Всем привет! Это вторая статья в нашей серии, в которой мы показываем, как развертывать современные веб-приложения в Red Hat OpenShift. 
В предыдущем посте мы немного затронули возможности нового образа компоновщика S2I (source-to-image), который предназначен для сборки и развертывания современных веб-приложений на платформе OpenShift. Тогда нас заинтересовала тема быстрого развертывания приложения, и сегодня мы рассмотрим, как использовать образ S2I в качестве «чистого» образа компоновщика и комбинировать его со связанными сборками OpenShift.
Очистить изображение строителя
Как мы упоминали в первой части, большинство современных веб-приложений имеют так называемый этап сборки, на котором обычно выполняются такие операции, как транспиляция кода, объединение нескольких файлов и минимизация.Полученные в результате этих операций файлы — а это статический HTML, JavaScript и CSS — сохраняются в выходной папке.
Расположение этой папки обычно зависит от того, какие инструменты сборки используются, и для React это будет папка .
/build (подробнее мы вернемся к этому ниже).
Преобразование источника в изображение (S2I)
В этом посте мы не затрагиваем тему «что такое S2I и как им пользоваться» (подробнее об этом можно прочитать Здесь ), но важно четко понимать два этапа этого процесса, чтобы понять, что делает образ Web App Builder.Ээтап сборки
Шаг сборки по сути очень похож на то, что происходит, когда вы запускаете сборку Docker и получаете новый образ Docker. Соответственно, этот этап происходит при запуске сборки на платформе OpenShift. В случае образа Web App Builder он отвечает за установку зависимостей вашего приложения и запуск сборки.По умолчанию образ компоновщика использует конструкцию сборки npm run, но ее можно переопределить с помощью переменной среды NPM_BUILD. Как мы говорили ранее, расположение готового, уже построенного приложения зависит от того, какие инструменты вы используете.
Например, в случае React это будет папка .
/build, а для приложений Angular — папка имя_проекта/dist. И, как уже было показано в предыдущем посте, расположение выходного каталога, который настроен на сборку по умолчанию, можно переопределить с помощью переменной среды OUTPUT_DIR. Что ж, поскольку расположение выходной папки различается от платформы к платформе, вы просто копируете сгенерированный вывод в стандартную папку образа, а именно /opt/apt-root/output. Это важно для понимания остальной части статьи, а сейчас давайте быстро рассмотрим следующий этап — этап выполнения.
? Фаза выполнения
Этот этап происходит, когда вызов docker run выполняется для нового образа, созданного на этапе сборки.То же самое происходит при развертывании на платформе OpenShift. По умолчанию запустить скрипт использует модуль обслуживания для обслуживания статического контента, расположенного в указанном выше стандартном выходном каталоге.
Этот метод хорош для быстрого развертывания приложений, но обычно не рекомендуется обслуживать таким образом статический контент. Что ж, поскольку на самом деле мы обслуживаем только статический контент, нам не нужен установленный внутри нашего образа Node.js — веб-сервера будет достаточно.
Другими словами, при сборке нам нужно одно, при исполнении — другое.
В этой ситуации на помощь приходят цепочки сборок.
Связанные сборки
Вот о чем пишут цепочечные сборки в документации OpenShift:«Две сборки могут быть связаны вместе: одна генерирует скомпилированный объект, а другая размещает этот объект в отдельном образе, который используется для запуска этого объекта».Другими словами, мы можем использовать образ Web App Builder для запуска нашей сборки, а затем использовать образ веб-сервера, тот же NGINX, для обслуживания нашего контента.
Таким образом, мы можем использовать образ Web App Builder как «чистый» конструктор и в то же время иметь небольшой образ времени выполнения.
Теперь давайте рассмотрим это на конкретном примере.
Для обучения мы будем использовать простое приложение React , созданный с помощью инструмента командной строки create-react-app. Это поможет нам собрать все воедино Файл шаблона OpenShift .
Давайте рассмотрим этот файл более подробно и начнем с раздела параметров.
Здесь все довольно понятно, но стоит обратить внимание на параметр OUTPUT_DIR. Для приложения React в нашем примере беспокоиться не о чем, так как React использует значение по умолчанию в качестве выходной папки, но в случае с Angular или чем-то еще этот параметр нужно будет изменить по мере необходимости.parameters: - name: SOURCE_REPOSITORY_URL description: The source URL for the application displayName: Source URL required: true - name: SOURCE_REPOSITORY_REF description: The branch name for the application displayName: Source Branch value: master required: true - name: SOURCE_REPOSITORY_DIR description: The location within the source repo of the application displayName: Source Directory value: .required: true - name: OUTPUT_DIR description: The location of the compiled static files from your web apps builder displayName: Output Directory value: build required: false
Теперь давайте посмотрим на раздел ImageStreams. - apiVersion: v1
kind: ImageStream
metadata:
name: react-web-app-builder // 1
spec: {}
- apiVersion: v1
kind: ImageStream
metadata:
name: react-web-app-runtime // 2
spec: {}
- apiVersion: v1
kind: ImageStream
metadata:
name: web-app-builder-runtime // 3
spec:
tags:
- name: latest
from:
kind: DockerImage
name: nodeshift/ubi8-s2i-web-app:10.x
- apiVersion: v1
kind: ImageStream
metadata:
name: nginx-image-runtime // 4
spec:
tags:
- name: latest
from:
kind: DockerImage
name: 'centos/nginx-112-centos7:latest'
Посмотрите на третье и четвертое изображения.
Оба они определены как образы Docker, и вы можете ясно видеть, откуда они берутся.
Третье изображение — конструктор веб-приложений, оно взято из nodeshift/ubi8-s2i-web-app с тегом 10.x на Докер-хаб .
Четвертый — образ NGINX (версия 1.12) с последним тегом на Докер-хаб .
Теперь давайте посмотрим на первые два изображения.
Оба они пусты при запуске и создаются только на этапе сборки.
Первое изображение, React-Web-App-Builder, будет результатом этапа сборки, который объединит образ среды выполнения Web-App-Builder и наш исходный код. Именно поэтому мы добавили к названию этого образа «-builder».
Второе изображение — act-web-app-runtime — будет результатом объединения nginx-image-runtime и некоторых файлов из образа act-web-app-builder. Этот образ также будет использоваться во время развертывания и будет содержать только веб-сервер и статический HTML, JavaScript и CSS нашего приложения.
Смущенный? Теперь давайте взглянем на конфигурации сборки и станет немного понятнее.
Наш шаблон имеет две конфигурации сборки.
Вот первый, и он довольно стандартный: apiVersion: v1
kind: BuildConfig
metadata:
name: react-web-app-builder
spec:
output:
to:
kind: ImageStreamTag
name: react-web-app-builder:latest // 1
source: // 2
git:
uri: ${SOURCE_REPOSITORY_URL}
ref: ${SOURCE_REPOSITORY_REF}
contextDir: ${SOURCE_REPOSITORY_DIR}
type: Git
strategy:
sourceStrategy:
env:
- name: OUTPUT_DIR // 3
value: ${OUTPUT_DIR}
from:
kind: ImageStreamTag
name: web-app-builder-runtime:latest // 4
incremental: true // 5
type: Source
triggers: // 6
- github:
secret: ${GITHUB_WEBHOOK_SECRET}
type: GitHub
- type: ConfigChange
- imageChange: {}
type: ImageChange
Как видите, строка с меткой 1 говорит о том, что результат этой сборки будет помещен в тот же образ React-Web-App-Builder, который мы видели чуть ранее в разделе ImageStreams.
Строка с номером 2 сообщает вам, откуда взять код. В нашем случае это git-репозиторий, а местоположение, ссылка и контекстная папка определяются параметрами, которые мы уже видели выше.
Строка с номером 3 — это то, что мы уже видели в разделе параметров.
Он добавляет переменную среды OUTPUT_DIR, которая в нашем примере — build. В строке с номером 4 указано, что нужно использовать образ среды выполнения веб-приложения, который мы уже видели в разделе ImageStream. Строка с номером 5 говорит, что мы хотим использовать инкрементальную сборку, если образ S2I поддерживает ее, а образ Web App Builder поддерживает. При первом запуске, после завершения этапа сборки, образ сохранит папку node_modules в файл-архив.
Затем при последующих запусках образ просто разархивирует эту папку, чтобы сократить время сборки.
И, наконец, строка с номером 6 — это всего лишь несколько триггеров, позволяющих запустить сборку автоматически, без ручного вмешательства, когда что-то меняется.
В целом это довольно стандартная конфигурация сборки.
Теперь давайте посмотрим на вторую конфигурацию сборки.
Он очень похож на первый, но есть одно важное отличие.
apiVersion: v1
kind: BuildConfig
metadata:
name: react-web-app-runtime
spec:
output:
to:
kind: ImageStreamTag
name: react-web-app-runtime:latest // 1
source: // 2
type: Image
images:
- from:
kind: ImageStreamTag
name: react-web-app-builder:latest // 3
paths:
- sourcePath: /opt/app-root/output/.
// 4 destinationDir: .
// 5
strategy: // 6
sourceStrategy:
from:
kind: ImageStreamTag
name: nginx-image-runtime:latest
incremental: true
type: Source
triggers:
- github:
secret: ${GITHUB_WEBHOOK_SECRET}
type: GitHub
- type: ConfigChange
- type: ImageChange
imageChange: {}
- type: ImageChange
imageChange:
from:
kind: ImageStreamTag
name: react-web-app-builder:latest // 7
Итак, вторая конфигурация сборки — это среда выполнения реагирующего веб-приложения, и она начинается довольно стандартно.
В строке с номером 1 нет ничего нового — она просто говорит, что результат сборки помещается в образ времени выполнения реагирования веб-приложения.
Строка с номером 2, как и в предыдущей конфигурации, указывает, откуда взять исходный код. Но обратите внимание: здесь мы говорим, что оно взято из изображения.
Причём из образа, который мы только что создали — из act-web-app-builder (указан в строке с номером 3).
Файлы, которые мы хотим использовать, находятся внутри образа, и их расположение задается в строке с номером 4, в нашем случае это /opt/app-root/output/.
Если вы помните, именно здесь хранятся файлы, сгенерированные по результатам сборки нашего приложения.
Папка назначения, указанная в термине с меткой 5, — это просто текущий каталог (помните, все это выполняется внутри какой-то волшебной штуки под названием OpenShift, а не на вашем локальном компьютере).
Раздел стратегии (строка с номером 6) также аналогичен первой конфигурации сборки.
Только на этот раз мы собираемся использовать nginx-image-runtime, который мы уже видели в разделе ImageStream. Наконец, строка с номером 7 представляет собой раздел триггеров, которые будут активировать эту сборку каждый раз, когда меняется изображение React-Web-App-Builder. В остальном этот шаблон содержит довольно стандартную конфигурацию развертывания, а также все, что относится к службам и маршрутам, но мы не будем вдаваться в подробности.
Обратите внимание, что образ, который будет развернут, — это образ среды выполнения реагирования веб-приложения.
Развертывание приложений
Итак, теперь, когда мы рассмотрели шаблон, давайте посмотрим, как использовать его для развертывания приложения.
Мы можем использовать клиентский инструмент OpenShift под названием oc для развертывания нашего шаблона: $ find .
| grep openshiftio | grep application | xargs -n 1 oc apply -f
$ oc new-app --template react-web-app -p SOURCE_REPOSITORY_URL= https://github.com/lholmquist/react-web-app
Первая команда на скриншоте выше — это намеренно инженерный способ найти шаблон.
/openshiftio/application.yaml. Вторая команда просто создает новое приложение на основе этого шаблона.
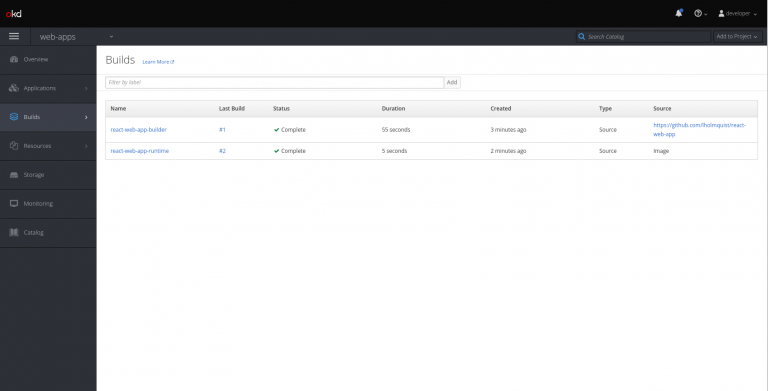
После того, как эти команды сработают, мы увидим, что у нас есть две сборки: 
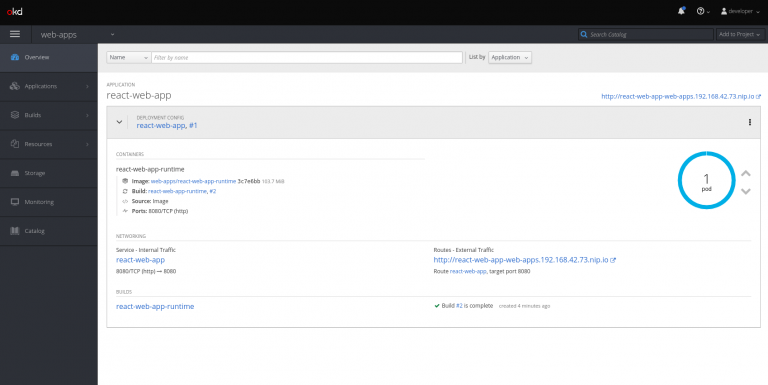
И вернувшись на экран «Обзор», мы увидим запущенный под: 
Щелкните ссылку, и мы попадем в наше приложение, которое является страницей приложения React по умолчанию: 
Приложение 1
Для любителей Angular у нас также есть пример приложения .
Схема здесь та же, за исключением переменной OUTPUT_DIR.
Приложение 2
В этой статье мы использовали NGINX в качестве веб-сервера, но его довольно легко заменить на Apache, достаточно изменить шаблон в файле.Образ Nginx на Изображение апача .
Заключение
В первой части этой серии мы показали, как быстро развертывать современные веб-приложения на платформе OpenShift. Сегодня мы рассмотрели, что делает образ веб-приложения и как его можно объединить с чистым веб-сервером, таким как NGINX, с помощью цепочек сборок, чтобы создать более готовую к использованию сборку приложения.В следующей и последней статье этой серии мы покажем, как запустить сервер разработки вашего приложения на OpenShift и обеспечить синхронизацию локальных и удаленных файлов.
Содержание этой серии статей
- Часть 1: как развернуть современные веб-приложения всего за несколько шагов ;
- Часть 2. Как использовать новый образ S2I с существующим образом HTTP-сервера, например NGINX, используя связанные сборки OpenShift для производственного развертывания;
- Часть 3: как запустить сервер разработки вашего приложения на платформе OpenShift и синхронизировать его с локальной файловой системой.
Дополнительные ресурсы
- Бесплатная электронная книга Развертывание в OpenShift .
- Информация о OpenShift и Кубернетес .

-
Находите Файлы В Мгновение Ока
19 Oct, 24 -
Как Выбрать Корзину Для Покупок
19 Oct, 24 -
Праздники, Которые Отмечает Яндекс
19 Oct, 24 -
Тайская Компьютерная Игра Учит Добру
19 Oct, 24 -
Хакил Для Начинающих
19 Oct, 24


