: [Люди прежде всего] Мы создаем продукты и услуги, которые помогают миллионам разных людей каждый день.
Мы уважаем их время, желания и свободу выбора, поэтому наши продукты и услуги, как и мы, честны, прозрачны и всегда обеспечивают обратную связь.
[Сознательный подход] При проектировании мы полагаемся на исследования и наблюдения.
Мы принимаем решения только после подтверждения наших предположений и их эффективной реализации.
[Очевидный] Наши интерфейсы и внешние коммуникации унифицированы, четко объясняют, на каком этапе сейчас находится человек, и помогают, если что-то пойдет не так.
[Сотрудничество] Мы объединяем дизайн продуктов, дизайн контента, исследования, маркетинг и технологии разработки, чтобы создать синергию и улучшить опыт использования наших продуктов и услуг.
[Инновация] Мы создаем передовые методы, инструменты и технологии для развития процессов проектирования и качества продукции.
Мы делимся своим опытом с людьми, которые создают полезные продукты и услуги для людей по всему миру.
Корабль отплыл
Наши принципы дизайна отражены в Figma. Уже сейчас они облегчают нам сеансы критики дизайна, поскольку обратная связь строится на четкой аргументации, а не на абстракциях.При этом возникает все меньше и меньше ошибок, поскольку дизайнеры при проектировании сразу пропускают свои решения через призму принципов, что позволяет им избежать «непонятных формулировок и текстов» или «неочевидного поведения интерфейса» на ранних этапах.
Наша следующая цель — распространить принципы по всей компании, ведь созданием продуктов занимается множество отделов, и их можно применять практически к любой области и компетенции.
Например, QA при тестировании продукта также защищает сторону пользователя, а принципы помогут объективно оценить важность исправления чего-либо перед выпуском.
Сейчас, во время критики дизайна, мы пытаемся аргументировать обратную связь, основываясь на принципах, и иногда в сессиях участвуют разработчики и менеджеры, что приводит к распространению метода обратной связи на другие отделы.
Сразу заметить эффективный рост качества продукта только от реализации таких принципов невозможно, поскольку мы отслеживаем только показатели NPS и внешнюю обратную связь (звонки, письма, отзывы в маркетах приложений).
Принципы дизайна пишутся не один раз и на всю жизнь.
Они должны решать вашу конкретную проблему в данный момент. Мы уверены, что в будущем мы пересмотрим наши принципы, когда поймем, что нынешние стали обычным явлением, и построим новые принципы вокруг наших продуктов.
Но это будет следующий этап стратегии развития дизайна продукта.
Теги: #дизайн #Управление продуктом #ux/ui #Юзабилити #Менеджмент #принципы дизайна #дизайн продукта #kolesa group #классифицировано

-
Мониторинг Postgres Внутри Openshift
19 Oct, 24 -
Предварительный Просмотр На Youtube
19 Oct, 24 -
Магия Чисел
19 Oct, 24


