Мы уже писали об опыте разработки наше первое приложение для мобильной платформы Sailfish OS .
Но они решили не останавливаться на достигнутом и сразу взялись за второй.
Целью было создать приложение, с помощью которого пользователь мог бы отслеживать свое рабочее время, планировать задачи и предоставлять информацию о проделанной работе, иными словами, разработать персональный мобильный трекер времени.
Описание приложения
Приложение, естественно, должно иметь возможность вести журнал задач с возможностью экономии затраченного на них времени.Хотелось бы, чтобы время можно было измерять с помощью встроенного таймера, а не просто писать от руки.
Кроме того, планировалось создавать текстовые отчеты о проделанной работе в виде таблиц, а затем отправлять их работодателю.
Поскольку разработка самой структуры приложения и его интерфейса уже была описана в предыдущих статьях цикла разработки для Sailfish OS (можно проследить путь от начала разработки до создания первого приложения Здесь И здесь ), то в этой статье будет описан только тот функционал, который отличается от реализованного ранее и наиболее интересен с точки зрения его реализации.
В нашем приложении это таймеры задач и экспорт списка задач.
Таймер
Для измерения продолжительности заданий приложение использует механизм таймера.Процесс синхронизации осуществляется с помощью стандартного элемента Qt Timer, который имеет интервал обновления 1000 миллисекунд.
Каждый раз, когда происходит событие onTriggered в Таймер Время таймера рассчитывается: время предыдущей операции вычитается из текущего времени.Timer { id: stopwatch interval: 1000 repeat: true running: true triggeredOnStart: true onTriggered: { if (timerActive) { var currentTime = new Date (); var differeceInTime = (currentTime.getTime() - previousTime.getTime()); previousTime = currentTime; updateData(differentInTime); } } } function updateData(usec) { elapsedTime += usec; taskTimerString = getTimeString(elapsedTime); }
Такая реализация удобна тем, что при выходе устройства из неактивного режима время будет обновляться корректно.
Кнопки сделаны для управления таймером.
Начинать И Перезагрузить .
Также возможно приостановить активный таймер.
Чтобы сохранить измеренное время, просто нажмите кнопку Экономьте время , доступный в раскрывающемся меню.
Счетчик таймера будет автоматически добавлен к текущему времени, потраченному на задачу.

Если пользователь попытается запустить новый таймер, пока активен старый, появится диалоговое окно с возможностью выбрать, что делать со старым таймером: сбросить данные старого таймера и запустить новый, сохранить данные старого таймера.
и начать новый, перейти к старому таймеру.

Также, если таймер активен, он отображается на обложке приложения.
Ээкспортировать отчеты

Приложение также включает в себя функцию отчетности.
Отчет представляет собой таблицу, содержащую информацию обо всех задачах, хранящихся в приложении.
В таблице фиксируются даты начала и окончания задачи, ее название и описание, статус задачи и затраченное на нее время.
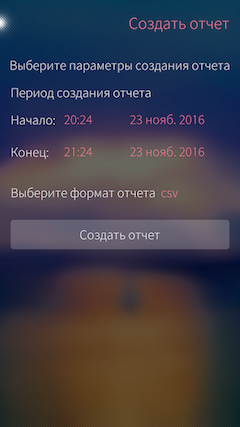
Список задач берется непосредственно из базы данных, при этом задачи выбираются из диапазона, который указывает сам пользователь на экране отчетности.
function selectByPeriod(beginning, end) {
var database = getDatabase();
queryResult.clear();
database.transaction(function(transaction) {
var tasks = transaction.executeSql('SELECT * FROM tasks WHERE startDate >= ? AND finishDate <= ?', [beginning, end]);
for (var i = 0; i < tasks.rows.length; i++) {
var element = tasks.rows.item(i);
var startDate = new Date (element.startDate);
var finishDate = new Date (element.finishDate);
convertDateToUTC(startDate);
convertDateToUTC(finishDate);
var idDone = element.taskDone === 0 ? false : true
queryResult.append({"startDate": startDate, "finishDate": finishDate, "taskName": element.taskName, "taskDescription": element.taskDescription, "taskDone": isDone, "spentTime": element.spentTime});
}
})
}
Записывать отчеты можно в два типа файлов: csv и html. Формат исходного файла также выбирается на экране формирования отчета.
Для каждого типа реализован класс C++, отвечающий за создание соответствующего файла.
Запись в файлы csv осуществляется с использованием текстового потока.
QTextStream .
Для корректного отображения кириллицы используется кодировка Windows-1251. Q_INVOKABLE void writeLine(QVariantList taskInfo) {
QTextCodec *utf8 = QTextCodec::codecForName("Windows-1251");
QTextStream stream(&csvFile);
QStringList line;
stream.setCodec(utf8);
for(int i = 0; i < taskInfo.size(); i++) {
line << taskInfo[i].
toString();
}
stream << line.join(",") << endl;
}
Отчеты HTML создаются с использованием класса QTextDocument. Для создания таблицы с информацией по задачам используется класс QTextTable. Он позволяет задать стиль таблицы и текста в ней.
Q_INVOKABLE void createDocument(int rows, QVariantList columns) {
report = new QTextDocument();
QTextCursor cursor(report);
table = cursor.insertTable(rows + 1, columns.length());
QTextCharFormat format;
format.setFontWeight(QFont::Bold);
QTextCharFormat cellFormat;
cellFormat.setBackground(QBrush(Qt::cyan));
for(int col = 0; col < table->columns(); col++) {
QTextTableCell cell = table->cellAt(0, col);
QTextCursor cellCursor = cell.firstCursorPosition();
cell.setFormat(cellFormat);
cellCursor.mergeCharFormat(format);
cellCursor.insertText(columns[col].
toString()); } QTextTableFormat tableFormat = cursor.currentTable()->format(); tableFormat.setCellSpacing(0); table->setFormat(tableFormat); } Q_INVOKABLE void addRow(int row, QVariantList taskInfo) { QTextCharFormat cellFormat; cellFormat.setBackground(QBrush(Qt::darkCyan)); for(int col = 0; col < table->columns(); col++) { QTextTableCell cell = table->cellAt(row, col); QTextCursor cellCursor = cell.firstCursorPosition(); cellCursor.insertText(taskInfo[col].
toString());
}
QTextTableCell indexCell = table->cellAt(row, 0);
indexCell.setFormat(cellFormat);
}
Заключение
В результате получилось приложение с понятным и простым интерфейсом, позволяющим легко вести и отслеживать список дел.Из ранее незапланированного функционала мы добавили возможность фильтровать задачи по статусу выполнения, чтобы можно было отфильтровать завершенные.
Приложение было опубликовано в магазине приложений Jolla Harbour под названием Report Card и доступно для скачивания любому желающему.
Исходники приложения доступны по адресу GitHub .
Автор: Максим Костерин Теги: #sailfish os #qml #Qt #разработка мобильных устройств #Разработка мобильных приложений #Qt #Разработка для Sailfish OS

-
Netapp Ontap: Snapmirror Для Svm
19 Oct, 24 -
Emi Избавляется От Drm
19 Oct, 24 -
Невзламываемая Капча
19 Oct, 24 -
Hmi На Базе Node-Red И Scadavis.io
19 Oct, 24 -
От Российского Разработчика
19 Oct, 24 -
Google Для Подкастов Создается
19 Oct, 24


