Меня зовут Евгений Цветков и я расскажу вам, что нужно учитывать при редизайне интерфейсов, чтобы малыми средствами получить большой результат. 
Тельфин на рынке телекоммуникаций с 2003 года.
За последние 13 лет пользователи расширили выбор настроек телефонии.
Интерфейс личного кабинета абонента не изменился по разным причинам.
И в один прекрасный день оно настолько устарело, что стало квестом «Угадай нужную кнопку».
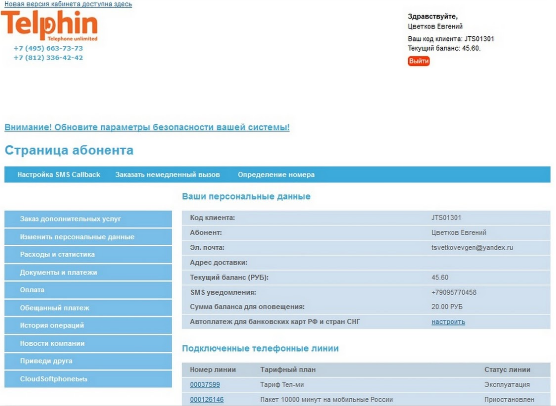
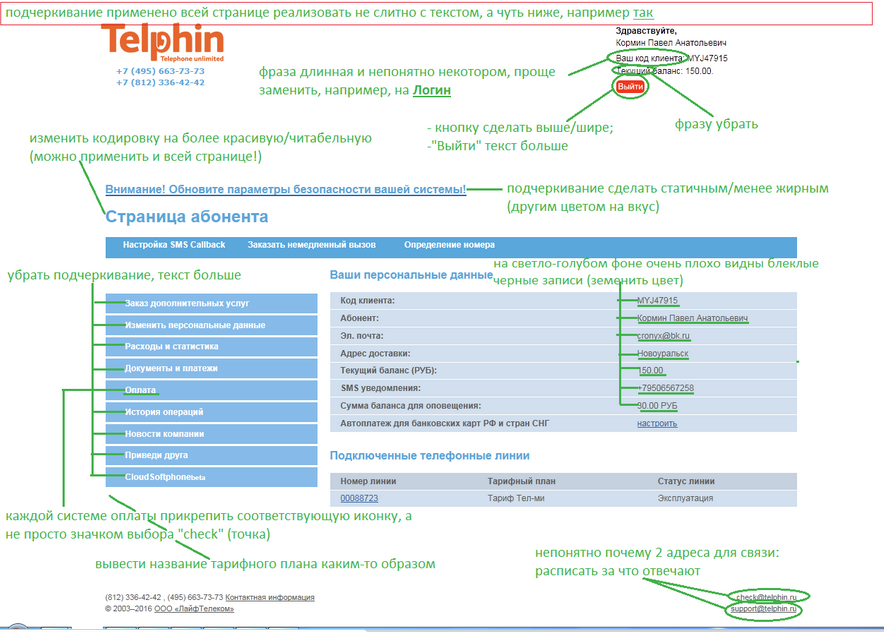
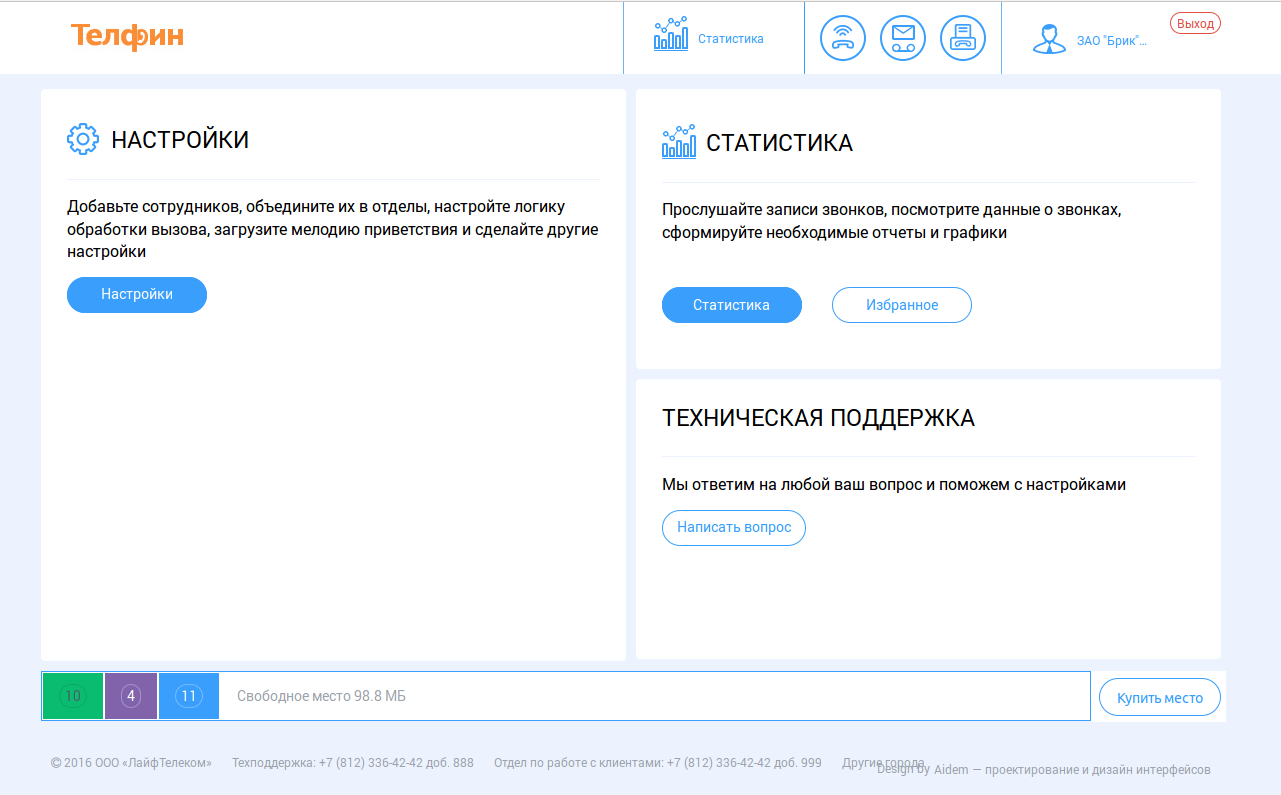
Вот как до недавнего времени выглядел личный кабинет компании: 
На заметку хозяйке : При расширении функционала просто добавлять в меню еще один пункт опасно.
В противном случае вы получите комбинацию горизонтального и вертикального меню, как на картинке выше.
Вспомните эту картинку, когда попросите программиста «добавить еще одну кнопку слева».
Понятно, что пользователям телефонии гораздо важнее иметь хорошую связь.
Кроме того, ИТ-специалисты поймут любой интерфейс, лишь бы он был функционален.
Именно поэтому мы так любим системных администраторов и ИТ-директоров.
Однако обычному предпринимателю, всегда спешащему и занятому, было очень сложно что-либо понять: в личном кабинете было слишком много разделов, и пользователи просто теряли ориентацию в пространстве.
«Даже шаблоны по умолчанию в популярных движках WordPress, Drupal и OpenCart выглядят в 100 раз лучше».
«Просто делайте все не для технарей, а для ЛЮДЕЙ».
И тогда мы поняли, что пора.
Пришло время провести полный редизайн и наконец представить вашим пользователям современный и лаконичный продукт, простой в использовании.
Как руководитель отдела маркетинга я был вовлечен в эту авантюру плотнее, чем кто-либо другой, потому что у меня был природный вкус, стремление к совершенствованию и я знал, с чего начать.
С чего начать?
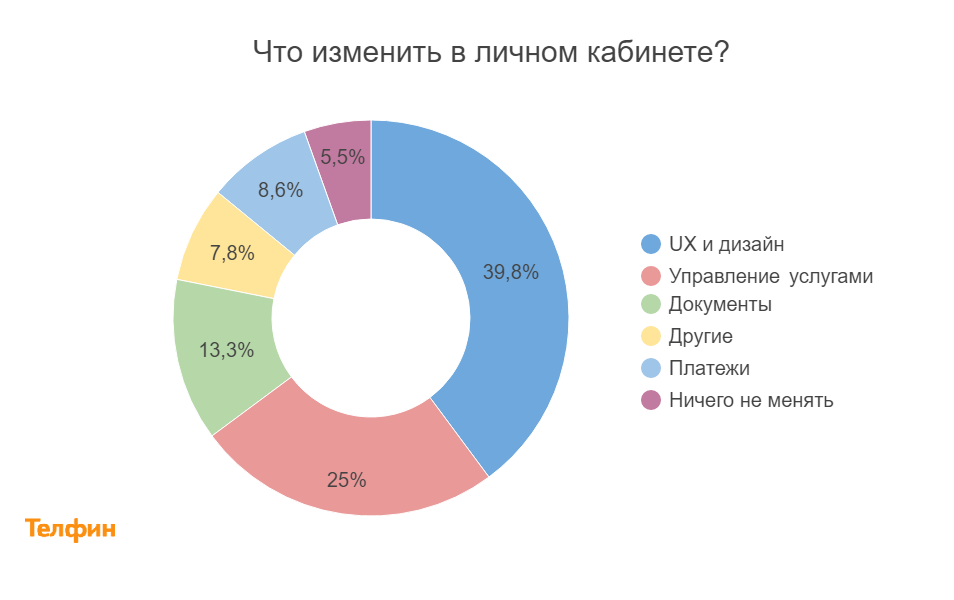
Шаг 1. Начнем с опроса клиентов Перед началом глобального редизайна интерфейса мы провели опрос и выяснили, что хотели бы изменить подписчики, что им кажется непонятным, а чего не хватает. Такой отзыв от клиента достоин фирменная кружка :
На сообщение откликнулись сотни подписчиков.
Мне было приятно, что клиенты писали преимущественно по делу и со всей душой подошли к вопросу улучшения нашего продукта.
Некоторые клиенты предлагали ничего не менять — «они уже привыкли»: 
Шаг 2. Создайте структуру с учетом мнения пользователей
Что больше всего нужно подписчикам в личном кабинете? Оплачивайте телефонию и контролируйте расходы.
Смотрите общую статистику звонков.
Изменение настроек приема входящих звонков.
Подводя итог: нам нужна точка, чтобы настраивать (мы назвали пункт «Услуги») и пункт для отслеживать (мы назвали пункт «Финансы»).
В будущем мы планируем разграничить роли, чтобы бухгалтер мог видеть только финансы без настроек, а администратора не беспокоили ненужные данные о деньгах.
По сути, это классический вариант основных разделов любого интернет-сервиса: директ, например, структурирован одинаково (у бухгалтерии отдельный интерфейс, у маркетинга — отдельный).
Шаг 3. Разметка страниц Чтобы уместить весь функционал в основные разделы, нужно было понять, для чего создано то или иное меню.
Наиболее тесно с клиентами работает отдел по работе с клиентами, и я в первую очередь общался с ними.
В результате настройки вместо нескольких окон были объединены в одну смысловую структуру, чтобы ничего не потерялось.
Иногда я спрашиваю своих коллег: «Почему этоЭ» - и никто об этом не знает. Так было с книгой контактов быстрого набора для обратного вызова.
В настройках вы вводите номера телефонов, назначаете им 1-2-3, затем набираете короткие номера вместо длинных.
Но кому это было нужно? И я проверил.
Из многотысячной аудитории Телфина только у 35 пользователей были хоть какие-то настройки этой книги (да и то не факт, что они ею пользовались).
Предвидя вопросы, функцию не удалили.
Он был сохранен, просто удален из интерфейса.
Шаг 4. Изготовление прототипа Прототип — это продукт коллективного разума, результат проектирования и макетирования.
Прототип я решил представить в виде эскиза: примерно нарисовал, что и где нужно разместить, чтобы обычный пользователь мог адекватно воспринимать личный кабинет и работать в нем.
И я пошел с этим к генералу.
Прототип выглядел так: xrc41w.axshare.com 
Концептуально прототип был одобрен.
Перейдем к шагу 5. Шаг 5. Критика Некоторые изменения в интерфейсе были внесены уже на этом этапе.
Раздел «Услуги» я обсуждал с руководителем службы поддержки, а раздел «Финансы» — с руководителем клиентского отдела.
«Основной» — со всеми, кто работает с клиентами.
Чем больше мы общались, тем лучше становился прототип.
На заметку владельцу: Если не ограничивать круг людей, влияющих на продукт, дискуссия может длиться вечно.
Только те, кто больше всего работает с клиентами и хорошо знает их боль, могут внести адекватные коррективы.
Для нас это обслуживание и техническая поддержка.
Мы постоянно что-то ломали и переделывали.
Топ-менеджеры поняли, что если они не будут активно предлагать изменения сейчас, то будут жить с тем кабинетом, который получат, а не с тем, который хотят. Поэтому никого не пришлось принуждать к участию в обсуждении.
Мы работали как художники.
Вдохновленный и преданный своему делу.
И хотя в итоге мы реализовали 95% того, что хотелось, изменений мы внесли намного больше, чем ожидали изначально.
Результат показали агентству, внесли еще несколько небольших правок и составили техническое задание на дизайн.
Шаг 6. Обратиться в дизайнерское агентство с техническим заданием.
Вот и настало приятное ожидание макета от Aidem (наконец-то каждый смог заняться своими прямыми обязанностями).
Желтоватый, но в целом отличный: 
Итоговую цветовую схему мы изменили на более корпоративную: оранжевую и синюю.
Что-то переставили, что-то совсем немного изменили.
При передаче каждого блока мы проводили совместные встречи с каждым менеджером и командой Aidem. Шаг 7. Написали техническое задание на макет
→ Спецификация 
Техническое задание на макет включало в себя самое важное и составило 30 страниц.
Заголовок.
3 Нижний колонтитул.
3 Домашняя страница.
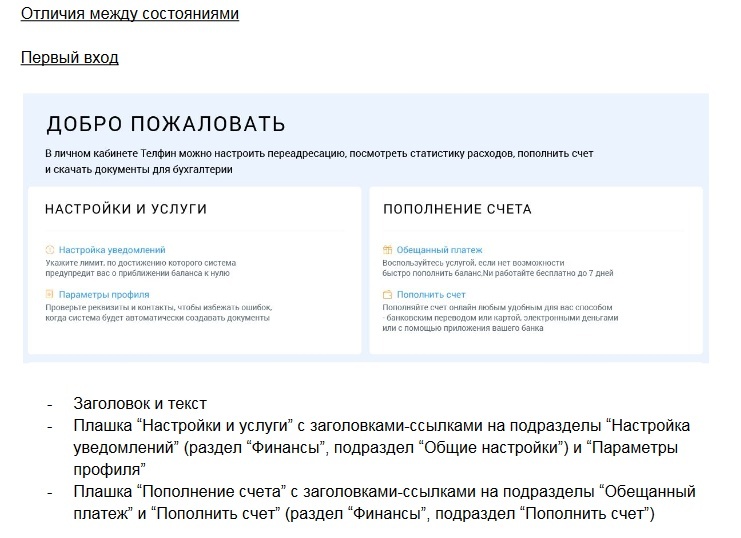
3 Первый вход.6 Последующие записи.
6 Общие элементы.
7 Документы и платежи.
8 Блок «Информация о договорах и тарифах».
9 Блок «Документы по договорам».
11 Блок «Счета и платежи».
12 Выставление счета (модальное окно).
12 Заказ акта сверки.
14 Соединённые линии.
15 Настройка идентификатора вызывающего абонента.
17 Настройка переадресации.
18 Настройка голосовой почты.
19 Пополните свой счет.21 Обещанный платеж.
22 Подтверждение оплаты.
23 Выставление счетов.
27 Результат перевода денег.
30 Уведомления.
31
Вот как коллеги из Aidem подробно описали каждый пункт: 
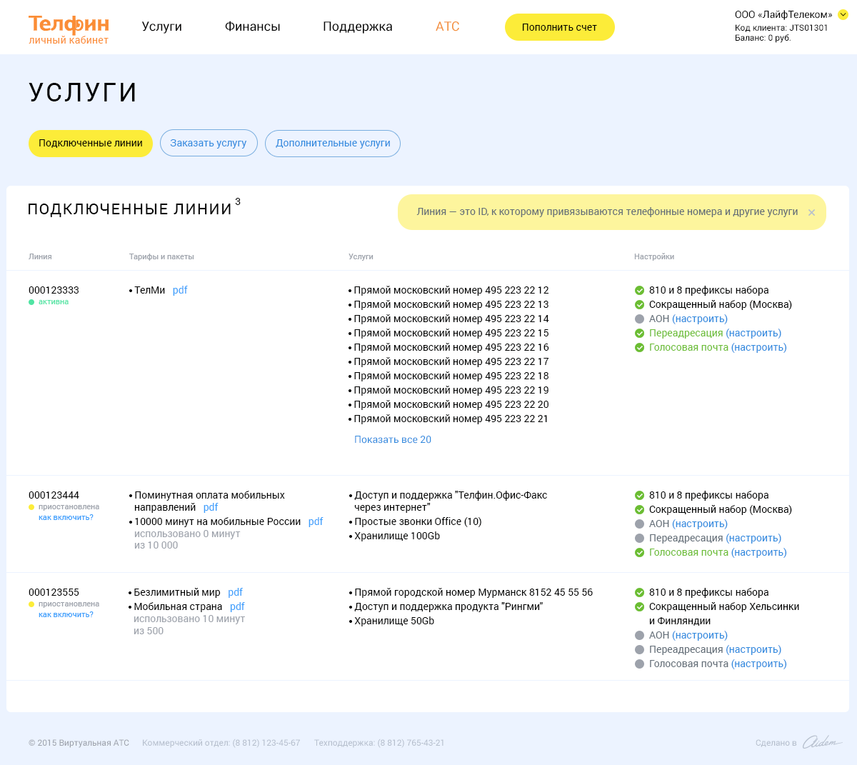
Шаг 8. Сегодня раскладываем
Хотя макет был заказан у агентства, потом все снова легло на наши плечи.
Планировку мы решили сделать самостоятельно, без привлечения сторонних специалистов.
В основном из соображений безопасности.
Именно наши сотрудники предложили несколько отличных решений, которые не пришли бы в голову людям, не работающим в сфере связи.
Например, сразу выведем число, которое будет определено в строке: 
Шаг 9. Внутреннее тестирование
И снова сотни писем, снова часы встреч.
Один из сотрудников указывает на странный шрифт. Я иду к верстальщику.
Я стою над его душой, чтобы он передо мной сменил шрифт на другой.
Медленно, тяжело, но процесс шел.
Шаг 10. Быстрый запуск и живое редактирование Мы не стали тестировать некоторых клиентов, а показали новый офис сразу всем.
Мы получили письма, содержащие цитату «Аллилуйя», и несколько звонков с вопросами.
Была кнопка возврата к старому дизайну, но ею мало кто пользовался.
Это лучше всего говорит о том, что изменения всем понравились.
Дизайн и навигация
Нечитаемый шрифт, неподходящие цвета.
Из опрошенных клиентов 40% жаловались на устаревший дизайн и сложную навигацию: шрифт был мелким и трудночитаемым, меню казалось неясным.
Многие респонденты просили кнопки большего размера.
Для оформления нового личного кабинета мы использовали уютную цветовую гамму, сделали текст удобным для чтения, переписали основные тексты и комментарии.
Мы убрали фон из постов и полностью изменили главное меню (не только по функционалу, но и по внешнему виду).
Легкий, современный, красивый, минималистичный – таким хотели видеть свой личный кабинет клиенты, и мы это сделали.
Верстка была «дивной» с использованием HTML5, CSS3, хотя уверен, пытливые умы все равно найдут ошибки.
На заметку владельцу: Мобильную версию аккаунта для десктопа мы выпустили всего через пару месяцев после обновления и с ограниченным функционалом.
В будущем, конечно, можно будет полностью управлять настройками со смартфона.
Однако сегодня все в первую очередь заботятся о мобильных устройствах, когда первое, что они делают, — это разрабатывают мобильную версию.
Мы спросили - мы отвечаем
«Более информативная домашняя страница» Есть «Дизайн в стиле каменного века» Теперь это в прошлом «По сравнению с сайтом ваш личный кабинет выглядит ужасно!» Мы исправились «Создайте современный плоский дизайн с помощью AJAX» ЕстьИерархия
В старом офисе легко было заблудиться.
«Не совсем адекватная навигация в офисе.Как я уже говорил выше, мы выбрали для главного меню самые важные услуги и выстроили четкую иерархию.Например, при переходе к любому пункту меню остальные пункты исчезают. Выстройте четкую иерархию и распределение пунктов меню, что и в каком разделе должно быть».
Теперь на интуитивном уровне стало понятно, где находится нужный раздел.

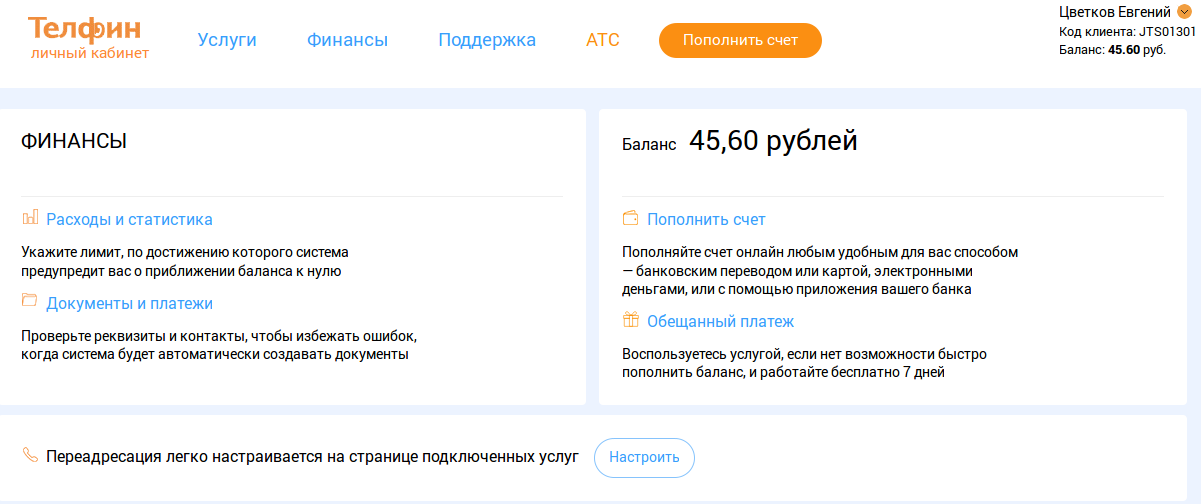
Домашняя страница
Легко увидеть разницу между старой домашней страницей и новой.Мы поменяли почти всё.
Мы удалили ненужные пункты меню, оставив только имя, код клиента, а под ним баланс и кнопку «Пополнить счет».
На главной странице теперь есть описание услуг, которыми пользуется клиент, и ссылки на полезные страницы.
Найдите 5 отличий: 
Подсказки
Интересно, что 10% респондентов попросили подсказки.
«Как-нибудь сделать интерфейс более «дружелюбным» — подсказки, как в поисковике, предложения, советы»Требование справедливо.
Телекоммуникации — это специфическая и сложная область, в которой от клиента не требуется глубоко вникать, а SIP ID, линия, очередь, API — все это требует пояснений.
Теперь подсказки есть почти в каждом разделе.
А кое-где они уже и не нужны, потому что меню стало понятным.
Добавлено описание дополнительных опций мелким серым шрифтом: 
Пример желтых подсказок: 
Чтобы оперативно помогать клиентам, мы добавили в личный кабинет онлайн-чат. Теперь вам не придется звонить или писать письмо, а решить свой вопрос онлайн.
Онлайн-чат поддержки клиентов: 
Пересылка
Самый популярный комментарий об услугах: «неудобные настройки переадресации».И мы это исправили.
Мы добавили на главную страницу кнопку для быстрого перехода к настройкам переадресации, поэтому теперь вам не нужно бродить по всему аккаунту в поисках ее.
Кнопка быстрой перемотки вперед: 
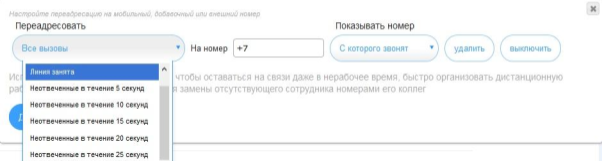
Переадресацию можно быстро включать и выключать, а также настраивать самостоятельно для конкретных линий или со всех номеров сразу.
Вы можете включить переадресацию для звонков, на которые какое-то время не отвечают (например, никто не берет трубку в течение 5 секунд).
Раньше такие настройки, пожалуй, могла задать только наша техподдержка, но сегодня на такие изменения клиент потратит не более 2 минут.
Окно настроек создано с учетом комментариев техподдержки: 
Вход в АТС
Зайти в настройки АТС можно через главное меню личного кабинета.Раньше такой возможности вообще не было.
Есть еще некоторые технические неудобства — теперь клиенту нужно пройти повторную авторизацию.
Но мы работаем, исправим и это.
Саму АТС Кстати, мы также обновили: 
Финансы
Платежи
В главном меню появилась яркая кнопка «Пополнить счет».В один клик вы можете перейти к выбору способа оплаты: банковская карта, Яндекс.
Деньги, Альфа-Клик или другой способ.

Мы сделали шаблон для каждой системы, чтобы вы могли платить быстрее.
Теперь выбирать способ оплаты стало гораздо приятнее: текст сопровождается соответствующим графическим изображением.
Известные логотипы банков и онлайн-сервисов практически мгновенно позволяют клиенту распознать и выбрать нужный способ оплаты.
«Прикрепите к каждой платежной системе соответствующий значок!» - Они сказали.
"Прикрепил!" - мы говорим.

Мы добавили в интерфейс всплывающие напоминания о балансе, а настройки уведомлений вынесли в отдельный пункт в разделе «Финансы» (об этом тоже многие просили).
Настройка уведомлений об отключении за неуплату: 
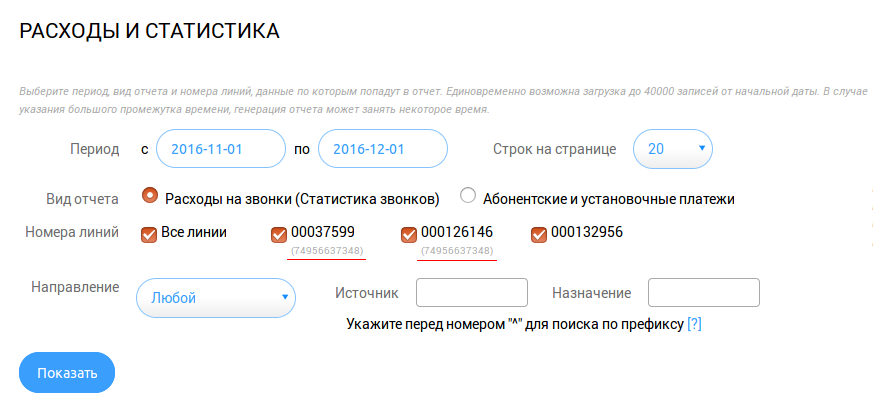
Затраты и статистика
В разделе статистики пользователи получили возможность настраивать отчеты.
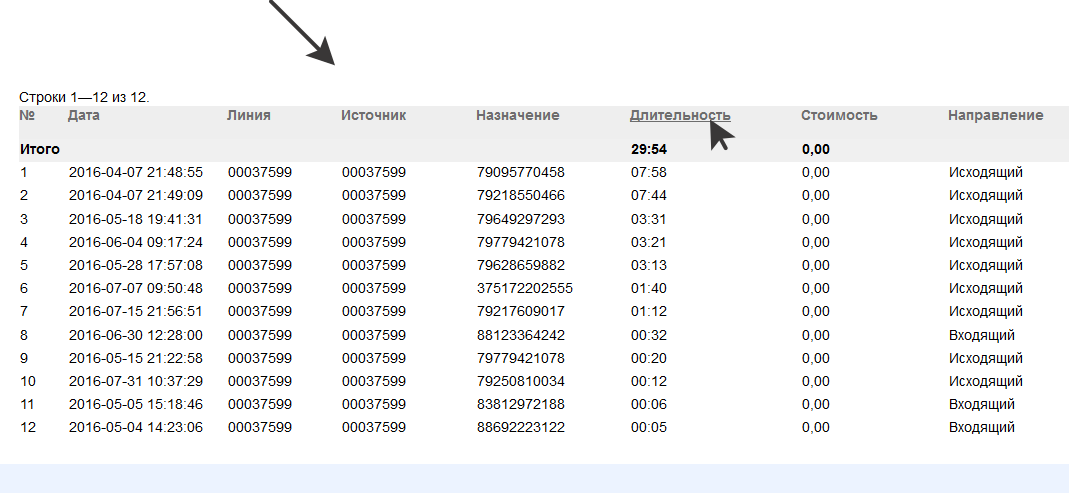
«Добавьте, пожалуйста, в таблицу параметры сортировки для отображения статистики по столбцам: Назначение (сортировка по номеру), Продолжительность (по возрастанию/убыванию)»В отчетах можно выбрать период, тип отчета, номера строк, направление звонка, источник и пункт назначения.
Столбцы со значениями отсортированы.
Одновременно загружается до 40 000 записей.
Стоит ли говорить, что фильтрация в статистике улучшилась на порядок.

На какие линии были звонки в начале или конце месяца и какие из них были самыми дорогими или длинными - вам больше не нужно скачивать непрерывную загрузку и настраивать фильтры, все можно увидеть онлайн.

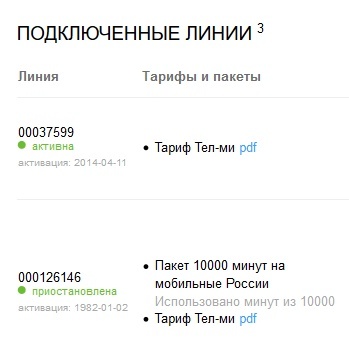
Еще одно новшество: статус каждой линии независимо от того, активна она или нет. Многие клиенты также просили отобразить это.
Пожалуй, из множества таких деталей состоит удобный интерфейс.

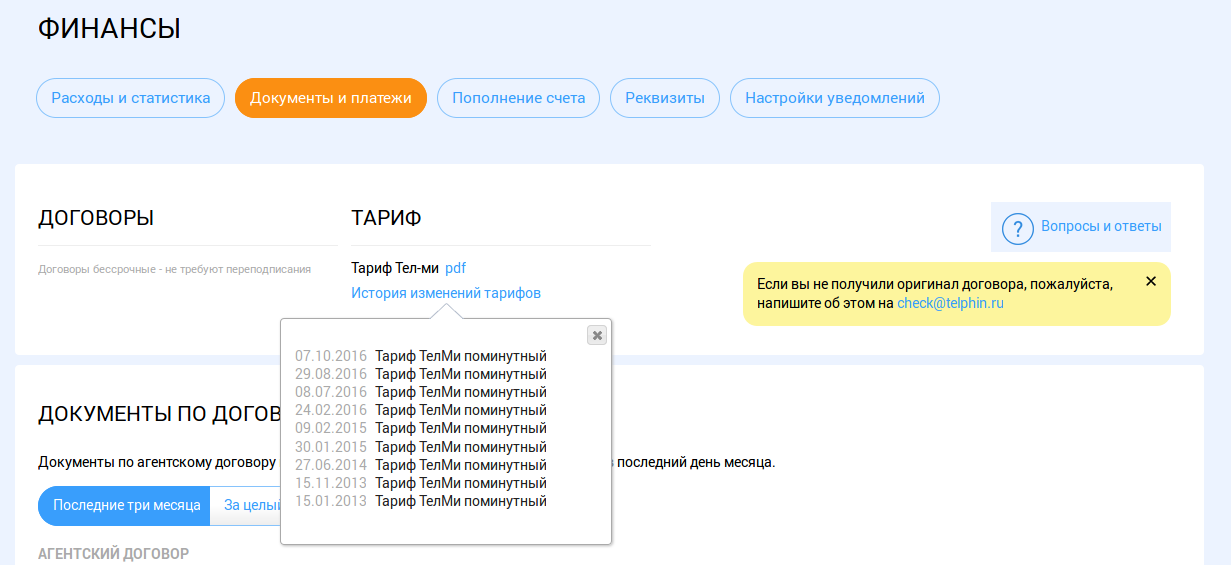
Документация
Пообщавшись с бухгалтерией, мы поняли, что клиентам не нужно формировать документы за произвольный период (документы формируются за отчетные периоды), поэтому мы добавили выгрузку документов по договорам за квартал и год. Счета и платежи можно увидеть за каждый месяц, а при необходимости можно заказать сверочный отчет за квартал, год или любой период. Как и в других разделах, в документах также появились подсказки:
Давайте подведем итоги
Было ли это правильным решением сделать все самому? Это оказалось долго и сложно.Но он надежный и качественный.
Правильно ли было ставить всех клиентов перед фактом обновления аккаунта? Рискованно.
Но мы получили мгновенную обратную связь и без промедления внесли изменения.
Наш личный кабинет стал тем, чем стал.
Факт: новый интерфейс уже выполняет 90% запросов пользователей.
И это, пожалуй, самое главное.
Подтверждение - опрос лояльности за сентябрь-ноябрь 2016 года.
В этом опросе 0 означает, что я бы никогда не рекомендовал, 10 — определенно рекомендовал бы: 
Результат, как говорится, налицо.
Впереди еще много работы (единый офис с руководством виртуальная АТС и полная версия для мобильных устройств), но начало положено - основные изменения завершены.
И вполне успешно.
Теги: #дизайн #редизайн #редизайн сайта #интерфейсы #веб-дизайн #телеком #телфин

-
Программное Обеспечение Сапр
19 Oct, 24 -
Кластеркит
19 Oct, 24 -
Лучшие Php-Фреймворки 2013 Года.
19 Oct, 24 -
Доступные Жидкотопливные Аккумуляторы
19 Oct, 24 -
Как Я Писал В Scad. Часть Пятая
19 Oct, 24


