Начну с того, что SassyStudio распространяется под лицензией MIT и кодом проекта.
Практически каждую неделю расширение обновляется и пополняется новыми функциями.
Расширение можно найти в галерее инструментов Visual Studio .
Текущая функциональность
- Подсветка синтаксиса
- Структурирование, свертывание/расширение областей документа, а также поддержка форматирования.
- Частичная поддержка IntelliSense (отключена по умолчанию и требует включения в параметрах расширения)
- Генерация CSS
Что касается генерации CSS
SassyStudio на данный момент поддерживает два способа генерации CSS: внутренний механизм, когда не нужно устанавливать на ПК ничего особенного, и внешний, использующий Ruby и получающий, внимание, базовая поддержка компаса ! Внутренний механизм быстрый.НСасс , никакого жира под капотом в виде IronRuby (как это сделано в Веб-версия Mindscape ).
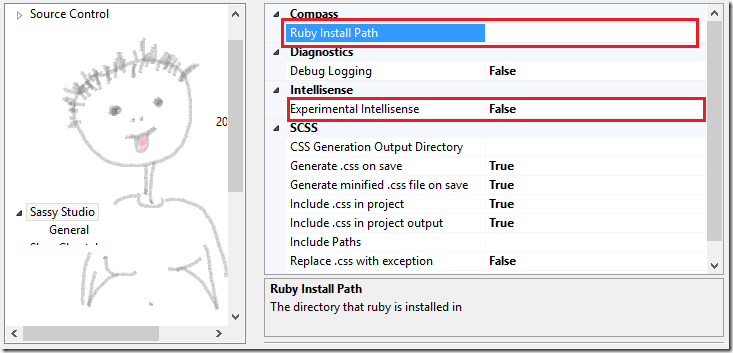
Для использования инструментария Ruby необходимо заглянуть в настройки и указать путь к папке с установленным дистрибутивом Ruby (должны быть установлены пакеты sass и compass).
Там в настройках включена экспериментальная поддержка IntelliSense, которая по умолчанию отключена.

Бац, и настрой поддержку Compass! 
При использовании встроенного компилятора вся обработка происходит в каталоге обрабатываемого файла, где и появятся готовые CSS-файлы.
При настройках по умолчанию там появятся два файла: стандартный и свернутый.

Что касается поддержки внешнего компилятора
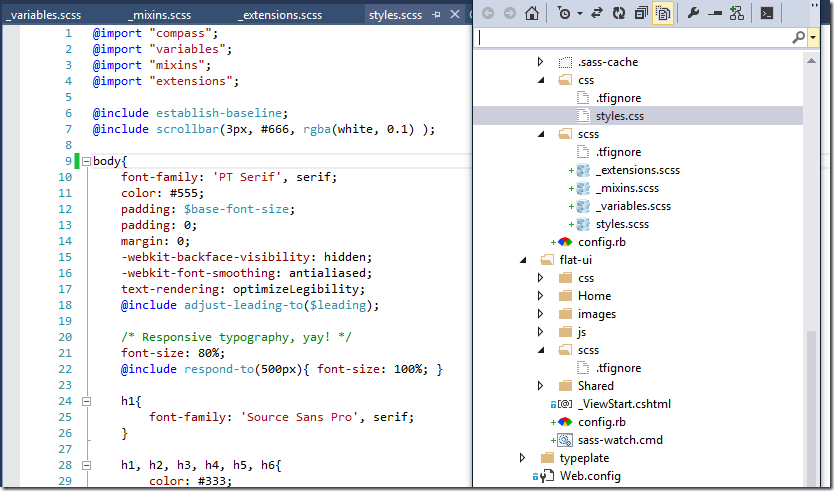
Стоит отметить тот факт, что Даррен Копп хороший парень! Он заставил меня визжать от восторга и удовольствия во время работы! Собственно, сначала в виде картинок, а потом объясню:
Более близкий вид:

Объяснение Есть проект на базе ASP.NET MVC, в котором есть папка с темами.
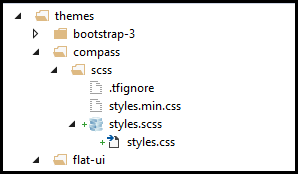
Каждая тема имеет свою папку с файлами config.rb и sass-watch.cmd, т.е.
фактически является проектом внутри проекта, с точки зрения компилятора файлов SCSS. Соответственно, при разработке темы я запускал файл sass-watch.cmd. При параллельной разработке нескольких тем я запускал несколько таких файлов, что довольно загромождало рабочую среду и порой создавало путаницу.
При использовании SassyStudio с внешним компилятором отпала необходимость в файлах sass-watch.cmd и подобных пакетных файлах.
В процессе работы файлы config.rb подхватываются автоматически и независимо друг от друга.
Откройте основной файл стиля для редактирования и сохраните — компиляция происходит автоматически.
Также происходит автоматическая компиляция при изменении файлов, указанных при импорте .
Компас Компас работает без каких-либо дополнительных манипуляций.
Проверено.

Единственное, это IntelliSense. Однако и это можно решить.
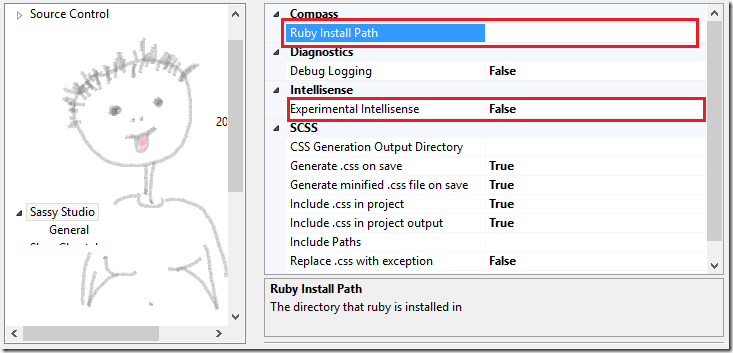
Еще раз обратите внимание на параметры расширения.
Пункт Include Paths — это то, что нам нужно.
Введите в строку свой путь к Компасу, например: e:\Ruby190\lib\ruby\gems\1.9.0\gems\compass-0.12.2\frameworks\compass\stylesheets\
В строке может быть несколько путей, разделенных точкой с запятой.
Более подробная информация о возможностях расширения на сайте автора и на странице GitHub – Проблемы , пока что там самая подробная информация и все тонкости.
А тонкостей много и это хорошо!
Общий
SassyStudio по-прежнему уступает в некоторой функциональности Mindscape Web Workbench (платная версия).С другой стороны, SassyStudio выполняет основную задачу на 100%, а это компиляция, редактирование с подсветкой синтаксиса, скорость операций (Mindscape Web Workbench в этом плане крайне не отзывчив), IntelliSense, пусть и частичный.
В любом случае, для эффективной работы на уровне библиотек стилей в связке SCSS/SASS + Compass лучше пока выбрать WebStorm. Вы также можете присоединюсь за разработку SassyStudio и создание этого инструмента, идеального для всех! Теги: #scss #sass #Visual Studio #visual studio 2013 #visual studio 2012 #addons #разработка веб-сайтов #CSS #Visual Studio

-
Переместите Дата-Центр За 14 400 Секунд
19 Oct, 24 -
Выбор Фонокорректора – Каждому Свое
19 Oct, 24 -
Html5 Находится Под Атакой. Первая Кровь
19 Oct, 24 -
Доступная Версия Symfony 1.3 (Нестабильная)
19 Oct, 24 -
Тдд Мертв. Да Здравствует Тестирование!
19 Oct, 24


