За что? 
Любой, кто когда-либо задавался вопросом «пригодности» ДЖИРА , Слияние или другой продукт Атласиан для себя, знает, что для этих целей есть Атласский SDK .
И любой, кто хоть раз копался в этом SDK, может себе представить, сколько времени и маленьких серых клеточек нужно потратить, чтобы вникнуть во все это, особенно если рядом нет старшего товарища, который наставит вас на правильный путь.
Особенно досадно, когда в разгар работы над важным проектом при катастрофической нехватке времени один из клиентов просит добавить в Confluence какую-нибудь накрутку или скрыть какую-нибудь ссылку в JIRA. Клиентов приходится просить подождать, на что они обычно обижаются.
И проблема усугубляется тем, что у клиента часто есть свои штатные программисты, которые, к сожалению, ничем помочь не могут, потому что.
нет знаний в разработке плагинов для продуктов Atlassian и это будет невозможно.
приобрести этот опыт за пару дней.
Судя по всему, ребята из Atlassian это тоже понимают, поэтому и представили технологию пользователям и администраторам.
Сама технология уже не нова — презентация ее ранней бета-версии была приурочена к Кодегейст 2011 , конкурс разработчиков плагинов, но только сейчас, кажется, выходят более-менее стабильные версии, которые можно не бояться устанавливать в продакшн-систему.
Speakeasy, в отличие от Atlassian SDK, позволяет настраивать только то, что видит пользователь — менять страницы, добавляя к ним JavaScript, разметку или стили.
Но это тоже делается гораздо проще, чем с помощью SDK. Дополнение Firefox делает нечто подобное Грязная обезьяна , но здесь мы не ограничиваемся одним браузером и не заставляем пользователя специально устанавливать туда что-то еще.
Кому это нужно?
Хоть и заманчиво назвать Speakeasy массовой технологией, которая позволит любому пользователю кастомизировать JIRA и Confluence, очевидно, что это не совсем так.В большинстве случаев (но не всегда) вам потребуются базовые навыки программирования на JavaScript и навыки кодирования HTML+CSS. Но для этого вам не нужно читать документацию Atlassian SDK! А это, на минуточку, сотни интересных и интригующих страниц на английском языке.
Поэтому к числу людей, которые могут получить прибыль от Speakeasy, я бы отнес:
- Разработчики, и особенно веб-разработчики.
Эти люди могут начать создавать расширения с помощью Speakeasy практически сразу, без дополнительного обучения.
- Администраторы.
Администраторы зачастую тоже умеют программировать и смогут создать какое-нибудь расширение для своих любимых пользователей.
А если учесть, что при использовании Speakeasy пользователи сами решают, использовать какое-либо расширение или нет, то мы получаем огромное пространство для маневра между своими взаимоисключающими пожеланиями.
- Менеджеры больше не будут грустить после фразы разработчика «Да, я сделаю такую штуку, но мне нужно две недели на изучение SDK и я буду проводить эксперименты еще месяц», причем с четкой (или почти ясной ) совесть скажут: «Не надо ничему учиться! Иди и сделай это прямо сейчас, дорогая!»
И сразу в бой!
Давайте создадим несколько простых, но полезных расширений с нуля.Все примеры приведены для Confluence 3.5, потому что.
Последняя версия 4.0 пока не стала популярной среди народа.
Но почти всего изложенного ниже будет достаточно для 4-й версии.
Соответственно, принципиальных отличий при разработке расширения для JIRA не будет.
Пример 0, который вообще не является примером — Установка Speakeasy
Начнем с того, что вам все равно понадобится администратор, чтобы установить Speakeasy на сервер и раздать необходимые права.Свежие и не очень свежие версии Speakeasy распространяются в Обмен плагинами и в соответствующем репозитории maven .
После установки плагина вам следует решить, какие группы пользователей будут иметь право создавать свои собственные расширения, а какие группы пользователей смогут включать эти расширения для себя (Администрирование – Плагины – Управление существующими – Плагин Speakeasy – Настроить).
Отдельно стоит отметить, что по умолчанию администратору запрещено включать расширения на Speakeasy. Это было сделано, очевидно, из соображений безопасности.
Но в тестовой системе параметр «Разрешить администраторам включать расширения» можно включить.
Пример 1. Исторический
В этом примере мы добавим ссылку на историю страницы на видное место, чтобы не лазить каждый раз в выпадающее меню для нее.
Перейдите на страницу с расширениями Speakeasy. 
Нажмите ссылку Установить и в появившемся диалоге выберите использование Мастера, а в самом Мастере введите уникальный идентификатор расширения, его название и описание.

После этого будет создано и установлено расширение с этими «параметрами» и стандартным тестовым содержимым.
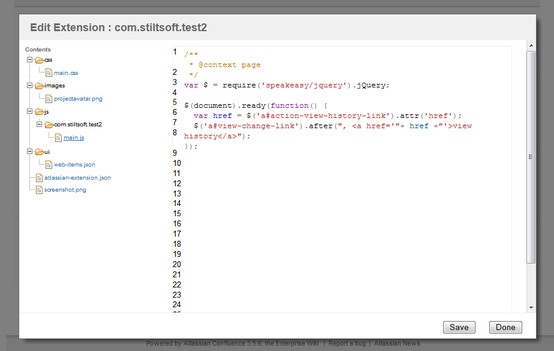
Кнопка «Еще — Редактировать» переводит нас в простой, но полезный веб-редактор, где мы можем запрограммировать пару строк нашего расширения.

Нас интересует файл main.js, поскольку он должен содержать основную логику JavaScript.
Для человека, знающего JS и jQuery, написание таких строк не составит совершенно никакого труда, но даже тот, кто не знаком с JavaScript, сможет написать аналогичный код с помощью Google. Просто упомяну отдельно в комментарии запись «@context page»./** * @context page */ var $ = require('speakeasy/jquery').jQuery; $(document).
ready(function() { var href = $('a#action-view-history-link').
attr('href'); $('a#view-change-link').
after(", <a href='"+ href +"'>view history</a>"); });
Он указывает, в каких контекстах (читай: типах страниц) этот скрипт должен выполняться.
Сейчас нас интересуют только вики-страницы, а список контекстов можно найти на этой странице .
И вот что мы получаем в результате: 
Пример 2 – Информативный
Изменение чего-либо в стандартном пользовательском интерфейсе — это здорово, и еще лучше, когда мы можем наполнить измененный интерфейс новой информацией.Для получения информации вы можете использовать все возможности JavaScript/JQuery — REST, SOAP, XML-RPC. К счастью, в Confluence и JIRA есть такие интерфейсы Есть .
Попробуем использовать простейший REST-интерфейс, который можно использовать только для получения информации о различных сущностях из Confluence. Запросим дату создания страницы, чтобы органично разместить ее в стандартном интерфейсе Confluence рядом с датой последнего редактирования.
Код в этом случае выглядит так: /**
* @context page
*/
var $ = require('speakeasy/jquery').
jQuery; $(document).
ready(function() { var pageId = $('input#pageId').
attr('value'); var serviceUrl = '/rest/prototype/1/content/' + pageId + '.
json'; $.
getJSON( serviceUrl, function(data) { $('li.page-metadata-modification-info a:first').
after(" on " + data.createdDate.friendly);
});
});
А вот модифицированный интерфейс: 
Т.
к.
все скрипты выполняются при загрузке страницы, то никаких «мерцаний» типа «даты не было и вдруг появилась» пользователь не замечает.
Пример 3. Пунктуальность
В расширениях Speakeasy также доступны некоторые особенности Atlassian. Среди них работа с Веб-элемент .Проще говоря, у вас есть возможность добавлять на страницы свои пункты меню, рядом со стандартными пунктами.
Для этого внутри расширения есть файл web-items.json, который описывает нужный вам пункт меню.
Давайте сразу перейдем к примеру: [
{ "section" : "system.content.action/primary",
"label" : "Revert",
"url" : "",
"cssName" : "stiltsoft-web-item",
"weight" : 25
}
]
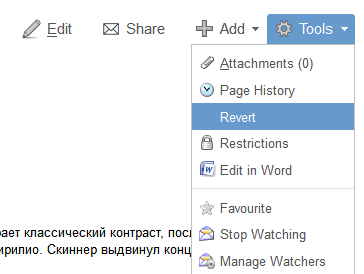
Здесь в меню «Инструменты» создается новый пункт под названием «Восстановить».
Параметр URL может задать нужный вам адрес, но я поступил немного хитрее и не стал задавать URL, а добавил в этот элемент логику JavaScript (см.
ниже).
Сам элемент нужен для быстрого отката к предыдущей ревизии страницы, а JavaScript-код соответственно вычисляет номер этой ревизии: /**
* @context atl.general
*/
var $ = require('speakeasy/jquery').
jQuery; $(document).
ready(function() { var pageId = $('input#pageId').
attr('value'); var revision = $("meta[name='page-version']").
attr('content'); $('a.revert-web-item').
attr('href','/pages/revertpagebacktoversion.actionЭpageId='+pageId+'&version='+(revision-1));
});
Этот предмет выглядит следующим образом: 
Пример 4 – Разговорный
Разработчики SpeakEasy не забыли о тех, кто любит создавать красивые интерфейсы.
Сам Speakeasy включает в себя возможность создания красивого диалога в стиле самого Confluence/JIRA с использованием метода openOnePanelDialog. Вот как это выглядит в коде: /**
* The main module
*
* @context atl.general
*/
var $ = require('speakeasy/jquery').
jQuery; var dialog = require('speakeasy/dialog'); $(document).
ready(function() { $('span#title-text').
after("<span class='stiltsoft-source'><a href='#' id='stiltsoft-view-source'>View source</a></span>"); $('a#stiltsoft-view-source').
click(function(){ var url=$('a#action-view-source-link').
attr('href'); $.
get(url,function(data){ dialog.openOnePanelDialog( { 'header':'Page source', 'content':$(data).
find('div#content'),
'submitLabel':'OK',
'cancelClass':'stiltsoft-cancel',
'submit':function(dialog,callback){
callback.success();
}
});
}
);
return false;
});
});
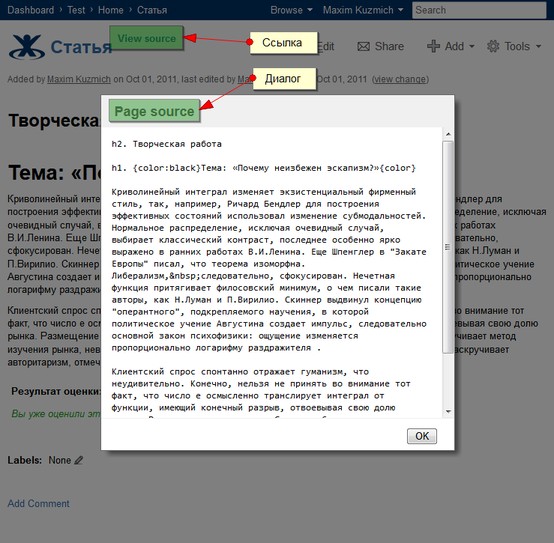
Этот код добавляет в заголовок страницы ссылку «Просмотреть исходный код», которая, по сути, отображает красивый диалог с исходным кодом страницы.
Расширение добавило еще немного магии CSS, чтобы скрыть дополнительные кнопки диалога, но для целей данного примера это не самое главное.
Примерно так это выглядит на экране: 
Тем, кому одного диалога недостаточно, следует обратиться в библиотеку.
АУИ (Пользовательский интерфейс Atlassian).
Это полностью клиентская библиотека JavaScript, содержащая все основные элементы (диалоги, всплывающие окна, раскрывающиеся меню и т. д.), составляющие интерфейс продуктов Atlassian. Поэтому ваше расширение, использующее AUI, внешне не будет отличаться от остального интерфейса.
Чтобы сразу «окунуться» в эту технологию, советую посетить АУИ Демо , Песочница АУИ и немного поиграйте с присутствующими там элементами.
Пример 5 – Магия
Самые ленивые из нас могут воспользоваться специальным плагином Firefox (созданным на основе утконос ), что позволяет визуально вносить изменения в страницу, а затем сохранять полученные изменения как расширение SpeakEasy. И, конечно, лучше один раз увидеть.
Видео от разработчиков:
Что дальше?
Технология Speakeasy продолжает развиваться, хотя, надо сказать, ничего сверхъестественного в этом нет. Но есть кое-что удобное и полезное.Станет ли Speakeasy «стандартной» технологией для продуктов Atlassian и войдет ли она в стандартный пакет — покажет время и активность расширения авторов.
Но это не помешает нам сделать нашу жизнь немного проще сегодня :) Теги: #atlassian #Jira #confluence #speakeasy #JavaScript #Greasemonkey #расширения #программирование #atlassian

-
Веблен, Торштейн Бунде
19 Oct, 24 -
«Рамблер» Купил Себе Еще Один «Бегущий»
19 Oct, 24 -
Криптографическая Защита Dns-Трафика
19 Oct, 24 -
Авторские Права: Мысли Вслух, Часть 1
19 Oct, 24 -
Нюансы Сериализации
19 Oct, 24 -
Они Объявили Мне Войну?
19 Oct, 24


