Буквально недавно я начал осваивать верстку и с удивлением обнаружил, что Google не находит ни одного готового решения для классических вкладок из списка определений с использованием только CSS. И это при нынешнем тренде Интернета – семантике.

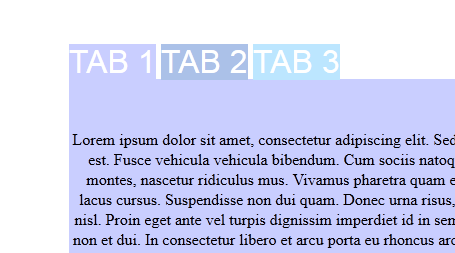
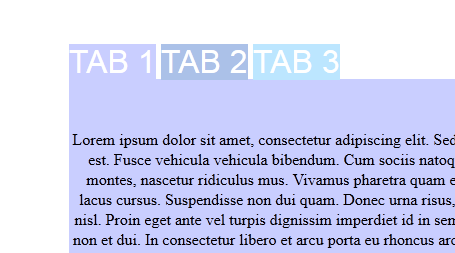
Ниже представлено одно из возможных решений.
Основная особенность разметки — «обёртывание» оберткой:
Без этого побороть отключение внешних кнопок по нужному переливу непросто.<div id="wrap"> <dl> <dt id="ft"><a href="#tab1">TAB 1</a></dt> <dd id="tab1">tab1 content</dd> <dt id="st"><a href="#tab2">TAB 2</a></dt> <dd id="tab2">tab2 content</dd> <dt id="tt"><a href="#tab3">TAB 3</a></dt> <dd id="tab3">tab3 content</dd> </dl> </div>
Возможно, есть способы избавиться от этого лишнего div с помощью псевдоэлементов или еще каких-нибудь танцев, но после сегодняшних мучений я остановился на текущем варианте.
Css без украшений выглядит так: #wrap, dt {
position: absolute;
}
dl {
overflow: hidden;
}
dt {
bottom: 100%;
}
dd, dl {
width: 640px;
height: 400px;
}
#st {
left: 92px;
}
#tt {
left: 184px;
}
Это все.
Слегка приукрашенную рабочую версию можно ощутить на jsfiddle При позиционировании обратите внимание на то, чтобы заголовки вкладок находились вне контейнера.
Теги: #dieie #вкладки #список определений #CSS

-
Хабрасорсинг 2
19 Oct, 24


