
Заказчику нужен был образ, созданный 3 года назад, или тираж визиток двухлетней давности закончился? Внести коррективы в верстку сайта, которому уже 5 лет, или откатиться к той версии, которая была отклонена на прошлой неделе? При всех вышеперечисленных проблемах полезно хранить и быстро находить файлы.
Я делюсь своими лучшими практиками и структурой папок, которая упрощает задачу.
Использование облаков 
Все рабочие файлы находятся в папке «work», которая находится в «облаке» Яндекс.
Диска.
Таким образом, всегда есть доступ к файлам из любой точки мира, плюс данные хранятся в двух местах: на компьютере и на сервере, что дает надежду на их сохранность в случае форс-мажорных обстоятельств.
Резервное копирование данных 
Для большей надежности раз в год все рабочие файлы загружаю на Гугл Диск, в аккаунт, созданный специально для резервного копирования.
Так как файлов очень много, а Google бесплатно дает только 15 ГБ, то придется хитрить.
Когда я делаю резервную копию своих данных, я плачу за месяц хранения 100 ГБ, загружаю файлы и отменяю подписку.
Цена вопроса 139 рублей, а спокойствие стоит миллион.
Более того, это отдельный аккаунт. Файлы в хранилище не трогаю до следующего года, что защищает их от случайного удаления, поломки и прочей непогоды.
Структура рабочих папок 
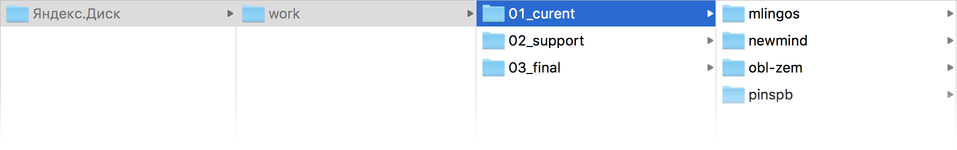
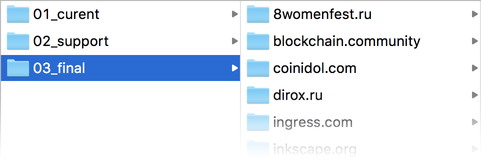
Состоит из 3-х каталогов:
- «01_current» — проекты «в разработке»;
- «02_support» — часто редактируемые проекты;
- «03_final» — работа завершена.
Обратите внимание, что имена всех папок и файлов проекта указаны на английском языке, чтобы избежать возможных проблем с кодировкой.Теперь более подробно о каждом из каталогов.По той же причине пробелы заменяются подчеркиваниями.
Цифры в названии нужны для корректной сортировки по алфавиту в файловом менеджере.
Папка "01_current" У каждого клиента есть своя папка.
Если проектов несколько, в каждом из них создается каталог, в котором будут храниться файлы.
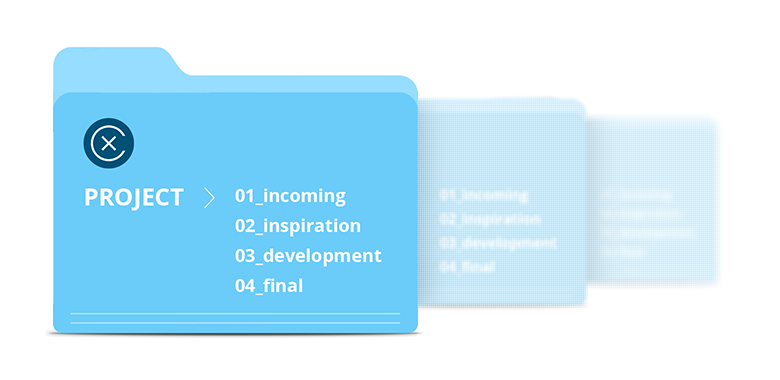
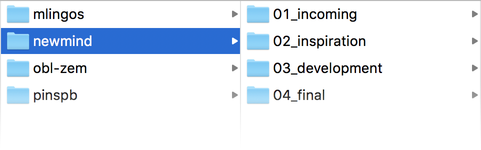
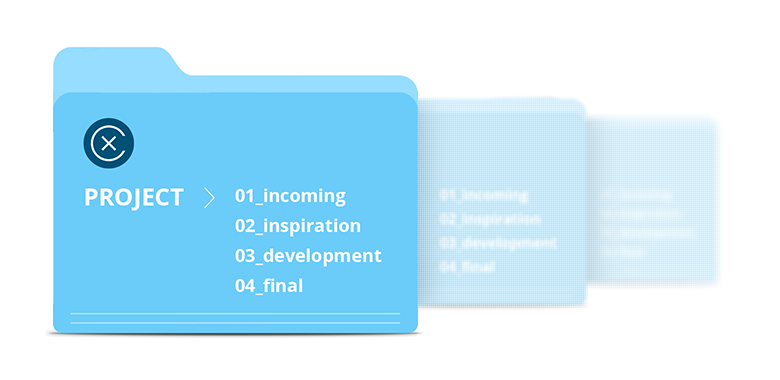
Структура папок любого проекта: 
"01_входящий"
В папке «Входящие» я храню полученные от клиента материалы: Технические характеристики, брифы, брендбук, фотографии, тексты и т.д."02_вдохновение"
В папку «Вдохновение» я помещаю все материалы, которые помогут в моей работе.Сайты конкурентов, интересные дизайнерские решения, цветовые палитры, мудборды, интересные фотографии из фотобанков (в виде превью).
"03_развитие"
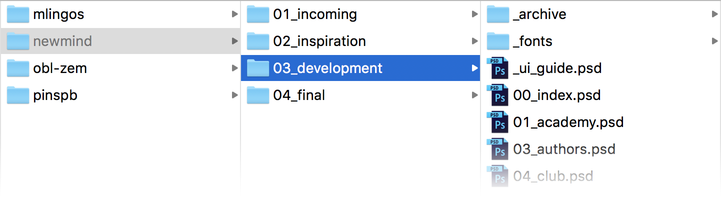
Основная рабочая папка – «Разработка».Его структура зависит от размера проекта.
Если проект небольшой, то файлы хранятся в нем без дополнительной группировки.

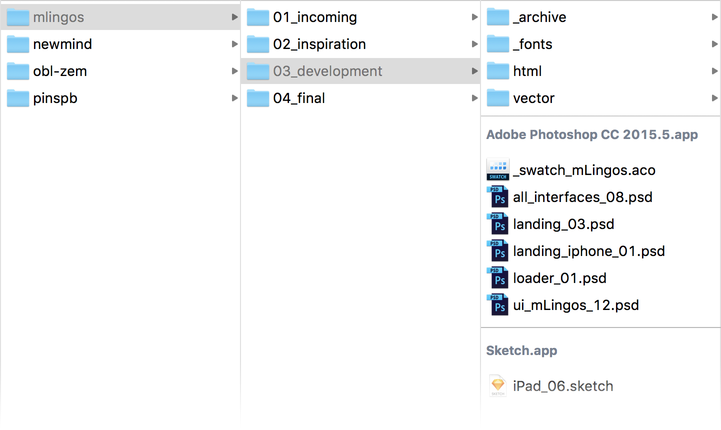
В больших проектах внутри «03_development» создаются подпапки, такие как «img» — для фотографий, картинок, иллюстраций, «vector» — для векторных иллюстраций, логотипов, иконок, «wireframes» — для прототипов сайтов.
Рабочие файлы расположены в корневом каталоге.
Интересная особенность MacOs — отображение в столбцах, отсортированных по программам.Навигация становится быстрой и понятной.

Также в «03_development» я создаю папку со шрифтами «_fonts» и папку «_archive» для хранения версий файлов.
Если вы планируете внести в файл большое количество изменений, то я создаю его дубликат и перемещаю старую версию в папку «_archive».
Все файлы я называю по правилу:
- Номер (например, номер раздела в структуре сайта.
Используется не всегда, а только если нужна сортировка);
- Имя;
- Версия.
Если мы откроем папку «архив», то найдем там «03_services_01.psd», «03_services_02.psd», «03_services_03.psd», в которых хранятся предыдущие итерации раздела.
С использованием Sketch и артбордов стало проще, файл называется по названию проекта, например «pinhost_04.sketch» (четвертая версия сайта PinHost).
"04_финал"

В папке «Final» хранятся последние версии файлов, которые будут переданы заказчику.
Никаких файлов со старыми версиями проекта быть не должно, только текущие данные.
Имя файла, отправляемого в этот каталог, не должно содержать номер версии.
Например, файл, который после завершения работы и дублирования в папке «Final» назывался «03_services_04.psd», должен называться «03_services.psd».
Оказывается, последние версии файла хранятся в двух папках — «03_development» и «04_final», но с разными именами, из-за чего вероятность потери файла стремится к нулю.
Для передачи исходного кода заказчику я делюсь папкой в облаке и отправляю ссылку.
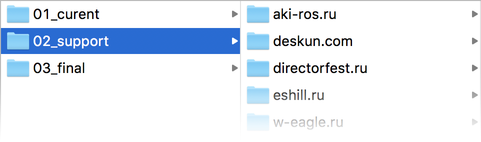
Папка "02_support" 
Имеет ту же структуру, что и «01_current».
Он содержит проекты, к которым необходимо обращаться часто и в течение длительного периода времени.
Если работа над проектом ведется более полугода или частота доступа к проекту больше одного раза в месяц, то лучшее место проекта — в «02_support».
Раз в 3-4 месяца провожу ревизию и перемещаю неиспользуемые папки в «03_final».
Папка "03_final" 
Содержит все ранее созданные проекты.
Если вам необходимо вернуться к проекту, его папка перемещается в «01_current» до завершения работы.
После чего проект возвращается в «03_final».
Сейчас подумываю «раскидать» всю работу по годам, но сомневаюсь, что будет удобно найти нужный проект. Полученные результаты Описанная структура позволяет хранить версии файлов без использования TimeMachine (он тоже нужен и работает) и быстро находить нужные данные.
Правильная структура проектов — один из приемов, воспользовавшись которым пару раз, вы уже не сможете вернуться к беспорядку в своих файлах.
Теги: #Хранение данных #интерфейсы #веб-дизайн #дизайнер #структура проекта

-
Как Мы Реализовали Agile-Тестирование
19 Oct, 24 -
Субстики №115
19 Oct, 24 -
«Принтер» Для Тостов
19 Oct, 24 -
Дайджест Modx № 2.1 (11 – 25 Марта 2019 Г.)
19 Oct, 24 -
Создание Глобальной Базы Знаний По Батареям
19 Oct, 24 -
Chartbeat — Слушайте Пульс Вашего Сайта
19 Oct, 24


