
Благодаря реализации мониторинг работы клиента , мы можем с уверенностью диагностировать проблемные места проекта и составить план дальнейшей оптимизации.
Однако было бы неплохо иметь инструмент, который мог бы выявлять возможные снижения производительности даже на этапе разработки.
Так родилась идея создания синтетического мониторинга.
Содержание
Мониторинг
Перфектум Синтетик это инструмент для измерения синтетических показателей производительности.Рассмотрим основные требования, которые мы предъявляем к будущему мониторингу.
Гибкая конфигурация
С самого начала разработки мы понимали, что вариантов и условий использования мониторинга может быть много, а значит, проект потребует возможности максимальной настройки.Для удобства работы с инструментом мы разработали утилиту Perfectum CLI и добавил файл конфигурации Perfectum.json .
Сочетание возможностей утилиты командной строки и файла конфигурации обеспечивает значительную гибкость в использовании мониторинга, начиная от определения бюджетов производительности и заканчивая динамической подменой проверяемых страниц.
Создание и запуск проекта
Нам было важно, чтобы инструмент помимо выполнения основных функций обеспечивал удобную работу с проектом на всех стадиях разработки.Поэтому возможность автоматического собрания И запуск При внесении изменений проект исключает ручную пересборку, что значительно упрощает локальное использование мониторинга.
Вариант аутентификации
Некоторые из наших проектов недоступны для публичного использования и требуют предварительной аутентификации.Таким образом, эта опция доступна через направления подать скрипт аутентификации , который будет выполнен непосредственно перед началом мониторинга.
В процессе аутентификации используется Кукловод , поэтому содержимое скрипта должно соответствовать правилам использования этого инструмента.
Воспроизводимость результатов
Одним из основных требований к данному виду мониторинга является воспроизводимость и точность результатов.Используется для аудита производительности.
Маяк , который в изолированной среде показывает стабильные результаты между запусками.
Наш мониторинг также дополнительно определяет медианный результат среди всех запускает аудит, результатом которого является наиболее последовательный отчет о результатах деятельности.
Метрики
Как упоминалось ранее, Perfectum Synthetic использует Lighthouse. Поэтому давайте посмотрим, как этот инструмент обеспечивает общую оценку эффективности проекта.Lighthouse использует шесть метрик.
Каждая метрика отражает состояние разных этапов загрузки страницы и имеет собственный вес, который показывает степень влияния метрики на общий результат. Ниже представлена соответствующая таблица:
| Название метрики | Масса |
|---|---|
| Первая содержательная краска (FCP) | 15% |
| Самая большая содержательная краска (LCP) | 25% |
| Совокупное изменение макета (CLS) | 5% |
| Индекс скорости (СИ) | 15% |
| Время интерактивности (TTI) | 15% |
| Общее время блокировки (TBT) | 25% |
И.
, ТТИ И ТБТ .
Индекс скорости
Индекс скорости ( С.И.
) показывает, насколько быстро отображается содержимое страницы во время загрузки приложения.
Принцип действия
В основе работы С.И.
лежит концепция визуального завершения (Visually Complete, В.
К.
):

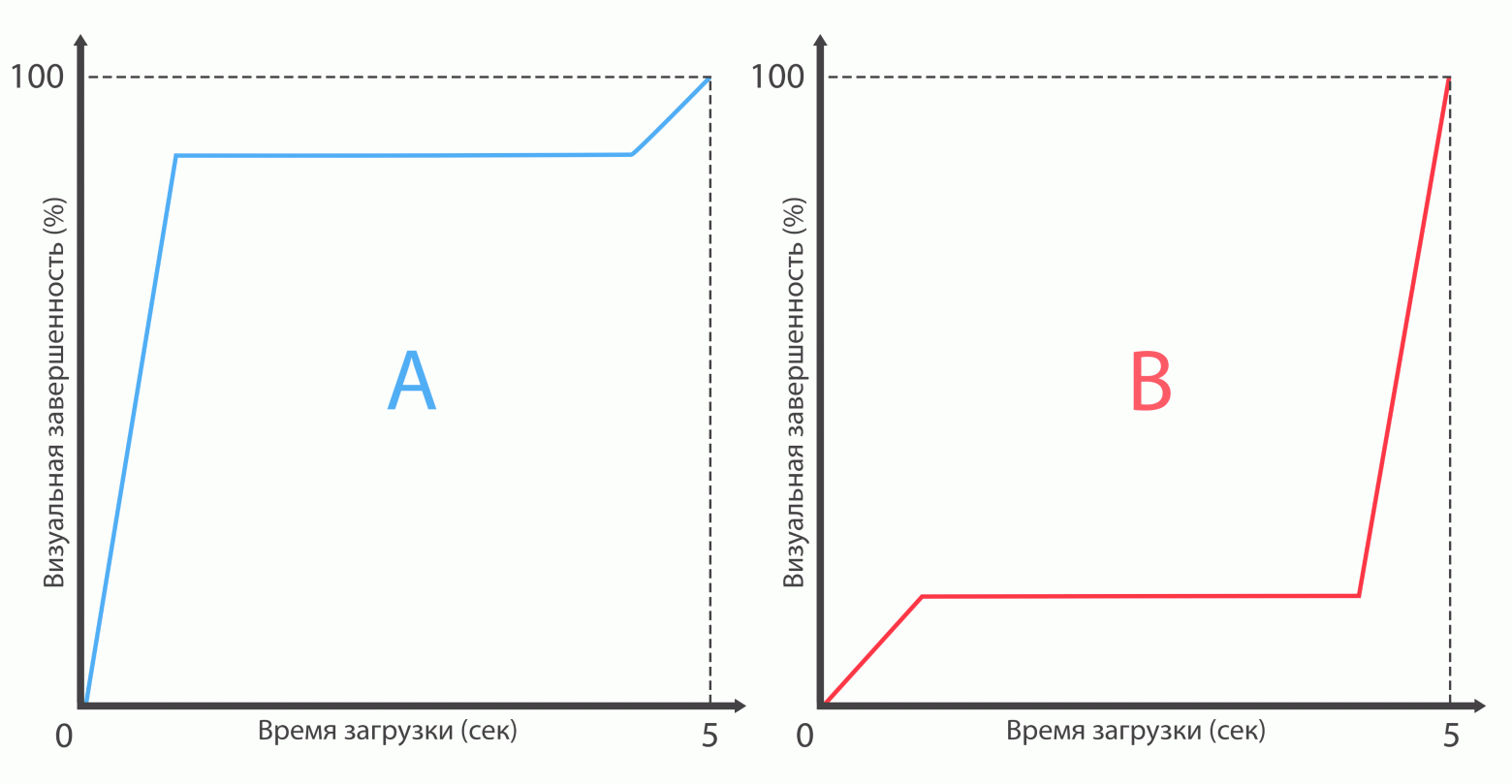
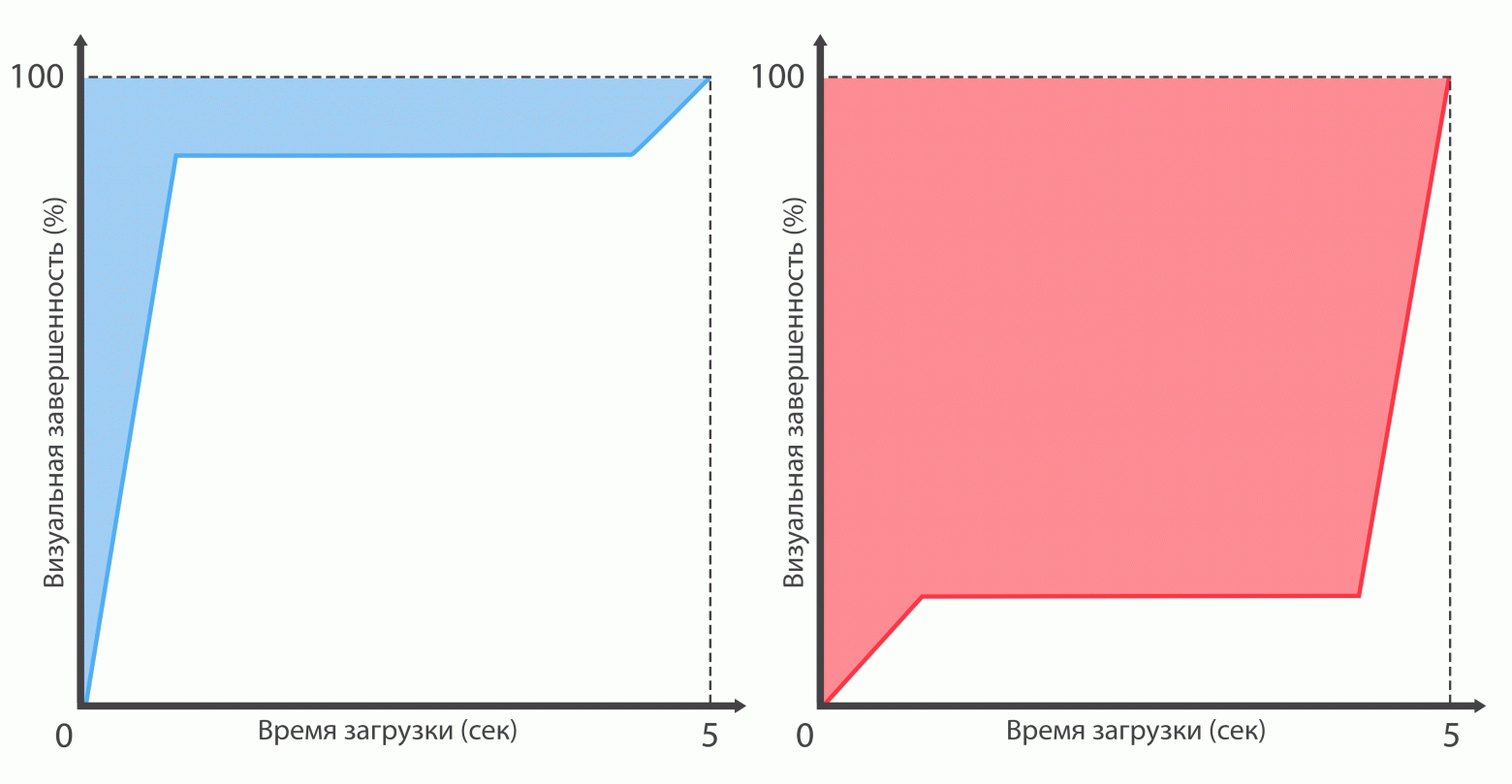
Рассмотрим два возможных варианта загрузки страницы:

Оба варианта начинают загружаться и становятся визуально завершенными ( В.
К.
) на то же время (5 секунд).
Но очевидно, что вариант А гораздо предпочтительнее с точки зрения пользователя.
А чтобы увидеть количественную разницу между похожими вариантами загрузки, используется индикатор С.
И.
.
С.
И.
оценивает процент визуального завершения в разные моменты времени: 
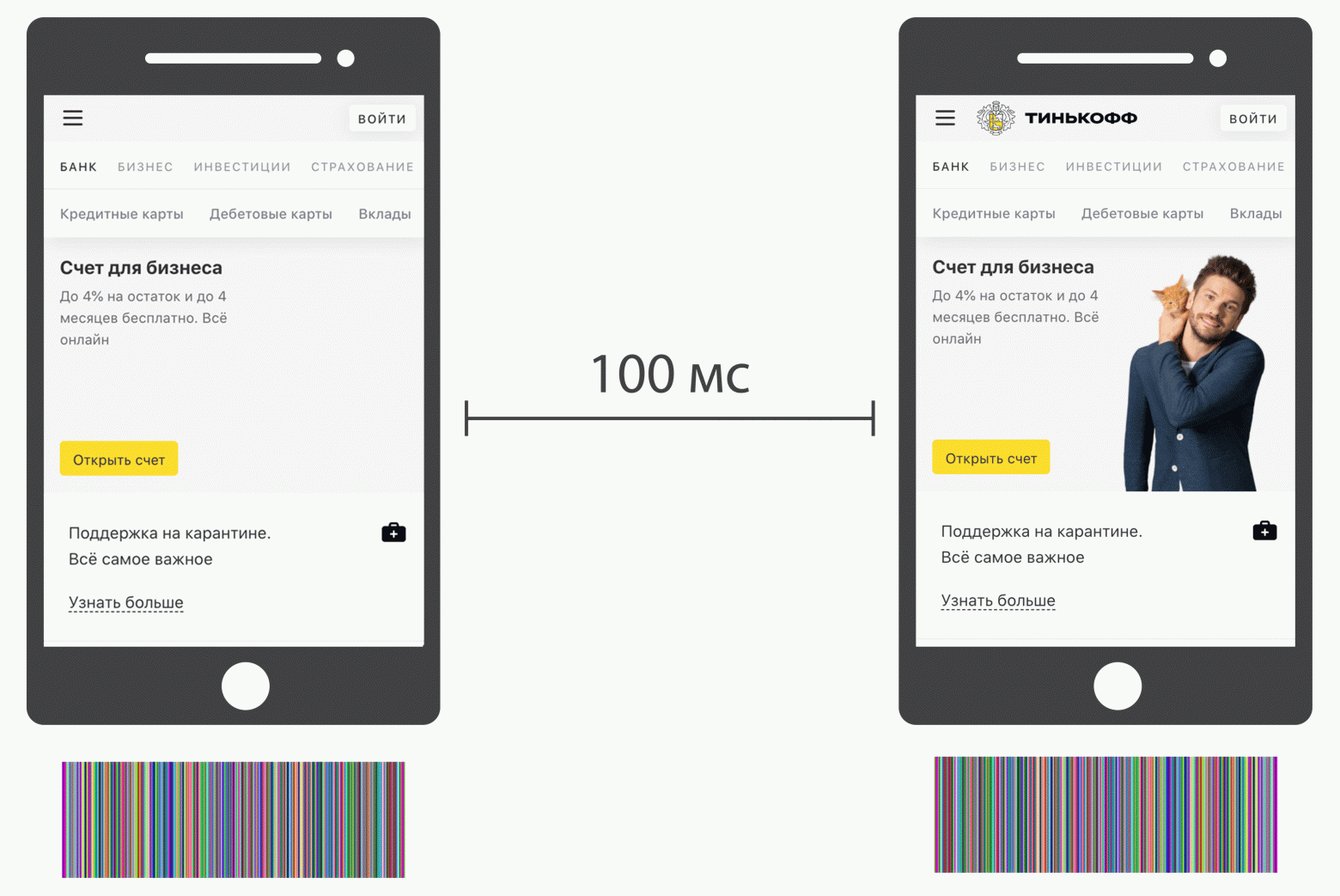
Стандартный механизм обнаружения В.
К.
, используемый, например, в Веб-ПейджТест , основан на анализе оттенков цветовой палитры страницы.
Каждые 100 мс сравнивается количество оттенков между двумя соседними кадрами: 
Однако следует отметить, что Lighthouse использует другую модель определения визуального завершения.
Вместо сравнения количества оттенков цветовой палитры используется индекс структурного сходства ( ССИМ ), который основан на оценке воспринимаемого качества изображения, включая информацию об изменении яркости и контрастности.
Поняв, как рассчитывается показатель В.
К.
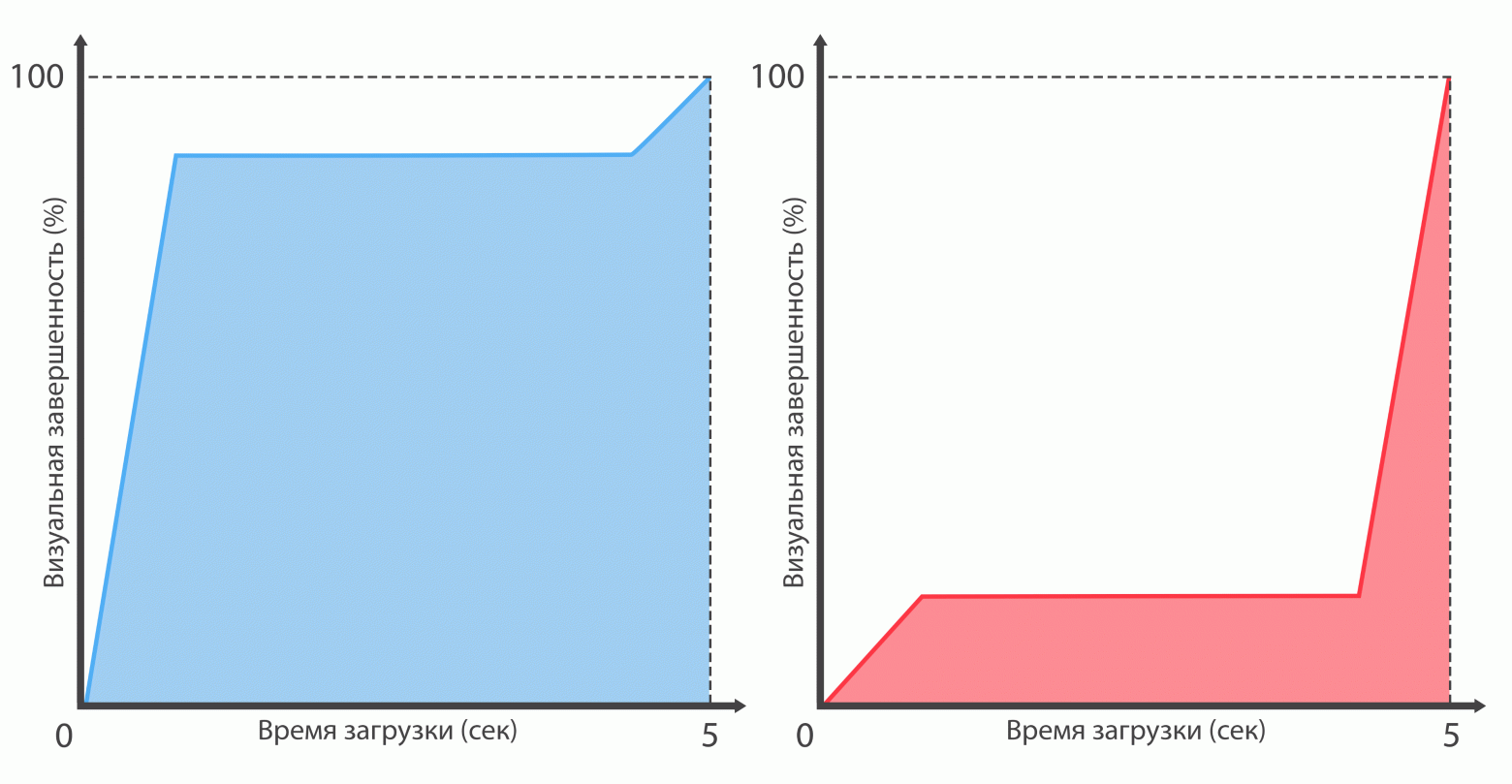
, представим графически рассмотренные варианты загрузки страницы: 
Графики показывают взаимосвязь между временем загрузки и процентом визуального завершения.
Область графика под кривой можно рассматривать как отрисованную часть страницы в определенный момент времени: 
Вычислять С.
И.
Мы могли бы использовать площадь этой области, но есть важный нюанс.
Напомню, что 5 секунд загрузки, которыми мы оперируем, это время визуального завершения( В.
К.
), но они не указывают на то, что страница полностью загрузилась.
Это значит, что площадь под кривой будет увеличиваться пропорционально времени загрузки, тем самым увеличивая результат индикатора.
С.
И.
.
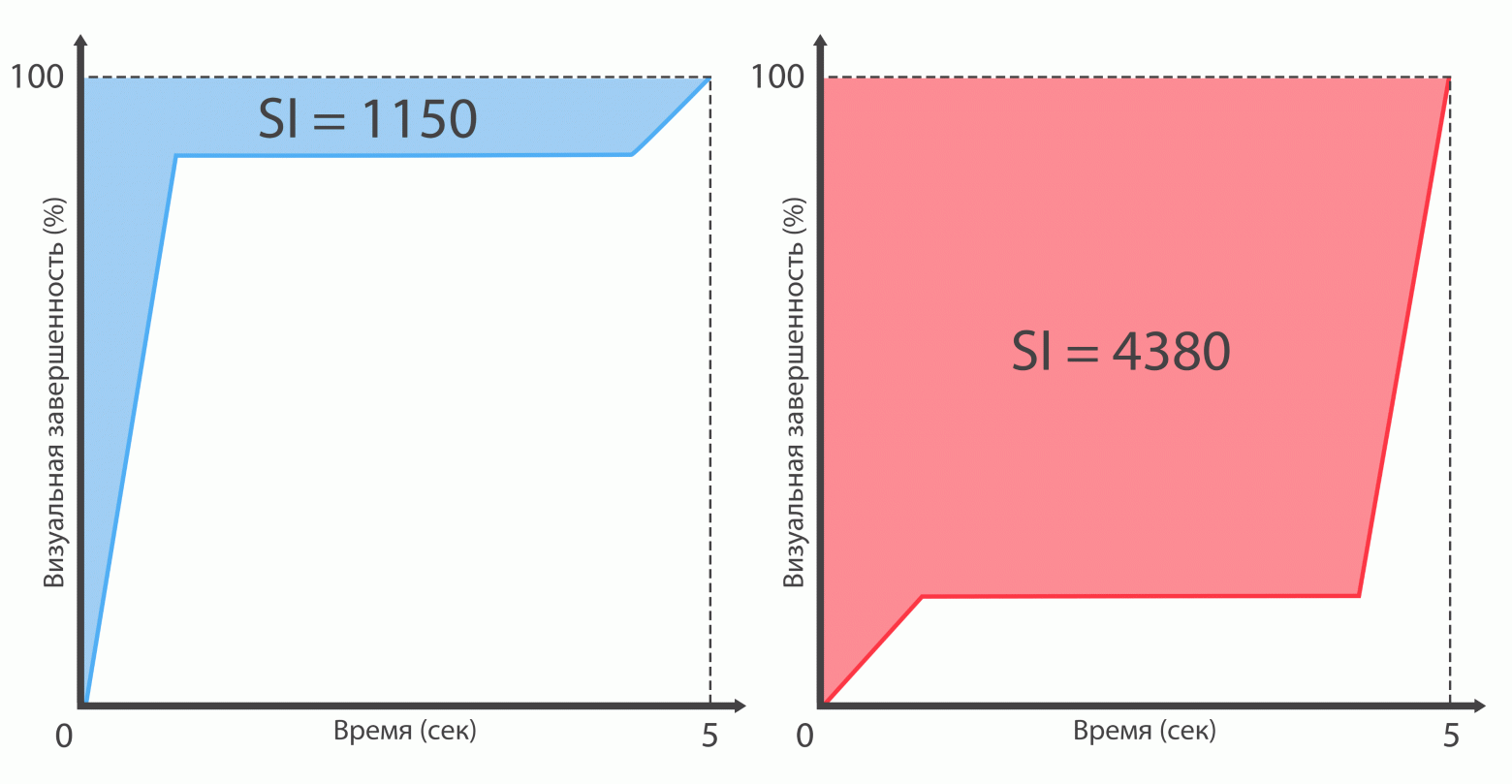
В то же время использование области графика над кривой не будет иметь таких недостатков, поскольку всегда ограничено возникновением события.
В.
К.
: 
Вот почему алгоритм работает С.
И.
использует эту область при вычислении результата.
Конечно, чтобы найти площадь заданной площади (плоской криволинейной фигуры), формула расчета использует определенный интеграл и выглядит так: 
Следовательно, чем меньше площадь данной площади, и, соответственно, значение С.
И.
- тем лучше: 
Оценка результатов
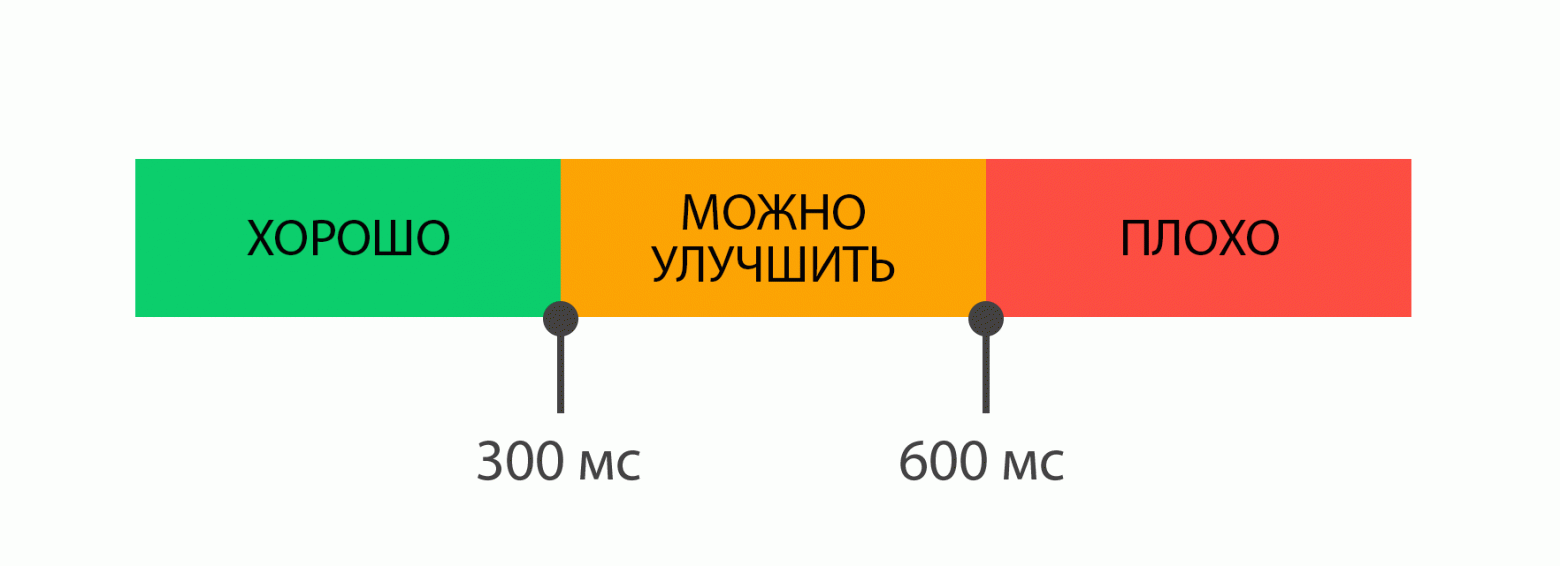
При оценке результатов показателя рекомендуется использовать следующие градации:
Методы оптимизации
Как правило, любая оптимизация, направленная на увеличение скорости загрузки страниц, положительно скажется на показателе.С.
И.
.
Я привел список этих оптимизаций в статье о мониторинг работы клиента .
Дополнительной рекомендацией будет проверка на отсутствие явления.
ФОИТ (Вспышка невидимого текста).
Время интерактивности
Время интерактивности ( ТТИ ) измеряет время от момента начала загрузки страницы до момента появления стабильного ответа на ввод пользователя.
Принцип действия
В основе работы ТТИ есть три понятия: время первого рендеринга контента ( Первая содержательная краска , ФКП ), долго выполняющиеся задачи ( Длинные задачи ) и интервал времени с отсутствием длительных задач и сетевых запросов ( Тихое окно ).
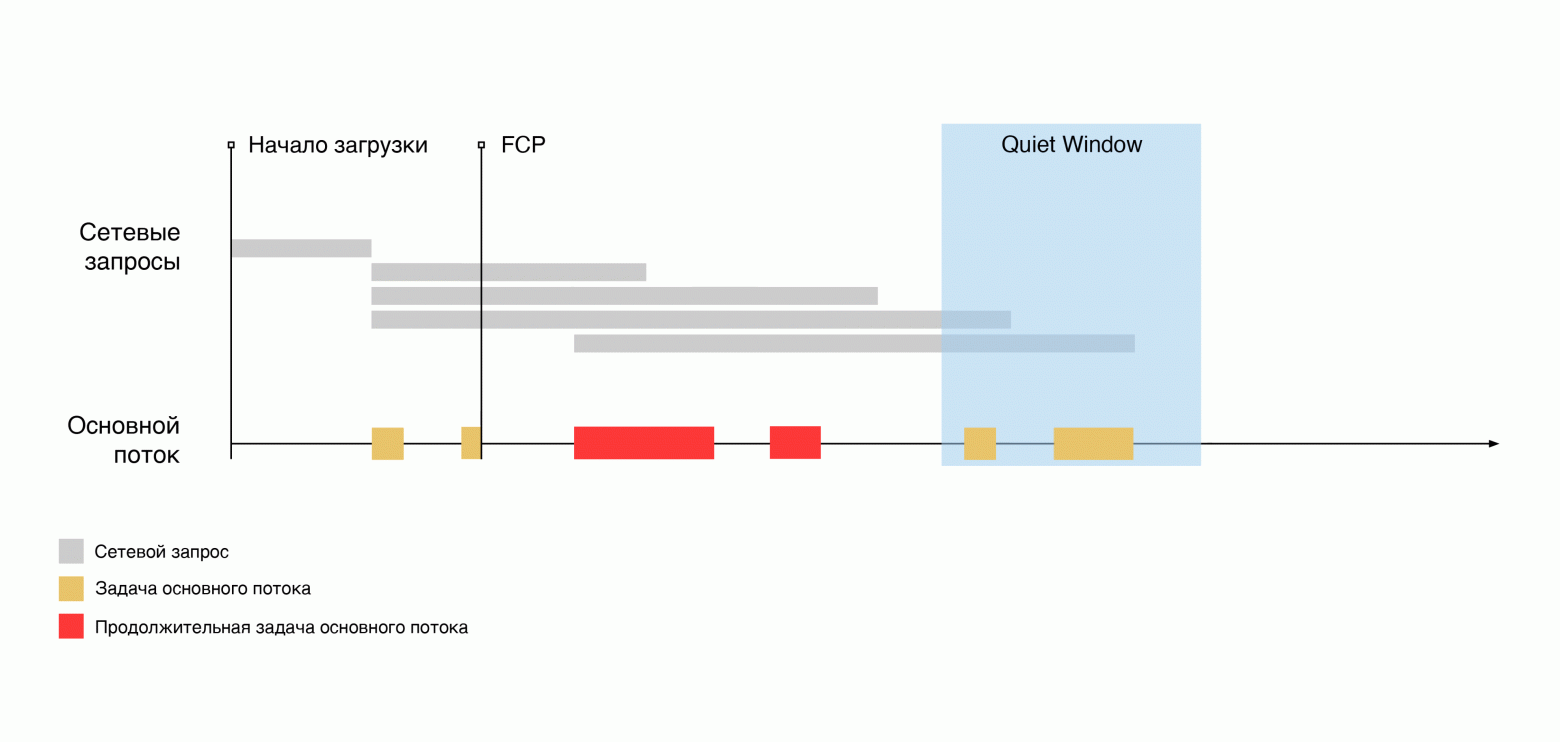
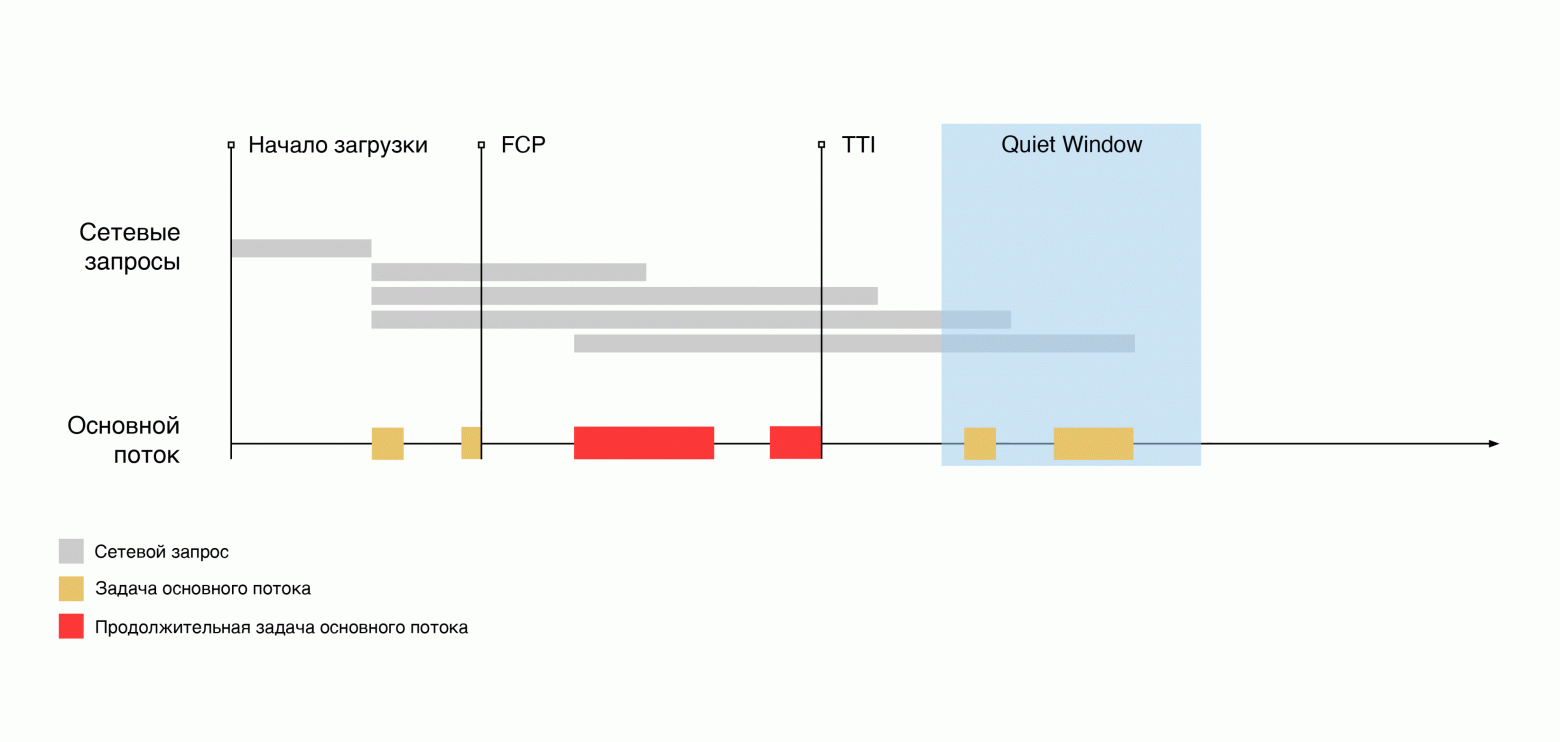
Во-первых, давайте посмотрим на временную шкалу, представляющую типичную загрузку страницы: 
Помимо выполнения сетевых запросов, на ней также отмечается событие ФКП и долгосрочные задачи основного потока, рассмотренные в предыдущая статья .
Для полноты картины осталось определить, что Тихое окно .
Тихое окно — интервал времени (5 секунд), в течение которого отсутствуют долговыполняющиеся задачи и выполняется не более двух сетевых запросов (GET).
Отметим это на временной шкале загрузки: 
Значение ТТИ будет временем окончания последней длительной задачи перед наступлением Тихое окно .

При отсутствии долго выполняющихся задач значение ТТИ будет равно значению ФКП .

Оценка результатов
При оценке результатов показателя рекомендуется использовать следующие градации:
Методы оптимизации
Основное улучшение, которое может повлиять на показатель ТТИ , заключается в уменьшении количества ресурсов JS на странице.Соответствующие рекомендации я дал в предыдущая статья .
Дополнительные улучшения, направленные на увеличение скорости загрузки страниц, такие как минификация , сжатие , предварительные соединения И предварительная загрузка ресурсов , также окажет положительное влияние на значение показателя.
Общее время блокировки
Общее время блокировки ( ТБТ ) измеряет общее время, в течение которого страница была недоступна для ввода данных пользователем.
Принцип действия
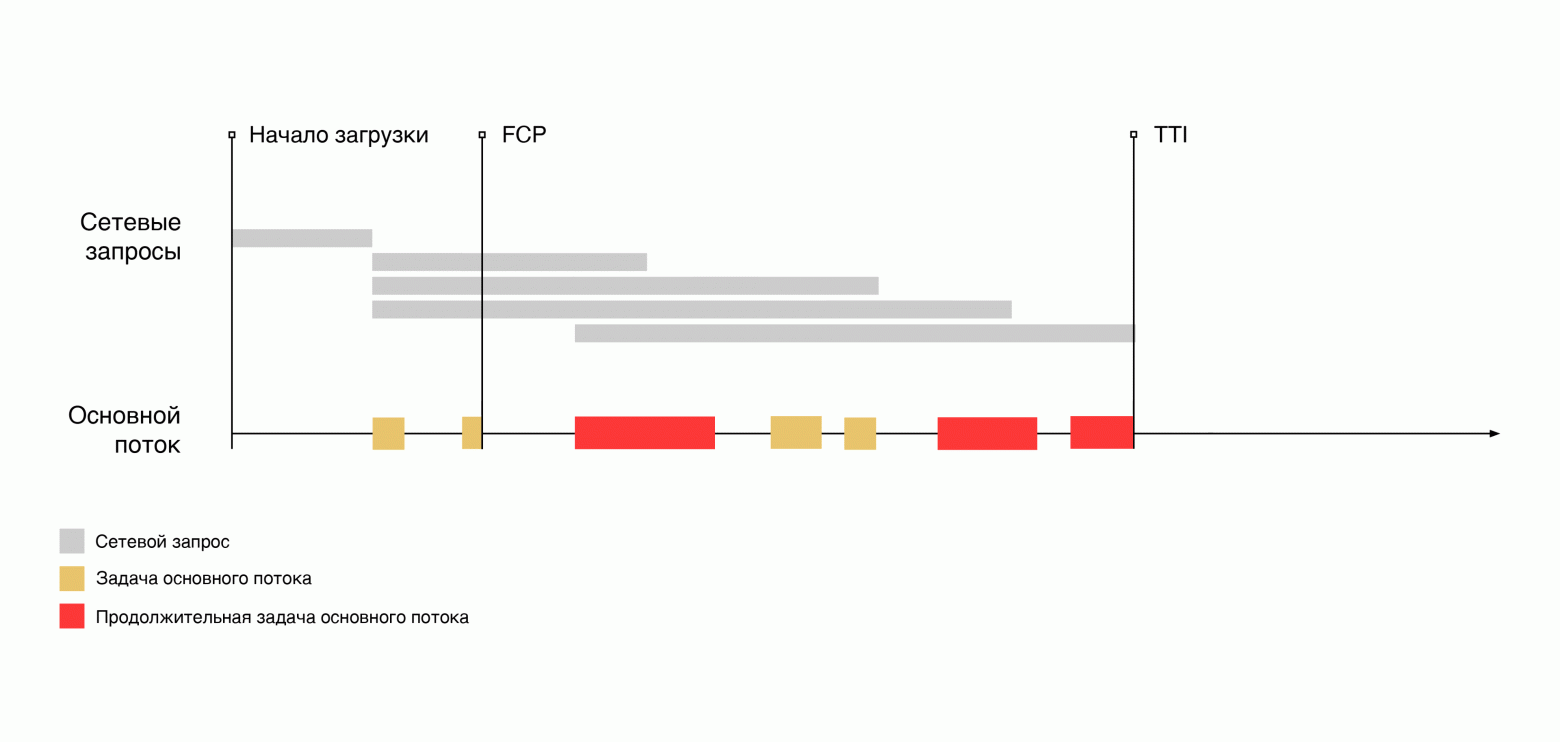
Давайте посмотрим на график загрузки страницы, с которым мы уже знакомы:
Алгоритм работы ТБТ использует информацию о задачах основного потока, которые выполнялись между событиями ФКП И ТТИ .
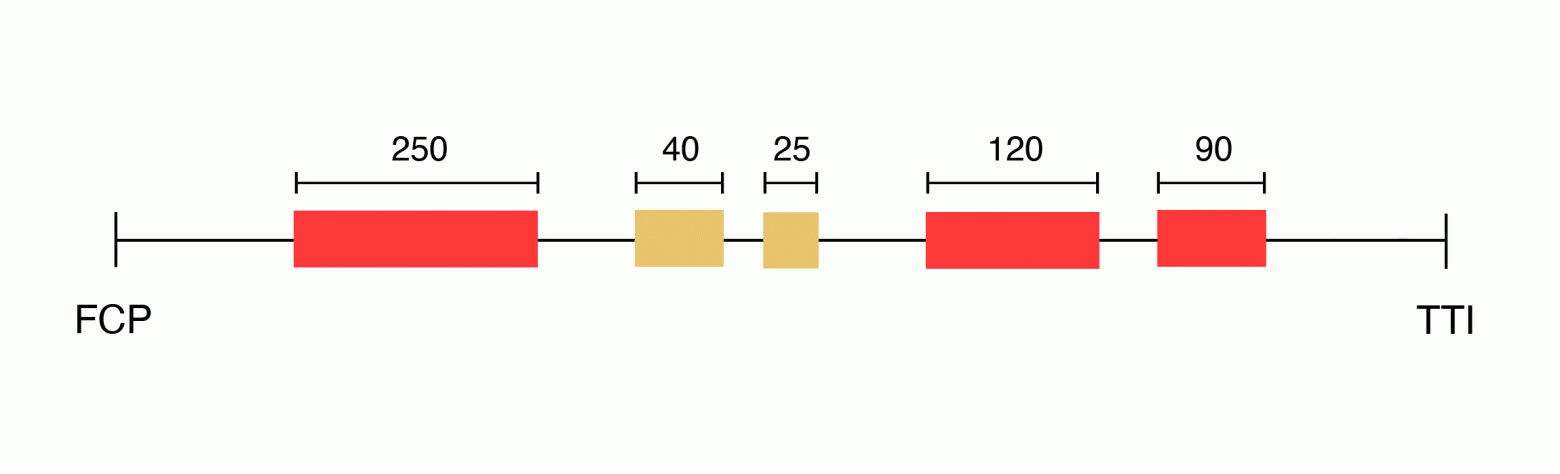
Поэтому оставим на весах только нужную нам информацию:
и обозначим время выполнения каждой задачи: 
Индекс ТБТ оперирует концепцией время блокировки пользовательский ввод. От спецификации долго выполняющихся задач И Модели производительности RAIL , мы знаем, что любая задача, занимающая более 50 мс, заметно заблокирует взаимодействие со страницей.
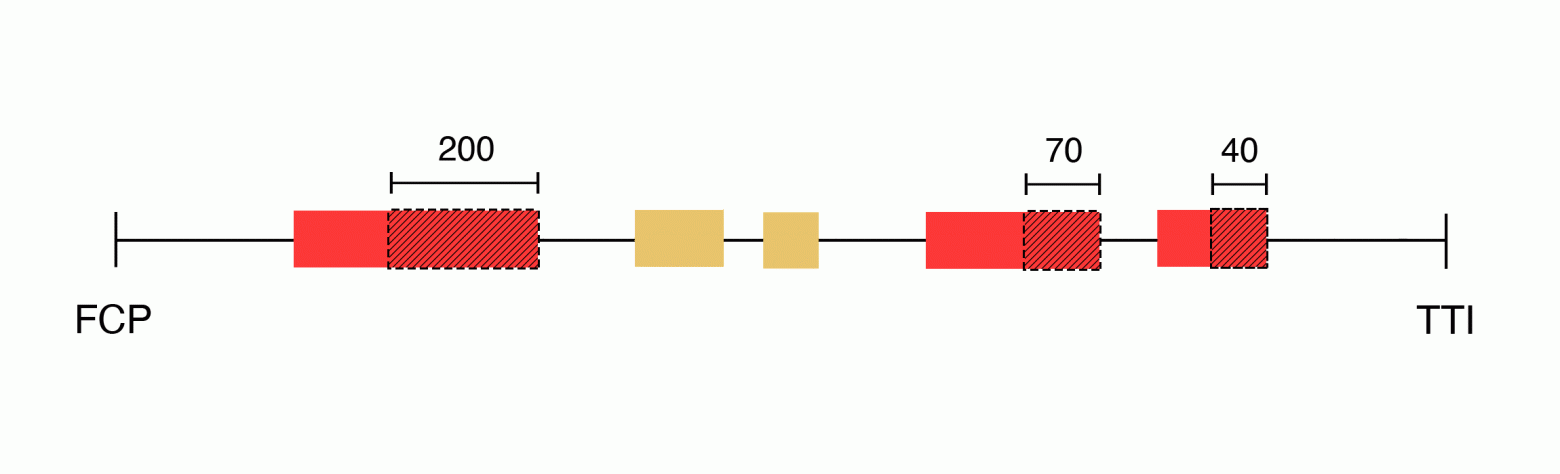
Следовательно, время, оставшееся после первых 50 мс выполнения задачи, будет равно время блокировки пользовательский ввод. Отметим это время на шкале загрузки: 
Значение ТБТ будет сумма всех периодов блокировки, что в нашем случае составляет 310 мс (200+70+40).
ТБТ является отличным дополнением к индикатору ТТИ .
Поскольку последнее, в силу эвристики алгоритма ( Тихое окно ), не может показать разницу между следующими сценариями.
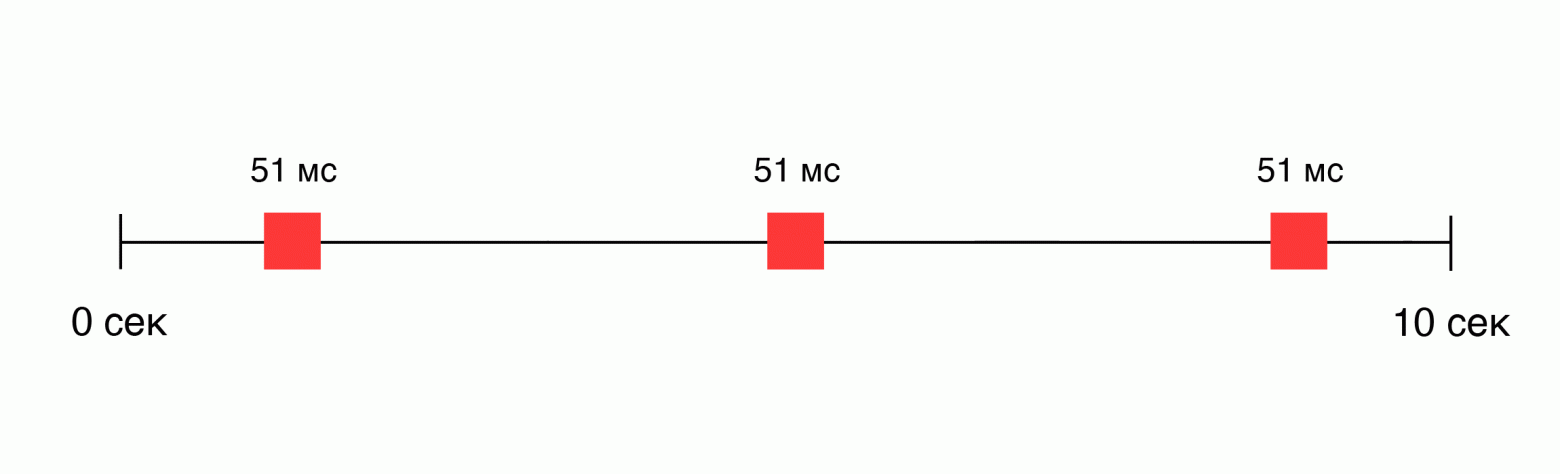
Представим, что за 10 секунд загрузки приложения в основном потоке браузера появились три долго выполняющиеся задачи длительностью 51 мс: 
При таком варианте загрузки значение ТТИ будет около 9 секунд, и ТБТ - 3 миллисекунды.
Теперь рассмотрим второй вариант загрузки, у которого вместо трех длительных задач будет одна длительностью 8 секунд:
В таком случае значение ТТИ будет то же самое, однако смысл ТБТ заметно увеличится и составит 7950 миллисекунд. Оба варианта загрузки имеют одинаковое значение ТТИ , но с точки зрения пользователя это совершенно разные сценарии взаимодействия со страницей.
И индикатор ТБТ способен отобразить такую разницу.
Оценка результатов
При оценке результатов показателя рекомендуется использовать следующие градации:
Методы оптимизации
Рекомендации по оптимизации ТБТ то же, что и для индикатора Первая входная задержка .
Анализ данных
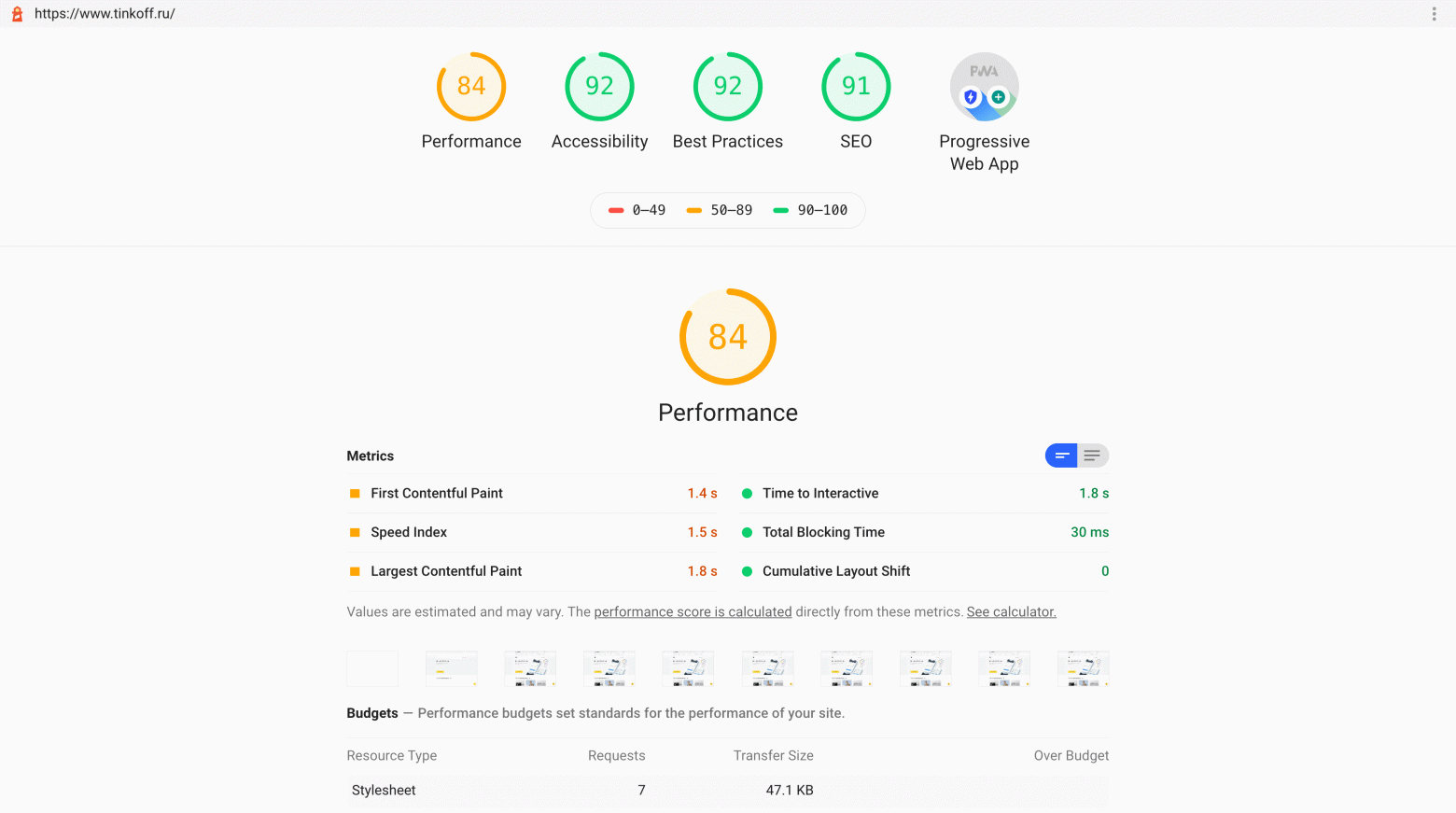
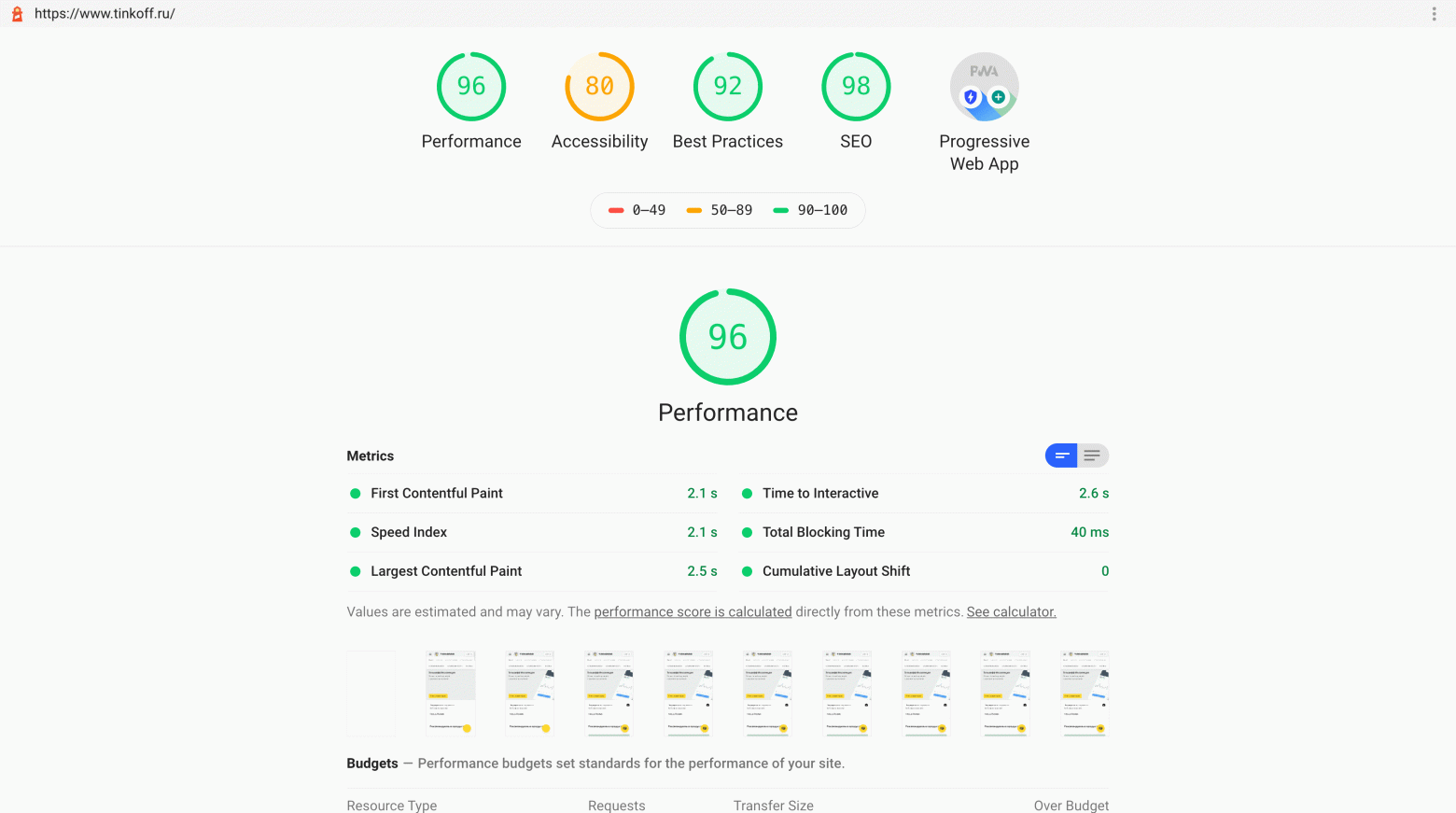
Результат синтетического мониторинга отображается в виде двух отчетов Lighthouse. Один отчет формируется для десктопной версии страницы, другой — для мобильной версии:

Вы можете определить свои собственные характеристики окружающей среды с помощью настройки аудита .
Чтобы отслеживать сразу несколько страниц приложения, просто перечислите необходимые адреса в файле конфигурации.
Для предварительной аутентификации вам необходимо указать путь подать скрипт аутентификации .
Бюджеты производительности
Я говорил о том, что такое бюджеты производительности.предыдущая статья .
Для работы с бюджетами Perfectum Synthetic использует соответствующие глава мониторинг конфигураций.
Вы можете установить бюджет на временный , и для ресурс показатели проекта.
Приложения могут быть установлены для отдельных страниц.
И каждый индикатор может иметь бюджет для обоих рабочий стол , и для мобильный версии страниц.
Вся информация о превышениях бюджета будет отображаться в соответствующем разделе отчета об исполнении: 
Заключение
Хорошая производительность проекта не зависит от профессионализма отдельного человека или всей команды — это всегда результат целенаправленной работы.И если вас волнует не только скорость разработки, но и качество продукта, то внедрение подобных инструментов будет этому только способствовать.
Теги: #Разработка сайтов #JavaScript #интерфейсы #веб #производительность #Оптимизация клиентов

-
Хранение Паролей В Безопасности
19 Oct, 24 -
Диспенсер Лего Макнаггетс
19 Oct, 24 -
Еще Одно Графическое Отображение Пи
19 Oct, 24 -
Выпуск Qt Sdk 1.1
19 Oct, 24 -
5 Профессий, Которые Можно Автоматизировать
19 Oct, 24


