Масштабируемость, удобство сопровождения и гибкость приложений во многом определяются качеством архитектуры приложения.
К сожалению, архитектуре приложения часто уделяется второстепенное внимание.
Концепции и прототипы превращаются в основные приложения, а примеры кода копируются и вставляются «как есть» в основу многих приложений.
Возможно, вы захотите пойти по простому пути, поскольку в начале проекта вы увидите быстрый прогресс.
Однако экономия времени будет относительно небольшой по сравнению со временем, затрачиваемым на поддержку приложения, обеспечение его масштабируемости и зачастую последующий рефакторинг приложения.
Один из способов лучше подготовиться к созданию серьезной архитектуры — следовать определенным соглашениям и определять представления, модели, хранилища и контроллеры приложений перед их фактической реализацией.
В этой статье мы рассмотрим популярное приложение и обсудим, как можно создать пользовательский интерфейс, чтобы создать прочную основу.
Организация кода

Архитектура приложения описывает как структуру и поток кода, так и фактические используемые классы и библиотеки.
Создание хорошей архитектуры дает ряд важных преимуществ:
- Каждое приложение всегда пишется одинаково, поэтому вам придется изучить эту структуру только один раз;
- Легко обмениваться кодом между приложениями, поскольку все они работают одинаково;
- Вы можете использовать инструменты сборки Ext JS для создания оптимизированных версий приложений для производственного использования.
Эта простая структура организует все классы в каталоге приложения, который, в свою очередь, содержит подпапки для организации пространств имен ваших моделей, представлений, контроллеров и хранилищ.
Хотя Ext JS 4 предлагает лучшие практики структурирования вашего приложения, есть возможность изменить предлагаемые нами соглашения об именах файлов и классов.
Например, вы можете решить, что вашему проекту необходимо добавить суффикс к контроллерам «Controller», чтобы «Users» стало «UsersController».
В этом случае не забывайте всегда добавлять суффикс не только к имени класса, но и к имени соответствующего файла.
Важно то, что вы определяете эти соглашения до того, как начнете писать приложение, и последовательно им следуете.
Наконец, хотя вы можете называть свои классы как угодно, мы настоятельно рекомендуем следовать нашему соглашению об именах и структуре папок (контроллеры, модели, хранилища, представления).
Это гарантирует, что вы получите оптимизированный код, используя наш Инструменты SDK бета .
Достижение баланса
Разделение пользовательского интерфейса приложения на представления — хорошее начало.Часто вы получаете эскизы и макеты пользовательского интерфейса, созданные дизайнерами.
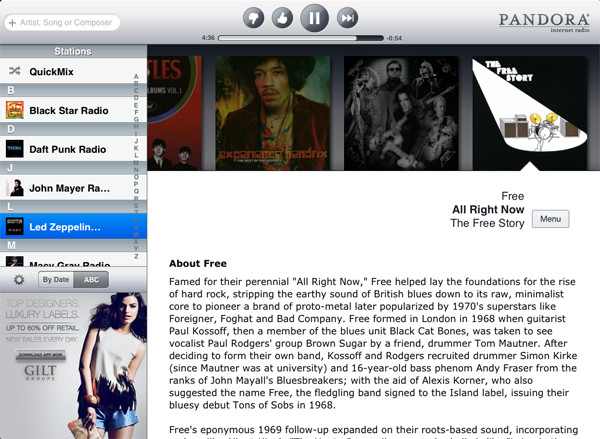
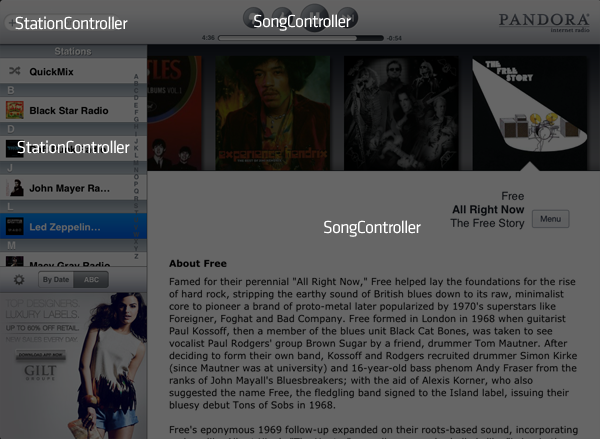
Представьте, что нас попросили воссоздать (очень привлекательное) приложение Pandora с помощью Ext JS, и наш дизайнер пользовательского интерфейса предоставил нам следующие макеты: 
Чего мы хотим достичь, так это баланса между слишком подробными или слишком общими представлениями.
Давайте представим, что произойдет, если мы разделим наш интерфейс на слишком много представлений: 
Разделение интерфейса на слишком много маленьких представлений очень затрудняет использование, контроль и управление представлениями в наших контроллерах.
Кроме того, поскольку каждое представление будет расположено в отдельном файле, создание слишком большого количества представлений может затруднить поиск файла представления, который определяет нужную нам часть пользовательского интерфейса или логики представления.
С другой стороны, мы не хотим, чтобы наши идеи были слишком общими, потому что это повлияет на нашу гибкость – способность что-то менять.

В данном случае каждая из наших идей была упрощена.
Когда несколько частей представления требуют определенной логики, класс представления становится ответственным за слишком многое, что затрудняет его поддержку.
Кроме того, когда дизайнеры меняют свое мнение о макете интерфейса, нам приходится реорганизовать определение представления и его логику, что может стать утомительным.
Правильный баланс достигается, когда мы можем легко изменить расположение представлений на странице без необходимости каждый раз их рефакторить.
Например, мы хотим, чтобы рекламный блок (объявление) представлял собой отдельное представление, чтобы мы могли легко переместить его или даже удалить позже.

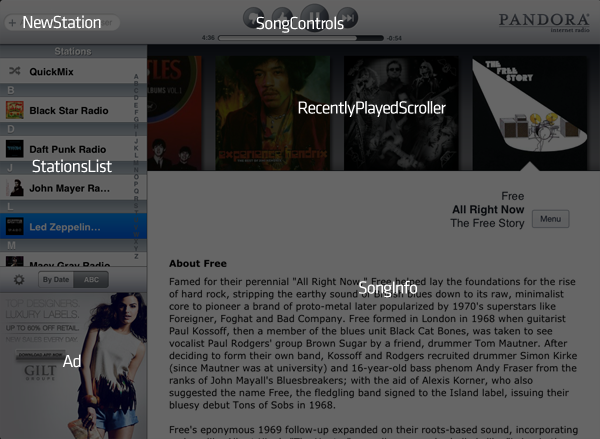
В этой версии мы разбили наш пользовательский интерфейс в соответствии с ролями каждого представления.
Если у вас есть общее представление о представлениях, составляющих ваш пользовательский интерфейс, вы все равно можете настроить степень детализации на этапе реализации.
Иногда вы можете обнаружить, что два представления на самом деле должны стать одним, или представление является слишком общим и его необходимо разделить на несколько представлений, но изначальное его разделение помогает начать с хорошей основы.
Я думаю, что мы сделали это сейчас.
Модели
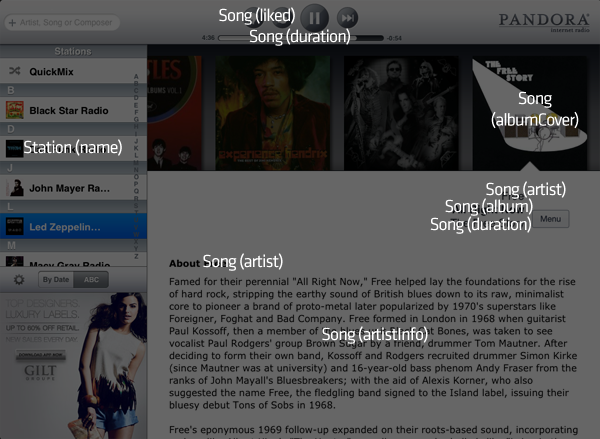
Теперь, когда у нас есть базовая структура наших представлений, пришло время взглянуть на модели.Просматривая динамические типы данных в нашем пользовательском интерфейсе, мы можем получить информацию о различных моделях, необходимых для нашего приложения.

Мы решили использовать всего две модели — Track (Песня) и Radio Station (Станция).
Мы могли бы определить еще две модели: для исполнителя и альбома.
Однако, как и в случае с представлениями, мы не хотим быть слишком подробными при определении наших моделей.
В этом случае нам не нужно разделять информацию об исполнителе и альбоме, поскольку приложение не позволяет пользователю выбирать конкретную песню данного исполнителя.
Вместо этого данные организованы по радиостанциям.
Трек является центральной фигурой, а Исполнитель и Альбом являются свойствами трека.
Это означает, что мы можем объединить данные о треке, исполнителе и альбоме в одну модель.
Это значительно упрощает работу с данными для нашего приложения.
Это также упрощает API, которые нам приходится реализовывать на стороне сервера, поскольку нам не нужно загружать отдельных исполнителей или альбомы.
Подводя итог этому примеру, у нас будет только две модели: музыкальная дорожка и радиостанция.
Хранилище
Теперь, когда мы подумали о том, какие модели будет использовать наше приложение, пришло время подумать о хранилище.

Определить, что вам нужно в различных хранилищах, зачастую относительно легко.
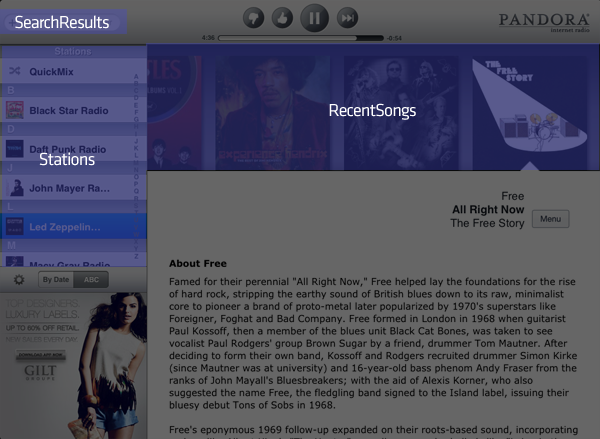
Хорошая стратегия — определить на странице все компоненты, связанные с данными.
В данном случае у нас есть список всех любимых радиостанций пользователя, скроллер с последними проигрываемыми треками и поле поиска, в котором будут отображаться результаты поиска.
Каждое из этих представлений должно быть связано с репозиториями.
Контроллеры
Существует несколько способов распределения обязанностей приложения между всеми контроллерами приложений.Давайте подумаем, какие контроллеры нам понадобятся в этом примере.

Здесь у нас есть два основных контроллера — SongController и StationController. Ext JS 4 позволяет вам иметь контроллер, который может управлять несколькими представлениями одновременно.
Наш StationController будет обрабатывать логику создания новых станций и загрузки любимых радиостанций пользователя в представление StationsList. SongController отвечает за управление представлением SongInfo и хранилищем RecentSong, а также действиями пользователя, такими как лайк, антипатия, остановка или пропуск трека.
Контроллеры могут взаимодействовать друг с другом, генерируя события и подписываясь на события приложения.
Хотя мы могли бы создать дополнительные контроллеры: один для управления воспроизведением, а другой для поиска станции, я думаю, мы нашли хорошее разделение обязанностей.
Семь раз отмерь, один раз отрежь
Надеюсь, наши мысли о важности планирования архитектуры приложения перед написанием кода были кому-то полезны.Мы считаем, что обсуждение деталей приложения поможет вам построить гораздо более гибкую и удобную архитектуру.
Автор: Томми Майнц.
Томми Майнц возглавляет разработку Sencha Touch. Обладая обширными знаниями объектно-ориентированного JavaScript и пониманием особенностей мобильных браузеров, он расширяет границы возможного в мобильных браузерах.Теги: #Sencha #extjs #архитектура приложения #JavaScriptТомми привносит уникальный взгляд и амбициозную философию в создание привлекательного пользовательского опыта.
Его внимание к деталям приводит к реализации желания разработчиков найти идеальный кадр.

-
Обзор Ноутбука Sony Vaio Vpc-Ec3L1E/Wi
19 Oct, 24 -
Проект 10^100
19 Oct, 24


