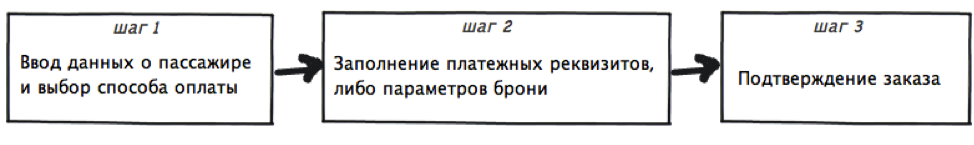
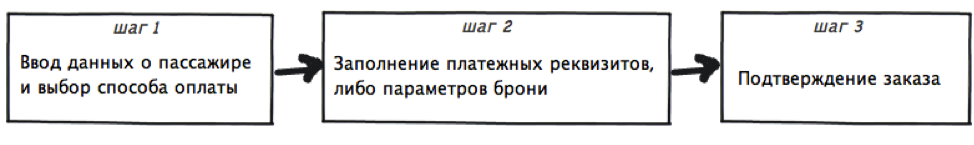
Рассмотрим стандартный процесс онлайн-покупки билета на самолет, который условно можно разделить на 3 этапа: 
Давайте сосредоточимся на шаге 1, а точнее на интерфейсе для его преодоления.
Подробно рассмотрю реализацию регистрации в четырех популярных агентствах по продаже авиабилетов: AnyWayAnyDay Билет онлайн Озон Трэвел Синдбад На основании ошибок и преимуществ, обнаруженных при детальном изучении решений, попробую создать простую универсальную форму продажи билетов , это и будет целью данной статьи.
1. Нужен ли заголовок на странице?
На страницу оформления покупки можно попасть не только с сайта агентства, но и с многочисленных сервисов по поиску дешевых авиабилетов, например с сайта компании.Авиапродажи , с помощью которого была подготовлена эта статья.
Принимая это во внимание, стоит поблагодарить Ozon и Ticket-on-line за то, что они назвали эту страницу и тем самым хоть как-то сориентировали пользователя, а их коллеги из Everythinganyday и Sindbad посчитали, что пользователь и сам легко разберётся, где он закончился.

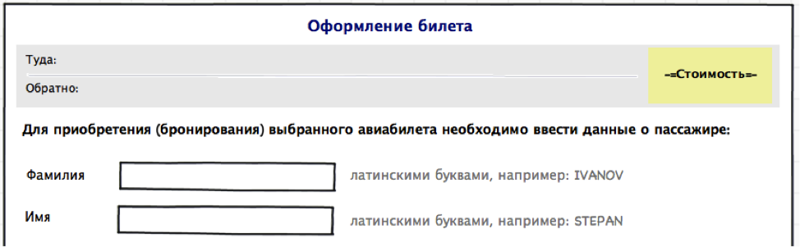
Мое видение: заголовок должен быть неотъемлемой частью этой и подобных форм; кроме того, дополню кратким описанием того, что нужно делать пользователю и почему: 
2. Информация о купленном билете
В 3 случаях информация о рейсе, на который оформлен билет, располагается вверху страницы и занимает значительную ее часть, хотя, казалось бы, все детали рейса (количество пересадок, время в пути) , авиакомпании и т.д.) изучены и принимаются как удовлетворяющие запрос на этапе поиска и сравнения билетов, и можно ограничиться резюме: «откуда/откуда/когда/кто/за сколько», не прибегая к к использованию шрифтов размером с детскую ладошку.
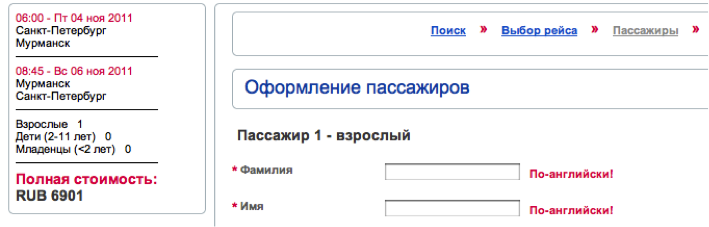
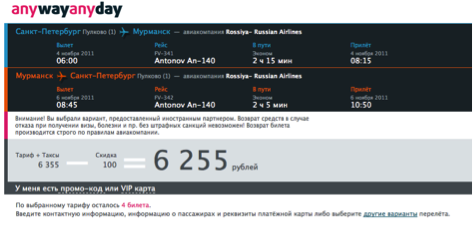
Именно так и поступило агентство Ticket-on-line, забыв указать лишь время прибытия, и почему-то разместило этот блок в скромном прямоугольнике слева от полей для заполнения: 
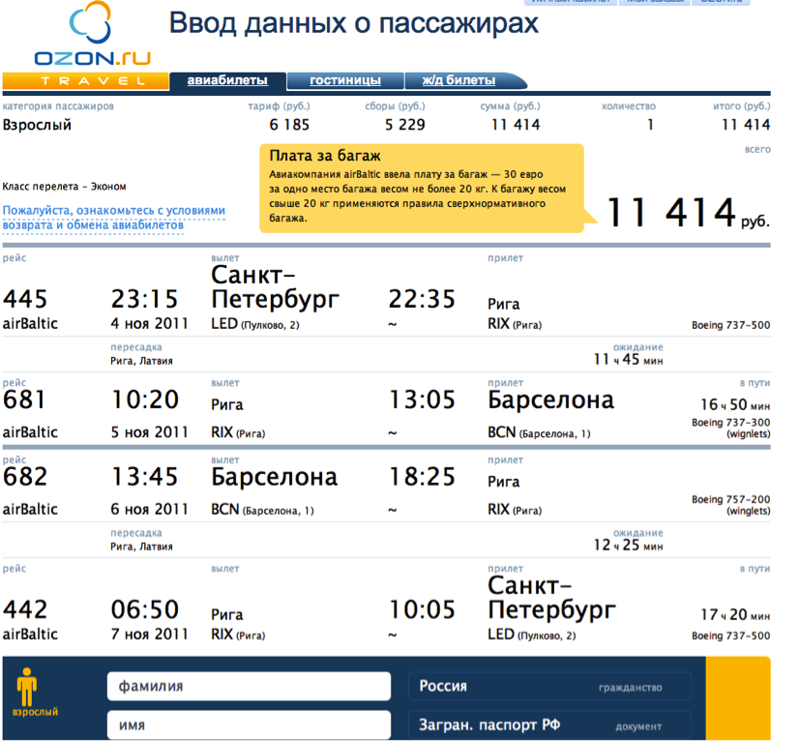
А вот как выглядит страница на Ozon при покупке билетов на рейс с 1 пересадкой: 
Не много ли это за багаж – 11 414 рублей? (на самом деле это намек на то, что плата за багаж взимается отдельно и не входит в стоимость билета, но он, к счастью, удачно расположен).
При выводе этой картинки на 13-дюймовый монитор в поле зрения попадает только информация о рейсе «там», что очень печально для страницы «Ввод данных о пассажире».
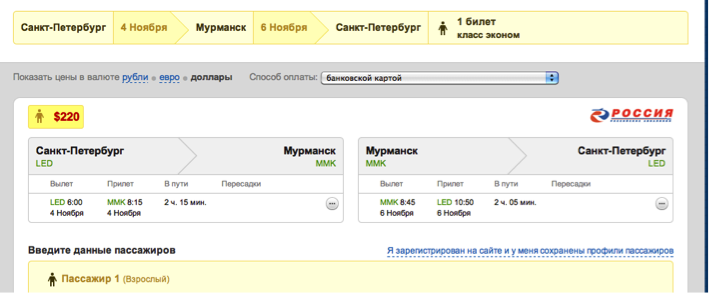
На сайте Sindbad, видимо для верности, разместили как краткую, так и подробную информацию о рейсе, почему-то поместив между ними выбор валюты и способа оплаты: 
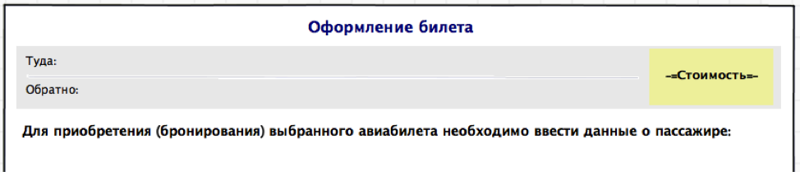
Стоимость билета вы легко найдете на всех рассматриваемых сайтах, что, безусловно, хорошо: 
Мое видение: В своей форме я размещу краткую информацию и цену вверху страницы: 
3. Информация о пассажирах
Разобравшись, что и почем покупать, переходим к вводу данных о пассажирах.Здесь стоит отметить, что количество пассажиров во всех агентствах выбирается до начала поиска и в процессе регистрации добавить попутчика невозможно, мы согласимся на это и полетим с одним взрослым.
Для пассажира необходимо заполнить следующие поля: Фамилия Имя, дата рождения, данные документа, удостоверяющего личность, пол, гражданство.
Для начала давайте посмотрим на расположение этих полей и движение взгляда пользователя при их последовательном заполнении.
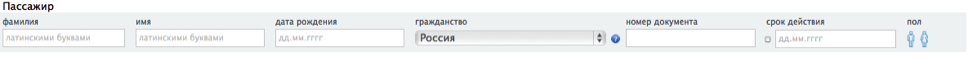
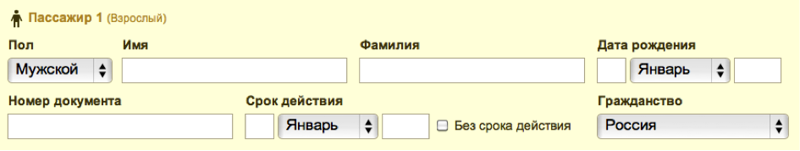
В любом случае в Anyday все эти поля расположены в одну строку, поле ввода называется, подсказки по заполнению находятся внутри полей: 
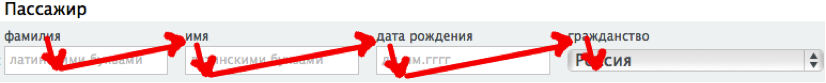
Как пользователь читает этот формат: 
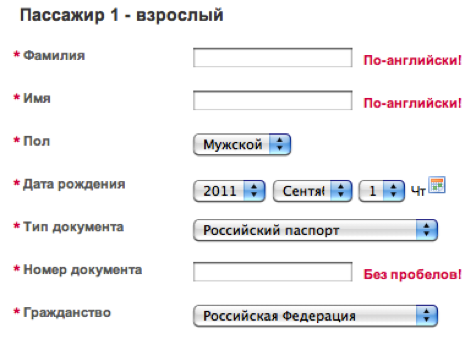
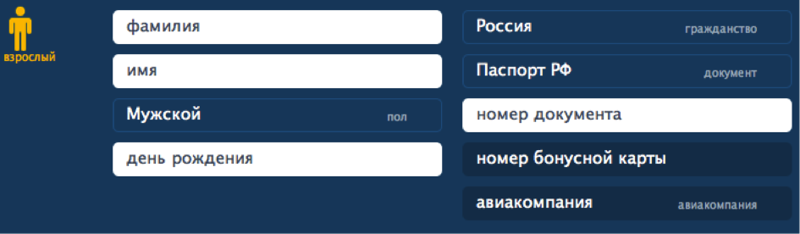
В агентстве Ticket-on-line есть вертикальные поля с подсказками справа: 
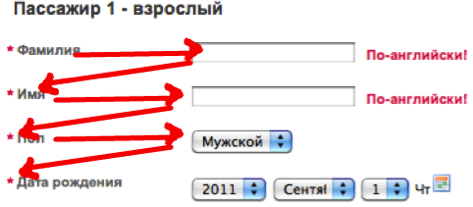
Пользователь перемещает взгляд следующим образом: 
Заполнять такую форму проще и привычнее хотя бы потому, что мы читаем и пишем слева направо, сверху вниз.
Синдбад и Озон предпочли сочетание этих методов: 

Трудно предугадать, как пользователь будет метаться при заполнении этих форм, поэтому стрелок нет. Несомненно, с заполнением со временем справится каждый, как бы ни были расположены поля, вопрос только в удобстве и затраченном на этот процесс времени.
Поэтому для моей формы я выберу вертикальное расположение.
Теперь перейдем непосредственно к полям и подсказкам:
3.1 Фамилия и имя
Требования ограничиваются тем, что данные необходимо вводить латинскими буквами, и вот как нам об этом говорят рассматриваемые интерфейсы: Синдбад при попытке дозвониться по-русски безжалостно удаляет то, что уже появилось, и подсказывает:
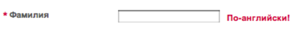
БилетОнлайн требует: «На английском!»

Когда поле ввода активировано, Ozon отображает подсказку в правой части поля:

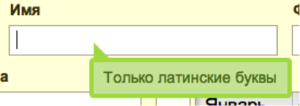
однако само название поля не отображается в момент ввода Способ уведомления на сайте AnyWayAnyDay кажется самым лояльным

потому что предупреждает пользователя прежде, чем он начнет что-то вводить, и не так грубо, как это делает BiletOnline. Но для грубого человека расположение все равно выгодно, потому что.
Этот формат подсказки легко можно перенести на поля, размер которых будет меньше текста подсказки, или если это поля для выбора значений из списка.
Мое видение: в своей форме я буду писать названия полей слева, а подсказки с примером заполнения справа от области ввода.

3.2 Пол
Зачем указывать пол при покупке билета на самолет для меня загадка, но поскольку он везде, не могу не задуматься над этим.
Вариантов презентации всего два:
- пиктограммы от AnyWayAnyDay 
-выбор из списка, для всех остальных 
Использование выпадающего списка для переключения между двумя пунктами не кажется оправданным хотя бы потому, что для изменения требуется 2 клика, а не 1, как в случае, когда оба варианта представлены на экране одновременно.
В качестве небольшого улучшения: можно заменить пиктограммы на слова, чтобы не мучить людей с плохим зрением, опознав юбку на иконке с изображением девушки: 
3.3 Дата рождения
Выбор даты рождения на рассматриваемых сайтах представлен тремя вариантами: — ручной ввод в формате дд.мм.
гг 
— ввод значений дня и года вручную, выбор месяца из списка 
— выбор всех значений из списка 
Сложно сказать однозначно, какой из них лучший; кому-то удобнее выбирать из списка, кому-то вводить цифры вручную.
Однако мне кажется, что эти два метода не следует совмещать, чтобы не заставлять пользователя лишний раз менять устройство ввода (клавиатура/мышь).
Мое видение: я сосредоточусь на заполнении всех полей даты рождения вручную.

В идеале после ввода месяца система должна заменить его цифровое обозначение на полное буквенное, чтобы после заполнения поля оно выглядело так: 
3.4 Документ, удостоверяющий личность
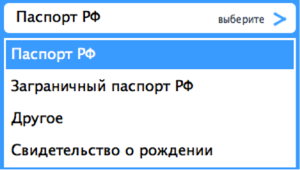
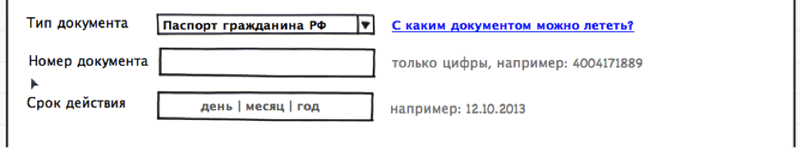
Что это за документ, уточняется только на сайтах Ticket-on-line и Ozon с помощью поля «тип документа».

остальным предлагают сразу ввести номер документа.
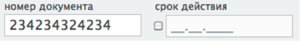
Вводим номер, это совсем не сложно, далее следует поле «срок действия», которое нужно заполнять только в том случае, если документ является загранпаспортом.
Давайте посмотрим, что они нам предлагают:
— В любом случае в любой день 
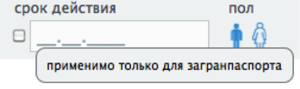
никаких подсказок, пытаюсь ввести дату, но ничего, навожу курсор на флажок слева от поля - вот подсказка: 
отлично, у меня просто заграничный паспорт, но ввести дату можно только поставив галочку, иначе поле просто не реагирует
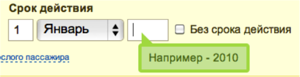
—Синдбад 
Здесь посчитали, что подсказка, как ввести значение поля «год», гораздо важнее рассказа о том, каков срок действия.
А для тех, кто не разобрался, есть галочка «без срока годности», которая облегчает задачу, и правда, обойдемся без нее.
На OZON и BiletOnline такой проблемы нет, потому что там появляется поле «срок действия» в зависимости от того, какой документ был выбран из списка.
Нам этот вариант подходит.
Мое видение: поле «тип документа» оставляю, а в качестве подсказки выложу ссылку на справочную статью о том, с какими документами можно прилететь: 
4. Контактная информация
Для связи с покупателем билета (и это не обязательно сам пассажир) существует блок с контактной информацией, где предлагается указать номер телефона и электронную почту.
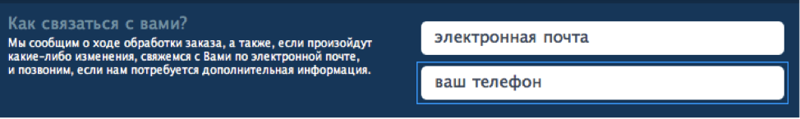
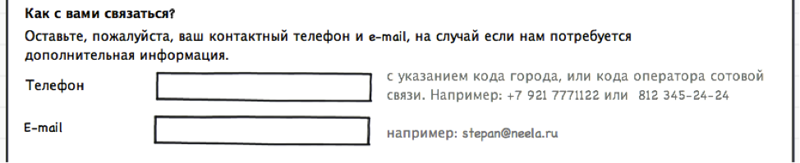
Везде это сделано по разному, больше всего мне понравилось решение от OZON 
где помимо полей ввода описано, зачем нужна эта информация.
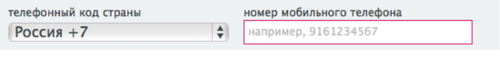
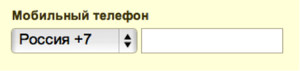
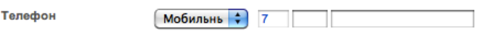
Здесь, на мой взгляд, самое простое поле ввода телефона — блок ввода текста, тогда как конкуренты предлагают более сложные варианты: 


Мое видение: Ну, пользователь наверняка правильно введет свой контактный номер телефона, и ему не следует озадачиваться лишними требованиями к формату; на мой взгляд, примера во всплывающей подсказке достаточно: 
На этом регистрация пассажира завершена, можно переходить к следующему этапу: оплата, либо бронирование с последующей оплатой.
5. Бронирование или оплата
Только одно агентство (в любом случае) предлагает произвести оплату или бронирование не выходя из формы ввода данных, причем выбор предоставлен в виде переключателей:
(также есть опция «забронировать с последующей оплатой картой», но закономерность ее появления мне установить не удалось) Ниже представлена информация о комиссии, реквизиты банковской карты, итоговая сумма и кнопка «Оплатить» или подтвердить оплату.
резервирование, в зависимости от того, что выбрано.
Мне не понравился этот метод. Похоже, пользователю нужно более наглядно показать, какие действия ему доступны, и на основании выбора продолжить обработку запроса.
Что предлагают другие агентства после проверки правильности заполнения полей?
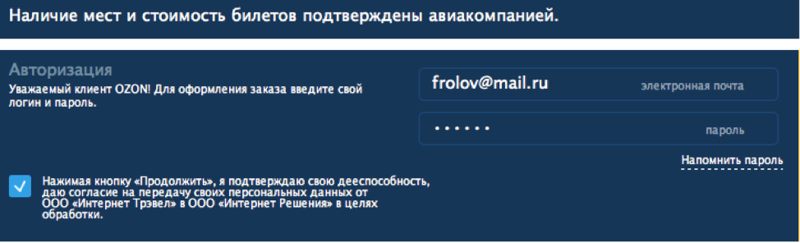
Озон после нажатия кнопки «продолжить» запрашивает авторизацию 
это после того, как я выбрал рейс, заполнил все данные, и для завершения опыта нет возможности зарегистрироваться для нового пользователя, а летать очень хочется.
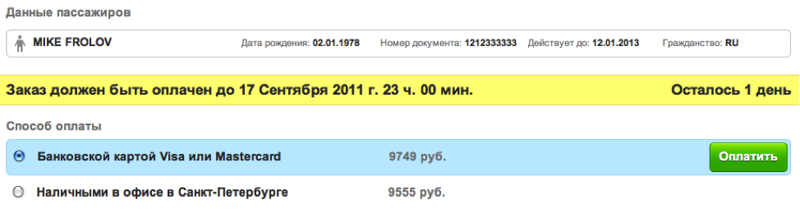
Sindbad предлагает выбрать способ оплаты: 
Вроде бы все хорошо, но, к сожалению, нет возможности изменить свои данные, если вдруг закралась опечатка, а также нет возможности узнать, где находится этот офис в Санкт-Петербурге.
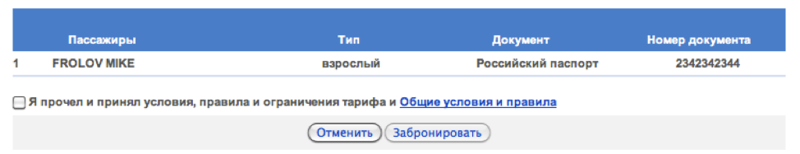
Онлайн-билет также не дает возможности вернуться к редактированию и по-прежнему хранит в секрете, как можно оплатить билет: 
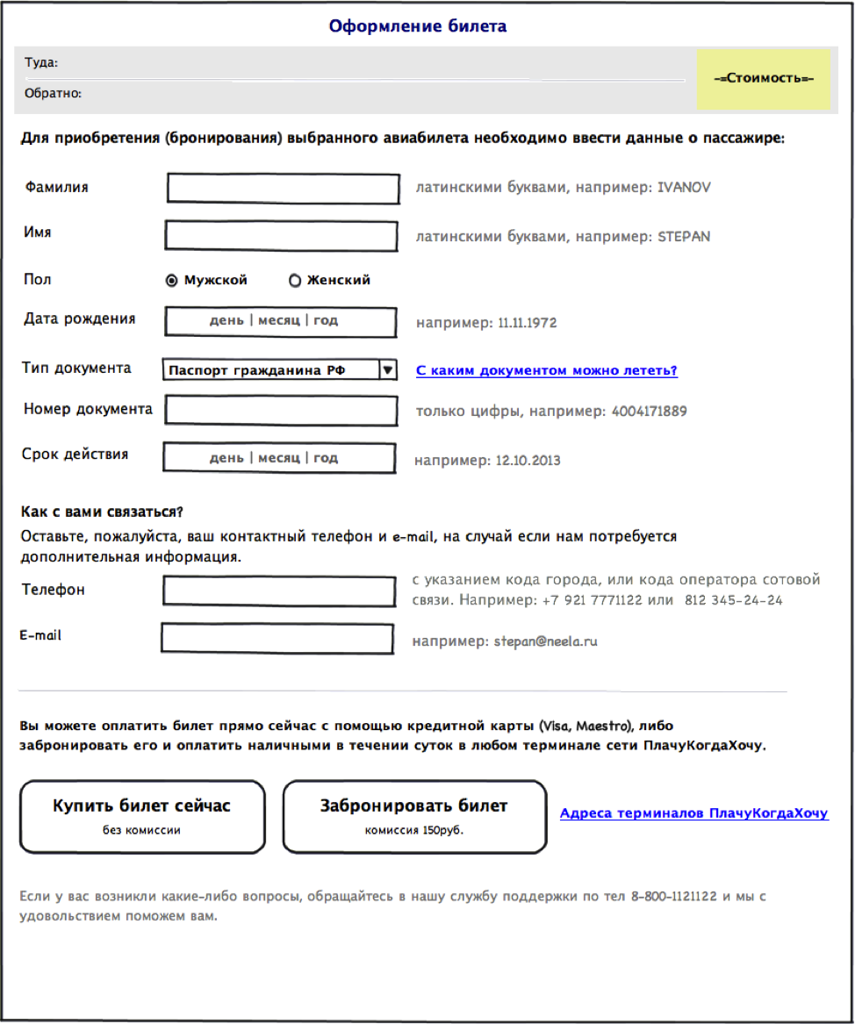
Мое видение: Необходимо наглядно показать пользователю доступные действия, помимо этого стоит разместить здесь всю информацию, которая может понадобиться для принятия окончательного решения.
Конечным результатом является такая форма: 
Дальнейшее развитие событий предполагает 2 пути – подтвердить бронь или ввести данные своей кредитной карты.
Но это совсем другая история.
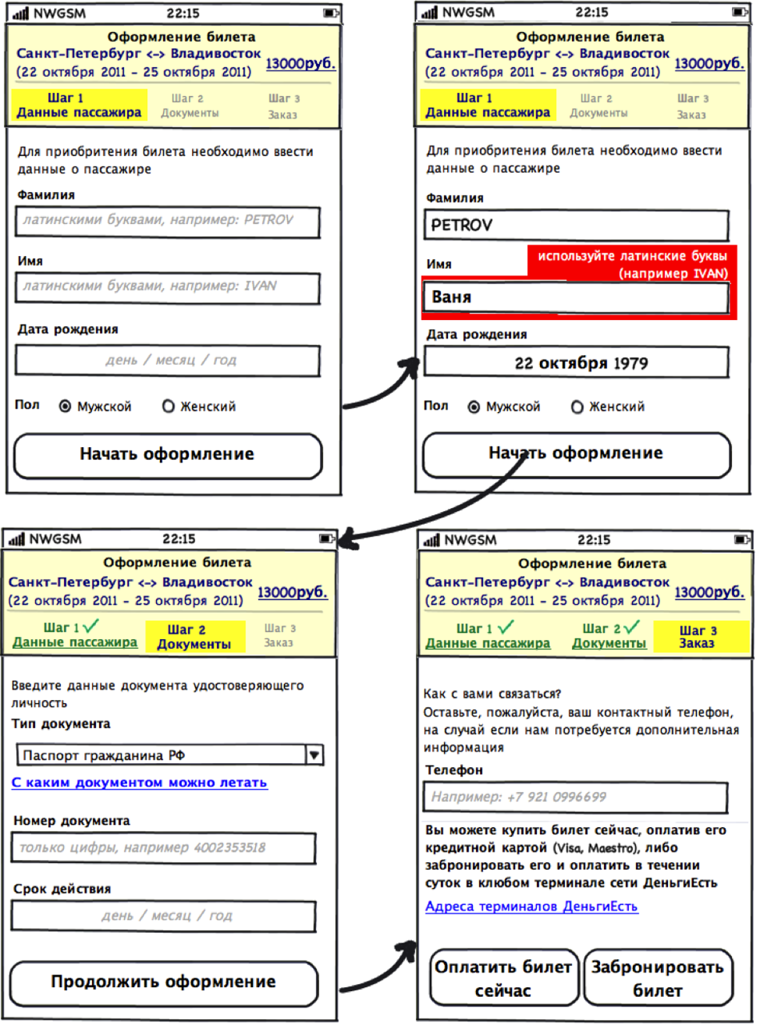
Бонус: форма ввода данных для мобильной версии сайта.
Основное отличие мобильной версии сайта связано с ограничением видимой области (в читаемом масштабе), чтобы не заставлять пользователя прокручивать длинный лист, разделим весь процесс на три этапа: заполнение вывод данных о пассажирах, ввод данных документов, контактная информация.
Чтобы уменьшить горизонтальную составляющую формы, разместите названия полей над ними, а подсказки внутри.

Хорошо для всех!
Теги: #интерфейсы #интерфейс #юзабилити #дизайн интерфейса #поля ввода #авиабилеты #оформление заказа

-
Пол Грэм: Мои Кумиры
19 Oct, 24 -
Оцените Подписчика
19 Oct, 24 -
Личные Финансы И Безопасность
19 Oct, 24 -
Не Будь Лохом. Ваш Билайн :)
19 Oct, 24 -
Расширенные Css-Фильтры
19 Oct, 24 -
Бинарный Поиск Находит Зараженные Сайты
19 Oct, 24


