Джефф Лестер работал над созданием визуальных эффектов для игры Far Cry 4. Мы публикуем перевод материала, в котором Джефф подробно объясняет, как можно заставить тигра исчезнуть.

В мире Шангри-Ла из Far Cry 4 многое обращается в прах.
Например, мой друг Тиггер.
Или как я пошутил Макс Сковилл в своем видео , «кокаин выливается из тигра».
Думаю, на работе это видео лучше не смотреть: лично я не смог удержаться от смеха.
Я не участвовал в создании визуальных эффектов порошка; Над ним работала команда экспертов: Триша Пенман, Крейг Алгуайр и Джон Ли.
Спецэффектов в Шангри-Ла очень много, и надо сказать, ребята постарались на славу.
Моей задачей было заставить тело тигра постепенно раствориться в воздухе.
Весь процесс длится всего пару секунд, поэтому вам не придется слишком беспокоиться.
Опытный образец
Прежде всего, я набросал прототип в Unity3D, используя ресурсы библиотеки Modo: 
Я создал черно-белую маску для альфа-канала и установил для нее порог (аналогично корректирующему слою «Изогелий» в Photoshop).
Края альфа-канала слегка размыты: я добавил в этой области повторяющуюся текстуру огня.
Я не буду вдаваться в подробности, потому что этот метод стар как мир, и в Интернете можно найти множество руководств по его использованию в Unity/UE4. Как оказалось, подобная техника используется в игре для создания эффекта горения постеров, поэтому я решил позаимствовать ее, чтобы самому не углубляться в шейдеры.
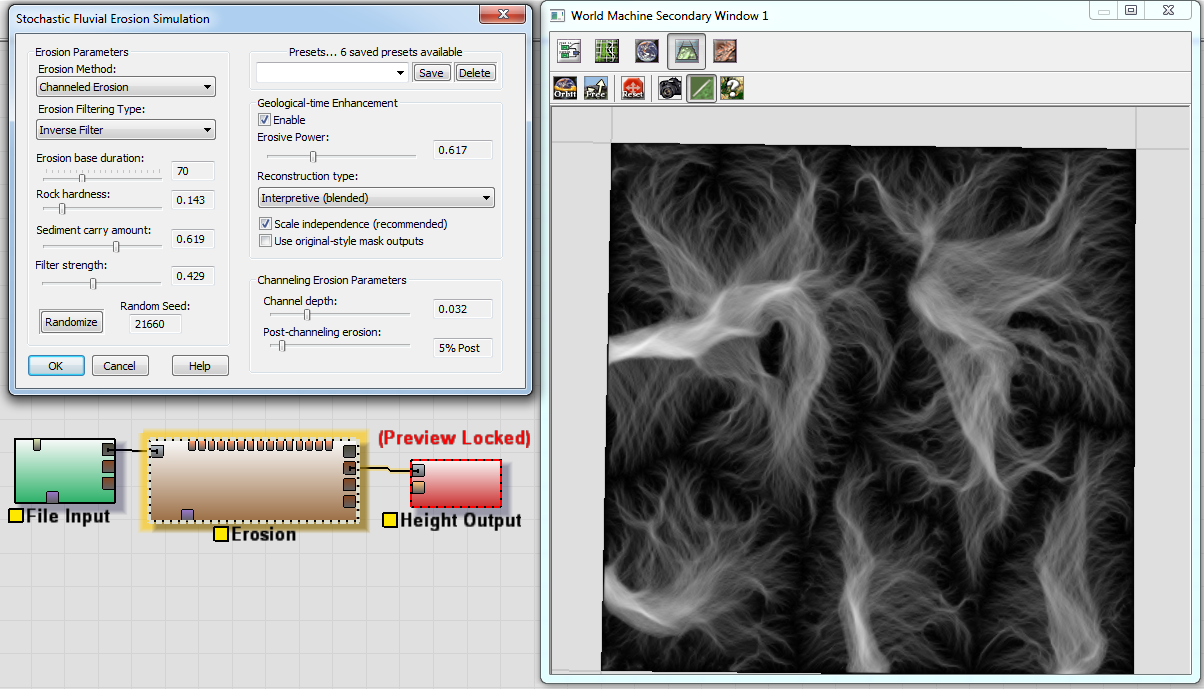
При чем здесь каньоны? Для детализации карт я использовал инструмент World Machine. В итоге мне пришлось сделать около тридцати черно-белых карточек для эффекта рассеяния на разных объектах.
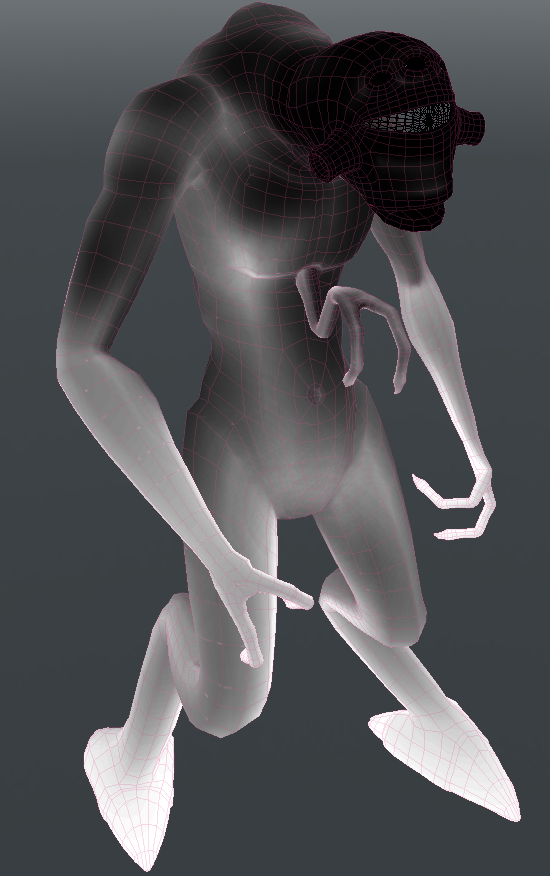
Рабочий процесс В качестве примера я возьму модель Вортигонта из Half-Life. Давно собирался воплотить это в жизнь, но всё откладывал на потом, а то будет хоть какая-то польза.
Сначала для большинства ассетов я сделал грубый набросок черно-белой маски в Modo: 
Затем я экспортировал его в World Machine как карту высот и добавил эрозию: 
Я вернул готовую карту потока обратно в Photoshop и наложил ее поверх исходной черно-белой маски, добавив эффект «Шум».
После быстрой настройки в UE4 получилось вот что: 
Не произведение искусства, но для десяти минут работы вполне неплохо.
Прорисовка маски на важных объектах может занять больше времени, но конечный эффект длится всего пару десятков кадров, поэтому большую часть можно оставить как есть.
Улучшение и автоматизация На мой взгляд, сгенерировать маску в Houdini гораздо удобнее, чем рисовать ее вручную.
• Задайте цвет вершин, с которых должно начинаться разброс.
• Используйте решатель для распределения значений вершин в каждом кадре (или в пространстве текстур).
• Изменяйте переход на основе нормалей и гладкости поверхности (необязательно).
• В то же время вы можете создать эрозию или другой подобный эффект. Однако не обязательно тратить слишком много времени на такой простой эффект. Можно попробовать добавить какой-нибудь объемный эффект внутри объектов (хотя здесь лучше проконсультироваться с графическим программистом).
Другие примеры То же самое я сделал почти со всеми персонажами, за исключением нескольких.
(ВНИМАНИЕ: СПОЙЛЕР!) , включая босса-гиганта-орла, которого, я полагаю, сделали Нильс Мейер и Стив Фабок.
Помимо моего приятеля Тигра, вот еще несколько примеров:
Цепочка колокольчиков 
Если вы присмотритесь, то заметите, что звенья цепи исчезают одно за другим.
Сделать это оказалось сложно: используемый материал не поддерживал 2 UV-канала, а все связи были развернуты в одном месте текстуры (что абсолютно логично).
К счастью, материал позволил нам изменить тайлинг маски в UV-координатах по отношению к другим текстурам.
Итак, мы сделали стек UV-оболочек ссылок в UV-пространстве: 
Таким образом, маска рассеивается, когда значение V меняется от нуля до единицы.
Если бы у нас было 15 ссылок, нам пришлось бы разделить этот процесс на 15 шагов для всех карт (Diffuse, Normal, Roughness), оставив единственное повторение текстуры маски.
Двин Чан отвечал за создание ассетов для цепочки, и я мог бы попросить его настроить все вручную в 3ds Max. Но я часто придирался к нему по поводу настройки молитвенных барабанов, и это было бы слишком.
Цепочка звонков имела 3-4 конфигурации, в каждой из которых было несколько уровней детализации для разных платформ.
Поэтому я написал MAXScript, чтобы упаковать все UV-координаты в допустимый диапазон.
Ради такого быстрого эффекта я проделала большую работу, но оно того стоило.
Драгоценные камни для лука 
Хотя эти камни получились не совсем такими, как предполагалось, результатом я остался доволен.
Эмиссионный материал не поддерживал параметр «Порог» для альфа-канала.
Поэтому в сетке было 2 слоя: светящийся и несветящийся.
Интересно, что исчезает именно несветящийся слой, а по мере его рассеивания на поверхности появляется свечение.
Немного запутанно, но результат очевиден.
Теги: #cg #эффекты #графика #игры #разработка #спецэффекты #разброс #unity3d #Разработка игр #unity #Тестирование игр

-
Кизом, Уильям Хендрик
19 Oct, 24 -
«Полевой» Интернет Вещей
19 Oct, 24


