Добрый день, хотел бы поделиться с вами опытом оптимизации с использованием GPU Instancing. Постановка задачи примерно такая: игра для мобильных платформ, одним из элементов которой является поле с травой.
Никакого фотореализма не требуется, низкополигональный стиль.
Но при этом игрок должен иметь возможность взаимодействовать с травой.
В нашем случае косить.
Делать будем на Unity 2021.2.7 (но строгой привязки к версии нет) с URP. Конечный результат можно увидеть на GIF. 
Препараты
Во-первых, давайте создадим нашу низкополигональную травинку.
Так как камера в игре никогда не вращается, то можно немного сэкономить и использовать всего два треугольника: 
Эта сетка вряд ли будет выглядеть как трава, если она останется статичной, поэтому нам понадобится что-то похожее на ветер.
Делать это мы будем с помощью шейдера и для этого нам нужно будет правильно подготовить UV, а именно: нижние вершины должны находиться внизу текстуры, а верхняя соответственно сверху.
Как это: 
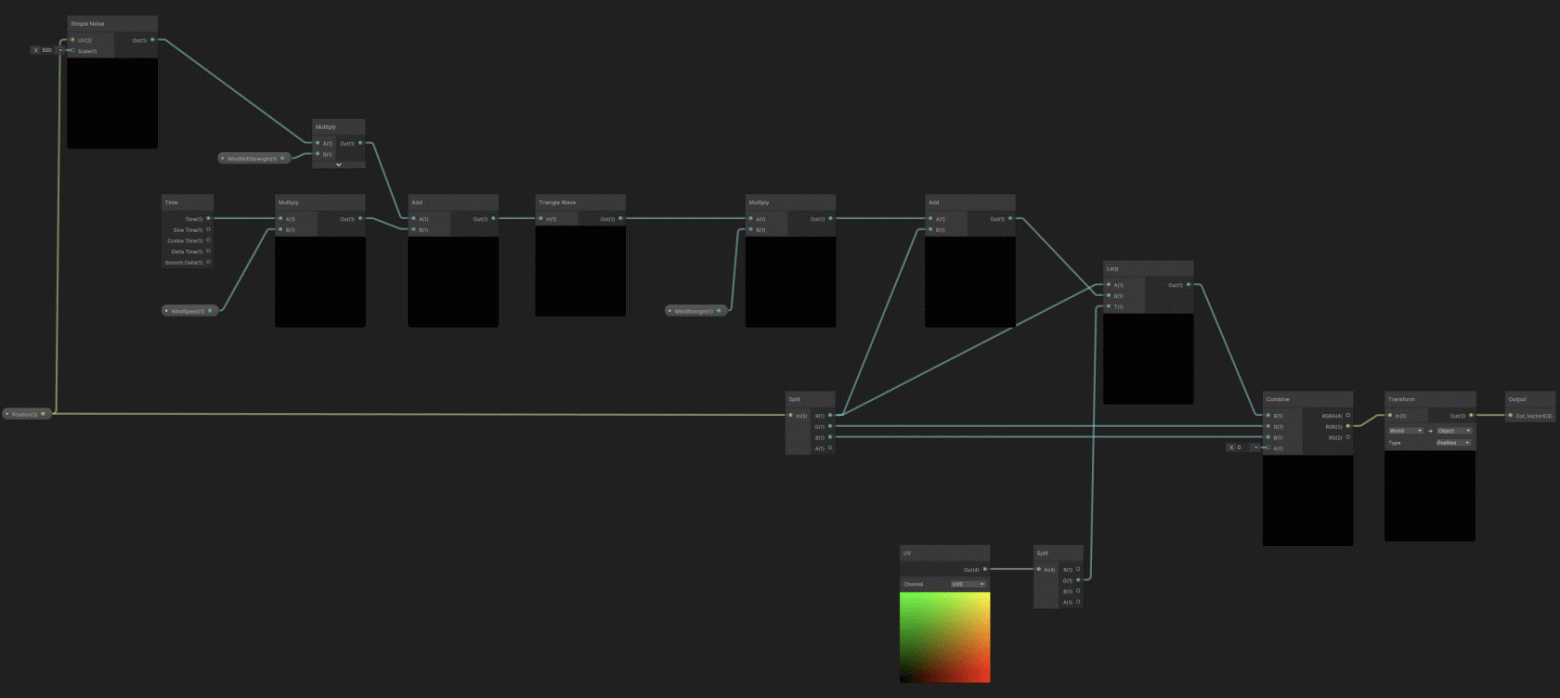
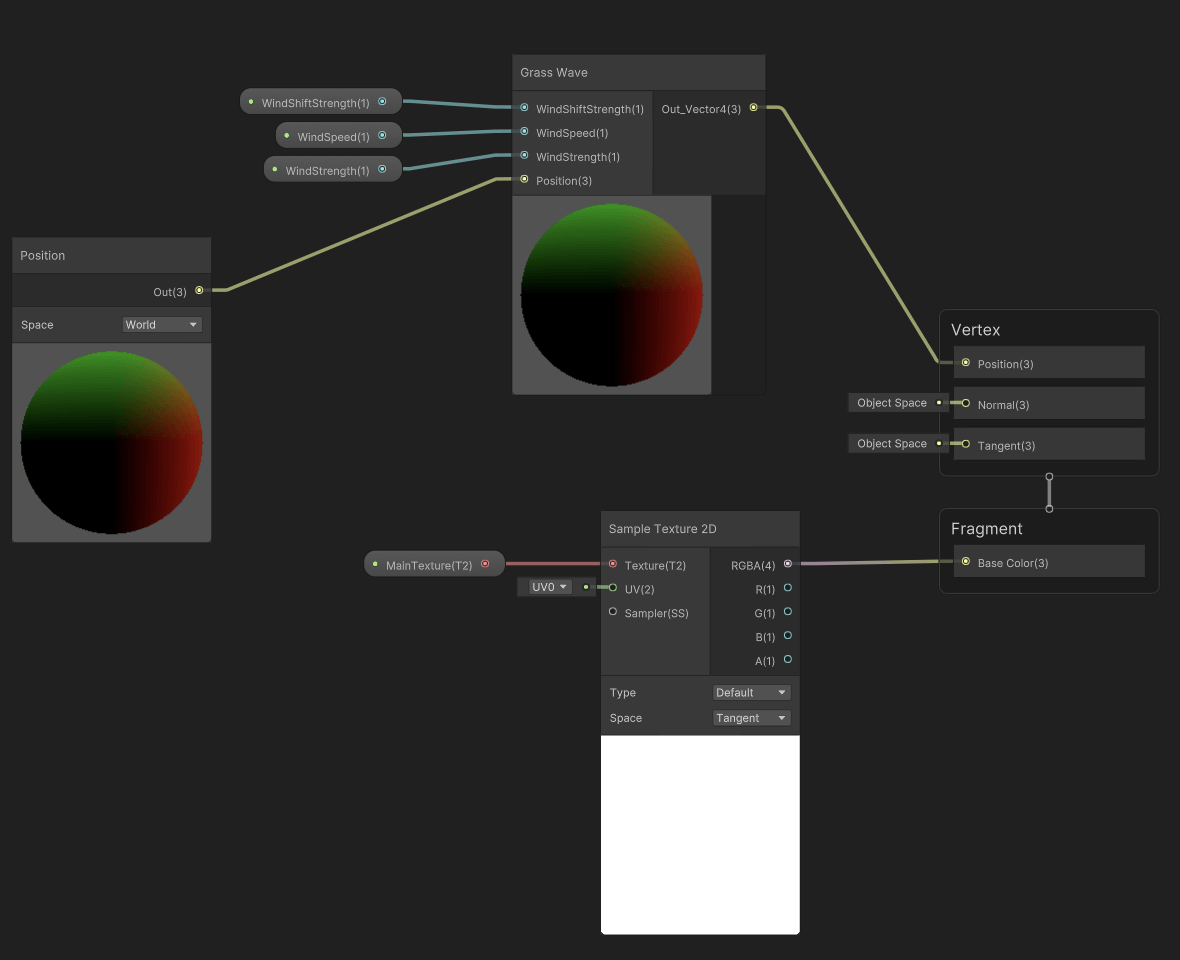
Теперь создадим Shader Subgraph, который будем использовать в дальнейших экспериментах: 
Несколько уточнений.
На вход подается несколько параметров, отвечающих за ветер и мировое положение вершины.
Чтобы рассчитать его смещение от ветра, мы прогоняем положение через Simple Noise, чтобы все травинки на сцене не раскачивались синхронно.
А затем через UV и Lerp определяем, какой сильный сдвиг ветра следует приложить к данной вершине.
Теперь мы можем проводить наши эксперименты.
Также хочу сразу отметить, что все замеры производительности будут проводиться на не самом быстром Xiaomi Redmi 8A.
Вариант «в лоб»
Прежде чем что-то оптимизировать, мы должны убедиться, что в этом есть необходимость.Посмотрим, как SRP Batcher поведет себя на том количестве травинок, которое нас устраивает визуально.
Для начала сделаем полноценный шейдер: 
Теперь приступим к засеву полянки:
Теги: #unity #unity3d #shadergraph_startPosition = -_fieldSize / 2.0f; _cellSize = new Vector2(_fieldSize.x / GrassDensity, _fieldSize.y / GrassDensity); var grassEntities = new Vector2[GrassDensity, GrassDensity]; var halfCellSize = _cellSize / 2.0f; for (var i = 0; i < grassEntities.GetLength(0); i++) { for (var j = 0; j < grassEntities.GetLength(1); j++) { grassEntities[i, j] = new Vector2(_cellSize.x * i + _startPosition.x, _cellSize.y * j + _startPosition.y) + new Vector2(Random.Range(-halfCellSize.x, halfCellSize.x),

-
Установка Twrp 2.0 На Amazon Kindle Fire
19 Oct, 24 -
Мобильный Телефон Своими Руками. Часть 1
19 Oct, 24 -
Инстинктивный Страх Быть Взломанным
19 Oct, 24


