Бродя по сети, я неоднократно видел самые удивительные решения, основанные на использовании CSS. И с каждым разом я все больше верю, что возможности CSS безграничны :)
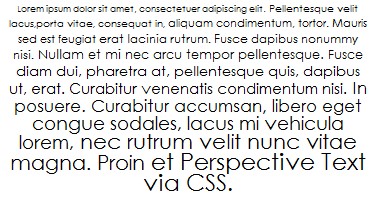
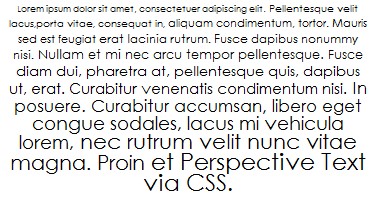
Сегодня увидел вот эту картинку: 
Разве это не интересный эффект? Попробуем раскрыть секрет его реализации.
Для того, чтобы создать эффект «перспективы» текста нам понадобится всего 3 элемента – блок div , п И охватывать .
Напомним, что span — это элемент строки (по умолчанию), поэтому мы можем «причесать» любое слово/строку так, как захотим.
Но нам не нужно делать ничего особенного :) Мы воспользуемся Span, чтобы разделить текст, который мы хотим преобразовать, на строки.
А элемент p будет обрамлять наш текст. С текстом разобрались, но как задать для каждой строки разный размер шрифта? Мы немного схитрим и не будем закрывать тег span после каждой строки, а позаботимся о том, чтобы каждая строка была вложена в другую.
А закрывающий тег из каждой строки мы разместим в самом конце текста.
Здесь главное не переборщить с количеством открывающих и закрывающих тегов.
И тогда код будет выглядеть так:
Что это нам дает? Напомним, что дочерние элементы наследуют свойства родительского элемента, при этом каждому последующему вложенному элементу присваивается значение относительно его предыдущего блока, а не самого первого.Lorem ipsum dolor sit amet, consectetuer adipiscing elit.Pellentesque velit lacus,porta vitae, consequat in,aliquam condimentum, tortor. Mauris sed est feugiaterat lacinia rutrum. Fusce dapibus nonummy nisi.Nullam et mi nec arcu tempor pellentesque. Fuscediam dui, pharetra at, pellentesque quis, dapibusut, erat. Curabitur venenatis condimentum nisi.In posuere. Curabitur accumsan, libero egetcongue sodales, lacus mi vehicula lorem,nec rutrum velit nunc vitae magna. Proinet Perspective Text via CSS.
Ярким примером может быть такой: когда мы используем вложенные блоки с процентной шириной, например 70%.
Каждый вложенный блок будет иметь ширину 70% от ширины предыдущего блока, что делает самый последний вложенный блок наименьшим.
Думаю, вы уже поняли наши дальнейшие действия :) Сделаем это с размером шрифта, указав его в процентах.
Стили для наших элементов будут выглядеть так:
Важно уточнить, что размер текста должен быть указан в Эм и определенно более 1 эм – иначе эффект будет другой.#text { margin : auto; width : 40em; font-size : 50%; line-height : 1.6em; max-width : 90%; text-align : center; } #text p span { font-size : 1.1em; display:block; clear:both; }
Также нужно запомнить расстояние между строками (line-height), чтобы строки не наезжали друг на друга при увеличении шрифта.
Вот и весь секрет :) А дальше только ваша фантазия :) Вы можете ясно увидеть пример Здесь Там же вы найдете ссылки для скачивания кода.
с помощью Эксперименты Майка Теги: #текст в перспективе CSS #текст в перспективе #перспектива в CSS #CSS

-
На Pacman Ушло 4,8 Миллиона Часов.
19 Oct, 24 -
Память – Наше Все!
19 Oct, 24 -
Мой Велосипед Для Фрагментов
19 Oct, 24 -
Безопасность И Huawei
19 Oct, 24


