Изучая планы развития CMS Joomla, написать один из своих предыдущие статьи (укр.
), мне попалась аббревиатура HMVC. Нетрудно было понять, что это как-то связано со ставшим стандартом паттерном MVC. Найденная нами расшифровка: «HMVC — иерархическая модель-представление-контроллер» — мало что объяснила.
Дальнейшие поиски информации также не дали многого, в основном теоретические дискуссии о паттерне и почти ничего о том, как его использовать на практике.
Однако, немного подумав, я понял, что уже использовал его в своем предыдущем проекте на Symfony 2. Более того, оказывается, что многие люди частично используют этот паттерн, даже не осознавая этого.
Проблемы MVC
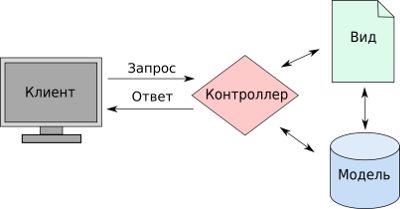
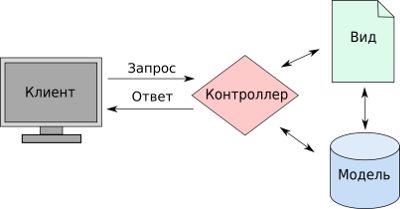
Хотя в теории MVC кажется идеальным, на практике он сталкивается с рядом проблем.Для начала вспомним, какую основную задачу оно призвано решить: разделив приложение на три разных аспекта (контроллер, представление и модель) для достижения минимальной зависимости между ними, а также между разными частями приложения.
В примерах из учебников с этим все в порядке.
Есть модель чего-то, представление для отображения данных и контроллер выполнения действий в ответ на действия пользователя.

Проблема первая
На практике обычно приходится работать с несколькими моделями одновременно, например: статьи, пользователи, комментарии.В принципе, это не критично, паттерн MVC это предусматривает, но увеличивает количество зависимостей — представление и контроллер зависят от более чем одной модели, а от одной модели зависит более одного представления и контроллера.
Проблема вторая
Для отображения данных из разных моделей хотелось бы использовать представления, созданные специально для них.Например, кажется логичным отображать комментарии одинаково и для статей, и для товаров.
Классический MVC этого не предусматривает, но частично этого можно избежать за счет использования шаблонов.
Те.
используется одно представление, получающее данные от моделей, а для их отображения используется комбинация нескольких шаблонов.
И снова количество зависимостей увеличивается.
Проблема третья
Иногда действия необходимо выполнить не над одной моделью, а над несколькими одновременно.Например, при удалении пользователя необходимо удалить все его статьи и комментарии.
В результате вам придется создать контроллер, описывающий операции не только над той моделью, к которой он относится (пользователи в примере), но и над моделями, к которым он не имеет прямого отношения.
Таким образом, появляются неочевидные зависимости.

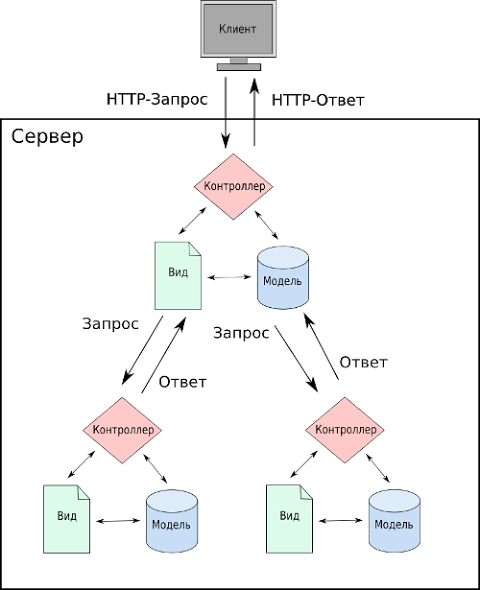
Основная идея HMVC
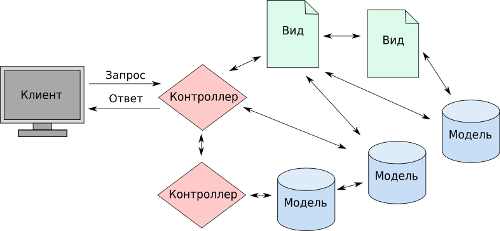
Как устранить эти проблемы? Поскольку проблемы возникают из-за того, что вместо MVC мы получаем что-то вроде MMMVVVCC, где каждая модель представления и контроллер могут принадлежать разным подсистемам, то ответ очевиден — вернуться к MVC, в котором есть только одна модель, представление и контроллер.Итак, первый принцип HMVC: приложение использует только жестко фиксированные триады модель-представление-контроллер, которые взаимодействуют с остальными подсистемами исключительно через контроллер.
Отсюда вытекает второй принцип: иерархии триад используются для организации более сложных комбинаций.

На первый взгляд может показаться, что для реализации HMVC достаточно возможности вызывать контроллер из другого контроллера.
Но в веб-приложении поведение зависит не только от команды, отправленной контроллеру, но и от http-запроса в целом.
И модель, и представление могут сами анализировать запрос и каким-то образом менять свое поведение.
Поэтому требуется иметь возможность передать запрос другому контроллеру, причем не обязательно тому самому, который был получен.
Это можно сделать тремя разными способами.
Клиент-серверный HMVC
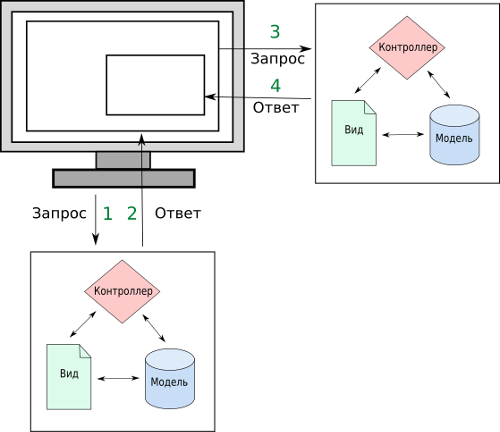
Самый простой способ отправить http-запрос — использовать для этого браузер.В этом случае даже не требуется никакой специальной поддержки со стороны фреймворка.
И этот подход используется везде — он называется AJAX. Да-да, именно тот аякс.
Мы можем использовать одну базовую триаду модель-представление-контроллер для отображения основного контента страницы (например, текста статьи), которая будет получать остальные необходимые фрагменты (например, комментарии) с помощью Ajax-запросов к тем же триадам.
.

Такой подход позволяет использовать http-кеширование для некоторых частей страницы (кэширование данных в кеше браузера, прокси-сервера или прокси-http-сервера) и загружать часть в режиме реального времени.
Например, страница статьи может быть загружена по частям следующим образом:
- сама страница с текстом статьи статична и по возможности извлекается из кеша браузера, где может храниться достаточно долгое время;
- комментарии постоянно обновляются и поэтому не кэшируются и каждый раз запрашиваются с веб-сервера;
- Последний блок новостей время от времени обновляется, его можно извлечь из кеша, но он не хранится в нем так долго, как статья.
- отсутствие необходимости в поддержке фреймворка (можно обойтись вообще без нее);
- возможность гибкого http-кэширования;
- возможность отправить запрос на другой веб-сервер, распределив таким образом нагрузку между несколькими серверами.
- необходимо писать java-скрипты;
- увеличивается количество запросов от браузера к серверу, что может увеличить время загрузки страницы и нагрузку на веб-сервер.
Межсерверный HMVC
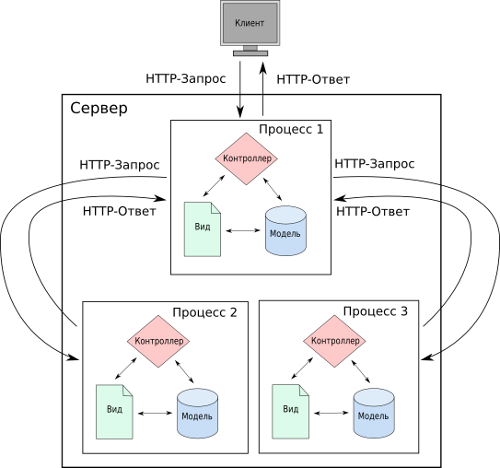
Следующая простейшая реализация — веб-сервер отправляет запрос самому себе.Для этого можно использовать Curl или другую библиотеку, способную отправлять http-запросы.
Этот подход аналогичен предыдущему, но с той разницей, что в процессе генерации документа запросы отправляет не браузер пользователя, а сам веб-сервер.
В качестве примера снова рассмотрим статью с комментариями.
Ядром страницы является статья, поэтому для ее отображения используются контроллер, представление и модель статьи.
Но если в классическом MVC для отображения комментариев внутри представления статьи используется обращение к модели и представлению комментариев, то HTMV предполагает отправку запроса контроллеру комментариев.
В данном случае через http-запрос, который инициирует запуск параллельного процесса, который будет формировать готовый блок комментариев к статье.

Как и в предыдущем случае, при таком подходе возможно использование http-кеширования, но для его использования необходимо использовать прокси-http-сервер, например nginx.
Плюсы:
- готовая страница передается клиенту;
- возможность гибкого http-кэширования;
- возможность отправить запрос на другой веб-сервер, распределив таким образом нагрузку между несколькими серверами.
- Для создания одной страницы запускается несколько параллельных процессов, что увеличивает нагрузку на веб-сервер.
Внутрисерверный HMVC
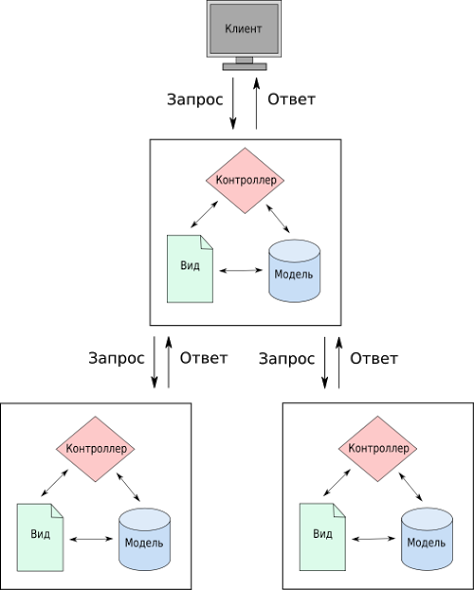
Под серверной стороной я подразумеваю, что все происходит внутри процесса веб-приложения.Как и в предыдущем случае, триады модель-представление-контроллер общаются друг с другом через запросы, и восприниматься ими они должны так же, как и обычные http-запросы, но передача этих запросов обеспечивается фреймворком.
С точки зрения программиста, последние два варианта существенно друг от друга не отличаются.
В хорошей среде единственное отличие должно заключаться в одном параметре, который определяет, должен ли подзапрос быть внутренним (внутри процесса) или внешним (вызов реального HTTP-запроса).

Плюсы:
- нет необходимости параллельно запускать экземпляр веб-приложения.
- Невозможно использовать http-кэширование.
Масштабирование приложения HMVC
Если веб-ресурс становится достаточно популярным, может возникнуть вопрос, что одного сервера для него недостаточно.И тогда возникает вопрос о распределении нагрузки между несколькими серверами.
Самый простой вариант быстрого распределения нагрузки — использовать несколько копий ресурса и репликацию базы данных.
Но HMVC позволяет пойти другим путем — распределить задачи между серверами.
Например, один сервер управляет статьями, другой — профилями пользователей, а третий — комментариями.
Если модули достаточно изолированы, чтобы быстро это реализовать, нужно просто указать в соответствующих запросах, что они внешние, и указать адреса серверов для их обработки.
Окончательно
При создании реального веб-приложения вовсе не обязательно ограничиваться каким-либо одним из вариантов реализации HMVC. В каждом конкретном случае можно выбрать тот, который лучше всего подходит для него.А варианты «сервер-сервер» и «внутрисервер» вообще можно переключать на лету.
Теги: #hmvc #шаблоны #шаблоны проектирования #веб-разработка #веб-программирование #MVC #разработка веб-сайтов #дизайн и рефакторинг

-
Это Действительно Просто Rss
19 Oct, 24 -
Общение В Удаленной Команде
19 Oct, 24 -
Помощь Пострадавшим От Пожара
19 Oct, 24 -
Интересные Международные События В Августе
19 Oct, 24


