Добрый день.
Пытаясь читать материалы о разработке игр, я ни разу не встретил цифр о времени разработки, связи со сложностью и материальными ресурсами.
Я хотел бы поговорить об этом, основываясь на нашем опыте.
Конечно, о сложности можно говорить только субъективно, но связь с течением времени все равно будет прослеживаться.
Любой может выделить коэффициент связи, бегло просмотрев приложение и статью.
Обратите внимание, что разговор пойдет исключительно о клиентской части, серверная часть готова заранее, покрыта тестами и уже некоторое время работает с клиентами на других платформах.
Но не обойдется без небольших изменений серверной части, которые пойдут ему на пользу.
Изначально было четыре человека, серверная часть, немного денег и абстрактный план в голове.
Ни у кого из нас не было опыта разработки на платформе Windows 8, поэтому мы быстро прочитали литературу по теме: Windows 8, C#, .
Net. Через два дня мы были готовы приступить к разработке, получив достаточно информации о структуре Metro-приложений, да и общий опыт работы с .
NET сказался.
Далее они вдвоем начали прототипировать и экспериментировать с платформой, которая в дальнейшем давала необходимые ответы в кратчайшие сроки.
При этом был составлен первый график работы, а последний постоянно искал дизайнера, который мог бы взять на себя работу вместе с нами.
Все длилось около 13-15 дней, за это время мы совместно оценивали представленные эскизы частей игры, и старались оплатить каждый эскиз адекватно, с нашей точки зрения.
Дизайнер сам выбирал, что он может нам представить и в какие сроки, для этого в его распоряжении была игра, основанная на HTML и JS. Стоимость эскизов варьировалась от 1000 до 2000 рублей; Всего было рассмотрено 4 эскиза.
В итоге мы выбрали макет, получили срок 2 месяца на все создание и стоимость примерно 40 000 рублей за весь дизайн.
Стоит отметить, что были претенденты с ценами от 100 000 рублей, что нас не устроило.
Далее по составленному техническому заданию дизайнер присылал элементы, и мы решали, подходят они или нет. Каждый элемент был разрезан разработчиками на части и адаптирован к разметке XAML; дизайнер использовал только графический редактор, не трогая Blend. 
Серверная часть состоит из набора служб WCF, использующих привязку wsHttpBinding. Службы развертываются на основе службы Windows в среде Windows 2008 R2. Поскольку ранее использовался HTML-клиент, все вопросы с аутентификацией и авторизацией решало приложение MVC .
NET, и сервис принимал его как доверенное.
Здесь использование такого подхода было ненужным и сложным, поскольку приложения Metro могут взаимодействовать со службами WCF напрямую, хотя и требуют использования сертификатов и BasicHttpBinding. Тестовый сертификат был успешно установлен на машинах разработчиков и привязан к порту, используемому WCF, а настоящий сертификат был получен для публикации.
В результате получим следующую инструкцию для разработчиков:
- Получите сертификат и импортируйте его;
- Запускаем cmd и смотрим порты с назначенными сертификатами: netsh http show sslcert, проверяем, что на нужных адресах нет указанного до нас сертификата, нам нужен порт 8734 т.е.
записи: 0.0.0.0:8734;
- Добавьте запись с параметрами сертификата, импортированного на первом этапе: netsh http add sslcert ipport=0.0.0.0:8734 certhash=CertificateHashValue appid={GUID}.
Хэш-значение тега берется из поля «Отпечаток» сертификата на вкладке «Состав» и вводится без пробелов.
Далее необходимо проверить наличие записи, повторив второй шаг.
<behaviors>
<serviceBehaviors>
<behavior name="Security">
<serviceCredentials>
<userNameAuthentication userNamePasswordValidationMode="Custom" customUserNamePasswordValidatorType="Thisislogic.XGame.Service.Common.SecurityManager, Thisislogic.XGame.Service.Common" />
</serviceCredentials>
</behavior>
</serviceBehaviors>
</behaviors>
Валидатор анализирует идентификатор пользователя с помощью секретного ключа сервиса Live ID и делает вывод, разрешено ли использование сервиса или нет. public class SecurityValidator : UserNamePasswordValidator
{
private const string LiveSecretClientKey = "My_Secret_Key";
public override void Validate(string userName, string password)
{
try
{
if (string.IsNullOrEmpty(userName) || string.IsNullOrEmpty(password))
{
throw new Exception("User or Password not set");
}
var d = new Dictionary<int, string>();
d.Add(0, LiveSecretClientKey);
var jwt = new JsonWebToken(password, d);
var jwtUserName = jwt.Claims.UserId;
if (jwtUserName != userName)
{
throw new Exception("Manipulated Username");
}
}
catch (Exception e)
{
var fe = new FaultException("Unknown Username or Incorrect Password \n" + e.ToString());
throw fe;
}
}
}
Позже была добавлена аутентификация по уникальному идентификатору пользователя, без участия Live ID. Ниже представлен один из вариантов получения уникального идентификатора пользователя.
private string GetHardwareId()
К моменту согласования дизайнером плана использования сервисов и окончания прототипирования назрела декомпозиция работ и примерные сроки, многие из которых впоследствии несколько раз пересматривались.
{
var token = HardwareIdentification.GetPackageSpecificToken(null);
var hardwareId = token.Id;
var dataReader = DataReader.FromBuffer(hardwareId);
var bytes = new byte[hardwareId.Length];
dataReader.ReadBytes(bytes);
return BitConverter.ToString(bytes);
}
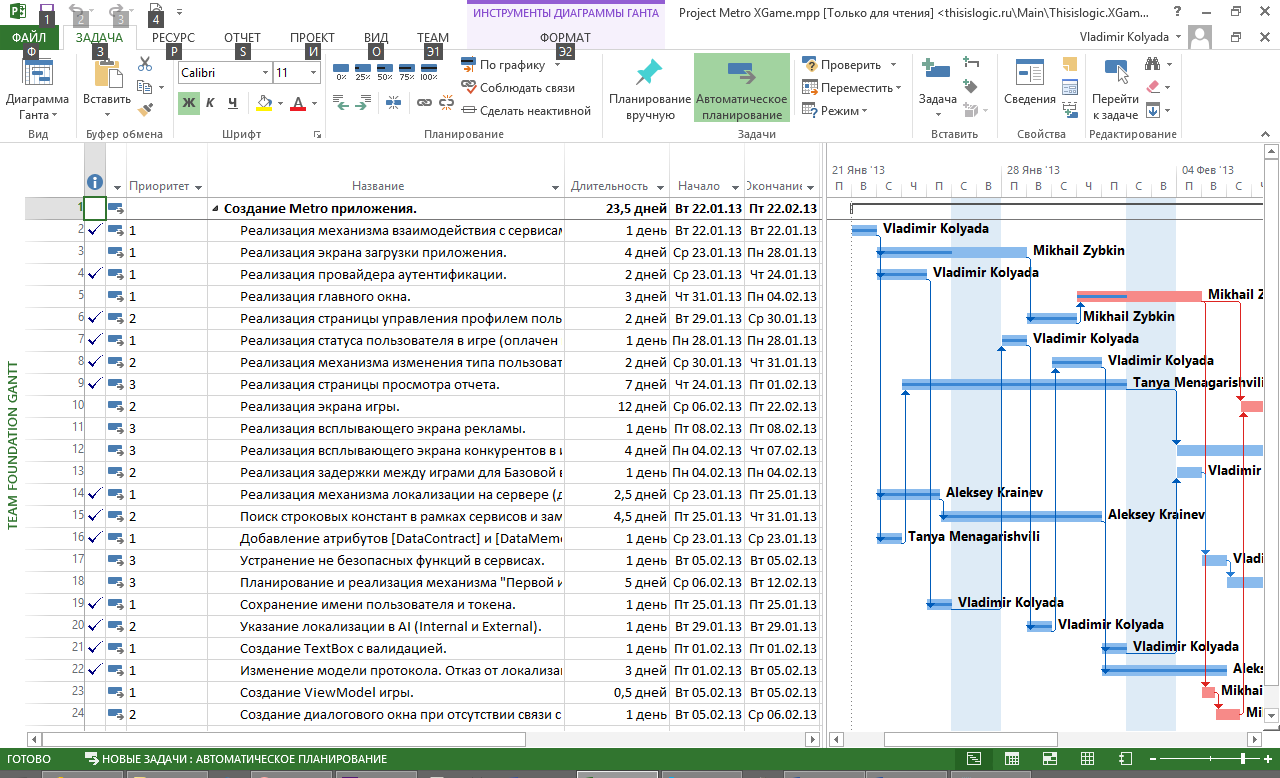
План составлялся с помощью MS Project и подсистемы Work Items в TFS 2010. Все задачи распределялись по TFS, в конце каждого рабочего дня получали обновления от TFS к плану и смотрели, что и как следует изменить.

Мы использовали TFS как общую точку взаимодействия кода, документов и задач.
Некоторые обсуждения проходили по Skype, но большинство проводилось лично.
Код писался совместно двумя или более разработчиками, что позволяло быстро распространять новый для нас подход MVVM с одинаковым пониманием.
Здесь нам очень помог плагин Kind of Magic, позволивший не писать тонны кода с INotifyPropertyChanged. [MagicAttribute]
Архитектура приложения во многом зависела от того, что серверная часть уже была.
public abstract class PropertyChangedBase : INotifyPropertyChanged
{
protected virtual void RaisePropertyChanged(string propName)
{
var e = PropertyChanged;
if (e != null)
{
SmartDispatcher.BeginInvoke(() => e(this, new PropertyChangedEventArgs(propName)));
}
}
[MethodImpl(MethodImplOptions.NoInlining)]
protected static void Raise() { }
public event PropertyChangedEventHandler PropertyChanged;
}
Все сводилось к тому, что игровой процесс полностью происходит на сервере; клиент лишь через определенный интервал запрашивает данные у сервера и обрабатывает их, отправляя ответы.
Была принята терминология событий: сервер и клиент, при этом сервер никогда не контактирует с клиентами, базовыйHttpBinding не подразумевает дуплекс.
Работа с XAML была частично знакома по технологиям Silverlight и WPF, но основной опыт был с Windows Forms и ASP MVC. Большая часть времени, около 2 месяцев, была потрачена на работу с кодом и адаптацию дизайна.
Написание кода и связанные с этим вопросы ничем не отличались от других проектов; говорить о привязках, валидации, async-await не имеет смысла.
После завершения разработки мы опубликовали Игра из Магазина Windows .
В итоге сводная таблица результатов:
| Активность | Время | Деньги |
|---|---|---|
| Образование | 7 дней | 10000 |
| Аренда помещений и технические расходы | 3 месяца | 35000 |
| Дизайн | 3 месяца | 40000 |
| Первоначальные эскизы | 15 дней | 6500 |
| Зарплата | 2 месяца | 50000 |
| Общий | 141500 |
Теги: #windows 8 #windows store #.
NET #wcf #разработка #разработка веб-сайтов
-
«Мои Письма Стали Гораздо Агрессивнее»
19 Dec, 24 -
Мониторы Philips Будут Производить В Минске
19 Dec, 24 -
Первая Городская Розетка Для Электромобиля
19 Dec, 24


