В этом списке я представляю несколько интересных новинок, популярных в последнее время:
#уикит
Осколки Бесплатный комплект пользовательского интерфейса для Bootstrap 4.0. Есть как демо, так и документация.Набор ограничен стандартными элементами управления.
Хоть у меня и есть вопросы к читабельности основного текста, но в целом этот комплект выполнен по-современному и позволит быстро и без особых усилий улучшить визуальную эстетику любой системы.
Такое ощущение, что на рынок готовых UI-решений выходит новый игрок с бесплатным куском большого платного пирога.
Кстати, если у вас есть опыт в этой области, буду признателен в комментариях.
Я вас мучаю вопросами :)
Кстати, если вы используете Figma , рекомендую обратить внимание на нашу готовые дизайн-системы .Они помогают фрилансерам выполнять больше заказов в месяц, позволяют программистам самостоятельно создавать красивые приложения, а тимлидам быстрее «пробегать» спринты, используя готовые дизайн-системы для командной работы.
А если у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на основе наших разработок и адаптировать ее под конкретные задачи с помощью Figma. Веб/десктоп и любой мобильный телефон.
Мы также знакомы с React/React Native. Напишите Т: @kamushken

Вера блок Мобильный и бесплатный набор пользовательского интерфейса, содержащий более 140 готовых экранов из 7 популярных категорий.
Доступны версии PS и Sketch. Нам было лень это делать под Figma, но выбор и объём решений колоссальный.
Даже немного удивительно, что создатели лишь намекают на необязательное пожертвование за свою работу.
#webtools
Тройной Генератор 3D-макетов.Работает прямо в браузере.
Загрузите изображение, выберите цвет вашего устройства и поверните его по своему усмотрению.
Эффектов не так много.
Надеюсь, это пока бета и авторы скоро порадуют вас лучшей производительностью и обилием эффектов.
Просмотр эскизов
Что-то вроде публичного облака для ваших файлов .
sketch. Кроме того, они предлагают удобный обмен файлами и одновременно контроль версий.
Традиционно за расширение функционала попросят деньги.
Такое ощущение, что счетчики загрузок немного перекошены :) 
Ярлыки.
дизайн Какой-то добрый человек нашел время изучить все горячие клавиши основных графических редакторов и красиво обучить их на отдельном сайте.
Так что если вы забыли, как сохранить файл в Sketch, заходите! Есть даже раздел для разработчиков, судя по "отключенным" значкам - скоро будет больше информации.

Генератор цветовой палитры
Еще один онлайн-генератор палитр на основе загруженного изображения.
Загрузите любую фотографию с помощью перетаскивания — вы получите 6 цветов в виде шестнадцатеричного кода.
Это просто.
#эскиз
Дия Плагин для Sketch, который призван раскрыть возможности простой анимации сразу в среде инструмента.Создатели утверждают, что есть экспорт в HTML5 и описание спецификаций анимации.
Не знаю, в каком формате даны спецификации, но это попытка упростить передачу анимации из-под пера дизайнера разработчикам.

P5.sketchplugin
Это просто отвратительно! Мне сложно представить дизайнера, создающего изображение в Sketch с помощью JS-кода.
Однако в наши дни такой продукт существует. И его западные коллеги встретили его с интересом.
Вы пишете код в консоли, а Sketch что-то рисует на основе этих данных.
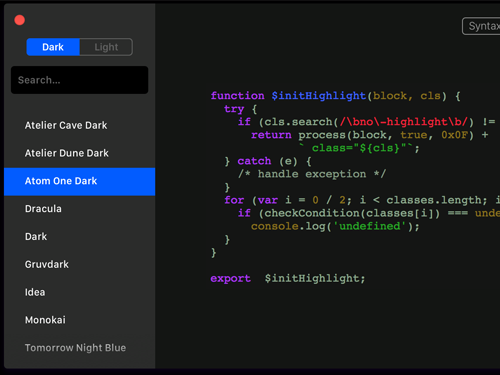
Подсветка синтаксиса эскиза
Подсветка кода для Sketch. По словам разработчика: он умеет автоматически определять язык и выбирать для него цветовую тему из 70+ доступных.
#шрифты
IBM Плекс IBM также решила принять участие в гонке шрифтовых вооружений и выпустила свой шрифт Plex. Субъективно говоря, это получился своего рода научно-фантастический гротеск.Но шрифт заслуживает вашего внимания.
Крайне жаль, что нет кириллицы.
Сообщество сразу же проблемы плагиата .

Зрение
Любой бесплатный шрифт – это огромный вклад в развитие сообщества и великое дело в целом.
В наличии 6 гарнитур: тонкая, легкая, обычная, жирная, тяжелая, черная.
Абсолютно ничего лишнего, даже курсива.
Субъективно шрифт совсем не модный, но, возможно, подчеркнет брендинг определенного продукта.
#разработка
Бутстрап Магия Если вы один из тех, кто считает, что «дизайнеры должны писать код» или используют Bootstrap в повседневных задачах, то обратите внимание на инструмент, который предлагает вам создать собственную тему 4.0 прямо в браузере.
Вы начинаете с цветов Bootstrap по умолчанию и постепенно настраиваете их в редакторе WYSIWYG. Краткий список некоторых преимуществ: Saas, выбор цвета, предварительный просмотр HTML-кода, шрифты Google и т. д. 
Спасибо за внимание! Теги: #Разработка мобильных приложений #Разработка веб-сайтов #дизайн #интерфейсы #Юзабилити #веб-дизайн #Telegram #Bootstrap #photoshop #Sketch #плагин #UI-кит #инструменты #анимация #шрифт #макет #просмотрщик #горячие клавиши

-
Теперь Yahoo — Полноценная Социальная Сеть
19 Oct, 24 -
Приключения Микропроцессора В Ссср: 16 Бит
19 Oct, 24 -
Анонс Записи Подкаста Sdcast Об Openvz
19 Oct, 24 -
Новый Трейлер "Д3"
19 Oct, 24