При создании макета HTML-страницы иногда приходится иметь дело со множеством похожих изображений.
Например, выпало оформить фотоальбом.
Вам нужно вырезать около двадцати «превью», затем дать им всем имена и сохранить.
Рутина.
Для того, чтобы быстро разобраться со всем этим, воспользуемся несколькими хитростями.
Нарезка
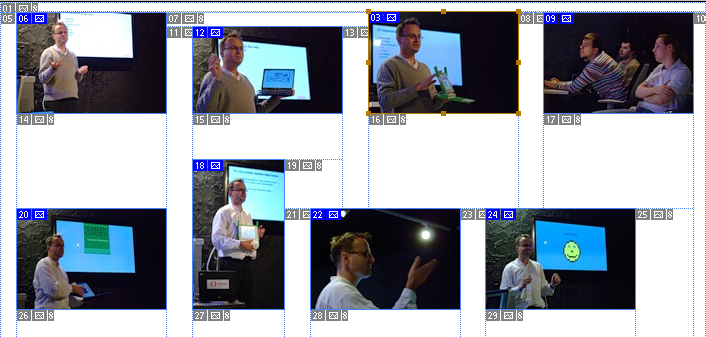
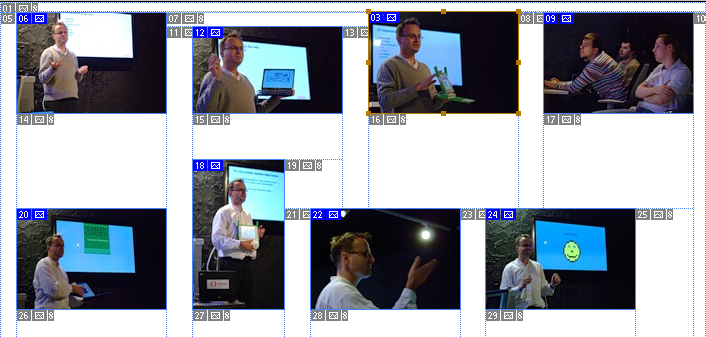
Выбрать с помощью инструмента Инструмент «Срез» одна картина.А затем, не отходя от кассы, нажмите Альтернативный вариант и перетащите срез к следующему пациенту.
При необходимости подкорректируйте форму среза.
Двадцать секунд — и все обрезано: 
Сохранение
Каждый срез должен иметь свое собственное, уникальное и разумное имя.Для этого нам нужно дважды щелкнуть по срезу и вызвать Вариант среза .
Но, если мы хотим ускориться, то правильнее было бы сначала все разрезать, а уже входящие кусочки назвать.
Сохранить для Интернета .
Почему? Потому что в этом случае нам придется делать меньше действий: нажать на срез, нажать Вкладка и, вуаля, мы дошли до названия среза.
В обычном режиме нам придется либо нажать четыре раза Вкладка или перетащите мышь вперед и назад. Однако у нас есть целый полк изображений, которым, скорее всего, потребуется дать имя представления.
какое-то имя-[n] .
И в этом случае вам вообще не придется увлекаться настройками среза.
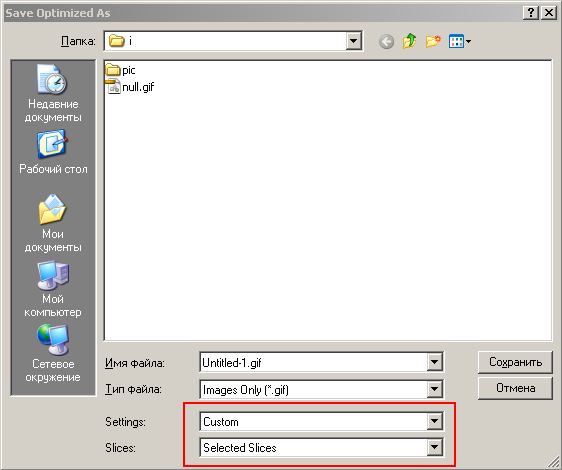
Выбираем нужные нам кусочки и нажимаем главную кнопку - Сохранять .
В окне сохранения указываем Выбранные фрагменты и выберите из списка Настройки параграф Другой.

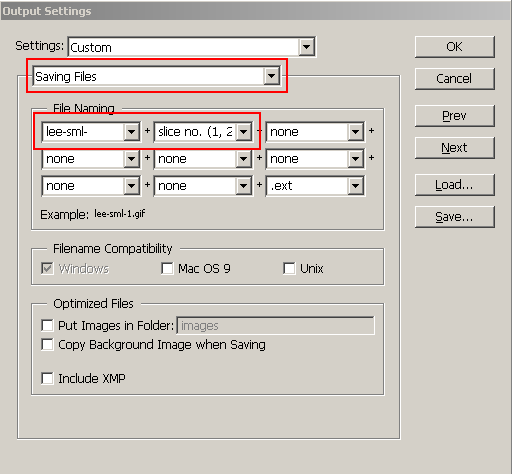
В окне Настройки вывода зайти в раздел Сохранение файлов и здесь мы конструируем удобное для нас имя файла.
Дизайнер серьезный, деталей много, поэтому обиженным никто не уйдет. 
Твёрдой рукой вы потратите на всё это действие не больше минуты и получите стопку картинок.
И о большем трудно мечтать.
Теги: #фотошоп #вырезка макета #разработка сайтов

-
Выбор – Это Зло
19 Oct, 24


