Модели, нормали и развертка По моему скромному мнению, за развертку должен отвечать художник по текстурам.
Не для самой разработки (это должны делать 3D-художники или даже отдельные UV-специалисты), а для ее установки.
Он должен определить, как следует расположить острова, как их следует вращать и насколько далеко их можно выдвинуть в той или иной ситуации в зависимости от требований.
Именно художник должен определить масштаб (масштаб) островов на основе текстур (а позже и поверхностей) (об этом чуть позже).
В этой части мы рассмотрим модели, развертку и нормали.
Давайте создадим текстуры для первой полноценной модели (пусть и простой) и настроим ее в Unreal Engine 4. Внимание.
Предполагается, что к этому моменту вы поняли, что такое карта нормалей и зачем она нужна.
Потому что в этом уроке мы будем говорить об этом очень часто.
Часть 1. Пиксель Здесь .
Часть 2. Маски и текстуры Здесь .
Часть 3. PBR и материалы Здесь .
Часть 4. Модели, нормы и развитие - ты это читаешь.
Часть 5. Система материалов Здесь .
Модели и PBR. Упражняться
Я не буду рассказывать вам, как создавать модели или как очищать/связывать.Эту информацию можно получить на многих курсах, которые доступны как бесплатно, так и платно.
Наша задача сейчас — проанализировать конкретные ограничения при построении моделей для игр и какие решения существуют на данный момент. Но сначала мы текстурируем модель и сначала посмотрим на первое ограничение на нее.
На этой скамейке мы будем работать: 
Для этого нам нужно будет скачать саму сетку и заранее подготовленную карту нормалей для нее (ниже я подробно объясню, почему мы ее подготовили).
Связь Здесь .
Я также хотел бы сделать его основание деревянным, а ножки металлическими.
Ну, облейте меня грязью.
Соответственно, нам понадобится 2 материала:
- дерево
- обработанный металл.
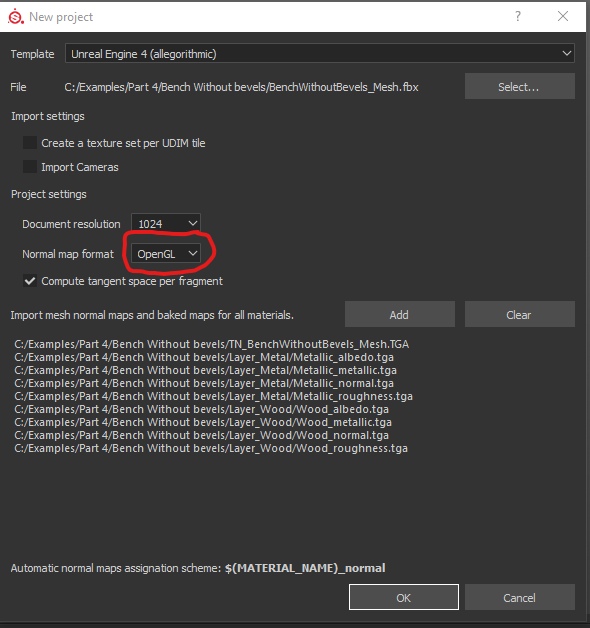
Приступим к практике и создадим стандартный проект, укажем стенд, текстуры и запустим его: 
Обратите внимание, что на этот раз нам нужно будет указать Формат карты нормалей — OpenGL. Я уже писал в прошлой части, что карты нормалей разными программами читаются по-разному.
И эта карта была создана для программ, использующих OpenGL. У нас было загружено 9 текстур + основная сетка.
Сейчас мы не будем делать ни слоев, ни папок, а посмотрим на скамейку как можно ближе.
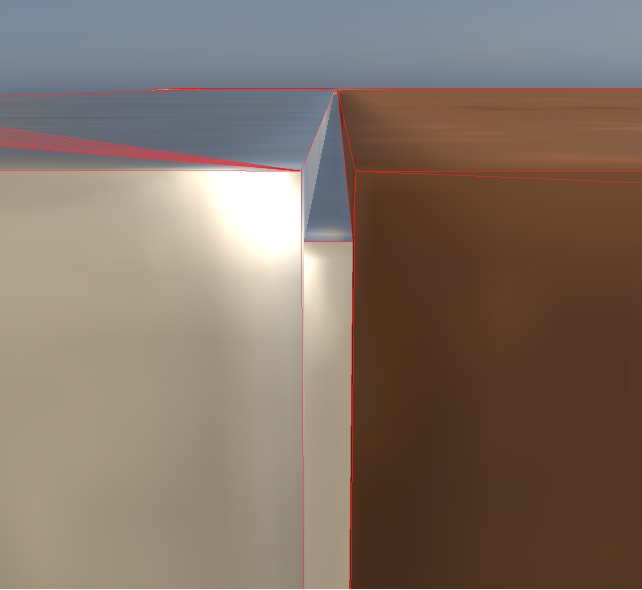
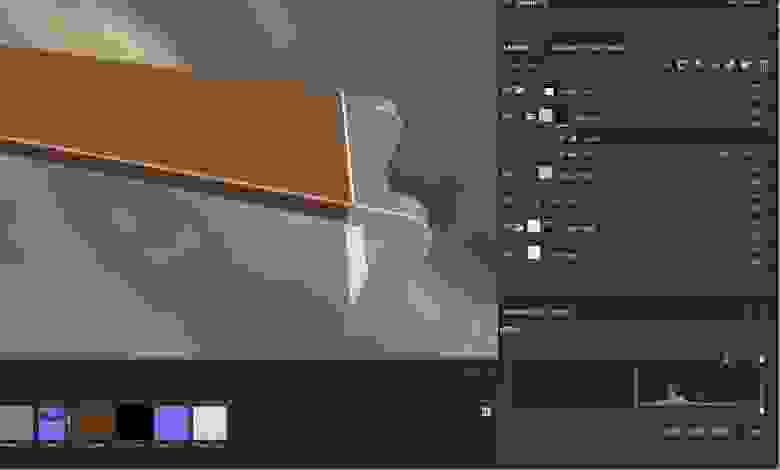
Нас особенно интересуют края объекта: 
В качестве примера я выделил одну сторону скамейки.
Теперь она максимально идеальна.
То есть две стороны встретились одним краем и образовали идеальный угол.
Сколько бы мы не приближали этот стык, он всегда будет идеально гладким.
В действительности идеальных углов не существует, и даже лезвие бритвы при правильном увеличении будет закругленным.
Поэтому ребрышки сейчас не выглядят кинематографично.
Такие модели выглядят очень слабо, и когда мы видим их в игре, мы сразу ощущаем слабость визуального образа, даже если непосредственно не замечаем этих ракурсов на моделях.
Это первое ограничение модели.
Раньше, когда ресурсы видеокарт не позволяли обрабатывать миллионы вершин за один кадр, решение было в текстурах нормальных карт. Они указали, как свет должен начать отражаться, чтобы казалось, что эти границы имеют закругления.
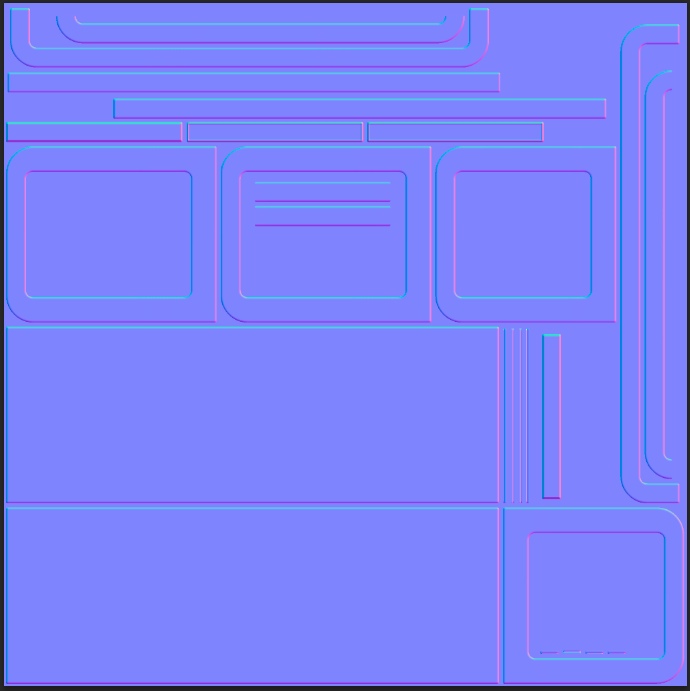
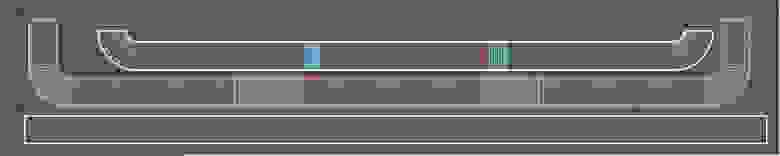
Конкретно для этого стенда такая карта нормалей выглядит так: 
Даже просто взглянув на набор параметров в виде этой карты, можно почувствовать, как карта нормалей будет сглаживать углы.
Теперь укажем эту карту нормалей как основную (то есть она всегда будет добавляться к результату, как самый нижний слой без маски).
Для этого нам нужно открыть настройки основных текстур объекта и в параметрах карты нормалей указать нашу текстуру: 
И посмотрите на результат: 
Это первый наиболее известный и часто используемый метод борьбы с острыми краями — запекание фасок в карты нормалей.
То есть модель по-прежнему жесткая, но карта нормалей по ее краям начинает искажать свет, что создает иллюзию красивой мягкой фаски.
В Интернете можно найти много информации о том, как это сделать.
Для простых объектов, вроде этой скамейки, можно не делать высокополигональную модель (и не запекать ее соответственно), а генерировать в программах карту нормалей с фасками.
Например, программа может это сделать Модо .
На нашем стенде есть карта нормалей, сгенерированная в Modo. Но давайте пропустим тему запекания фасок и продолжим текстурирование скамейки.
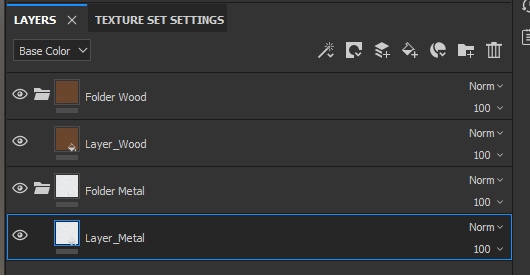
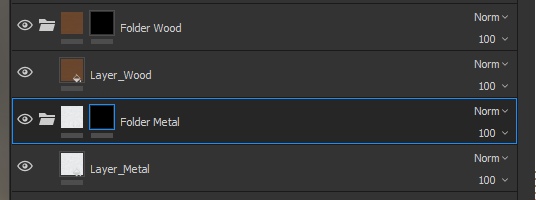
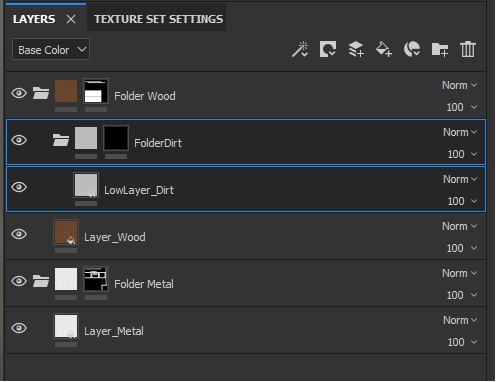
Если нормали вогнутые Если у вас фаски не такие гладкие, как у меня, но появляется иллюзия впадин, значит, создавая проект в Substance Painter, вы забыли сменить обычный формат отображения с DirectX на OpenGL. Теперь создадим 2 папки для слоев, создадим и перенесем в каждую по 1 слою и вставим в каждый слой все текстурные карты.
Не забудьте про именование, чтобы потом не запутаться: 
Теперь нам не важна иерархия слоев, так как эти материалы (металл и дерево) не будут пересекаться между собой - у нас не будет ситуации, когда металл начнет проступать сквозь древесину и наоборот. Но маски нам все равно понадобятся, поэтому теперь нам нужно ограничить видимость слоев на разных островах, поэтому теперь добавим в обе папки черные маски: 
А теперь укажем, какие острова сканирования на масках должны быть белыми, а какие черными.
Для этого выделите маску и переключитесь в режим выделения острова: 
Нажмите на модель на главной верстаке (если вы выбрали маску дерева) и получите следующий результат: 
Как вы можете видеть на скриншоте, маска обновилась, и теперь она имеет огромную белую полосу, которая расположена на месте острова.
Раскрасим всю скамейку вокруг вот так: 
Сам материал дерева оказался не самым удачным, но наша цель сейчас не сделать все как можно красивее, а понять принципы работы.
Проделаем то же самое с металлической маской, отметив видимую область островками ног.
Выделите металлическую маску и выделите необходимые части объекта: 
Также нам необходимо попасть в труднодоступные места на стыках и разметить там нужные нам островки как для дерева, так и для металла: 
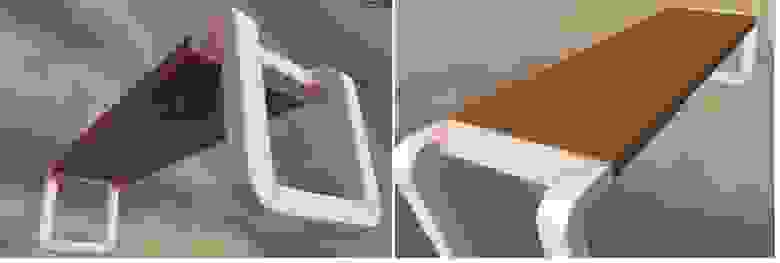
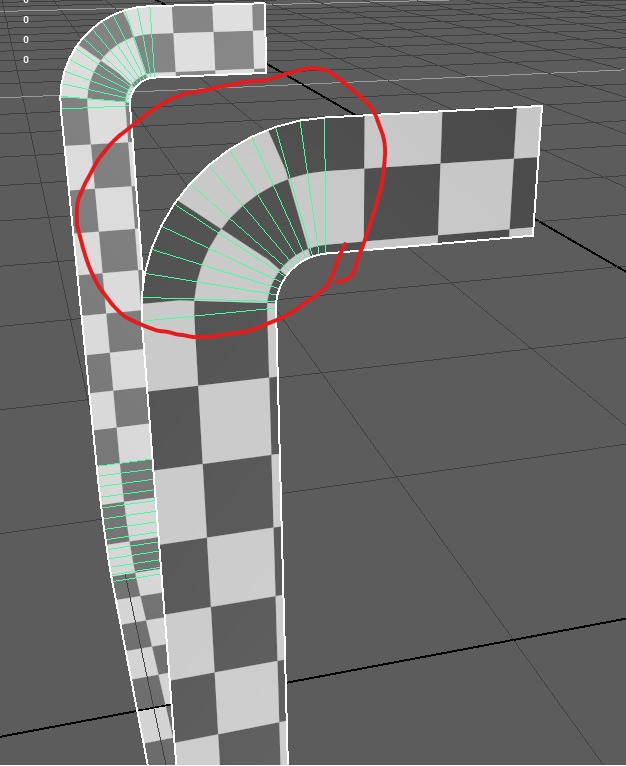
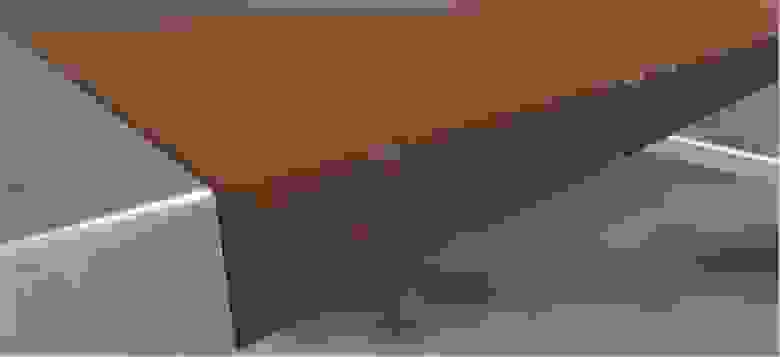
Если вы внимательно осмотрите ноги, то заметите второе ограничение модели .
Развертка сделана не правильно, а стальной узор между сторонами ножек не совпадает - его фактура направлена в разные стороны, что визуально очень заметно (направление отмечено стрелками): 
Это как раз ограничение, которое можно преодолеть, выравнивая острова и растягивая их.
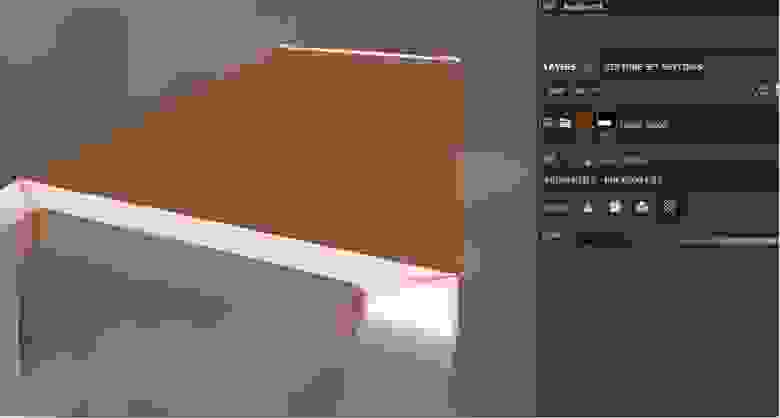
Теперь остров со стрелкой вниз выглядит так (выделен оранжевым): 
Для того, чтобы устранить проблему, необходимо, чтобы остров выпрямился в одну линию: 
Потом мы устраним это ограничение, но у нас появится другое — растяжки: 
Растяжки не страшны, если они не сильно заметны или текстура на них их не выдает. Но с ними нужно быть осторожными, а иногда приходится мириться с тем, что могут возникнуть несоответствия в материалах.
В целом проблема швов в объектах остается не до конца решенной.
В дальнейшем мы рассмотрим другие варианты, как избавиться от швов и даже попробуем несколько действительно крутых способов в следующей части.
Потертости на скамейке Как мы знаем, краска или куски материала рано или поздно начинают отслаиваться по всем краям всех вещей.
Имеется большое количество царапин и сколов: 
Поэтому давайте создадим маску, которая позволит нам в дальнейшем отображать под ней те же ссадины, царапины и сколы.
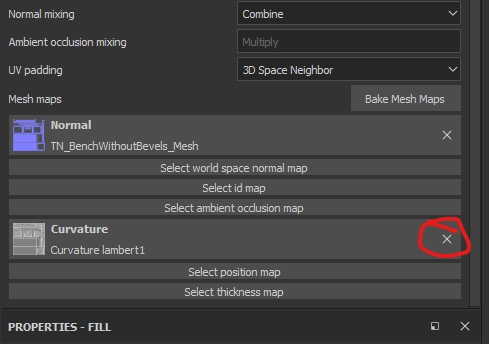
Для этого вам нужно открыть настройки основной текстуры (где мы указали карту нормалей), выбрать там Запекание карт сетки .
В появившемся окне уберите все ненужные галочки, оставив только Кривизну и запеките ее, нажав на Запекание [дополнительное имя] Mesh Maps : 
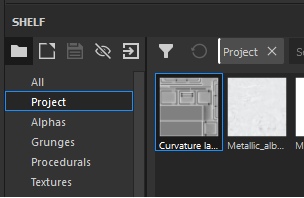
Когда создание текстуры будет завершено, она станет доступна на полке под тегом Project: 
А также эта текстура будет автоматически подключена как основной параметр Curvature в настройках текстуры.
Давайте удалим его оттуда: 
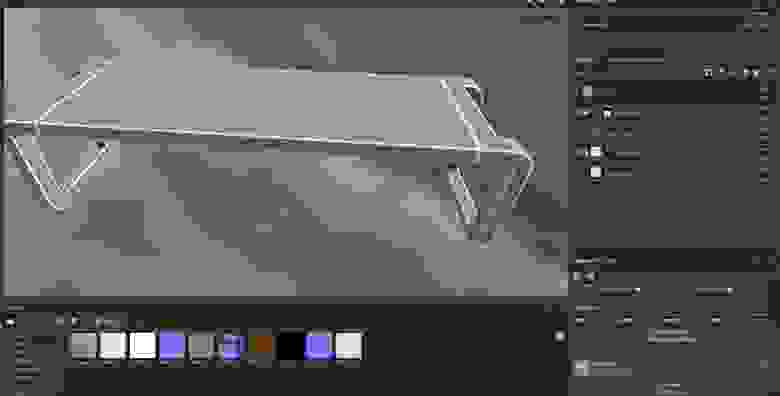
Если мы создадим новый слой вверху иерархии и установим полученную текстуру в качестве параметра «Базовый цвет», мы увидим следующий результат: 
Теперь удалим этот слой, так как он нам нужен исключительно для понимания.
Затем создайте папку, назовите ее Folder Dirt и поместите ее в папку дерева НАД слоем дерева.
В этой папке мы создадим слой с названием LowLayer_Dirt, а на самой папке создадим черную маску, чтобы слой не перекрывал результат: 
Уточним, что маска грязи должна состоять из эффектов заливки для добавления созданной нами текстуры (кривизны) и дополнительного эффекта «Уровни».
Зачем нам нужен эффект «Уровни» сейчас? Вы, наверное, заметили, что маска для лица слишком легкая? Теперь нам нужно будет обрезать цвета таким образом, чтобы оставить по краям несколько светло-белых участков, а все остальное сделать абсолютно черным.
Ваш конечный результат должен выглядеть так: 
Таким образом мы создали " предел дозволенного » для грязи.
Теперь нужно ограничить саму грязь.
Для этого нужно применить черную маску к самому слою LowLayer_Dirt. После этого добавить эффект «Заливка», а в нем указать маску Dirt4, которая спрятана под тег «Процедуры»: 
Дополнительные параметры маски Dirt 4 обведены на скриншоте выше.
Дело в том, что это не текстура в том формате, в котором мы привыкли ее представлять.
Это генератор случайных чисел по определенным правилам.
Другими словами, процедурная текстура, в которой пиксели имеют генерируемую интенсивность.
Вы можете поиграть с параметрами, например покрутить Баланс и Контраст, чтобы добиться нужного результата.
Теперь измените параметр Height в слое LowLayer_Dirt на -0,35 и посмотрите на результат: 
Я повторяю.
Теперь наша цель не идеально покрасить скамейку, а поработать с основами и попрактиковаться в работе с масками.
А теперь домашнее задание В общем, мы сейчас рассмотрели, как быстро наносить маски для конкретных материалов, не перекрывающихся друг с другом.
Как нетрудно догадаться, чтобы нанести лак на дерево, нам нужно создать слой в папке «дерево».
Но сейчас мы этого делать не будем, а сама задача остаётся для домашнего задания:
- лакировать дерево
- создать царапины на лаке (те царапины, которые видны только под углом, потому что они пробивают лак, но не повреждают древесину)
- создать царапины под лаком
Как бороться с загрязнениями, сколами и царапинами.
Чтобы в дальнейшем вы имели простое представление о том, как все это работает, запомните правило – один материал – одна папка для работы с ним.
Это даст вам больше контроля над масками и слоями.
Например, поместив слой грязи в папку с материалом, вы по-прежнему контролируете на уровне маски папки общую область видимости этого материала, а теперь еще и грязь на нем (или слое под ним) .
Например, в действительности под текстурой (материалом) может быть другая фактура – под металлическим покрытием может скрываться пластик.
В данном случае металл — основной слой, а пластик — дополнительный слой под металлом (хотя в шине выше мы разместили слой скола над древесиной, по сути это нижний слой в иерархии.
Другими словами, это это ошибка).
Слои материалов и их иерархию необходимо просчитать, прежде чем приступать к созданию текстур.
Это важно, поскольку неправильное размещение слоев может в конечном итоге привести к тому, что вам придется начинать все заново и тратить долгие часы на выяснение, почему на вашей текстуре виден только металлический слой.
В общем, на этом закрывается большая тема о том, как можно текстурировать объекты для игр внутри PBR. Все остальное — технологии.
Моя задача — рассказать суть, основу всего этого, чтобы у вас не возникло дальнейших вопросов типа «Чем отличается карта Шероховатости от карты Металлик и НормалиЭ» (сразу отвечу - ничего), но возникли вопросы - "Как это можно улучшить? Как мы можем сделать это лучше и эффективнееЭ» Мы обсудили несколько ограничений, которые имеют решения.
- Скошенное ограничение.
- Ограничение с расположением островов.
В первом случае мы создаем карту нормалей, имитирующую изгиб, во втором – перетаскиваем острова и жертвуем деталями (создавая растяжки) ради общей картины.
Во втором случае также нужно помнить о направлениях островов – их нужно размещать скоординировано, так же, как и направление узора в материалах.
В противном случае возникнут описанные выше трудности.
Сканировать
Давайте на мгновение отложим Substance Painter. Не закрывайте проект, он понадобится нам позже, когда мы будем экспортировать текстуры в Unreal Engine 4. В этом уроке мы рассмотрим развитие объектов, плотность островов и, наконец, изучим явление плотности текселей.Начнем с текселя.
Тексель Тексель — это пиксель текстуры (ба-дум-с).
Тексель и плотность островов Чтобы не путать пиксель монитора (физический элемент реального мира, всегда фиксированного размера) с текстурным пикселем (визуализируемый квадрат, который может менять свой размер на экране монитора и вообще искажаться в целом), пиксель текстуры стал называться текселем (Текстура и пиксель).
На эту тему есть довольно подробная статья.
Здесь .
И перевод Здесь .
Однако мы еще раз посмотрим на это явление, потому что в будущем, если мы не поймем всю идею текселей, то нам будет сложно работать дальше.
И тем более стать художником по поверхности будет сложно.
С этого момента мы начинаем говорить правильно — пиксель и тексел.
Пиксель — это элемент монитора.
Тексель — это элемент текстуры.
Итак, давайте повторим то, что мы рассмотрели: тексель — это воображаемая единица отображения информации.
Он существует только в числах (массив чисел из различных каналов), но чтобы нам было проще работать с параметрами рендеринга, в качестве визуальной замены массивов чисел были введены текстуры.
Думаю, никому не понравится раскрашивать космический корабль одними цифрами, учитывая идею, что тексел в строке 8 и столбце 453 должен быть на 1 значение меньше, чем тексел в строке 284 и столбце 112. Проще тыкать кисть в фотошопе.
Рендереры (системы визуализации) считывают эти числа и отображают их в виде квадратов (текселей).
Отображение текселя в виде квадрата — вопрос относительный.
И это зависит, в частности, от плотности и напряженности островков развития модели.
О плотности островов вытягивания мы поговорим чуть позже, а сейчас посмотрим на натяжение островов.
Представим себе кусок ткани (если сложно представить, возьмите любой кусок ткани, который можно растянуть).
В спокойном состоянии рисунок (или рисунок материала) на нем остается неизменным, как и задумано производителем.
Но если мы начнем растягивать ткань, то и выкройка начнет растягиваться.
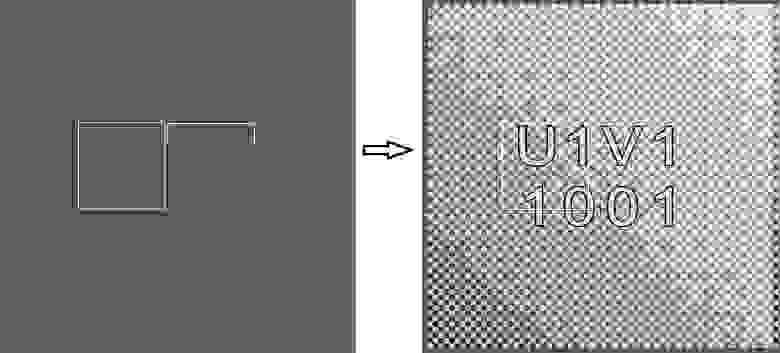
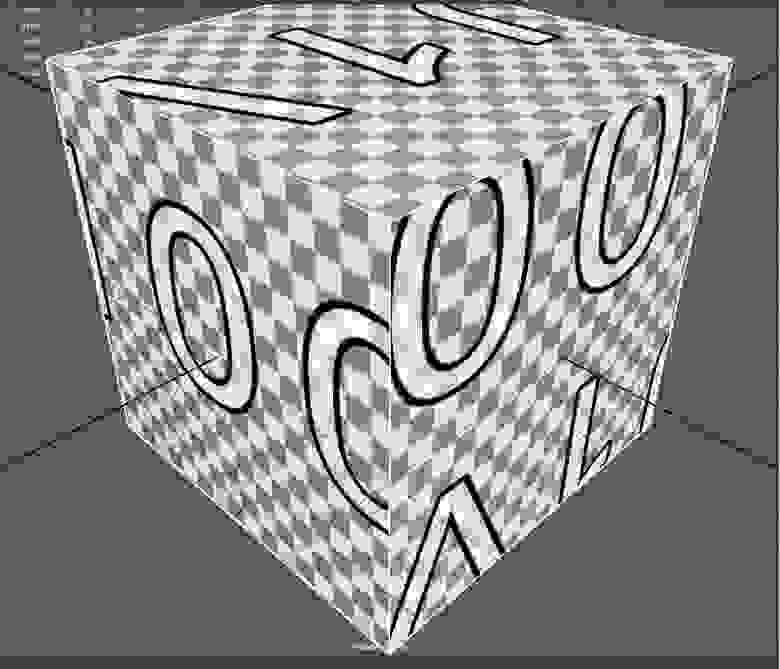
Тот же эффект происходит, когда мы растягиваем (или сжимаем) плоский остров модели: 
Скан левой и правой сторон расположен так: 
В примере видно, что сжимая представление (островок) левой части, мы растянули текселы так, что теперь они отображаются на левой стороне куба в виде прямоугольных вытянутых палочек.
То есть тексель объекта зависит от того, как объект развернут. Часто в редакторах 3D-объектов можно отслеживать, насколько сжимается или растягивается плоский остров.
Например, в Аутодеск Майя это выглядит так: 
Красный цвет указывает на сильное сжатие, а синий — на растяжение.
Плотность островов Островок расширителя должен выпрямиться правильно, не создавая заеданий.
Острова также необходимо масштабировать друг к другу.
То есть площадь, занимаемая островом, должна соответствовать площади другого острова.
В противном случае получится, что один остров реальной площадью 20 кв.
см будет занимать 20% площади текстурного пространства, а остров реальной площадью 100 кв.
см будет занимать 5% площади текстурного пространства.
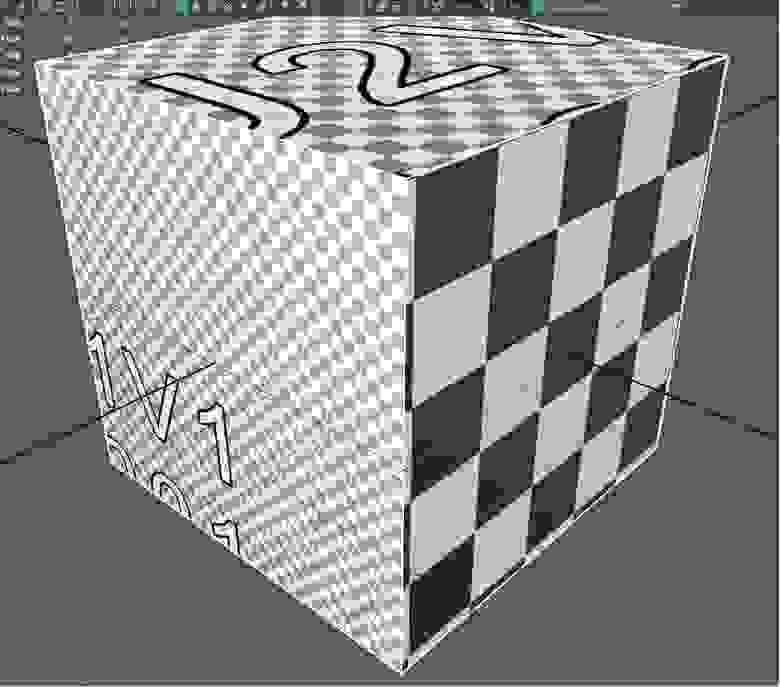
И отсюда будет неточность в отображении количества текселей на острове: 
Остров в правой части куба очень мал и может отображать только те 25 текселей, на которых он расположен.
За счет этого рендер увеличивает тексели по площади острова, и мы видим большие квадраты.
Остров слева очень большой — он покрывает большой кусок текстурного пространства и способен вместить больше текселей, что и произошло на экране.
Верхняя сторона имеет средний размер.
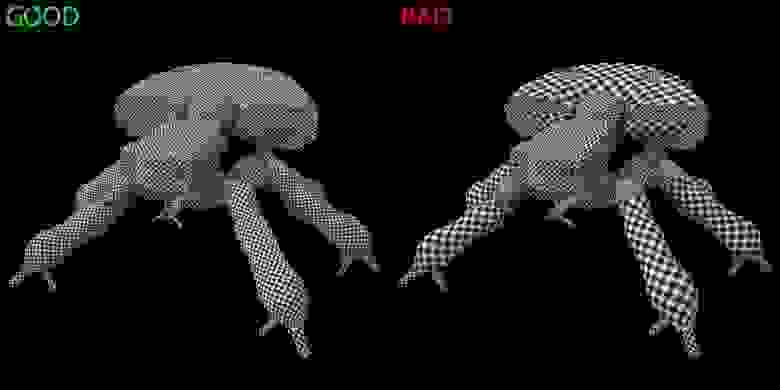
То есть, чтобы правильно текстурировать модель, нужно выровнять площади всех островов так, чтобы они были равны по отношению друг к другу: 
Вверху картинка из статьи жителя Хаброчана Османдос .
Его статья здесь Здесь .
Рекомендуем к прочтению.
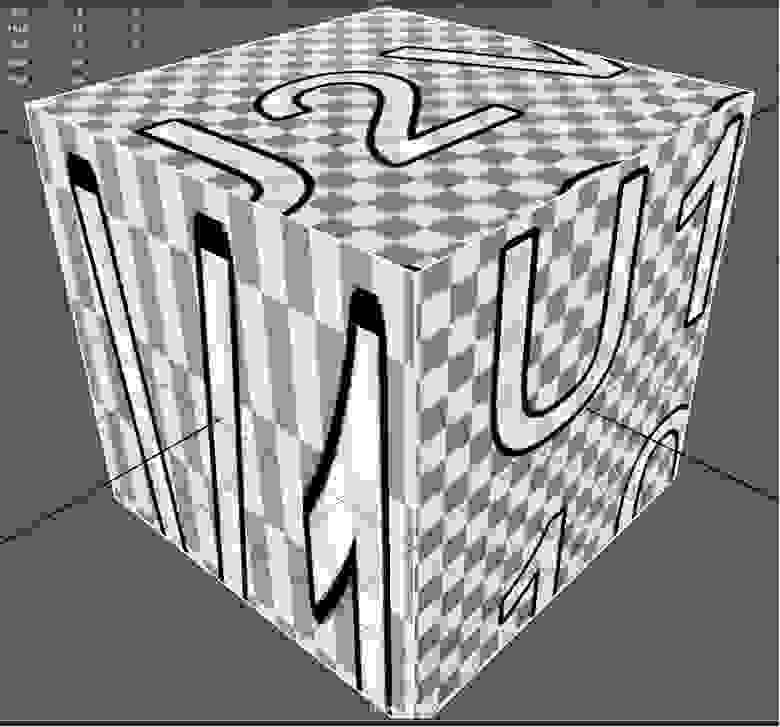
Размер текстуры Если мы вернемся к нашему кубу, то увидим, что текселы на нем (черные и белые квадраты, в данном примере) очень большие (опять же условно.
Представим, что в текущей текстуре квадраты являются текселями).
Даже если выровнять все острова, мы все равно увидим на сторонах куба черно-белые квадраты: 
Это говорит нам о том, что текущий размер текстуры недостаточно высокого качества, поэтому мы видим текселы.
Но так ли это? Представим, что текущая текстура (обычно называемая «Чекер» — текстура для проверки правильности настроек островов) имеет размерность 63 на 63 текселя.
И теперь мы видим это как текселы, потому что объект расположен настолько близко к нашей камере, что размер одного текселя занимает на мониторе область 30х30 пикселей (условно говоря).
Что, если мы отодвинем куб дальше от камеры? 
А теперь попробуйте увидеть текселы на этом кубе?
Сейчас 1 тексель по размеру равен 1 пикселю (но это не точно).
А размер такой текстуры идеален, так как позволяет отображать все ваши текселы, а также не отображает ничего лишнего и не скрывает ничего лишнего.
Это идеальный размер для такого расстояния.
То есть размер текстур очень сильно зависит от площади занимаемой разверткой модели и от расстояния объекта до камеры.
Если объект расположен на достаточно большом расстоянии от нас, нет смысла давать ему 8к текстур на ноготь.
Даже если вы делаете текстуры для фильма, никто просто не увидит белую полоску на ногте девушки, рука которой занимает 3% площади экрана.
Общий Важно понимать масштаб моделей и то, где они будут расположены относительно камеры, чтобы правильно определить размер текстур.
Очень часто я видел игры от инди-разработчиков, которые пренебрегали этими простыми правилами, в результате чего их текстуры были не самого лучшего качества.
Не забудьте выровнять острова относительно друг друга — это важно и сильно влияет на восприятие.
Если вы откроете, например, игру Fallout 4 и начнете диалог с каким-нибудь НПС, то заметите, что качество текстур на одежде персонажа оставляет желать лучшего, а лицо имеет максимальный размер текстур: 
Стоит помнить, что игры часто намеренно занижают размер текстур ради производительности.
А кто смотрит на одежду, когда у персонажа такое интересное лицо со шрамами? Большие размеры текстур занимают много места (я имею в виду память).
Поэтому многие разработчики принимают непростое решение — что вырезать, а что оставить, лишь бы игра не тормозила на вашем ПК/консоли/телефоне.
Однако мы вернемся к этому вопросу позже и рассмотрим новейшие методики, позволяющие избежать подобных неприятностей.
Запекание текстур
Что такое запекание текстур? Запекание текстур — это когда пакет создания текстур начинает рассчитывать конечный результат и сохраняет его в отдельные файлы, которые затем используются для покраски модели в игровом движке.Грубо говоря, в Substance Painter мы накладываем слой за слоем с помощью масок и других ухищрений для достижения конечного результата.
Мы работаем над тем, как должна выглядеть конечная модель, смешивая разные варианты материалов.
Но, если вы заметили, чем сложнее ваша комбинация слоев, масок и материалов, тем сложнее программе будет обработать ваши изменения.
Дело в том, что Substance Painter (Любая другая программа текстурирования) проверяет каждое вносимое вами изменение и просчитывает в реальном времени ВСЕ создаваемые вами слои и каналы (и напоминаю, что вы также можете добавлять к слоям свои собственные каналы для чего угодно), которые попадают на тексель.
И когда мы довольны результатом и готовы загрузить его в игровой движок, мы просим Substance Painter сделать окончательные расчеты и создать для нас текстуру с параметрами цвета каждого пикселя, и 3 дополнительные текстуры с параметрами Металлик, шероховатость и карта нормалей.
Это позволит нам не загружать в игру тонны масок и дополнительных материалов, не заставлять движок всё просчитывать заново, а просто предоставить ему готовый результат, который он преобразует в текстуры для модели.
В общем, с запеканием текстур мы разобрались.
Однако нам нужно посмотреть, как параметры выгружаются в текстуры, чтобы мы могли знать, как мы можем контролировать, какие каналы текстуры передаются тем или иным данным.
Это важно, поскольку стандарты изображения по-прежнему состоят только из 4 каналов.
И нам нужно иметь возможность выбирать, в какой канал какие параметры пойдут, чтобы потом их быстро подключить.
Теперь вернемся в Substance Painter, в наш проект, и начнем выгружать текстуры.
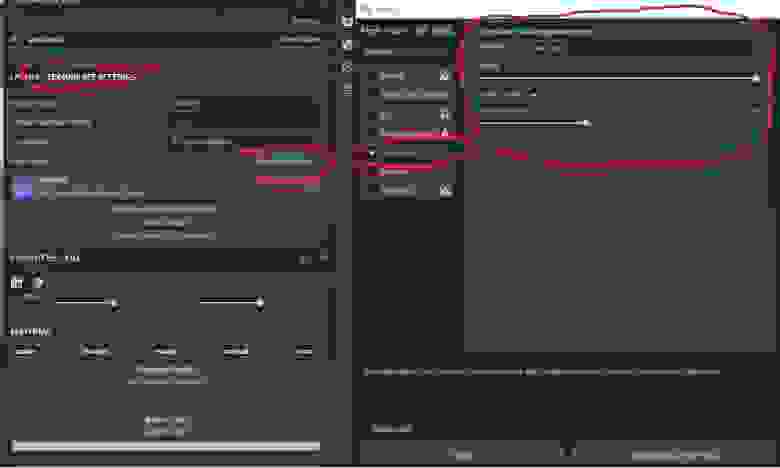
Для этого откройте окно выгрузки текстур (Файл – Экспорт текстур): 
Теги: #Разработка игр #Работа с 3D-графикой #unreal engine #unreal engine 4 #текстурирование #substance Painter

-
Способ Замены Аккумуляторов В Ноутбуке Dell
19 Oct, 24 -
Вторая Волна Cnpilot
19 Oct, 24 -
5G В Российской Телемедицине
19 Oct, 24 -
Жизнь И Работа После Диагноза Шизофрения
19 Oct, 24 -
Книги Детства
19 Oct, 24 -
Календарь Google Теперь На Русском Языке
19 Oct, 24


