Левый 10 типичных дизайнов веб-сайтов Sharepoint .
Заодно решил для тех, кто не в курсе, кратко описать процесс создания сайта на Sharepoint с нуля.

- Установка пакета обновления 1 для Windows SharePoint Services 32бит или 64бит
- Если у вас под рукой нет Windows Server 2003/2008 — для справки Вы также можете установить его на Vista/Windows7. (У меня работает под Win7 64bit).
Вы можете использовать экспресс-установку (SQL-сервер будет установлен вместе с SharePoint, только для его нужд) или сделать все самостоятельно.
те же инструкции и подключите SharePoint к существующему SQL-серверу.
Просто убедитесь, что созданный вами Центр администрирования работает под встроенной учетной записью сетевой службы.
В Центре администрирования SharePoint, который открывается после установки, остается только создать свое веб-приложение и в нем создать иерархическую коллекцию сайтов для вашего сайта, используя эти две ссылки.

- Установка SharePoint завершена.
По умолчанию созданный сайт выглядит примерно так.

- Для разработчиков SharePoint активно создается надстройка для Visual Studio — Расширения VS для WSS - можно взять и установить Мартовская CTP-версия .
Прочтите README (там есть подробные инструкции по настройке HTTP-активации для IIS) и убедитесь, что веб-сервис, который используется для развертывания проектов, будет работать под учетной записью Network Service, а также Центр администрирования — здесь описание .

- Теперь вы можете открыть любой проект из Visual Studio. скачанный пакет с шаблонами .
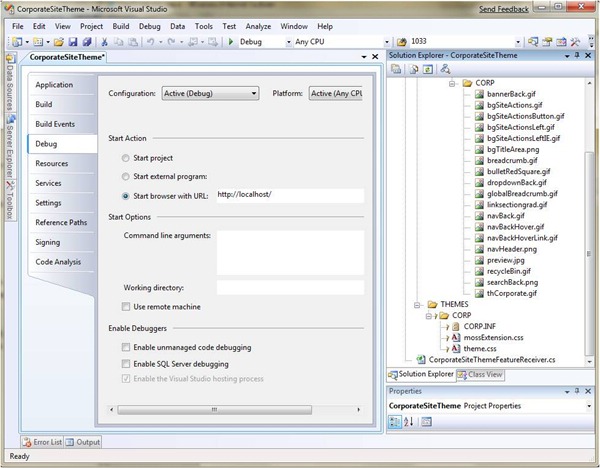
Я открыл Корпоратив.
Видим, что наш шаблон будет установлен на http://localhost , в проекте создана правильная файловая структура, реализован обработчик событий, который применит нашу тему к сайту, как только мы установим наше решение на сервер.
Единственное, что нужно подправить, это изменить код английской локали 1033 на 1049 для России во всех файлах проекта и в названии папки, если вы используете русский SharePoint.

- Щелкните правой кнопкой мыши имя проекта, выберите «Развернуть», и Visual Studio компилирует наш проект, собирает его в установочный пакет, создает .
bat-файл, который устанавливает пакет на сервер.
- Теперь вы можете сделать свой дизайн, добавить свои обработчики событий (например, для добавления элементов), описания типов контента сайта и модифицировать наш сайт по своему усмотрению, используя шаблоны Visual Studio. Наш сайт будет тиражироваться - у нас теперь есть установочный пакет для изменения внешнего вида сайта и не только, как описала Таня Сметанина в прошлом хабрапост о SharePoint .

- Дальнейшие курсы и материалы для изучения уже даны в это хабротопик .
Плюс они вышли Подробные бесплатные ресурсы для преподавателей учебных курсов SharePoint для разработчиков и архитекторов.
.
Все остальные ссылки для разработчиков на Sharepoint-Сообщество .
- Удачи в создании сайтов!
Кстати, репортаж по собственной инициативе записал специалист из Саратова.
Если вы хотите поделиться своими знаниями – добро пожаловать! Теги: #sharepoint #Visual Studio #веб-разработка #sharepoint

-
Codefest 2018: Мы Набираем Таланты
19 Oct, 24 -
Троди Плудов
19 Oct, 24 -
Загрузить Новый Медиа-Файл С Url-Адреса
19 Oct, 24



