Веб-производительность — это то, что беспокоит меня как разработчика, чья работа затрагивает миллионы людей по всему миру, так и как пользователя, который часто получает доступ к Интернету, используя медленное и ненадежное соединение.
Я громко и часто жаловался, что сайт BBC News работает неоправданно медленно , поэтому, когда мне представилась возможность помочь восстановить одну из самых посещаемых страниц BBC News, я ухватился за этот шанс.
Это был апрель 2016 года.
Сейчас, год спустя, мы готовы начать постепенный переход на новую домашнюю страницу.
Начав с небольшого процента пользователей из Великобритании, мы постепенно переведем всех на новую домашнюю страницу в течение нескольких недель.
Если вам не терпится увидеть его до завершения перехода, он доступен по адресу www.bbc.co.uk/news/0
Краткие сведения о новой домашней странице
- Это проще и быстрее предыдущего:
- Сайт доступен по протоколу HTTPS и в ближайшем будущем мы планируем перенаправить на него весь незащищенный трафик.
- Страница основана на компонентах React, стилизованных с помощью нашей платформы CSS. Трибуна .
- Каждый компонент представляет собой горизонтальный «срез» страницы, собирающий ее данные.
Это упрощает использование фрагментов на любой странице.
- Все компоненты React визуализируются с использованием нашей службы конечной точки React-компонент как API и связаны со страницей.
сборка страниц как услуга услуга.
- React используется только на сервере.
Мы не загружаем его на стороне браузера.
- Команда разработчиков состоит из пяти разработчиков и одного тестировщика, но мы также работаем с более чем 60 разработчиками и тестировщиками со всей BBC.
Что дальше?
Текущая версия главной страницы — задача номер один, часть первая.В ближайшие несколько месяцев мы его существенно изменим.
Вот несколько идей о том, что вы можете ожидать увидеть:
Улучшение производительности
Хотя мы уже значительно улучшили его производительность, предстоит еще много работы:- До первого значимого розыгрыша еще далеко.
Мы можем улучшить это, загрузив основной CSS раньше.
- Мы по-прежнему отправляем пользователю слишком много байтов.
По большей части это встроенные стили, которые используются только в IE8 (обновление: мы уже отправили запрос на удаление трети этих стилей).
- Пересчет стилей и макетов занимает слишком много времени на устройствах с низким энергопотреблением.
Это все еще требует изучения.
- Нас фундаментально объединяет «белая панель BBC», расположенная вверху страницы.
Эта панель содержит компоненты из других частей BBC: поиск, уведомления и идентификатор BBC. Все эти компоненты загружают свои блокирующие CSS и Javascript перед ресурсами главной страницы.
Хотя ситуация вряд ли изменится в ближайшем будущем, мы надеемся работать с командами, разрабатывающими эти компоненты, чтобы уменьшить их влияние на производительность.
Улучшения дизайна
Чтобы ускорить запуск домашней страницы, мы пошли на множество компромиссов с командой UX и редакцией по дизайну страницы.После завершения реализации мы доработаем визуальную часть блока историй (промо), чтобы выделить истории корреспондентов и избранные частицы.
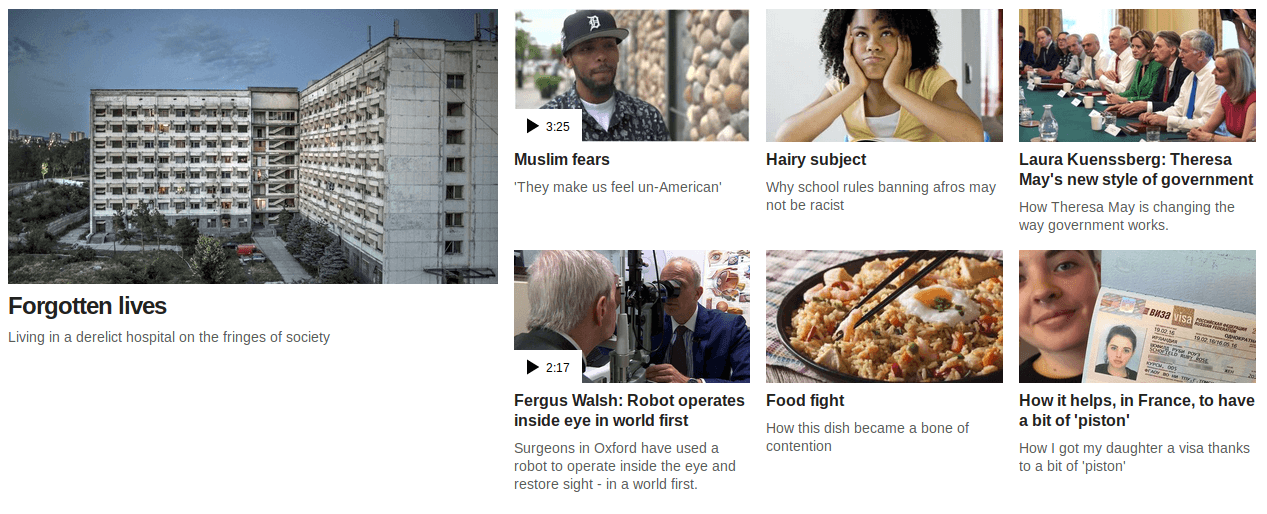
Текущий дизайн выглядит так: 
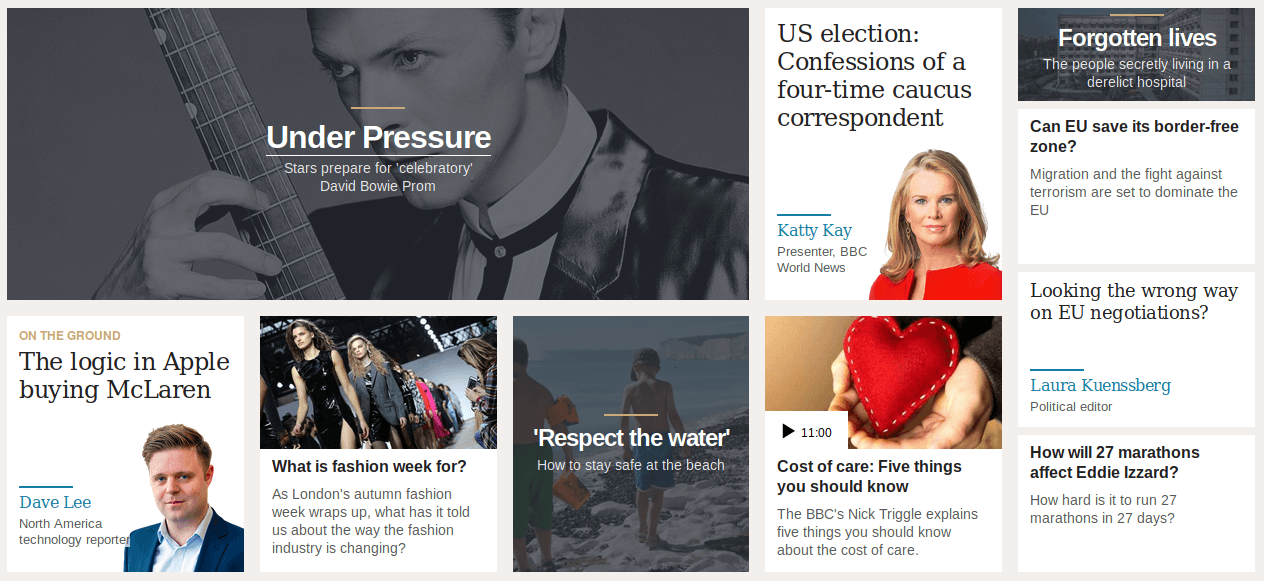
Ниже приведено одно из предложений о том, как мы можем показывать другие типы промоакций: 
Реагировать в браузере
Вначале мы решили, что React в браузере будет излишним для страницы, содержащей в основном статический текст и изображения.Влияние на производительность объединения такого большого количества Javascipt и его запуска в браузере также непомерно велико.
Даже при использовании рендеринга на стороне сервера эмулируемые мобильные устройства тратили почти в 4 раза больше времени на выполнение скриптов и рендеринг, когда React работал на странице.

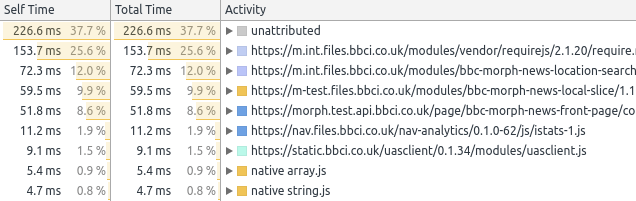
Без React на странице 
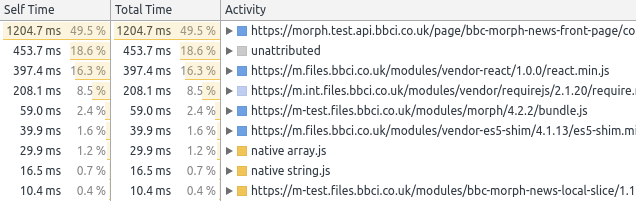
Влияние React в браузере
В нашем нынешнем подходе мы создаем Javascript по старинке, отдельно от компонентов React. Однако мы заметили, что это может не масштабироваться в течение длительного времени, поэтому в конечном итоге нам придется найти способ использовать компоненты React в браузере без ущерба для производительности.
Решения, которые мы рассматриваем, включают в себя:
- Применение Предействовать вместо Реакта.
- Преобразование наших компонентов в функциональные компоненты без сохранения состояния по возможности уменьшить их размер.
- Используйте умные Совместное использование кода чтобы иметь возможность загружать вторичный код по запросу.

-
Как Выбрать Лучшую Клавиатуру Для Пк
19 Oct, 24 -
Ошибка 2010
19 Oct, 24 -
Jetbrains Открывает Eap Для Web Ide
19 Oct, 24 -
Энергетический Напиток Мана В Стиле Wow
19 Oct, 24 -
Коллекционер Дизайна Вернулся
19 Oct, 24


