Представляем вам перевод статьи Джоша Каттлера, опубликованной на blog.bitsrc.io. Узнайте, как создать приложение Tic Tac Toe с помощью React и TypeScript. 
Простая игра крестики-нолики, созданная по модульному принципу и загружено на сайт Bit .
Вы можете модифицировать компоненты моей игры и тестировать ее онлайн на Bit PlayGround, используя NPM, Yarn или Bit. Для этого перейти в мою коллекцию компонентов .
Когда вы создаете такие игры, как «Крестики-нолики», по модульному принципу, трудно найти причину, по которой компоненты пользовательского интерфейса когда-либо будут использоваться снова.
Поэтому я сосредоточился в основном на игровых утилитах.
Для программирования я выбрал язык TypeScript — код скомпилировал с помощью TypeScript на сайте Bit .
Затем я использовал для тестирования фреймворк Mocha. Чтобы установить компоненты из моего проекта, сначала настройте бит.dev в качестве области реестра (скопируйте и вставьте на свое устройство).
Это следует сделать только один раз! Когда вы продолжите использовать веб-сайт Bit, вам не потребуется его перенастраивать.
Затем установите компонент с помощью менеджеров пакетов Yarn или NPM:npm config set '@ bit:registry ' https://node.bit.dev
npm i @bit/joshk.tic-tac-toe-game.game
yarn add @bit/joshk.tic-tac-toe-game.gameИгровая составляющая
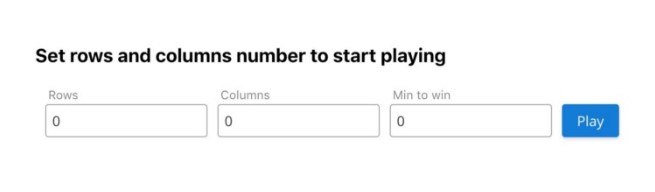
Компонент «Игра» является основным компонентом моего приложения — он создан с использованием одного компонента Board и двух компонентов.Я использовал компоненты Кнопка И Ввод-текст для экрана настроек - вы можете протестировать и посмотреть их код Здесь .

Установите компоненты PrimeReact в свой проект: yarn add @bit/primefaces.primereact.inputtext
yarn add @bit/primefaces.primereact.button
После установки параметров можно нажать «Играть» и… играть!
Компонент платы
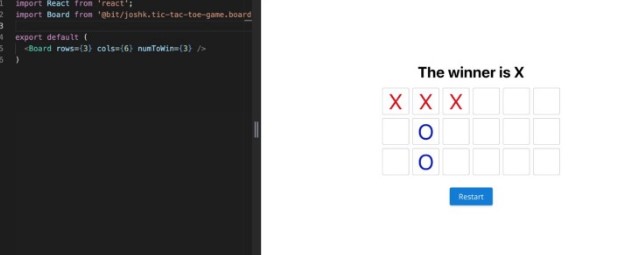
Компонент Доска создает динамическую таблицу с помощью Props, устанавливает очередь для игроков и определяет победителя.Вы можете протестировать и посмотреть код Здесь .

Квадратный компонент
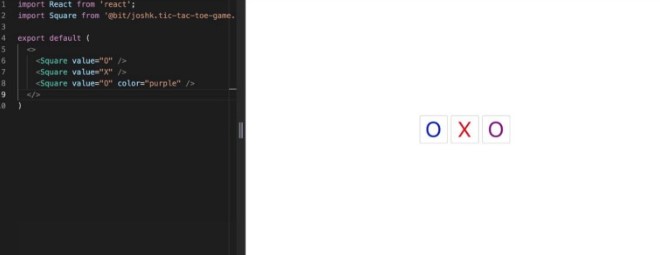
Компонент «Квадрат» представляет собой обычную ячейку, которая получает значение с необязательным цветом и отправляет событие компоненту «Доска» при изменении значения.Вы можете протестировать и посмотреть код Здесь .

Функция пустой ячейки
Функция Empty cell — это вспомогательная функция для функции Winner-calc, которая проверяет, есть ли пустые ячейки в игровой таблице.
Бит позволяет увидеть документы компонентов и результаты испытаний: 
Код функции /**
* @description
* check if 2d array have an empty cell
* @param {{Array.<string[]>}} matrix 2d array
* @param {number} rowsNum number of rows
* @param {number} colsNum number of columns
* @returns {boolean} return true if empty cell was found, and false if not.
* @example
* import haveEmptyCell from '@bit/joshk.tic-tac-toe-game.utils.have-empty-cell';
*
* const matrix = [
* ['X', 'O', 'X'],
* ['O', 'X', 'O'],
* ['O', 'X', 'O']
* ];
* const result = haveEmptyCell(matrix, 3, 3);
*
* export default result
* @example
* import haveEmptyCell from '@bit/joshk.tic-tac-toe-game.utils.have-empty-cell';
*
* const matrix = [
* ['X', 'O', 'X'],
* ['O', '', 'O'],
* ['O', 'X', 'O']
* ];
* const result = haveEmptyCell(matrix, 3, 3);
*
* export default result
* @example
* import haveEmptyCell from '@bit/joshk.tic-tac-toe-game.utils.have-empty-cell';
*
* const matrix = [
* ['X', 'O', 'X'],
* ['O', , 'O'],
* ['O', 'X', 'O']
* ];
* const result = haveEmptyCell(matrix, 3, 3);
*
* export default result
* @example
* import haveEmptyCell from '@bit/joshk.tic-tac-toe-game.utils.have-empty-cell';
*
* const matrix = [
* ['X', 'O', 'X'],
* ['O', null, 'O'],
* ['O', 'X', 'O']
* ];
* const result = haveEmptyCell(matrix, 3, 3);
*
* export default result
*/
function haveEmptyCell(matrix: Array<Array<string>>, rowsNum: number, colsNum: number): boolean {
let empty: boolean = false;
for (let x = 0; x < rowsNum; x++) {
for (let y = 0; y < colsNum; y++) {
const element: any = matrix[x][y];
if (!element) {
empty = true;
break;
}
}
if (empty)
break;
}
return empty;
}
export default haveEmptyCell
Функция расчета победителя
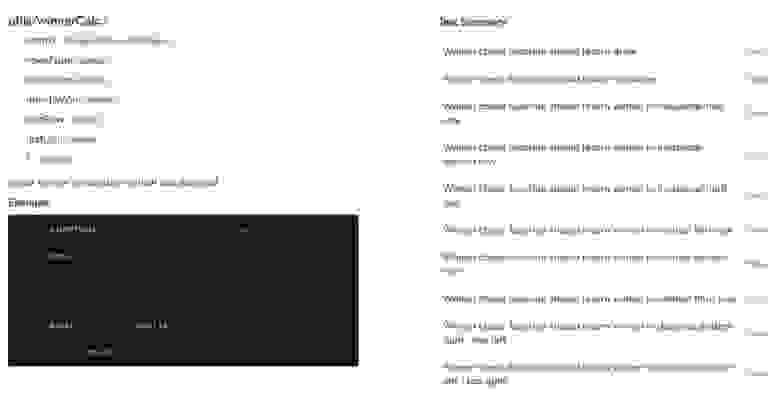
Расчет победителя — функция, вычисляющая победителя по горизонтальной, вертикальной и диагональной плоскостям.
Бит позволяет увидеть документы компонентов и результаты испытаний: 
Код функции /**
* @description
* check winner horizontal, vertical and diagonal
* @param {Array.<string[]>} matrix 2d array with X and O
* @param {number} rowsNum number of rows
* @param {number} colsNum number of columns
* @param {number} numToWin the number of matching to win
* @param {number} lastRow the row number of the square player click
* @param {number} lastCol the column number of the square player click
* @returns {string} return the winner, X or O or '' if no one win.
* @example
* import winnerCalc from '@bit/joshk.tic-tac-toe-game.utils.winner-calc';
*
* const matrix = [
* ['O', 'O', 'X'],
* ['O', 'X', ''],
* ['X', '', '']
* ];
* const result = winnerCalc(matrix, 3, 3, 3, 0, 2);
*
* export default result
*/
import haveEmptyCell from '.
/HaveEmptyCell'
function winnerCalc(matrix: Array<Array<string>>, rowsNum: number, colsNum: number, numToWin: number, lastRow: number, lastCol: number): string {
let winner: string = '';
let match: number = 0;
const lastValue: string = matrix[lastRow][lastCol];
//check Horizontal
for (let c = 0; c < colsNum; c++) {
let currentValue = matrix[lastRow][c];
if (currentValue === lastValue)
match++;
else match = 0;
if (match === numToWin) {
winner = lastValue;
break;
}
}
if (winner !== '')
return winner;
match = 0;
//check Vertical
for (let r = 0; r < rowsNum; r++) {
let currentValue = matrix[r][lastCol];
if (currentValue === lastValue)
match++;
else match = 0;
if (match === numToWin) {
winner = lastValue;
break;
}
}
if (winner !== '')
return winner;
//check diagonal top-left to bottom-right - include middle
match = 0;
for (let r = 0; r <= rowsNum - numToWin; r++)
{
let rowPosition = r;
for (let column = 0; column < colsNum && rowPosition < rowsNum; column++)
{
const currentValue = matrix[rowPosition][column];
if (currentValue === lastValue)
match++;
else match = 0;
if (match === numToWin)
{
winner = lastValue;
break;
}
rowPosition++;
}
if (winner !== '') break;
}
if (winner !== '')
return winner;
//check diagonal top-left to bottom-right - after middle
match = 0;
for (let c = 1; c <= colsNum - numToWin; c++)
{
let columnPosition = c;
for (let row = 0; row < rowsNum && columnPosition < colsNum; row++)
{
let currentValue = matrix[row][columnPosition];
if (currentValue === lastValue)
match++;
else match = 0;
if (match === numToWin)
{
winner = lastValue;
break;
}
columnPosition++;
}
if (winner !== '') break;
}
if (winner !== '')
return winner;
//check diagonal bottom-left to top-right - include middle
match = 0;
for (let r = rowsNum - 1; r >= rowsNum - numToWin - 1; r--)
{
let rowPosition = r;
for (let column = 0; column < colsNum && rowPosition < rowsNum && rowPosition >= 0; column++)
{
let currentValue = matrix[rowPosition][column];
if (currentValue === lastValue)
match++;
else match = 0;
if (match === numToWin)
{
winner = lastValue;
break;
}
rowPosition--;
}
if (winner !== '') break;
}
if (winner !== '')
return winner;
//check diagonal bottom-left to top-right - after middle
match = 0;
for (let c = 1; c < colsNum; c++)
{
let columnPosition = c;
for (let row = rowsNum - 1; row < rowsNum && row >= 0 && columnPosition < colsNum && columnPosition >= 1; row--)
{
console.log(`[${row}][${columnPosition}]`);
let currentValue = matrix[row][columnPosition];
if (currentValue === lastValue)
match++;
else match = 0;
if (match === numToWin)
{
winner = lastValue;
break;
}
columnPosition++;
}
if (winner !== '') break;
}
if (winner !== '')
return winner;
if(haveEmptyCell(matrix, rowsNum, colsNum) === false) {
winner = '-1';
}
return winner;
}
export default winnerCalc
Проект доступен в моей коллекции.
на бите и в моем Репозитории GitHub .
Не стесняйся прокомментируйте эту статью и подпишитесь на мой Твиттер .
Теги: #игры #Разработка игр #программирование #разработка приложений #программирование для начинающих #typescript #react #сделай сам #мокко #новичкам #программирование игр #крестики-нолики

-
Бризер Tion O2: Опыт Эксплуатации
19 Oct, 24 -
Hp Envy 14 — Компьютер Года По Версии Wired
19 Oct, 24 -
Создан Новый Высокоэффективный Конденсатор
19 Oct, 24


