
Во время разработки мессенджера для командной работы Като , мы попробовали большое количество инструментов для создания и редактирования текстов (документация, блог и т. д.).
Казалось бы, нужно выбрать подходящий движок для публикации материалов, и на этом дело, но на практике все оказалось гораздо сложнее и пришлось создавать свою систему.
Начало пути: Кура
Наше путешествие в мир создания контента мы начали с использования популярного сервиса вопросов и ответов Quora и завели на этой платформе блог.Позже выяснилось, что это решение было несколько преждевременным, поскольку на тот момент Quora не позволяла поисковым системам индексировать контент. Кроме того, крайне плохо работал поиск внутри сервиса (эта проблема существует и по сей день).
Все это сделало практически невозможным использование Quora в качестве системы для ведения блогов и публикации описаний продуктов.
Нам пришлось отказаться от этой платформы.
Призрак и HelpScout
Следующей остановкой стало использование блог-платформы Ghost (мы планировали использовать ее по прямому назначению) и системы HelpScout для ведения документации.На этом этапе стали очевидны недостатки самого подхода к разделению постов в блоге и документации — чаще всего случалось, что публикация в блоге вполне достойна отдельной статьи для раздела помощи в описании продукта.

Кроме того, проявились и ограничения выбранных инструментов — Ghost имел удобный редактор и работал очень стабильно, но очень раздражало отсутствие поиска (не было даже поиска по названиям публикаций).
Отметим, что мы начали использовать систему Ghost на ранней стадии ее разработки — на сегодняшний день это отличный движок, с помощью которого можно делать практически все.
У HelpScout был очень капризный редактор, с которым было довольно сложно работать — обновить пост, не нарушив всего форматирования, было нетривиальной задачей.
Вордпресс
Самым долгим и сложным периодом поиска идеальной системы для работы с контентом было использование Wordpress. Мы написали собственную тему для Wordpress. Дальше начались трудности — система постоянно глючила и работала крайне нестабильно.В результате нам пришлось настроить мониторинг доступности блога, разработать сложную систему кеширования и так далее.
Сложности процессу добавила еще и необходимость поиска различных плагинов — например, для Markdown, который мы активно использовать — и постоянно обновлять сам Wordpress (после каждого обновления всегда отваливалось то, что раньше работало).
Кроме того, в этом движке не очень удобно реализована возможность совместного редактирования документов.

Что должно быть в системе для работы с контентом
В общем, мы были вынуждены отказаться от Wordpress, но преимущество наших мучений с этим движком было в том, что требования к системе работы с контентом были окончательно сформированы.Итак, нам понадобилось:
- Возможность хранения документов на статическом сайте (без PHP, Node.js, Rails);
- Есть структура URL, позволяющая работать с переводами (документация должна быть переведена на разные языки);
- Самое главное – это возможность вовлечь наших читателей в работу над переводами и улучшением статей документации (исправление ошибок, предложение улучшений и т. д.).
Git, Markdown и GitHub
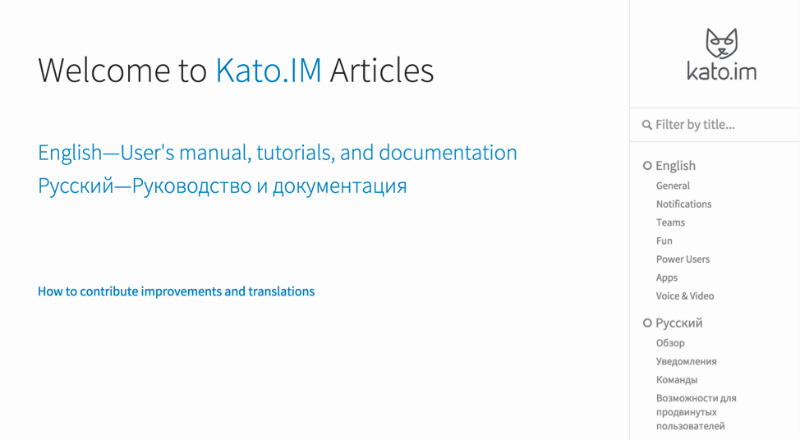
Система использует Git-репозиторий с документами в формате Markdown, файл манифест.json, в котором описан сайт со всеми переводами, категориями документов и страницами.Ниже приведен пример описания структуры страницы раздела документации:
Специальный скрипт (написанный на скорую руку) просматривает этот файл и создает из него статическое дерево с конечными html-файлами.{ "type": "category", "title": "Notifications", "src": "notifications", "entities": [ { "type": "page", "src": "noise-control", "title": "Noise Control" }, { "type": "page", "src": "audio-notifications", "title": "Audio Notifications" }, { "type": "page", "src": "auto-hide-notifications", "title": "Auto-hide Notifications" }, { "type": "page", "src": "group-mentions", "title": "Group Mentions" }
В виде стилей использовалась тема WordPress, созданная на предыдущем этапе с небольшими изменениями.

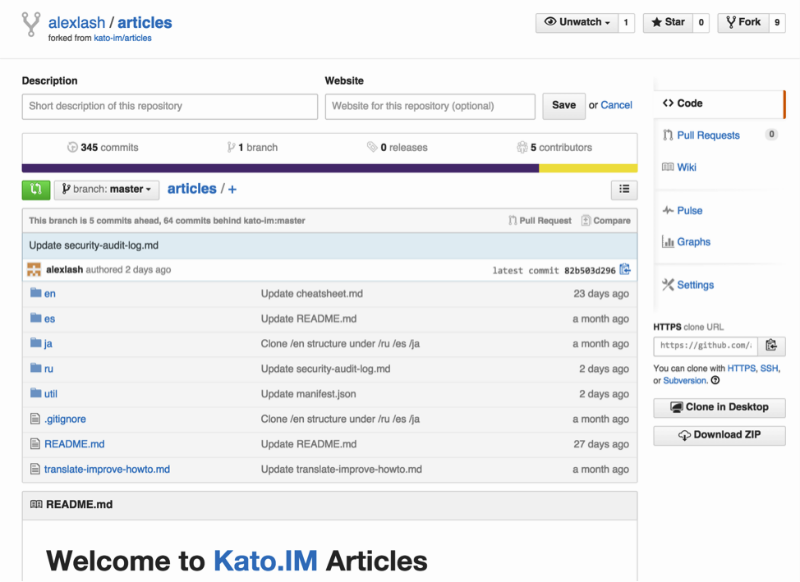
Внизу каждой страницы есть специальная кнопка, связанная с GitHub, нажав на которую читатель может исправить этот документ в своем форке и предложить изменение формы пул-реквеста.
Сами страницы на GitHub выложены в разметке Markdown. 
Форк документации Kato на GitHub
Описанную схему нельзя назвать простой, но она достаточно гибкая и надежная.
Кроме того, нашим продуктом пользуются в основном IT-специалисты, которых не смущает, например, наличие в мессенджере Командный режим в стиле Vim .
На сегодня все, будем рады ответить на вопросы в комментариях! P.S. Если вам понравился наш проект и вы знаете иностранные языки (кроме английского и немецкого — работа с ними уже ведется), мы будем очень благодарны за любую помощь в переводе документации Kato! Теги: #git #работа с документацией #quora #ghost #worpdress #github #разработка веб-сайтов

-
Не Все Полимеры?.
19 Oct, 24 -
Троянец Travel.mail.ru
19 Oct, 24 -
Выпуск Firefox 23
19 Oct, 24


