Одной из самых сложных задач при разработке адаптивного веб-сайта является навигация.
В этой статье подробно описан один из способов реализации адаптивного меню.
HTML
Прежде всего, нужно добавить в тег HEAD мета-окно просмотра для масштабирования на любом устройстве:Затем добавляем пункты меню в виде обычного списка:<meta name="viewport" content="ширина = ширина устройства, начальный масштаб = 1, максимальный масштаб = 1">
<nav class="clearfix">
<ul class="clearfix">
<li><a href="#">Home</a></li>
<li><a href="#">How-to</a></li>
<li><a href="#">Icons</a></li>
<li><a href="#">Design</a></li>
<li><a href="#">Web 2.0</a></li>
<li><a href="#">Tools</a></li>
</ul>
<a href="#" id="pull">Menu</a>
</nav>
В меню 6 основных пунктов, а также дополнительный, для расширения навигации на маленьких экранах.
CSS
Основные стили CSS: body {
background-color: #ece8e5;
}
nav {
height: 40px;
width: 100%;
background: #455868;
font-size: 11pt;
font-family: 'PT Sans', Arial, sans-serif;
font-weight: bold;
position: relative;
border-bottom: 2px solid #283744;
}
nav ul {
padding: 0;
margin: 0 auto;
width: 600px;
height: 40px;
}
Пункты меню должны следовать друг за другом, используйте float:
nav li {
display: inline;
float: left;
}
Мы используем ClearFix взломать :
.
clearfix:before,
.
clearfix:after {
content: " ";
display: table;
}
.
clearfix:after {
clear: both;
}
.
clearfix {
*zoom: 1;
}
Каждый пункт меню имеет ширину 100 пикселей:
nav a {
color: #fff;
display: inline-block;
width: 100px;
text-align: center;
text-decoration: none;
line-height: 40px;
text-shadow: 1px 1px 0px #283744;
}
nav li a {
border-right: 1px solid #576979;
box-sizing:border-box;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
}
nav li:last-child a {
border-right: 0;
}
nav a:hover, nav a:active {
background-color: #8c99a4;
}
Дополнительный пункт на больших экранах следует скрыть:
nav a#pull {
display: none;
}
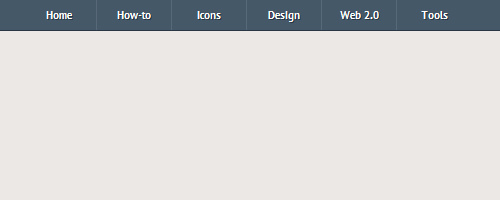
На данный момент меню корректно отображается только на большом экране:

Медиа-запросы
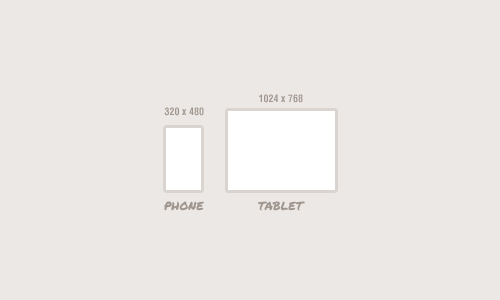
Медиа-запросы CSS3 определить, какие стили будут использоваться в каждой конкретной ситуации (например, при разных разрешениях экрана).

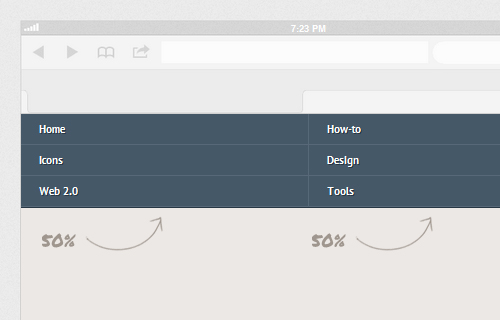
В нашем меню при разрешении ширины менее 600 пикселей элементы навигации должны отображаться в две колонки: 
@media screen and (max-width: 600px) {
nav {
height: auto;
}
nav ul {
width: 100%;
display: block;
height: auto;
}
nav li {
width: 50%;
float: left;
position: relative;
}
nav li a {
border-bottom: 1px solid #576979;
border-right: 1px solid #576979;
}
nav a {
text-align: left;
width: 100%;
text-indent: 25px;
}
}
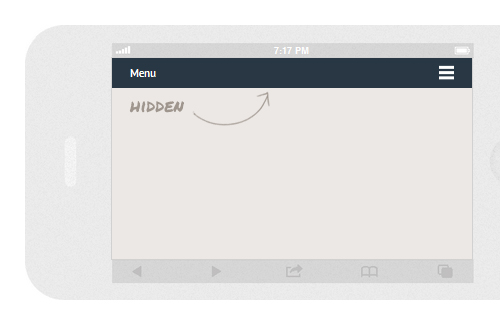
При разрешении экрана менее 480 пикселей должна появиться дополнительная кнопка меню, нажатие которой открывает всю навигацию: 
@media only screen and (max-width : 480px) {
nav {
border-bottom: 0;
}
nav ul {
display: none;
height: auto;
}
nav a#pull {
display: block;
background-color: #283744;
width: 100%;
position: relative;
}
nav a#pull:after {
content:"";
background: url('nav-icon.png') no-repeat;
width: 30px;
height: 30px;
display: inline-block;
position: absolute;
rightright: 15px;
top: 10px;
}
}
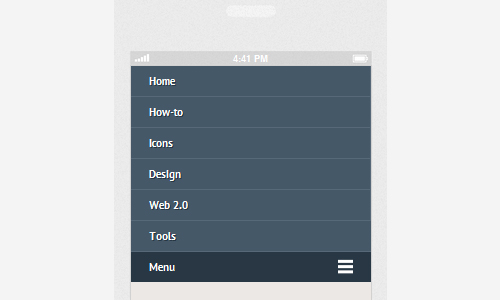
Если разрешение меньше 320 пикселей, меню должно отображаться в один столбец: @media only screen and (max-width : 320px) {
nav li {
display: block;
float: none;
width: 100%;
}
nav li a {
border-bottom: 1px solid #576979;
}
}
Навигационный дисплей
Используя слайдToggle(), мы отображаем все меню на больших экранах и скрываем его на маленьких: Теги: #навигация #меню #адаптивный дизайн #разработка сайтов #CSS
-
Евангелие От Аутиста
19 Oct, 24 -
Необычные Модификации
19 Oct, 24 -
Инструменты Разработки В Opera: Что Нас Ждет
19 Oct, 24 -
Appcode 1.6: Что Нового?
19 Oct, 24 -
Codesign.io — Архитектура, Которая Работает
19 Oct, 24


