С выходом iOS 8 Apple представила новую концепцию под названием Расширения приложений , с помощью которого вы можете поделиться функционалом своего приложения с другими приложениями и самой ОС.
Одним из таких типов расширений являются Сегодняшние расширения , также известен как Виджеты .
Они предоставляют вам возможность отображать информацию в Центре уведомлений, что является отличным способом предоставить самую актуальную информацию, которая интересует пользователя.
В этой статье вы напишете приложение на основе расширения Расширение «Сегодня» , который будет представлять текущую рыночную стоимость Биткойн на основе доллара США.
Никогда еще предоставление необходимой информации вашим пользователям не было таким простым и быстрым.
Давайте начнем! Биткойн / Биткойн Для тех, кто еще не знаком с Биткойн — это цифровая криптовалюта, которая все еще находится в зачаточном состоянии.
Помимо использования его для однорангового обмена и покупок, Биткойн позволяет пользователю обменивать их на другие криптовалюты, такие как Dogecoin и Litecoin, или на доллары США или евро.
Поскольку это относительно новая валюта, ее рыночная стоимость постоянно колеблется; за весь период ее существования были как огромные взлеты, так и спады.
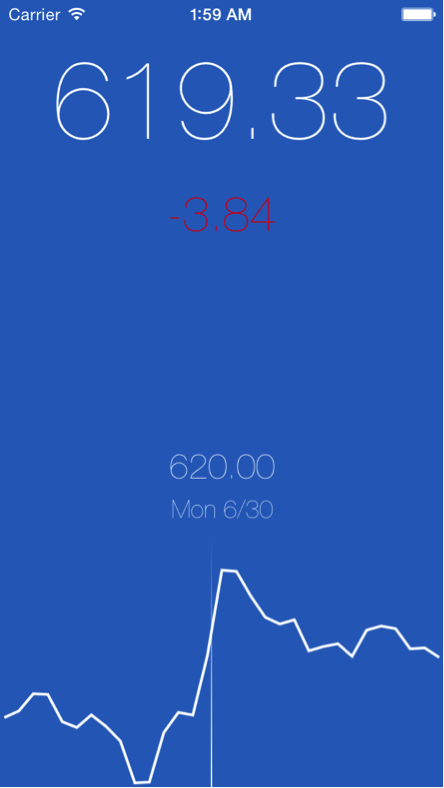
Таким образом, это идеальный кандидат для Today Extension, поскольку инвесторы или покупатели захотят знать цену акций с точностью до секунды! Криптикер Поскольку вы пишете расширение, для начала вам понадобится готовое приложение; что ж, пришло время познакомиться с Crypticker. Криптикер — это простое приложение, которое отображает текущую цену биткойнов, разницу между вчерашней ценой и текущей ценой, а также график истории цен.
График включает 30-дневную историю; Проведя пальцем по графику, вы увидите точную цену на конкретный день.
Расширение будет содержать все эти возможности, но вы не сможете увидеть цену за конкретный день, свайпнув по графику.
В Today Extensions есть некоторые связи, особенно когда речь идет об использовании жестов и многозадачности.
Этот жест часто активируется путем проведения пальцем между расширениями Today и Центром уведомлений, поэтому для его выполнения не требуется большого пользовательского опыта.
Давай приступим к работе Чтобы начать работу, вам необходимо загрузить стартовый проект Crypticker. Проект содержит приложения Crypticker, как написано выше.
В этой статье мы не будем останавливаться на разработке самого приложения, поэтому вы будете приятно удивлены краткостью этой статьи.
В итоге вы напишете расширение, а не целое приложение.
Давайте скомпилируем и запустим приложение.
Обратите внимание, что для просмотра цен в режиме реального времени с помощью веб-сервиса вам потребуется подключение к Интернету.

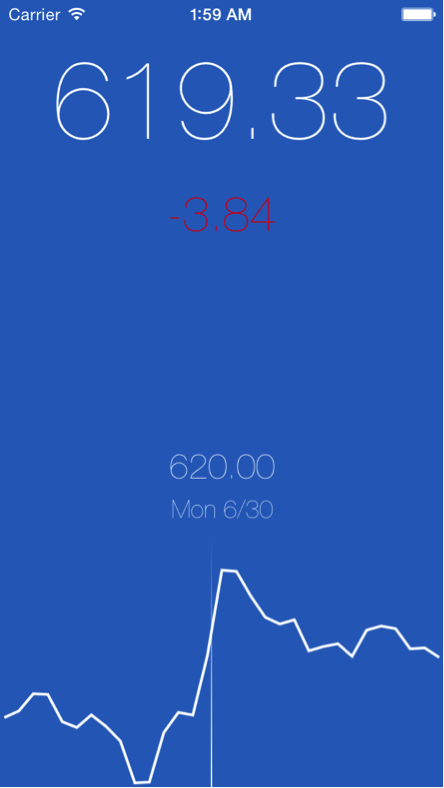
Приложение выглядит как скриншот; Отображаемые данные, конечно, будут зависеть от того, как работает рынок биткойнов.
Прикоснувшись к графику внизу, появится линия, отображающая цену за соответствующий день.
Для тех, кто еще не знает БТД это сокращенная форма слова Биткойн ; точно так же, как доллар США означает доллар США.
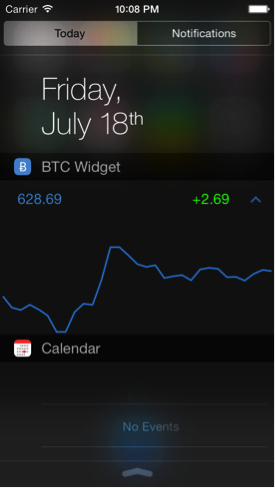
Сегодня Extension представит уменьшенную версию основной презентации Crypticker. Теоретически приложение Crypticker может показывать цены на несколько криптовалют, но наше расширение предназначено только для БТД .
Поэтому его называют Виджет БТД .
Примечание: Расширения по своей природе имеют только одну простую функциональную цель.
Если вы хотите отображать информацию для другой криптовалюты, например Dogecoin, то лучше всего создать еще один виджет и приложение с ним или соответствующим образом спроектировать свой пользовательский интерфейс, например, как виджет Акции .
К концу статей ваш Расширение «Сегодня» будет выглядеть примерно так: 
Добавление расширения Target Today
Расширения создаются как отдельный двоичный файл, полученный от их хост-приложения.
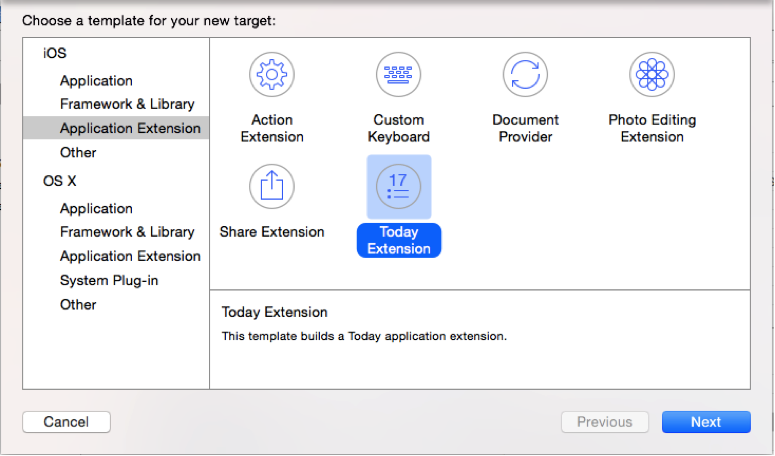
Поэтому вам придется добавить целевое расширение Today в проект Crypticker. В Xcode в Project Navigato выберите проект Crypticker и добавьте новую цель.
Редактор\Добавить цель… Тогда выбирай iOS\Расширение приложения\Расширение Today .
И нажмите кнопку Следующий .

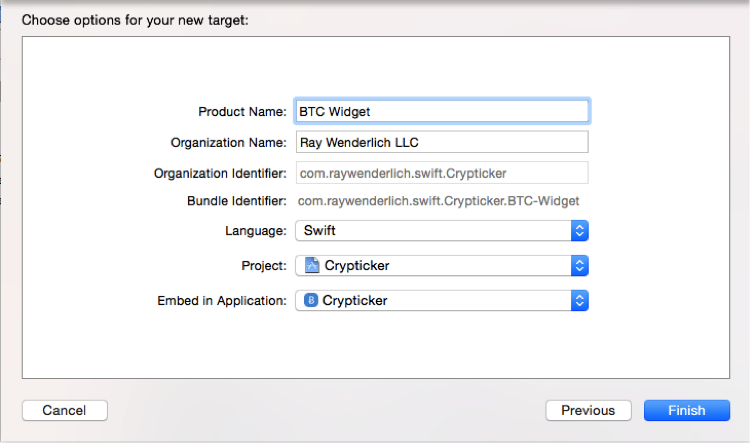
В наименование товара входить Виджет БТД и убедитесь, что выбран язык программирования Быстрый , и что проект Встроить в приложение являются Криптикер .
И нажмите Заканчивать .

При появлении запроса необходимо активировать схему Виджет БТД .
Потому что в тексте указано, что для вас будет создана другая схема.
Xcode .
Поздравляем! Сейчас Виджет БТД появится в вашем списке цели .

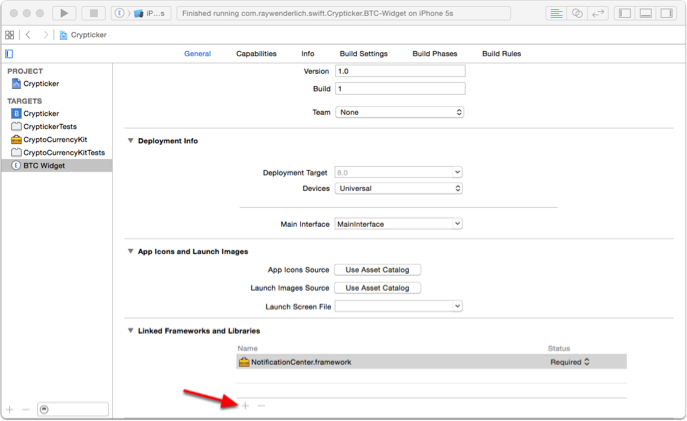
Убедитесь, что вы выбрали Виджет БТД , затем вкладку «Общие» и нажмите кнопку + , который находится под линией Связанные фреймворки и библиотеки .
Как показано на рисунке: 
Выбирать CryptoCurrencyKit.framework и нажмите Добавлять .
КриптовалютаKit – пользовательская структура, которая используется приложением Криптике для получения цен и валют из сети.
К счастью для вас, невероятно добрый и заботливый разработчик Crypticker модульизировал код, превратив его в структуру, позволяющую использовать его нескольким целям.
Для обмена данными между хост-приложением и его расширениями необходимо использовать специальную платформу.
Если вы этого не сделаете, вам придется многократно дублировать код и нарушить важное правило программной инженерии: СУХОЕ — или, Не повторяйтесь.
Я повторю еще раз: «Не повторяйтесь» .
С этого момента можно приступать к реализации расширения.
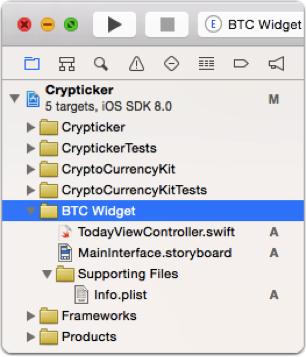
Обратите внимание, что теперь у вас есть группа в Навигатор проекта , названный в честь вашей новой цели, Виджет БТД .
Здесь по умолчанию находится код расширения Today. Разверните группу, и вы увидите контроллер представления, раскадровку и файл Info.plist. Его целевая конфигурация также указывает ему загружать интерфейс из MainInterface.storyboard который содержит один контроллер представления с назначенным ему классом СегодняViewController.swift .

Вы заметите, что некоторые файлы, которые должны быть в шаблоне Today Extension, отсутствуют; например, как приложение делегата.
Помните, что расширения выполняются внутри другого хост-приложения, поэтому они не проходят традиционный жизненный цикл приложения.
Фактически жизненный цикл расширения сопоставлен с жизненным циклом TodayViewController. Открыть MainInterface.storyboard и вы увидите тёмно-светлый фон со светлой надписью "Привет, мир" .
Сегодняшние расширения иметь изображения высочайшего разрешения со светлым фоном и светлым или ярким текстом, который идеально сочетается с темным, размытым фоном Центра уведомлений.
Убедитесь, что цель выбрана Виджет БТД на панели инструментов Xcode , скомпилировал и запустил.
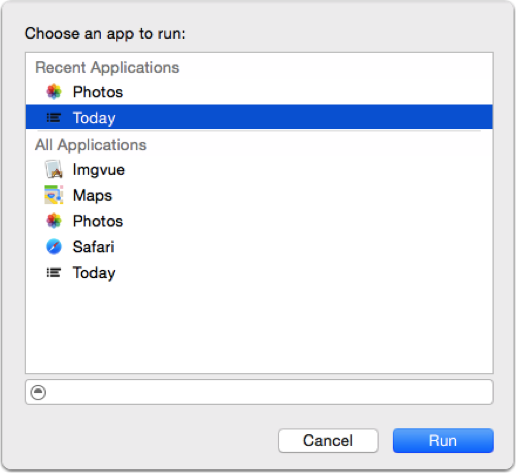
В результате появится окно с запросом разрешения на запуск приложения.
Xcode спросит вас, какое хост-приложение вы хотите запустить.
Выбирать Сегодня .
Это означает, что iOS откроет Центр уведомлений на панели «Сегодня», что, в свою очередь, запустит ваш виджет. Центр уведомлений на самом деле является основным приложением для Сегодняшние расширения .

Это также позволяет Xcode использовать отладчик во время работы виджета.

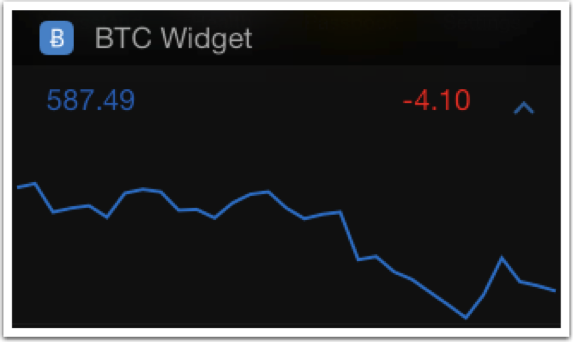
Вот ваш виджет. Круто, не так ли? Хотя это очень интересно, виджет все еще требует доработки.
Пришло время заняться чем-то интересным! Примечание: Вы можете заметить множество ошибок, связанных с использованием Автоматический макет которые отображаются в консоли при запуске виджета.
Это проблема с шаблоном в Xcode , и мы надеемся, что Apple решит эту проблему в будущем.
Хотя, не волнуйтесь, ведь у вас уже будет свой интерфейс и возможность использовать Автоматический макет .
Создание интерфейса Открытие MainInterface.storyboard и удалить Этикетка .
Добавьте представление размером 150 пикселей в высоту и 320 пикселей в ширину и установите для него значение Инспектор размеров .
Переместите кнопку, две метки и представление из библиотеки объектов в контроллеры представления.
- Поместите одну из меток в верхний левый угол и в Инспекторе атрибутов установите для текста значение 592,12 доллара, а для цвета — красный: 66, зеленый: 145 и синий: 211. Он будет показывать текущую рыночную цену.
- Поместите еще одну этикетку справа от только что установленной, но оставьте поле справа для кнопки.
В инспекторе атрибутов установите для текста значение +1,23, а для цвета — красный: 133, зеленый: 191 и синий: 37. Это покажет разницу между вчерашней ценой и текущей ценой.
- Переместите кнопку в верхний правый угол, а в Инспекторе атрибутов установите для изображения значение Caret-Notification-Center и удалите заголовок.
- Наконец, поместите пустое представление под двумя метками и кнопкой, растяните его так, чтобы нижний и боковые края касались содержимого представления, и установите высоту на 98. В инспекторе атрибутов установите для фона значение «Очистить цвет», а в разделе «Идентификация»: Инспектор установил класс на - JBLineChartView .
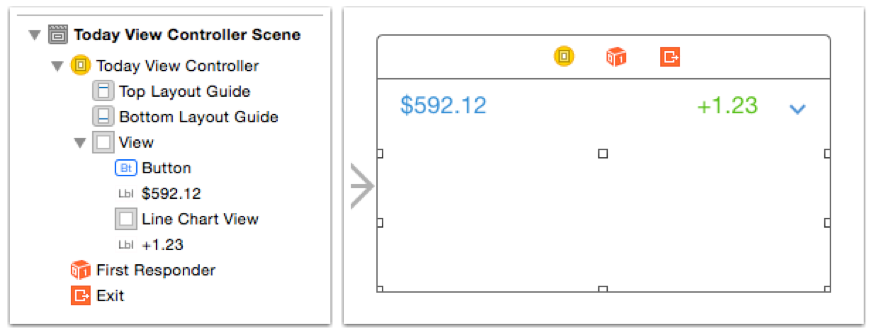
Ваш Вид И Структура документа должно выглядеть примерно так: 
Примечание: Вид представлен белым цветом для наглядности в этой статье.
На самом деле ваше представление будет иметь темно-серый фон, который имитирует то, как ваше представление будет отображаться в Центре уведомлений.
Не беспокойтесь о том, в каком порядке все это расположено, потому что скоро вы добавите еще.
Автоматический макет правильно определить местоположение.
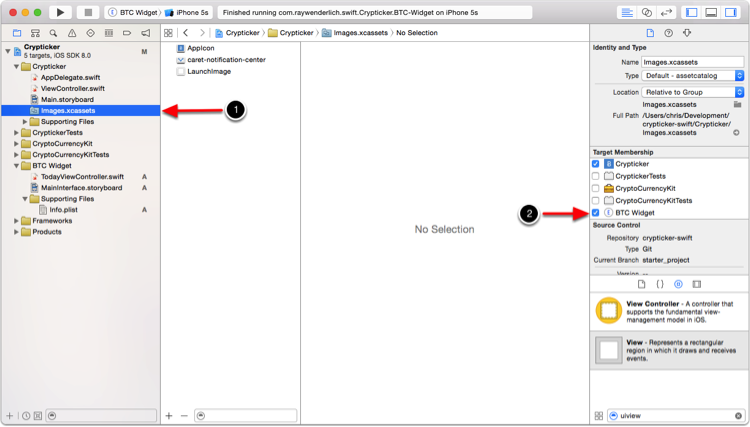
Теперь разверните группу Криптикер В Навигатор проекта и выберите Images.xcassets. В Инспектор файлов , добавьте каталог темы в цель расширения, установив флажок слева от Виджет БТД .
Это делает Xcode включить каталог графических ресурсов из цели Криптикер к вашей цели Виджет ; здесь находится изображение центра уведомлений каретки, которое вы использовали для своей кнопки.
Если у вас есть одинаковые графические ресурсы в приложении-контейнере и виджете, то рекомендуется использовать специальный каталог, содержащий только те ресурсы, которые могут быть общими.
Это уменьшит чрезмерное увеличение размера в ваших окончательных пакетах расширений, поскольку не будут включаться неиспользуемые изображения.

Вернуться к MainInterface.storyboard и открыть Помощник редактора .
И убедитесь, что СегодняViewController.swift является активным файлом.
Добавьте следующий код в начало файла:
Вы выполнили импорт фреймворка КриптовалютаKit .import CryptoCurrencyKit
Далее вам следует обновить объявление класса, которое должно выглядеть следующим образом: class TodayViewController: CurrencyDataViewController, NCWidgetProviding {
Это приведет к СегодняViewController станет подклассом Валурренчидатавиевконтроллер и обеспечит его соответствие протоколу NCWidgetProviding .
Валурренчидатавиевконтроллер включен в КриптовалютаKit а также используется в качестве основного представления в Crypticker. Поскольку виджет и приложение будут показывать аналогичную информацию через UIViewController , имеет смысл поместить повторно используемые компоненты в суперкласс, а затем создать их подклассы, поскольку заявленные требования различаются.
NCWidgetProviding , — это протокол, специально разработанный для виджетов.
Есть два метода его получения, которые вы реализуете.
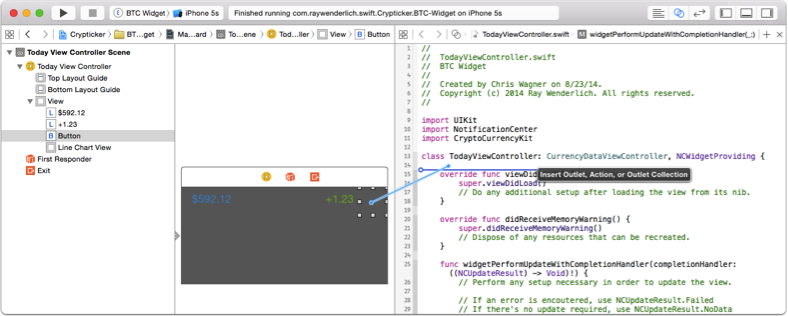
Удерживайте Ctrl и перейдите от кнопки к нашему классу, чуть ниже объявления класса.
В появившемся диалоговом окне убедитесь, что Связь выбран как Выход ,Тип выбран как UIButton и введите toggleLineChartButton в поле Имя .
Нажмите Соединять .

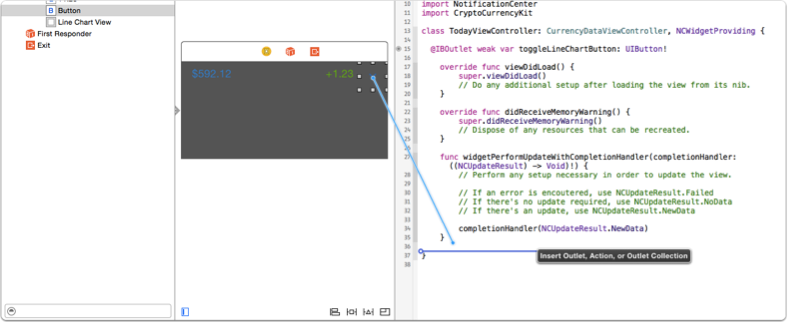
Затем, удерживая Ctrl, на этот раз перейдите от кнопки к нижней части класса.
В появившемся диалоговом окне измените Связь на Действие , установить Тип В UIButton и введите toggleЛинейная диаграмма ровняться Имя .
Нажимать Соединять 
СегодняViewController делится на подклассы Валурренчидатавиевконтроллер , который имеет выходные данные для ценника, индикатора изменения цены и отображения линейного графика.
Теперь вам нужно их соединить.
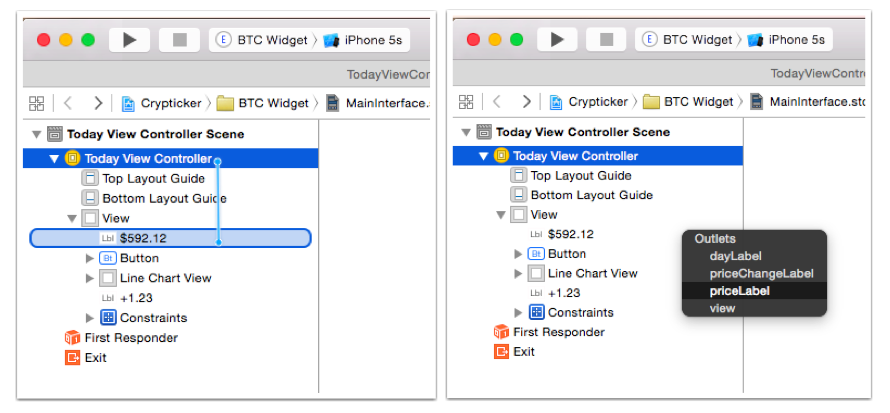
В Структура документа , удерживайте Ctrl и отойдите от T сегодня Контроллер представления К ценник (с текстом, установленным на сумму 592,12 доллара США).
Выберите PriceLabel во всплывающем окне, чтобы создать соединение.
Повторите все это для другой этикетки, выбрав ценаChangeLabe из всплывающего окна.
Наконец, сделайте то же самое для Представление линейного графика выбрав линияДиаграммаView из всплывающего окна.

Автоматический макет
Для того, чтобы ваш виджет был адаптивным, вам необходимо установить Автоматический макет коммуникации.
Новые соединения, которые появятся в iOS 8, — это концепция Адаптивный макет т. е.
Общая идея заключается в том, что представление, созданное с использованием одного макета, может работать на экранах разных размеров.
Представление считается адаптивным, когда оно может адаптироваться к неизвестным будущим значениям метрики устройства.
Одна из добавляемых вами ссылок должна отображать и скрывать диаграмму, а также помогать определять общую высоту виджета.
Центр уведомлений будет использовать введенные вами данные для отображения виджета на соответствующей высоте.
Выберите «Этикетка $592,12», а затем выберите Редактор\Размер в соответствии с содержимым .
Если вариант Размер, соответствующий содержанию отключено в меню, снимите флажок «Ярлык», затем выберите его еще раз и повторите попытку; Иногда Xcode может работать с перебоями.
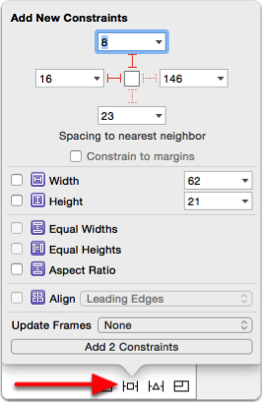
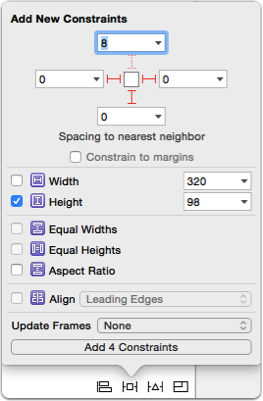
Далее с помощью кнопки «Закрепить» внизу рабочей области раскадровка , установите приоритет Top и Leading на 8 и 16 соответственно.
Убедись в том, что Ограничить поля выбрано.

Выберите «Метка +1,23» и выберите еще раз.
Редактор\Размер в соответствии с содержимым .
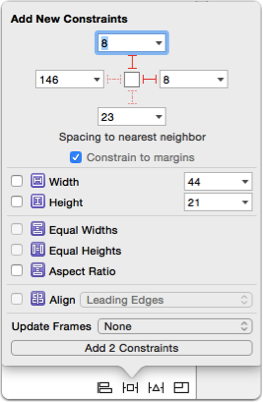
Затем с помощью кнопки Приколоть , выберите соединение Верхний и конечный и в свойствах установите значение 8. 
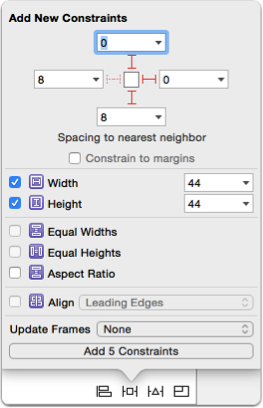
Выберите «Кнопка» и используйте кнопку «Закрепить», чтобы установить приоритет для «Сверху» и «Концевой» на 0, а для «Низа» — на 8. Ширина и Высота — на 44. Убедитесь, что Ограничить поля выключен.

Вам необходимо снизить приоритет нижней привязки для кнопки.
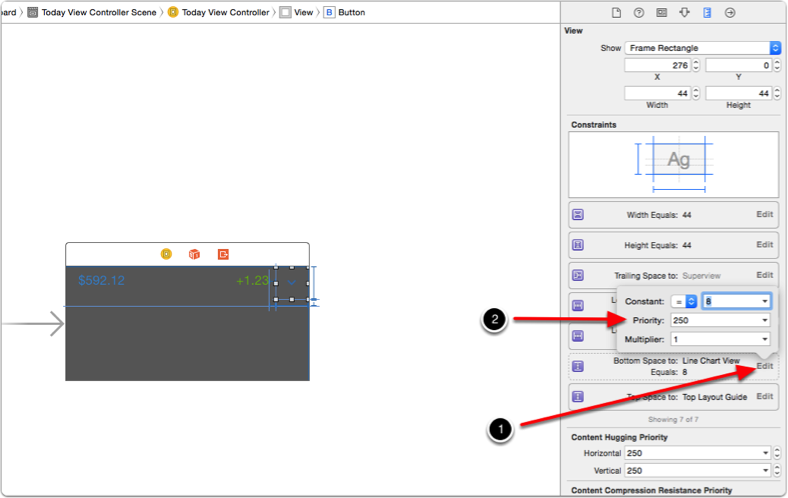
Нажмите кнопку и откройте Инспектор размеров.
Найдите нижнее пространство для: соединения в списке соединений нажмите кнопку Редактировать и изменить его Приоритет в 250. Понижая приоритет, вы разрешаете системе Автоматический макет изменить эту привязку, если он сочтет это необходимым.
250 — это произвольное значение, которое меньше 1000, что является приоритетом по умолчанию для всех привязок.
Эта привязка должна измениться, как только виджет окажется в свернутом состоянии.
Наличие разных уровней приоритета в привязках сообщит системе, какие ссылки следует изменить первыми или последними при возникновении конфликта.

Наконец, выберите Представление линейного графика .
Использование кнопки Приколоть , выбирать Ведущий, завершающий и нижний и в свойствах установите значение 0 и высоту 98. 
От Структура документа выбор вида контроллеров Вид , а потом Редактор\Устранение проблем с автоматическим макетом\Все виды\Обновить кадры .
Это устранит любые Автоматический макет оповещения в рабочих областях путем обновления фреймов в соответствии с правильными привязками.
Если Обновить кадры выбрано, значит вы сделали все как нужно и запускать приложение не нужно.
Поскольку все привязки установлены, последним шагом будет создание выходных данных для привязки высоты представления линейной диаграммы.
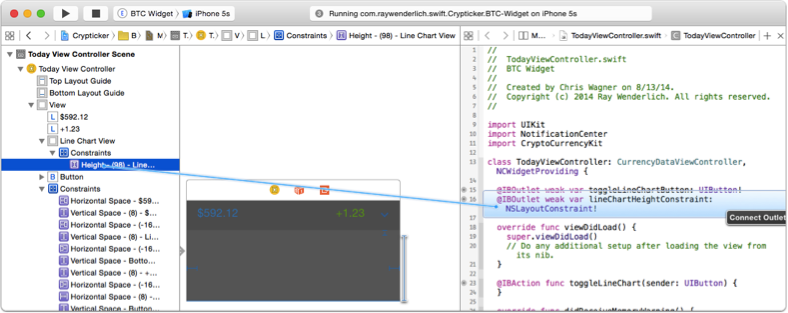
Находить Представление линейного графика В Структура документа и нажмите на треугольник, чтобы развернуть его.
Затем нажмите на треугольник, чтобы Ограничения чтобы найти необходимую привязку высоты.
Выберите его, а затем переместите Ctrl + перетаскивание на Помощник редактора , расположенный чуть ниже другой розетки.
Во всплывающем окне убедитесь, что Связь выбрано Выход и введите линияДиаграммаВысотаОграничение Для Имя .
Нажмите Соединять .

Реализация TodayViewController.swift
Теперь интерфейс на месте и настроено то, что нужно, открываем файл СегодняViewController.swift выбрав его в редакторе стандартов.
Вы заметите, что работаете со стандартным подклассом.
UIViewController .
Удобно, не так ли? Хотя позже вы столкнетесь с новым методом виджетPerformUpdateWithCompletionHandler из протокола NCWidgetProviding .
Подробнее об этом вы узнаете в конце этой статьи.
Этот контроллер представления отвечает за отображение текущей цены, разницы цен, нажатия кнопки и отображение истории цен на линейном графике.
Определите свойство вверху СегодняViewController который вы будете использовать для отслеживания, будет ли отображаться линейный график или нет: var lineChartIsVisible = false
Теперь замените метод viewDidLoad() следующей реализацией: override func viewDidLoad() {
super.viewDidLoad()
lineChartHeightConstraint.constant = 0
lineChartView.delegate = self;
lineChartView.dataSource = self;
priceLabel.text = "--"
priceChangeLabel.text = "--"
}
Этот метод делает следующее:
- Устанавливает высоту для «ограничений высоты» линейной диаграммы на 0, так что это значение по умолчанию.
- Устанавливает себя в качестве источника данных и делегата для представления линейной диаграммы.
- Устанавливает текст-заполнитель на двух метках.
override func viewDidAppear(animated: Bool) {
super.viewDidAppear(animated)
fetchPrices { error in
if error == nil {
self.updatePriceLabel()
self.updatePriceChangeLabel()
self.updatePriceHistoryLineChart()
}
}
}
Метод fetchPrices определено в Валурренчидатавиевконтроллер и является асинхронным вызовом, который принимает завершение блоков.
Метод делает запрос к веб-сервису, упомянутому в начале статьи, для получения информации о цене Биткойн .
Метод обновляет оба Этикетка и линейный график.
Методы обновления также определены в суперклассе.
Они просто берут значения, полученные с помощью fetchPrices, и форматируют их соответствующим образом для отображения на экране.
Из-за дизайна виджета вам также необходимо реализовать виджетМаргинИнсетсФорПропоуздМаргинИнсетс для предоставления вкладок настраиваемых полей.
Добавьте следующий код в СегодняViewController : func widgetMarginInsetsForProposedMarginInsets
(defaultMarginInsets: UIEdgeInsets) -> (UIEdgeInsets) {
return UIEdgeInsetsZero
}
По умолчанию виджеты имеют большой запас, который по умолчанию есть у многих виджетов Apple. Если вы хотите заполнить всю ширину Центра уведомлений, вам необходимо реализовать этот метод и вернуть UIEdgeInsetsZero , который определяет значение 0 для всех сторон.
Теперь пришло время посмотреть, что у вас получилось.
Выберите схему виджета BTC. Скомпилируйте и запустите расширение.
Выберите «Сегодня» в качестве приложения, которое будет запускаться при появлении запроса.
- Если Центр уведомлений не отображается, проведите пальцем вниз от верхнего края экрана, чтобы активировать его.
- Если виджет не отображается в Центре уведомлений, вам нужно будет добавить его через меню «Правка».
В нижней части просмотра содержимого Сегодня Вы увидите кнопку Редактировать .
Нажмите кнопку, чтобы развернуть меню всех расширений.
Сегодняшние расширения которые установлены в системе.
Здесь вы можете включать, отключать и переставлять их по своему усмотрению.
Включать Виджет БТД если вы еще этого не сделали.

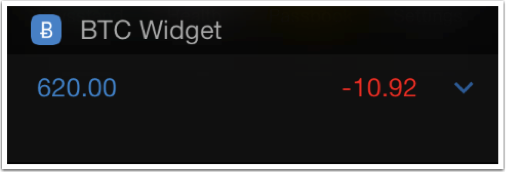
Круто, не так ли?! Ваш виджет теперь отображает цены в реальном времени на Биткойн прямо в Центре уведомлений.
Но вы, вероятно, заметили одну проблему; кнопка не работает и схему не видно.

Затем вам нужно реализовать метод toggleЛинейная диаграмма для кнопки, которую вы добавили, чтобы она расширяла вид виджета и представляла диаграмму.
Как следует из названия метода, эта кнопка будет действовать как переключатель; это также приведет к сворачиванию представления, чтобы скрыть диаграмму.
Заменить пустой метод toggleЛинейная диаграмма со следующим кодом: @IBAction func toggleLineChart(sender: UIButton) {
if lineChartIsVisible {
lineChartHeightConstraint.constant = 0
let transform = CGAffineTransformMakeRotation(0)
toggleLineChartButton.transform = transform
lineChartIsVisible = false
} else {
lineChartHeightConstraint.constant = 98
let transform = CGAffineTransformMakeRotation(CGFloat(180.0 * M_PI/180.0))
toggleLineChartButton.transform = transform
lineChartIsVisible = true
}
}
Этот метод контролирует постоянное значение высоты якоря.
Представление линейного графика изменить размер окна.
Он также применяет к кнопке преобразование расширения, таким образом точно отображая видимость диаграммы.
После обновления привязки необходимо перезагрузить данные диаграммы, чтобы она перерисовалась на новом макете.
Вы можете сделать это в методе viewDidLayoutSubviews добавив его в СегодняViewController : override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
updatePriceHistoryLineChart()
}
Убедитесь, что схема выбрана Виджет БТД , скомпилируйте и запустите приложение.
Затем выберите Сегодня как приложение, которое будет запускаться по запросу.
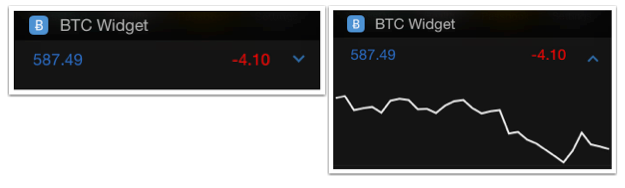
Слева вы увидите, как выглядит виджет, когда диаграмма скрыта.
Справа вы увидите, как он отображается, когда мы «развернули» виджет. Отлично, правда! 
Давайте быстро изменим цвет линии, и у вас будет один виджет. Добавьте следующее в СегодняViewController : override func lineChartView(lineChartView: JBLineChartView!,
colorForLineAtLineIndex lineIndex: UInt) -> UIColor! {
return UIColor(red: 0.17, green: 0.49,
blue: 0.82, alpha: 1.0)
}
Убедитесь, что выбрана правильная схема.
Скомпилируйте и запустите приложение.
Выбирать Сегодня как приложение для запуска по запросу.

Ваше последнее требование заключается в том, что ваш виджет должен поддерживать обновление своего представления, когда он не отображается, что позволяет системе создавать снимок.
Система делает это периодически, чтобы ваш виджет соответствовал современным требованиям.
Заменить существующую реализацию метода виджетPerformUpdateWithCompletionHandler со следующим кодом: func widgetPerformUpdateWithCompletionHandler(completionHandler: ((NCUpdateResult) -> Void)!) {
fetchPrices { error in
if error == nil {
self.updatePriceLabel()
self.updatePriceChangeLabel()
self.updatePriceHistoryLineChart()
completionHandler(.
NewData) } else { completionHandler(.
NoData)
}
}
}
Этот метод делает следующее:
- Он получает текущие данные о ценах из веб-сервиса, вызывая fetchPrices .
- Если ошибок нет, интерфейс постоянно обновляется.
- Наконец - и в соответствии с требованиями протокола NCWidgetProviding — функция вызывает поставляемый в системе блок завершения с перечислением .
NewData.
- В случае ошибки блок завершения вызывается с помощью .
Ошибочное перечисление .
Это сообщает системе, что новые данные недоступны и необходимо использовать существующий снимок.
Расширение «Сегодня» ! Вы можете скачать финальный проект Здесь .
Ну и что дальше? Центр уведомлений в iOS 8 — это ваша личная игровая площадка! Виджеты уже много лет доступны в некоторых других мобильных операционных системах, и теперь Яблоко наконец-то дал вам возможность их создавать.
Будучи активным разработчиком, вы, возможно, захотите еще раз взглянуть на существующие приложения и подумать о том, как можно обновить их с помощью виджетов.
Идите дальше и придумывайте новые идеи приложений, использующие возможности виджетов.
Если вы хотите узнать больше о создании других типов расширений приложений iOS 8, прочитайте нашу книгу iOS 8 от Tutorials, где вы можете узнать о Расширения для фотографий , Поделиться расширениями , Расширения действий и многое другое! Нам не терпится увидеть, что вы придумаете, и надеемся, что ваше Сегодняшние расширения в ближайшем будущем будет в верхней части наших Центров уведомлений! Теги: #Today Extension #Swift #objective-c #Разработка под iOS #ios8 #Разработка под iOS #objective-c #Swift

-
Номер 3700
19 Oct, 24 -
Стартапы: Мастер-Класс №3
19 Oct, 24


