
React — это библиотека JavaScript для создания пользовательских интерфейсов.Это официальное определение React. Но что, если вы не знаете, что такое JavaScript? Что делать, если вы не разработчик? Сможете ли вы тогда понять, что такое React? Определенно да.
Вот почему я написал эту статью на тему: Что такое React на самом деле? Что такое React.js (или ReactJS)? Для чего используется React? Почему React так популярен? Какие проблемы можно решить с его помощью? Эта статья представляет собой введение в React для начинающих.
И это первое, с чего следует начать, прежде чем детально изучать React. Я объясню основные идеи React на кончиках ваших пальцев (и с картинками).
Нет опыта работы с JavaScript? Без проблем! Если у вас есть базовые знания HTML (например, HTML-теги), вам понравится эта статья.
Это как смотреть на React с высоты птичьего полета, но я вам дам бинокль.
Таким образом, вы не только увидите общую картину того, что делает React таким особенным, но и увеличите масштаб, чтобы получить практический опыт написания настоящего компонента React. И да, никаких знаний JS не требуется!
Вам не нужно быть опытным разработчиком, чтобы понять React!
Ниже я вам это докажу, но сначала краткое содержание поста:- Что такое ДОМ?
- ДОМ API
- Больше задач!
- Основные идеи React
- Компоненты
- Декларативный интерфейс
- Реактивные обновления DOM
- Создание вашего первого компонента React
- Сборные компоненты
- Компоненты можно использовать повторно несколько раз.
- Компоненты независимы
- Декларативное и императивное программирование
- Заключение
Готовы начать свое путешествие?
Начнем с того, о чем вы, вероятно, слышали много раз — с DOM.Что такое ДОМ?
Когда вы вводите адрес вашего любимого веб-сайта в браузер, ваш компьютер устанавливает соединение с другим компьютером где-то очень далеко.Его еще называют «сервером».
Обычно ваш компьютер запрашивает некоторую информацию, а сервер отвечает:
Твой компьютер : Ээт, а что такого крутого в этом случайном сайте Learnreact.design? Сервер : Подожди немного, мне нужно кое-что проверить.В ответе сервера вы в основном увидите три компонента: HTML, CSS и JavaScript. HTML перечисляет содержимое страницы и описывает ее структуру.Пип.
Пип.
Сколько заголовков и абзацев? Какие изображения должен увидеть пользователь? Содержится ли эта кнопка и это текстовое поле в одном блоке? Используя эту информацию, браузер создает то, что называется.
DOM! 
Итак, подождите, ДОМ — это.
дерево? Да, это дерево! Как ни странно, большая часть компьютера выглядит как деревянная.
Давайте назовем нашего древесного друга как-нибудь.
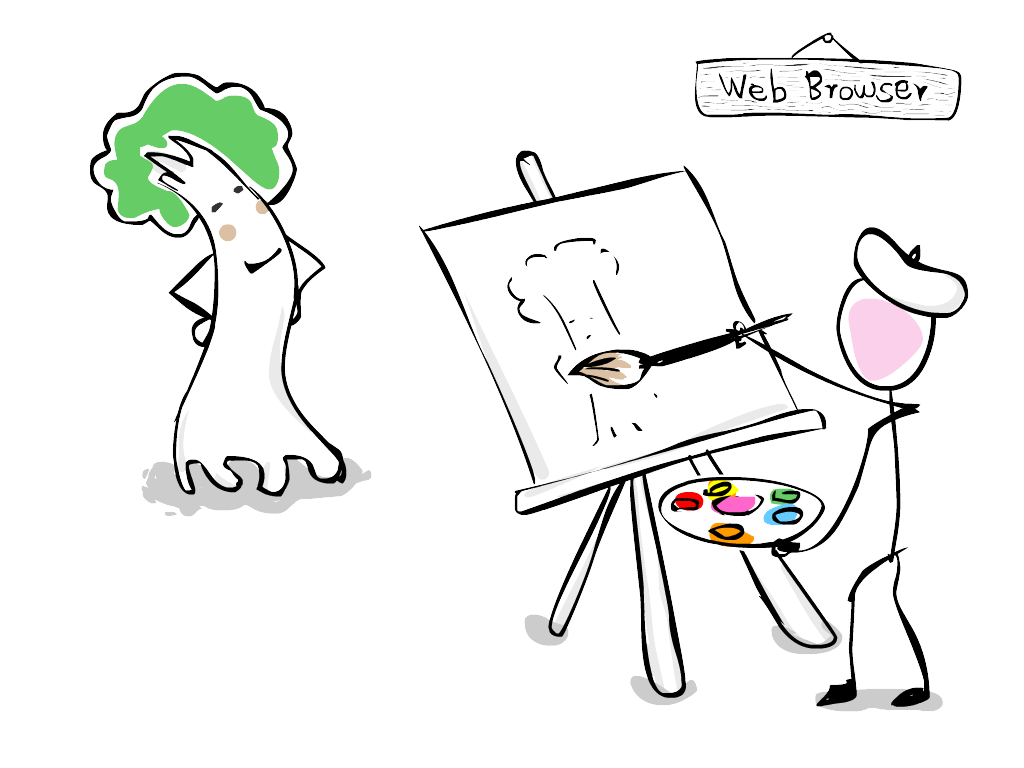
хм, а как насчет Домо? Домо — модель в престижной арт-студии Browser. Его работа — позировать перед художником, который пишет портрет (а возможно, миллионы портретов).

В реальной жизни DOM означает объектную модель документа.
На самом деле это модель — модель документа (также известная как страница).
Она принимает позу.
Браузер рисует портрет. Портреты — это то, что мы видим на странице: текстовые поля, абзацы, изображения и так далее.
Работа разработчика аналогична работе режиссера: он говорит Домо, что надеть и какую позу принять.
Все это будет определять то, как в конечном итоге будут выглядеть портреты.
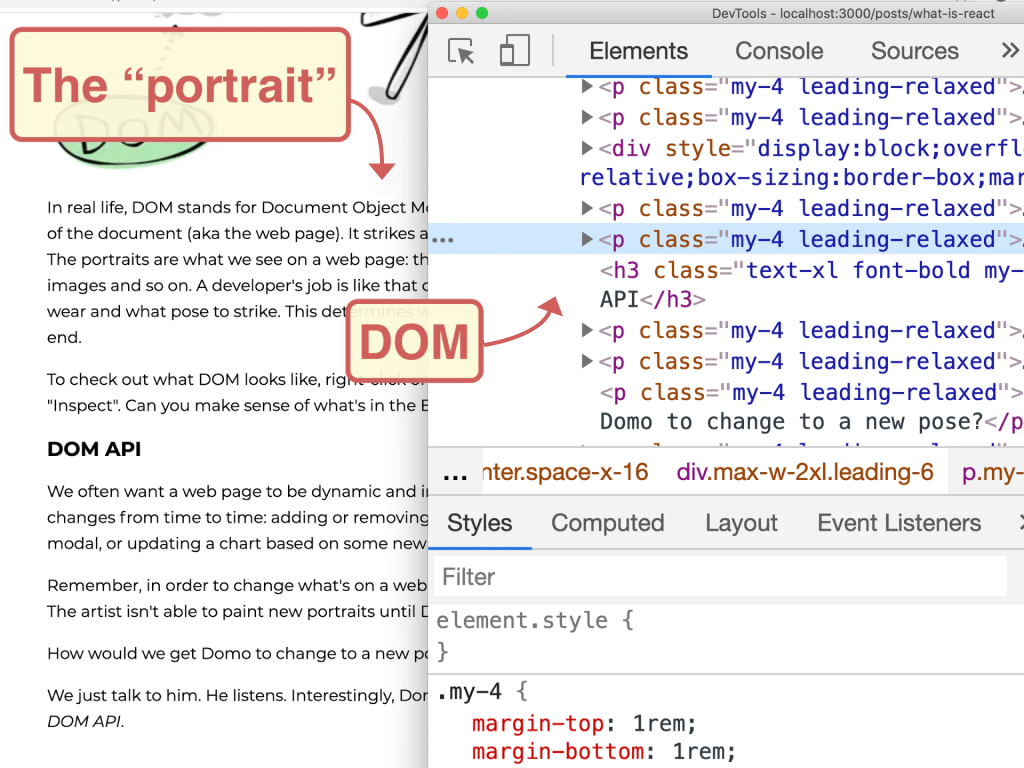
Если вы используете браузер на компьютере, чтобы проверить, как выглядит DOM, щелкните правой кнопкой мыши эту самую страницу и выберите «Просмотреть код».
Сможете ли вы разобраться, что находится на вкладке «Элементы»? 
ДОМ API
Мы часто хотим, чтобы страница была динамичной и интерактивной — это означает, что ее содержимое время от времени меняется: где-то добавляется или удаляется текст, или графика обновляется на основе новых данных, поступающих с сервера.Помните: чтобы изменить содержимое страницы, вам необходимо обновить DOM. Художник не сможет рисовать новые портреты, пока Домо не изменит позу.
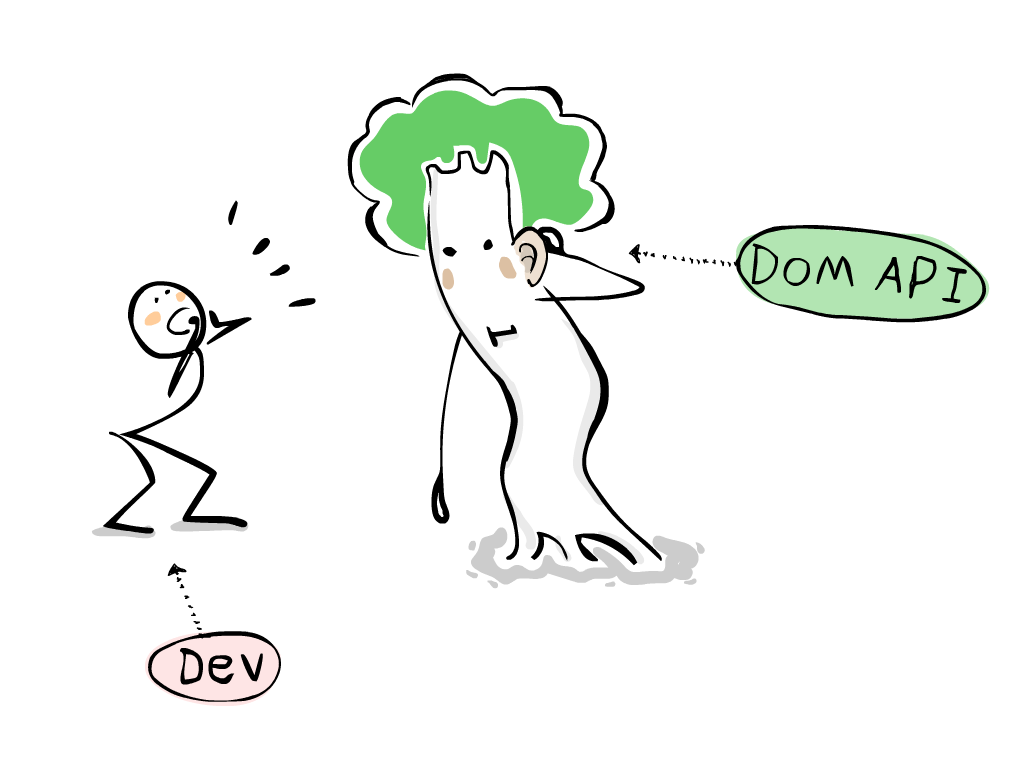
Как заставить Домо принять новую позу? Просто поговори с ним.
Он будет слушать.
Интересно, что у ушей Domo есть название — DOM API. 
Чтобы манипулировать DOM, разработчик пишет код JavaScript, который взаимодействует с DOM API и, в свою очередь, обновляет содержимое страницы.
Больше задач!
Общение напрямую с Domo было стандартным подходом к веб-разработке на протяжении многих лет, особенно когда контент был в основном статическим.Разработчик может добавить интерактивность статическим страницам, написав немного JavaScript. Но с появлением SPA (одностраничных приложений), таких как Gmail и Google Maps, пользователи стали ожидать гораздо большего.
Вместо статических страниц им теперь нужны интерактивные, быстрые и отзывчивые приложения.
Код, необходимый для создания приложений, становится больше и сложнее.
Это часто требует сотрудничества многих членов команды.
Традиционный подход больше не работает: слишком хаотично и неэффективно всегда общаться напрямую с Domo. 
Основные идеи React
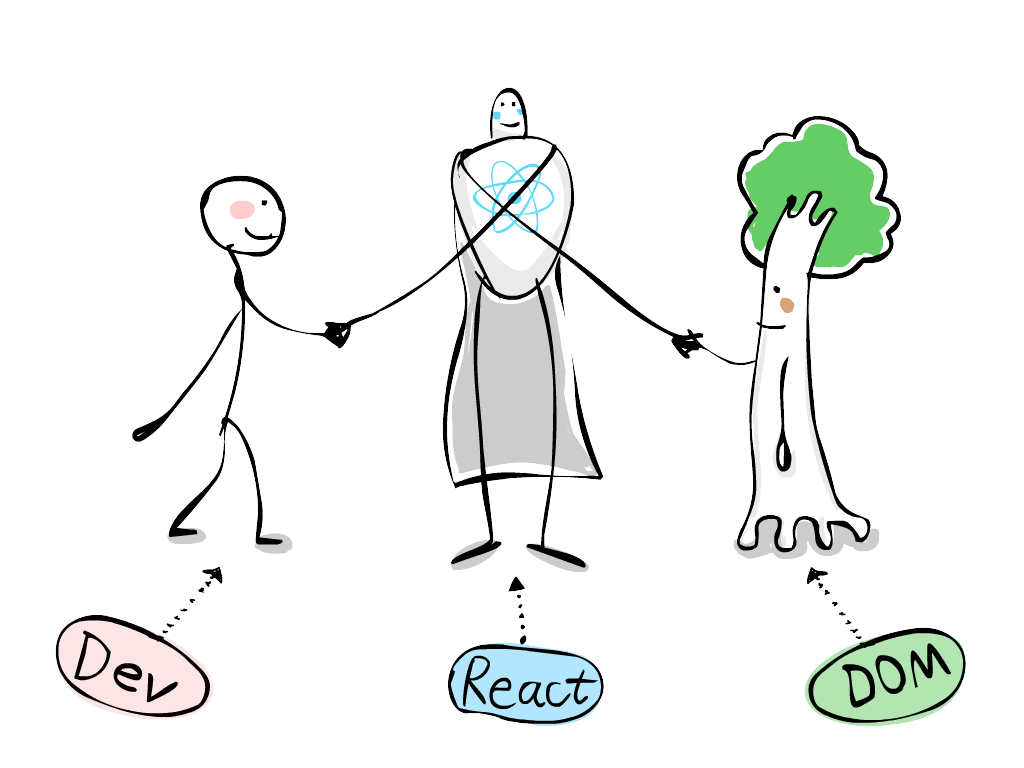
Позвольте представить вам супергероя React:
Благодаря React разработчикам больше не нужно напрямую общаться с Domo. React выступает посредником между разработчиком и Domo. Он сглаживает края при общении и ускоряет процесс создания портретов.
React также называют «ReactJS» или «React.js», но официальное название — «React».

React состоит из кода JavaScript. Он построен таким образом, что в большинстве случаев нет необходимости напрямую работать с DOM API. Вместо этого мы пишем более простой код, в то время как React незаметно взаимодействует с DOM. У React есть несколько суперспособностей для решения все более сложных задач веб-разработки:
- Компоненты
- Декларативный интерфейс
- Реактивные обновления DOM
Поверьте, это не так уж и сложно! Просто читайте дальше!
Компоненты
Компоненты — это основная функция React. Основная идея такова: разделяй и властвуй.Если всю проблему сложно понять, мы разбиваем ее на более мелкие задачи, решаем их по одной, а затем объединяем результаты.

Создание приложения React практически полностью сводится к работе с компонентами: мы разбиваем приложение на компоненты, находим лучшие компоненты для работы, соединяем их вместе, создаем новые компоненты из существующих и т. д. Сегодня инструменты веб-дизайна, такие как Framer и Figma (и символы в Sketch), также основаны на компонентах.
Они очень похожи на компоненты React, но последние более гибкие и мощные.
Фактически, создатели инструментов проектирования вдохновлялись компонентами разработки программного обеспечения.
После создания компонента мы можем создать несколько его копий.
Мы можем использовать его для создания других компонентов.
Если мы изменим компонент, все, что включает этот компонент, будет обновлено автоматически.
Компоненты в React имеют два важных свойства: Сборные компоненты .
Они предназначены для повторного использования.
Мы можем создать новый компонент, используя другие компоненты.
Компоненты независимы друг от друга .
Если мы изменим код в одном месте, то другие компоненты не сломаются.
Если вам это кажется абстрактным, не волнуйтесь! Вскоре я покажу вам несколько примеров и подробно объясню эти свойства.
Декларативный интерфейс
Декларативное и императивное программирование
Работая напрямую с DOM API, нам пришлось бы указывать, какой элемент нужно изменить в нужный момент и в правильном порядке.То есть мне пришлось бы подробно объяснять Домо, как расположить голову, руки и ноги для каждого портрета.

Звучит утомительно и подвержено ошибкам! Так почему бы просто не сказать Домо, чего мы хотим, вместо того, чтобы объяснять, как позировать? Фактически, именно так в React строится пользовательский интерфейс.
Разработчик набрасывает то, что он хочет, а React говорит Домо, как позировать.

Поскольку приложения, которые мы создаем, динамичны, мы часто хотим, чтобы Domo довольно быстро менял позу.
Рисуем много скетчей и проходим весь этот стек React. React объединяет эти эскизы в флипбук — небольшую книжку с картинками, которые при перелистывании создают иллюзию движения.
Динамический пользовательский интерфейс уже скоро! 
Технически говоря, если в коде указано, как мы хотим, чтобы это было сделано, императивное программирование ; если оно определяет то, чего мы хотим, то это декларативное программирование .
При работе непосредственно с DOM API используется императивное программирование, а при работе с React — декларативное программирование.
Императивное программирование возникло, когда компьютеры были примитивными, и людям приходилось давать компьютерам подробные инструкции: где хранить числа, как их умножать и т. д. Но со временем управлять стало практически невозможно, поэтому люди начали писать умные программы, которые выявляли проблемы и преобразовывали их.
их в подробные инструкции.
Так родилось декларативное программирование.
Виртуальный DOM
Декларативное программирование на React не только облегчило жизнь разработчику, но и открыло возможности для оптимизации производительности.Как только у React есть все эскизы, он может их отсортировать, удалить все копии и убедиться, что Домо и художник выполняют как можно меньше работы.

Эти миниатюры называются виртуальным DOM. Управлять виртуальным DOM гораздо быстрее, чем DOM. Большую часть времени разработчики работают с виртуальным DOM вместо того, чтобы работать с DOM напрямую.
React делает всю грязную работу по управлению этим медленным DOM.
Реактивные обновления DOM
Что может быть круче? Представьте себе, что вы можете оставить в своих эскизах заполнитель, чтобы они представляли разные варианты одной и той же позы.Таким образом, если кто-то попросит портреты Domo в другом заголовке, нам не придется снова связываться с React. Мы можем просто расслабиться и позволить React изменить портрет за нас.

Заголовок — это данные, определяющие динамическое содержимое пользовательского интерфейса.
Нам просто нужно связать элементы интерфейса с соответствующими им данными.
Когда данные изменяются, React автоматически обновляет для нас соответствующие элементы DOM, то есть DOM «реагирует» на любые изменения соответствующих данных.
Больше никакого отслеживания данных.
Не нужно беспокоиться о том, когда обновлять DOM. Он просто обновляется автоматически (с использованием React).
Именно так React получил свое название.
Интерфейс, созданный с помощью React, отзывчив.
Идея такого интерфейса значительно упрощает разработку интерфейса.
Создание вашего первого компонента React
Теперь давайте применим на практике то, что мы теперь знаем, и создадим несколько реальных компонентов React. Чтобы вам было легче понять, я опустил некоторые детали в коде (в частности, JavaScript).Цель состоит в том, чтобы вы поняли суть React, не увязая в синтаксисе JS. Если вам удобно читать код JavaScript, вы можете проверить реальные исходные тексты .
Так.
Допустим, мы хотим помочь Domo создать интернет-магазин головных уборов.
Сборные компоненты
Мы можем разделить интерфейс на несколько частей:- Заголовок: заголовок сверху
- Главная страница: область основного контента
- Нижний колонтитул: нижний колонтитул в конце страницы.
Похоже на HTML, не так ли? За исключением тегов, начинающихся с заглавной буквы: , и .// DomoHatShopHome <div> <Header /> <Main /> <Footer /> </div>
Это не стандартные HTML-теги.
Они изготовлены по индивидуальному заказу.
Что это за пользовательские теги? Как нам сообщить React, что заголовок состоит из тега заголовка, множества элементов списка и строки поиска?
Давайте создадим компонент заголовка! // Header
<header>
<nav>
<ul>
<li>Home</li>
<li>
<SearchBar />
</li>
<li>Account</li>
<li>Return & Orders</li>
<li>
<ShoppingCart />
</li>
</ul>
</nav>
</header>
Компонент Header теперь содержит два пользовательских тега: и .
То, что находится внутри? // SearchBar
<form>
<input type="string" />
<button>Search</button>
</form>
// ShoppingCart
<div>
<FiShoppingCart size={20} />
<div>
2
</div>
</div>
Помните первое важное свойство компонентов React? Они составные.
Это означает, что мы можем использовать компоненты для создания других компонентов, что мы только что и сделали.
Теперь задача для вас: Допустим, мы также хотим добавить SearchBar в нижний колонтитул.
Что бы вы сделали? Отредактируйте код ниже: <footer>
<div> 2021 Domo's Hat Shop</div>
</footer>
Примечание:
- Убедитесь, что теги находятся внутри
- Прокрутите вверх, чтобы проверить код заголовка.
- Попробуйте добавить другие теги
Компоненты можно использовать повторно несколько раз.
«Композитный» означает возможность создания компонента с использованием других компонентов в качестве его составных частей.
Это очень похоже на то, как все работает в природе, за исключением одного важного момента: когда мы используем компонент в другом компоненте React, он все равно «прикрепляется» к исходному компоненту.
При изменении исходного компонента вместе с ним изменяются и все его производные.
Измените приведенный ниже текст на кнопке в коде SearchBar: <form>
<input type="string" />
<button>Search</button>
</form>
Вы что-нибудь заметили? Панель SearchBar с обновленными верхним и нижним колонтитулом.
Так? Это очень похоже на то, как работают компоненты в программах проектирования, таких как Framer и Figma. Компоненты React предназначены для повторного использования.
Как только компонент определен, мы можем использовать его в качестве пользовательского тега в других компонентах столько, сколько захотим.
Если мы изменим компонент, то соответственно изменятся и все компоненты, включающие его.
Компоненты независимы
Помнить? Компоненты React независимы.Это означает, что если мы изменим один компонент, другие компоненты (которые его не включают) будут вести себя так же, как и раньше.
При изменении компонента SearchBar изменяются только верхний и нижний колонтитулы.
Это кажется простым (и, возможно, даже очевидным).
Но это фундаментальная идея в разработке программного обеспечения, и она во многом помогла сделать разработку программного обеспечения управляемой.
Декларативное и императивное программирование
Теперь давайте перейдем к двум другим сверхспособностям React: декларативным интерфейсам и реактивным обновлениям DOM. Вы уже выбрали шапку для Домо? Если нет, просто нажмите на один из заголовков на рабочем столе.Шляпа на голове Домо меняется, да? В этом интерфейсе нажатие на элемент в таблице обновит данные «выбранного заголовка».
Поскольку мы связали DomoWithHat с «выбранным заголовком», заголовок в Domo автоматически изменится.
Помнить? Реактивные обновления DOM. Здесь вы видите код компонента DomoWithHat. // DomoWithHat
<div>
<Hat type={hat} />
<Domo />
</div>
В приведенном выше коде нам просто нужно определить, что мы хотим (Domo и заголовок в div) и «подключить» данные («type = {hat}»).
При изменении данных элемента шляпы (пользователь выбирает шляпу) интерфейс обновляется автоматически.
Нам не нужно беспокоиться о том, когда и как обновлять DOM. Нам даже не нужно отслеживать данные.
Нам нужно только набросать скетч, т. е.
код, приведенный выше.
Это две другие суперспособности React: декларативный пользовательский интерфейс и реактивные обновления DOM.
Заключение
Поздравляем! Вы завершили первый и самый важный урок по React! Речь идет о том, зачем нам вообще нужен React. Вот три основные вещи, которые делают React таким мощным: компоненты, декларативные интерфейсы и реактивные обновления DOM. На самом деле, я готов поспорить, что даже некоторые опытные разработчики React (такие как я!) не очень хорошо понимают эти концепции.Когда несколько лет назад я писал первую версию этой статьи, я заметил некоторые несоответствия.
Надеюсь, эта версия более точна! Теги: #программирование #процесс обучения ИТ #JavaScript #react.js #введение в React #учебные материалы

-
Война Клонов Или Как Привлечь Таланты
19 Oct, 24 -
Космонавты. 7 Лет
19 Oct, 24 -
Nokia Запатентовала Новый Дизайн Телефона
19 Oct, 24 -
Дайте Нам Немного Сплетен! Прямо Сейчас!
19 Oct, 24 -
Jedi — Библиотека Автодополнения Для Python
19 Oct, 24


