Почему НэнсиFX? Сейчас, когда одностраничные приложения набирают популярность, серверная платформа должна фактически перенаправлять запрос пользователя по определенному маршруту на конкретную страницу.
К серверной части особых требований нет; от него требуется только перенаправление.
При использовании .
NET становится просто глупо использовать для таких целей такую махину, как ASP.NET MVC, 99% возможностей которой не будут использованы.
Плюс достаточно громоздкая структура проекта MVC, включающая как минимум три папки и большое количество ссылок на библиотеки, при том, что конечный результат вам нужен лишь редирект на готовую html-страницу.
Одним из вариантов выхода из этой ситуации является использование фреймворка NancyFX, который является идеальным решением для таких ситуаций (если, конечно, вы используете .
NET на своем сервере).
Основными преимуществами этого фреймворка являются его легкость, простота (как будет показано ниже), а также то, что его можно размещать не только на хостинге Windows, но и на *unix-платформах с MONO.
Как и ASP.NET MVC, создатели NancyFX были вдохновлены проектом на языке Ruby. И если вдохновением для создания ASP.NET MVC стал Ruby on Rails, то в случае с NancyFX такой музой стал фреймворк Sinatra. Немного истории: В прошлом веке в США жил и был такой певец, как Фрэнк Синатра, и была у него дочь Нэнси, и собственно в честь этой Нэнси создатели рамки назвали свое детище.
Первая заявка на NancyFX
И так начнём.
Сначала давайте создадим пустое приложение ASP.NET. 
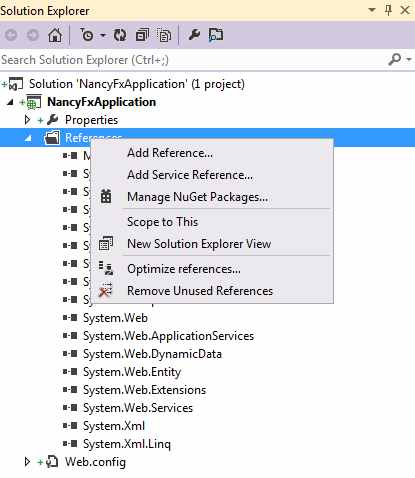
После создания приложения обратимся к помощи уже полюбившегося nuget. 
В поиске наберите nancy и установите два пакета Nancy (собственно для работы) и Nancy.Hosting.Aspnet (для хостинга соответственно).

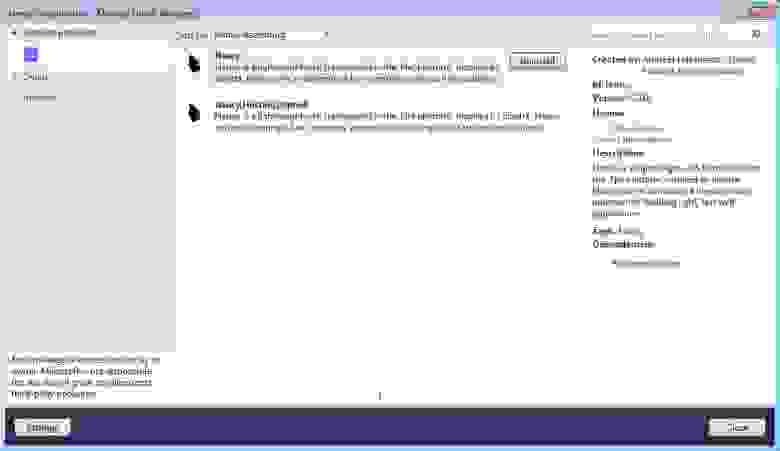
После установки мы сможем увидеть в списке установленных пакетов следующую картинку: 
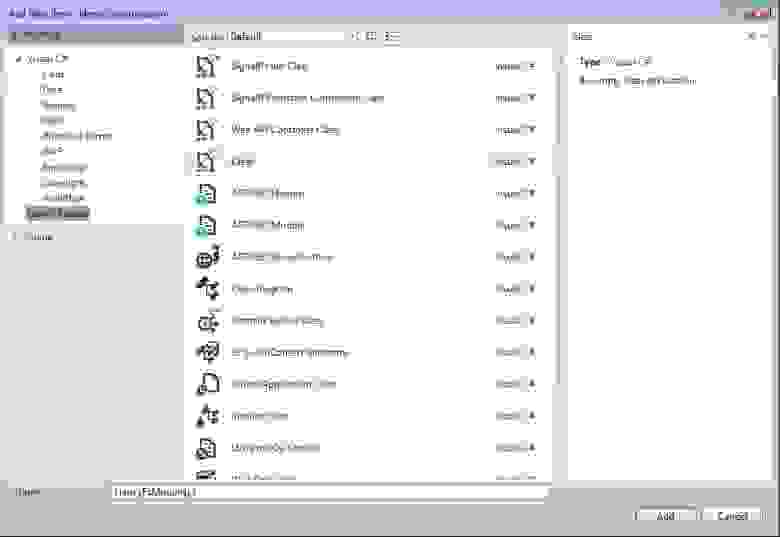
Далее мы добавляем класс в проект. Назовем его NancyFxModule. 
Мы наследуем класс от NancyModule и определяем конструктор класса.
В базовый конструктор можно передать путь для маршрута к API этого конкретного модуля, но так как наше приложение простое, в данном примере мы этого делать не будем.
Далее в конструкторе мы определяем делегат (с помощью лямбда-выражения), с помощью которого мы будем обрабатывать запросы к нашему приложению по корневому маршруту ("/").
В окончательном виде наш класс будет выглядеть так: 
Теперь мы добавляем в проект настоящий html-файл.

Запускаем проект нажатием F5: 
Как видите, процесс создания приложения занял около пяти минут. Все лаконично и предельно прозрачно.
Но давайте добавим еще один маршрут и модернизируем класс следующим образом: 
NancyFx по умолчанию использует Super Simple View Engine. В отличие от Razor, он не поддерживает ViewBag, и мы моделируем VieBag, добавляя DinamicDictionary, а затем добавляя его в ViewModel. При желании вы можете подключить пакет Razor и пользоваться всеми преимуществами именно этого графического движка.
Следующим нашим действием будет добавление файла Hello.html в наш проект. Файл должен выглядеть так 
После этого запустите приложение и получите следующий результат 
Как упоминалось выше, это тестовое приложение покажет вам, насколько проста и лаконична программа NancyFX. В заключение хотелось бы отметить хорошую документацию фреймворка, которая доступна на сайте проекта.
Использованные материалы и полезные ссылки: nancyfx.org — сам сайт проекта ben.onfabrik.com/posts/nancy-vs-aspnet-mvc-getting-started — сравнение создания приложений MVC ASP.NET и NancyFX. github.com/NancyFx/Нэнси — проект на github. Visualstudiogallery.msdn.microsoft.com/f1e29f61-4dff-4b1e-a14b-6bd0d307611a — шаблоны проектов на Нэнси в галерее Visual Studio. Теги: #nancyfx #nancy #SuperSimpleViewEngine #.
NET #asp.net mvc #.
NET
-
Перестановки Без Формул. (Php-Код)
19 Dec, 24


